Javascriptové novinky: souboj o nejrychlejší engine pokračuje

Od vydání posledního posledního dílu seriálu o implementacích JavaScriptu uplynul měsíc a půl nabitý zajímavými událostmi. Co nového přinese nový javascriptový engine Opery? Jak je na tom s rychlostí JavaScriptu nová betaverze Safari? A prosadí se V8 na serveru? Pojďme se na tyto otázky podívat.
Seriál: Do hlubin implementací JavaScriptu (14 dílů)
- Do hlubin implementací JavaScriptu: 1. díl – úvod 30. 10. 2008
- Do hlubin implementací JavaScriptu: 2. díl – dynamičnost a výkon 6. 11. 2008
- Do hlubin implementací JavaScriptu: 3. díl – výkonnostně nepříjemné konstrukce 13. 11. 2008
- Do hlubin implementací JavaScriptu: 4. díl – implementace v prohlížečích 20. 11. 2008
- Do hlubin implementací JavaScriptu: 5. díl – implementace mimo prohlížeče 27. 11. 2008
- SquirrelFish: reprezentace hodnot JavaScriptu a virtuální stroj 4. 12. 2008
- SquirrelFish: optimalizace vykonávání instrukcí a nativní kód 11. 12. 2008
- SquirrelFish: regulární výrazy, vlastnosti objektů a budoucnost 18. 12. 2008
- SpiderMonkey: zpracování JavaScriptu ve Firefoxu 8. 1. 2009
- SpiderMonkey: rychlá kompilace JavaScriptu do nativního kódu 15. 1. 2009
- V8: JavaScript uvnitř Google Chrome 22. 1. 2009
- Rhino: na rozhraní JavaScriptu a Javy 29. 1. 2009
- Velký test rychlosti JavaScriptu v prohlížečích 5. 2. 2009
- Javascriptové novinky: souboj o nejrychlejší engine pokračuje 19. 3. 2009
Nálepky:
Opera připravuje nový javascriptový engine
Nejdůležitější událostí ve světě JavaScriptu v posledních týdnech bylo bezpochyby oznámení Opery o připravovaném novém javascriptovém enginu nazvaném Carakan, který bude mít svůj debut pravděpodobně v Opeře 11.
Opera se závodů ve zvyšování rychlosti JavaScriptu, které probíhaly mezi prohlížeči především v loňském roce, neúčastnila – alespoň ne viditelně. Mělo to jednoduchý důvod – její aktuální javascriptový engine Futhark je poměrně rychlý. V době svého vydání byl dokonce dle tvrzení Opery nejrychlejší ze všech enginů v prohlížečích. Jenže od té doby konkurence své implementace podstatně vylepšila, a tak nyní Opera ve všech důležitých rychlostních testech (SunSpider, Dromaeo, V8 Benchmark Suite) za špičkou zaostává. Carakan by to měl změnit.
Po technické stránce není Carakan oproti ostatním implementacím v prohlížečích na první pohled příliš inovativní. Používá totiž převážně jen techniky známé z ostatních implementací. Najdeme v něm nový registrový virtuální stroj (který nahrazuje stávající stroj zásobníkový) a také inline keš, urychlující volání metod a přístup k vlastnostem objektů. Nejdůležitějším bodem dohánějícím konkurenci je ale kompilace do nativního kódu. Ta nyní funguje pro platformy x86 a x86–64 a vývojáři chystají i podporu dalších platforem (především ARM, která je používaná zejména na mobilních zařízeních).
Do hlubin implementací JavaScriptu
Zajímá vás, jaké techniky používají ostatní implementace JavaScriptu v prohlížečích? Jak vypadá registrový virtuální stroj nebo co je to inline keš? Přečtete si náš seriál Do hlubin implementací JavaScriptu.
