Vícestránkové Windows Store aplikace a navigace

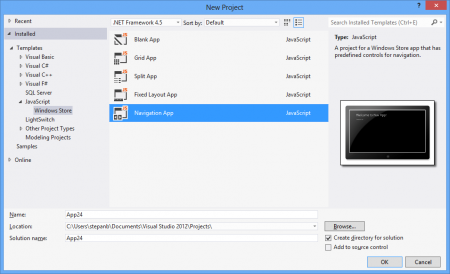
Tento díl je věnovaný aplikacím, které se skládají z více stránek, navigaci mezi stránkami a všemu, co k tomu patří. Vyjdeme ze šablony Navigation App, která je vhodným výchozím bodem pro vytvoření vícestránkové aplikace.
Seriál: Aplikace pro Windows Store v HTML5 (6 dílů)
- Začínáme psát aplikace pro Windows Store v HTML5 5. 4. 2013
- Ovládací prvky specifické pro Windows Store aplikace a PLM 12. 4. 2013
- Vícestránkové Windows Store aplikace a navigace 19. 4. 2013
- Aplikace pro Windows Store v HTML5 – kontrakty 26. 4. 2013
- Dlaždice a oznámení aplikací pro Windows Store v HTML5 17. 5. 2013
- Práce se senzory v aplikacích pro Windows Store v HTML5 24. 5. 2013
Nálepky:
Navigace
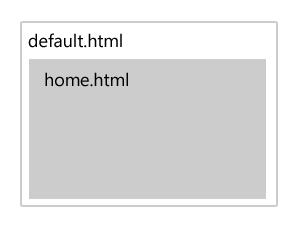
Stránka default.html slouží pro základní inicializaci aplikace a vlastně představuje aplikaci jako celek. Pomocí PageControlNavigater vkládáte do existující, hlavní stránky, stránky jiné.
<div id="contenthost" data-win-control="Application.PageControlNavigator" data-win-options="{home: '/pages/home/home.html'}"></div>
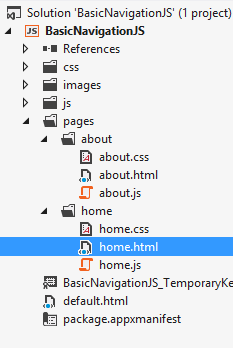
Jednotlivé stránky aplikace jsou pak definované v dalších html, css a js souborech:
Pokud se podíváte do js souborů jednotlivých stránek, tak tam najdete následující definici:
WinJS.UI.Pages.define("/pages/home/home.html", {
…
}Tím vytvoříte objekt stránky s pevně daným URI. Na takto vytvořenou stránku se pak odkazujete pomocí stále stejného URI.
about.addEventListener("click", function () {
WinJS.Navigation.navigate("/pages/about/about.html");
});
Obrazovka je pak složena vlastně z několika stránek:
Pro návrat na předchozí stránku pak použijete:
btnBack.addEventListener("click", function () {
if (WinJS.Navigation.canGoBack) {
WinJS.Navigation.back();
}
});
Jak vidíte, o veškerou navigaci ve vaší aplikaci se stará WinJS.Navigation. Tento princip výrazně zvyšuje výkon aplikace, protože není třeba vždy sestavovat komplet nový DOM a zpracovávat CSS a Javascript od nuly.
Pokud chcete použít element a ze specifikace HTML, tak je doporučeno na stránce vytvořit vlastní událost, která bude kliknutí na odkaz zpracovávat.
Událost:
linkClickEventHandler: function (eventInfo) {
eventInfo.preventDefault();
var link = eventInfo.target;
WinJS.Navigation.navigate(link.href);
}Registrace události (v události ready stránky):
WinJS.Utilities.query("a").listen("click", this.linkClickEventHandler, false);Tím zajistíte, že se bude stránka správně řadit do fronty pro navigaci.
Aplikační lišta pro navigaci
Aplikační lišta je náhrada za klasickou nabídku. Může být na obrazovce nahoře nebo dole.
Do aplikační lišty můžete umístit libovolné ovládací prvky. Aplikační lištu vložíme do stránky default.html bude tak vždy dostupná.
<div id="appbar" data-win-control="WinJS.UI.AppBar">
<button data-win-control="WinJS.UI.AppBarCommand" data-win-options="{id:'cmd', label:'Command', icon:'placeholder'}" type="button"></button>
</div>Přiřazení události pak uděláte v inicializaci stránky, tedy v události activated.
var appbar = document.getElementById("appbar").winControl;
var homeButton = appbar.getCommandById("homeButton");
homeButton.addEventListener("click", goToHomePage, false);
Zdrojové kódy z článku ke stažení.