Webdesignérův průvodce po HTML5: Microdata

Sémantický web byl kdysi jen sen, nyní to vypadá, že tenhle sen budeme v příštích letech žít. A jistě bude spojen minimálně s jednou technologií z trojice Mikroformáty, RDFa či Microdata. O Mikroformátech i o RDFa jsme na Zdrojáku už psali. Zbývají Microdata – dítě editora Iana Hicksona, podle jeho slov takové „zjednodušené RDFa“.
Seriál: Webdesignérův průvodce po HTML5 (21 dílů)
- Webdesignérův průvodce po HTML5 – díl nultý 25. 5. 2010
- Webdesignérův průvodce po HTML5 – nová sémantika 1. 6. 2010
- Webdesignérův průvodce po HTML5 – nová sémantika II 8. 6. 2010
- Webdesignérův průvodce po HTML5 – pohyblivé obrázky 15. 6. 2010
- Webdesignérův průvodce po HTML5 – používáme pohyblivé obrázky 22. 6. 2010
- Webdesignérův průvodce po HTML5 – taháme data od návštěvníka 29. 6. 2010
- HTML5 Audio: rádio ve vašich stránkách 13. 7. 2010
- Webdesignérův průvodce po HTML5: Microdata 20. 7. 2010
- AppCache: webové aplikace i bez připojení 27. 7. 2010
- Webdesignérův průvodce po HTML5: WebStorage 3. 8. 2010
- Webdesignérův průvodce po HTML5: Multithreading s WebWorkers 10. 8. 2010
- Webdesignérův průvodce po HTML5: Databáze v prohlížečích 17. 8. 2010
- Webdesignérův průvodce po HTML5: Shrnutí a rozhrnutí 24. 8. 2010
- HTML5: ukládáme si data k elementům 6. 12. 2010
- Webdesignérův průvodce po HTML5: Táhni a srůstej 5. 1. 2011
- HTML5: První krůčky s FileSystem API 15. 2. 2011
- Mobilizujeme web v HTML5 4. 4. 2011
- Single Page Apps a řešení problémů s historií 1. 6. 2011
- Page Visibility API: Kouká na mě vůbec někdo? 10. 8. 2011
- Práce se soubory v prohlížeči, díl 1 15. 8. 2011
- Práce se soubory v prohlížeči, díl 2 5. 9. 2011
Proč Microdata
Microdata mají v zásadě stejný cíl jako Mikroformáty a RDFa – umožnit tvůrcům webových stránek označovat obsah tak, aby byl strojově zpracovatelný a informace byly dostupné prohlížečům či vyhledávačům. Použitím kteréhokoli z těchto tří formátů dosáhnete obdobného výsledku a záleží v podstatě jen na vašich preferencích, co použijete.
Jak vznikla Microdata
RDFa a Mikroformáty jsou výrazně odlišné a Hixie (jak se Ianu Hicksonovi říká) cítil, že mezi nimi je místo ještě pro jeden formát – rozšiřitelný, aby stačil dnešnímu, dynamicky se rozvíjejícímu, webu, a jednoduchý, aby jej webdesignéři mohli používat bez nějakého dlouhého učení.
Jak fungují
Microdata označují data pomocí párů jméno/hodnota, kdy jména jsou definovaná ve slovnících.
Trošku kostrbatá věta, která ale poměrně přesně vystihuje to, co Microdata dělají. Vysvětleme si její obsah.
Microdata mají slovníky. Slovníky jsou místo, kde se definují jednotlivá jména vlastností. Takže například můžeme mít slovník „Osoba“, kde budou vlastnosti „jméno“, „fotografie“, „webové stránky“. V HTML pak řekneme, že používáme ten a ten slovník (každý slovník má svou unikátní namespace – webovou adresu, na které je umístěn) a pak už jen popisujete, co potřebujete.
Microdata také pracují (ostatně stejně jako RDFa a Mikroformáty) se zanořováním – tedy když chceme vytvořit např. položku Osoba, která má jméno, fotografii a webové stránky, uděláme tedy obalující element Osoba a do něj napíšeme (a patřičně označíme) jméno, fotografii a webové stránky (šlo by to i trošku jinak, ukážeme si níže). V kódu by to vypadalo např. takto:
<section itemscope itemtype="http://data-vocabulary.org/Person">
<h1 itemprop="name">Jan Sládek</h1>
<p><img itemprop="photo" src="http://www.example.com/photo.jpg" alt="[já]"></p>
<p><a itemprop="url" href="http://honzasladek.com">osobní stránky</a></p>
</section>
Použité atributy
K standardnímu HTML5 kódu jsme přidali několik nových atributů. Co znamenají? Vezměme to shora:
itemscope
označuje novou položku, která má nějaké vlastnosti (v našem případě: Osoba má vlastnosti jméno, fotografie, webové stránky). Položky můžeme zanořovat do sebe, takže např. když popisujeme osobu a řekneme, že hraje v hudební skupině, můžeme dát hudební skupině také itemscope a popsat ji do detailů (počet členů, jméno, atd).
itemtype
odkazuje na slovník. Hodnota musí být platná absolutní URL adresa. Slovníky si můžete buď vytvářet vlastní, anebo používat již ty hotové (doporučeno).
itemprop
specifikuje jednotlivé vlastnosti celé položky. Hodnoty itemprop jsou právě vlastnosti, specifikované ve slovníku.
Co můžeme popisovat
Vzhledem k možnosti psát vlastní slovníky můžeme popsat libovolná data. Slovníků již vzniklo mnoho, spousta dalších jistě vznikne. Za pozornost stojí hlavně http://www.data-vocabulary.org/, neboť tyto specifikace má implementovány Google a používá je pro své Rich Snippets, o kterých si povíme za chvilku. Microdata také používají slovníky od komunity Mikroformátů, jako je hCard či hCalendar.
Kódujte, jak chcete
Pokud používáte Mikroformáty, jistě vás občas naštvalo, že jste museli např. všechny informace o nějaké osobě obalit jedním obalovým prvkem. Microdata toto řeší šikovným atributem itemref (lze přidat pouze k položce, která má itemscope), jejíž hodnota je id jiné položky na stránce, a data z obou položek se poté sloučí.
<div itemscope itemref="x">
<p itemprop="b">test</p>
<p itemprop="a">2</p>
</div>
<div id="x">
<p itemprop="a">1</p>
</div>
Itemref může odkazovat i na více položek najednou.
Odkud berou Microdata hodnoty pro jednotlivé vlastnosti
Zatím jsme nemluvili o tom, jaká data vlastně pomocí všech těch vlastností popisujeme. A ani o tom moc mluvit nebudeme – je to totiž zcela logické. Když označuji odkaz, chci popsat cíl jeho URL, když označuji nadpis, chci popsat text mezi tagy <hx></hx> atd. Stačí se řídit zdravým rozumem a vše funguje, jak má. Pokud byste ale někdy byli na pochybách, podívejte se do specifikace.
Použití v praxi
Sémantický web slibuje výrazné zlepšení uživatelského prožitku. Vyhledávače budou mnohem přesnější, probírání se ohromným množstvím dat mnohem snazší. Zatím jsme ale stále na začátku, žádný rozšířený prohlížeč ani Microdata ani RDFa ani Mikroformáty v základu neimplementuje a nevyužívá. U vyhledávačů je tomu naštěstí jinak.
Google Rich Snippets
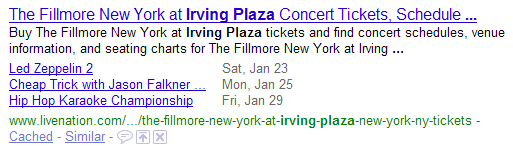
Google již nějakou dobu podporuje Mikroformáty i RDFa a letos v březnu přidal i podporu pro Microdata. Získanými daty vylepšuje své vyhledávání – často se tu objevují jako strukturovaný šedý text. Např. různé akce jsou skvělým příklad toho, o kolik více se uživatel dozví rovnou z vyhledávače, a může tak lépe zhodnotit, zda vaše stránky navštívit či ne.