- Do hlubin implementací JavaScriptu: 1. díl – úvod
- Do hlubin implementací JavaScriptu: 2. díl – dynamičnost a výkon
- Do hlubin implementací JavaScriptu: 3. díl – výkonnostně nepříjemné konstrukce
- Do hlubin implementací JavaScriptu: 4. díl – implementace v prohlížečích
- Do hlubin implementací JavaScriptu: 5. díl – implementace mimo prohlížeče
- SquirrelFish: reprezentace hodnot JavaScriptu a virtuální stroj
- SquirrelFish: optimalizace vykonávání instrukcí a nativní kód
- SquirrelFish: regulární výrazy, vlastnosti objektů a budoucnost
- SpiderMonkey: zpracování JavaScriptu ve Firefoxu
- SpiderMonkey: rychlá kompilace JavaScriptu do nativního kódu
- V8: JavaScript uvnitř Google Chrome
- Rhino: na rozhraní JavaScriptu a Javy
- Velký test rychlosti JavaScriptu v prohlížečích
Na druhý pohled je Carakan o něco zajímavější. Využívá totiž statickou analýzu kódu, která pomáhá upřesnit typy proměnných a dalších hodnot v programu a tím umožňuje škrtnout některé typové kontroly za běhu. To může vést k významnému urychlení. Dalším zajímavým bodem Carakanu je „relativně ambiciózní alokátor registrů“ – bohužel kromě této fráze nám o něm vývojáři Opery nic dalšího neprozrazují.
Ambice vývojářů Opery nejsou malé. Jejich cílem je díky Carakanu opět získat prvenství v rychlosti JavaScriptu mezi prohlížeči. Osobně tento cíl nepovažuji za nesplnitelný (Opera má chytré vývojáře, kteří mají díky zaměření na embedded platformy mnoho zkušeností s optimalizací kódu), ale vzhledem k tomu, že vývojáři konkurence také nespí, bude předehnání ostatních enginů velmi obtížné. Ať už ale Opera vyhraje nebo ne, jedno je jisté – aplikace postavené na JavaScriptu v ní budou podstatně rychlejší.
V8 kompiluje regulární výrazy do nativního kódu
Vývojáři V8 nejsou z těch, kteří by usínali na vavřínech, a snaží se zlepšovat svůj interpret i přesto, že je momentálně ze všech interpretů v prohlížečích nejrychlejší. Důkazem budiž oznámení, že V8 nyní kompiluje regulární výrazy v JavaScriptu do nativního kódu.
S touto optimalizací poprvé přišel SquirrelFish Extreme a v seriálu o implementacích JavaScriptu jsme se jí před časem věnovali. U V8 je situace prakticky stejná – pro zpracování regulárních výrazů byla doteď používána modifikovaná knihovna PCRE, kterou kompilace nyní nahrazuje.
Z celého oznámení je ale více než technické detaily zajímavé, jak Google kompilaci regulárních výrazů testoval – celkem na jednom milionu (!) webových stránek, které vybral ze svého indexu podle jejich návštěvnosti. Kam se hrabou různé test-suites…
Spolu s kompilací regulárních výrazů ve V8 Google oznámil také vydání třetí verze svého javascriptového benchmarku. Oproti druhé verzi v ní (nepříliš překvapivě) přibyly testy na rychlost zpracování regulárních výrazů. Pokud jsem dříve podezříval Google, že je jeho benchmark napsán tak, aby v něm vynikl především vlastní engine V8, jsem si tím po vydání jeho nové verze prakticky jist.
K7: standardní knihovna pro V8
U enginu V8 ještě chvíli zůstaneme. Podíváme se totiž na projekt, který má potenciál výrazně usnadnit jeho použití na serveru.
Největším problémem reálného serverového nasazení JavaScriptu je obvykle interakce s okolním kódem, především s různými knihovnami pro práci se soubory, databází, sítí apod. V případě V8 to znamená vytvořit Javascriptové vazby (bindings) k různým knihovnám v C/C++. To je poměrně pracné a nezáživné.
Projekt K7 Sebastienna Pierra by měl tvorbu vazeb usnadnit. Jeho cílem je poskytnout framework, který umožní snadno svázat libovolnou knihovnu v C/C++ s enginem V8 a využívat ji z JavaScriptu pomocí objektů. Technicky je vše řešeno především pomocí céčkových maker. Na základě tohoto frameworku by pak měla vzniknout jakási standardní knihovna pro JavaScript.
V současnosti K7 obsahuje vazby k několika standardním POSIXovým funkcím pro práci se soubory a ke knihovně curl – zatím tedy nic moc. Pokud by se ale projekt ujal a množina podporovaných knihoven by se rozšířila, V8 by se po Rhinu a SpiderMonkey mohl stát dalším interpretem JavaScriptu, který bude na serverech nasazován.
Safari 4 Beta a zmatky s Nitro
Většina čtenářů pravděpodobně zaznamenala vydání betaverze Safari 4. Apple okolo této události vyvolal slušnou marketingovou vlnu a také připravil seznam nových vlastností.