Obrázek převzat z Google Webmaster Central.
(Minulý týden koupil Google společnost Freebase, i to naznačuje, jakou důležitost přikládá tento gigant sémantickému webu. – pozn.red.)
Ti další
Bing, Yahoo! či český Seznam zatím podporu Microdata nenabízejí, asi čekají na to, zda se rozšíří a až se ustálí (zatím dost divoká) specifikace.
Shrnutí a odkazy
Rychlý průlet oblastí Microdat je za námi. Co si z něj odnést? Že Microdata existují, jsou jednoduchá a přitom poměrně mocná, a u Google vám již pomohou, takže je můžete snadno prodat svým zákazníkům.
Také si z něj ale odneste, že je jedno, zda používáte Mikroformáty, RDFa či Microdata. Zatím nám stále nabízejí podobné možnosti. Pokud ale nepoužíváte ani jednu z těchto sémantických konvencí, začínáte být pozadu za konkurencí.
Pokud vás Microdata zaujala, tak se určitě podívejte na následující odkazy:



Honzo, díky za článek.
Po tom březnovém kroku Googlu jsou Microdata ke dnešku vlastně jednou z neužitečnějších částí HTML5. Začnu je využívat tady a teď. :)
Pro úplnost bych dodal ještě jednu sémantickou technologii, která mi připadá daleko užitečnějších než mikroformáty a RDFa (a pro některé cílové skupiny i užitečnější než Microdata) – facebookovský Open Graph protokol, který z RDFa vychází a umožňuje poměrně dobře popsat obsah stránky v meta datech. Ty se pak využívají při sdílení stránky na FB, klikání na „Líbí se mi“ atd.
http://opengraphprotocol.org/
Po implementaci „itemref“ se mi Microdata taky dost líbí. Jsou jednodudšší než RDFa a pro mé účely stejně mocné… asi switchnu. :)
K Open Graph Protokolu – jestli to dobře chápu, tak tam můžeš přidávat metadata pouze do hlavičky stránky, ne? To mi přijde jako výrazné omezení, ačkoli o užitečnosti není, při současném rozmachu Facebooku, sporu. ;)
Jen přispěchám s troškou do mlýna: http://zdrojak.root.cz/clanky/open-graph-a-jeho-nasazeni/
Dotaz pro zpestreni diskuse nad Mikrodaty:
Jaky format pro popis osoby je vhodnejsi?
Google Rich Snippets vocabulary (http://www.data-vocabulary.org/Person/) ci microdata vCard vocabulary (http://www.whatwg.org/specs/web-apps/current-work/multipage/links.html#vcard)?
Osobne se priklanim k Person, sice neni tolik obsahla jako hcard (nema napr. tel,email, verim ale ze Google brzy doplni), zda se mi ale prijemnejsi ;)