V tiskové zprávě i seznamu vlastností mě zaujal „nový javascriptový engine Nitro“. Pokud jste jím byli také překvapeni, vězte, že se nejedná o žádný zvrat ve světě implementací JavaScriptu, ale jde jen o marketingový název pro známý SquirrelFish Extreme. Popravdě, Applu se nelze divit, že ve svých propagačních materiálech engine přejmenoval – Extrémní VeverkoRyba přeci jen nezní příliš profesionálně.
Apple o své implementaci JavaScriptu v betě Safari 4 tvrdí poměrně odvážné věci – že je 4,2× rychlejší než ta v Safari 3 a téměř 3× rychlejší než implementace ve Firefoxu 3. Přiznám se, že tato čísla ve mě vzbudila nedůvěru, protože by to znamenalo, že se rychlost interpretace JavaScriptu oproti několik týdnů staré vývojové verzi použité ve velkém testu rychlosti JavaScriptu v prohlížečích na Zdrojáku zvýšila přibližně o jednu třetinu. Ještě větší číslo naznačují grafy, které Apple zveřejnil.
Rozhodl jsem se čísla ověřit a spustil jsem javascriptový rychlostní test SunSpider v Safari 4. Test proběhl na identické konfiguraci a stejnou metodikou jako ve velkém testu, výsledky by tedy měly být přímo srovnatelné. Pro kontrolu jsem test spustil i v aktuální verzi Safari 3. Zde jsou naměřené hodnoty:
| Prohlížeč | 1. běh | 2. běh | 3. běh | Průměr | |||
|---|---|---|---|---|---|---|---|
| čas [ms] | ± | čas [ms] | ± | čas [ms] | ± | ||
| Safari 3.2.2 (252.28.1) | 6754,2 | 1,6% | 6798,6 | 0,8% | 6557,2 | 0,7% | 6703,33 |
| Safari 4 Public Beta (528.16) | 2491,8 | 3,2% | 2459,0 | 4,5% | 2382,8 | 4,4% | 2444,53 |
Průměr u kontrolního měření Safari 3.2.2 vyšel o 3 % větší než u Safari 3.2.1 ve velkém testu, což se pohodlně schová do chyby měření a možných rozdílů mezi těmito verzemi prohlížeče. Měření tedy potvrzuje, že výsledky v tabulce výše jsou opravdu přímo srovnatelné s hodnotami naměřenými ve velkém testu.
Výsledky bety Safari 4 jsou v průměru o 6 % lepší než výsledky vývojové verze ve velkém testu. Pokud tedy došlo mezi oběma verzemi k vylepšení interpretu, bylo jen velmi malé.
Podle výsledků testu je v betě Safari 4 JavaScript 2,74× rychlejší než v Safari 3.2.2, což příliš neodpovídá číslu 4,2× uváděnému Applem, ani dalším zveřejněným údajům a grafům. Byť některé rozdíly mohou být způsobeny odlišnou platformou nebo konfiguracemi testovacích strojů, minimálně na platformě Windows jsou zdá se zveřejněná čísla nadnesená.
Vizualizace zpracování skriptů v TraceMonkey
Na závěr mám jednu lahůdku pro ty, kteří rádi vědí, co se v programech děje pod povrchem, a zároveň mají rádi hezké grafy. David Mandelin z Mozilly totiž napsal nástroj pro vizualizaci zpracování JavaScriptu v TraceMonkey (nové verzi interpretu SpiderMonkey, která bude mít svou premiéru ve Firefoxu 3.5).
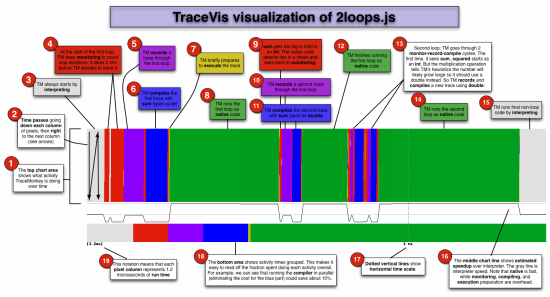
Můžete se tak snadno podívat, jak se v interpretu střídají jednotlivé fáze (interpretace skriptu, monitorace jeho chování, záznamy stop v kódu, jejich kompilace a spouštění nativního kódu) a také kolik času zaberou. Nástroj pochopitelně vznikl jako pomůcka při ladění a optimalizaci interpretu, ale výsledné obrázky můžou být zajímavé i pro nevývojáře – viz ukázka vizualizace s vysvětlivkami:
Převzato z Mozilla.org
Na Davidově webu najdete podrobný popis nástroje a také odkaz na jeho zdrojový kód (v Pythonu).
Závěr
Jak je z článku vidět, vývoj ve světě implementací JavaScriptu je velmi rychlý, vylepšení a nové projekty na sebe nenechají dlouho čekat. Pomyslná bitva o nejrychlejší engine tak stále pokračuje.



Jedna věc je rychlost, druhá věc je kvalita implementace. Když přišla na svět Opera 9 a chlubila se, jak má nejrychlejší JS, každý velký hráč ji ignoroval / vypínal a většina JS programátorů si na problémy s jejich enginem stěžovala. Přitom kdyby byla podpora JS tak skvělá, jak Opera tvrdila, těžko by se pro ni dělaly speciální optimalizace, aby vůbec fungovala.
Vidím, že tvůj postoj k Opeře se od doby CZilly nezměnil. Za sebe můžu říct, že s JavaScriptem v Opeře jsem nikdy problémy neměl, ani jsem nikdy neslyšel o nikom, kdo by měl.
Taky si na operu nemuzu stezovat. Delame v js pomerne komplexni veci a nikdy zadny problem nebyl reportovan.
Takže Google blokoval ve svých aplikacích Operu jen z plezíru a neměl k tomu žádný konkrétní důvod? :-D
Google je výjimka, jeho aplikace jsou často na hranici toho, co prohlížeče snesou.
Navíc pokud vím, Google Operu blokoval nikoliv kvůli problémům s implementací JavaScriptu, ale kvůli problémům s implementací DOM (resp. neimplementací některých jeho částí). To je docela podstatný rozdíl.
Ale výsledek je stejný. Opera něco neuměla, přestože se její vývojáři prsili, jak umí všechno. A jestli narazím na problémy s JS, CSS, nebo DOM je přece úplně jedno – ve výsledku totiž něco nefunguje, zatímco v ostatních prohlížečích ano.
Tak K7 není jediná, třeba jedna z české dílny (V8cgi) je dosažitelná na adrese: http://code.google.com/p/v8cgi/ ;)
Chtěl jsem jenom autora pochválit za kvalitní a čtivý článek. Díky.
O.
P.S.: Jen mě k tomu napadá, že já osobně nepotřebuju nejrychlejší engine, mě by úplně stačil 'dost rychlý' engine :).
Mam pocit ze sa z JS stava to co sa stalo z htmlka a webu obecne.Htmlko malo sluzit na zobrazovanie textu,textovych informacii a uz sa z toho stalo pomali aplikacna zakladna.JS povodne fungoval na kontrolu formularov a podobnych drobnosti a teraz sa uz tlaci na servery ?!?!?? Kde kdo nadava ze php je bordelove aj ked rozsirene, no nedokazem si predstavit ako sa bude "cisto" fungovat a kodovat v js na server side.Alebo nam vznikne nejaky fork serverovej js.
"The first implementation of SSJS was Netscape's LiveWire, included in their Enterprise Server 2.0 product, released in 1996."
http://en.wikipedia.org/wiki/Server-side_JavaScript
no priznam sa neviem ako mam tento argumen chapat.Napriklad taky Pascal mal prvu implamentaciu v 70tich rokoch a do dnes sa mimo skol moc nerozsiril.Akurat tak Delphi bolo rozsirenejsie.A viacero dalsich jazykov by sa naslo.
Prakticka vyuzitelnost js na serveri je druha vec.Mne osobne javascript pripada este nebezpecnejsi,z hladiska moznych konstrukcii, ako php alebo ine skriptovacie jazyky.
no pre mna je JS vobec najhorsi programovaci jazyk, v akom som kedy programoval, dokonca aj PHP je v porovnani s JS perfektny, nastastie existuju projekty ako JSC(kompilator C# do javacsriptu)
Můžu vědět, které konkrétní vlastnosti JavaScriptu způsobují, že ho považujete za tak špatný?
JavaScript není vysloveně špatný, ale na světě existuje mnoho jazyků/enginů, které jsou mnohem lepší.
Bohužel jsme tam, kde jsme (weboví klienti).
Davide, na ilustračním obrázku máš 5 log, postrádám nějaké info o tom, co se vaří v Redmondu, neměl bys něco?
Zklamu tě, neměl :-( Microsoft o svých plánech do budoucna ohledně JavaScriptu mlčí, tak mlčím i já o něm.