Dlaždice a oznámení aplikací pro Windows Store v HTML5

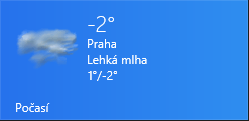
V dnešním díle se budeme věnovat dlaždicím a oznámením. Dlaždice jsou unikátní funkčnost Windows 8. Kromě základní funkce, spouštění Windows Store aplikací, slouží také k zobrazování informací. Např. aplikace Počasí zobrazuje aktuální situaci přímo na dlaždici. Tyto dlaždice se označují jako živé.
Seriál: Aplikace pro Windows Store v HTML5 (6 dílů)
- Začínáme psát aplikace pro Windows Store v HTML5 5. 4. 2013
- Ovládací prvky specifické pro Windows Store aplikace a PLM 12. 4. 2013
- Vícestránkové Windows Store aplikace a navigace 19. 4. 2013
- Aplikace pro Windows Store v HTML5 – kontrakty 26. 4. 2013
- Dlaždice a oznámení aplikací pro Windows Store v HTML5 17. 5. 2013
- Práce se senzory v aplikacích pro Windows Store v HTML5 24. 5. 2013
Nálepky:
Oznámení slouží k okamžitému informování uživatele, např. na nový e-mail. Oznámení se zobrazují vždy navrchu i v případě, že uživatel pracuje v desktopovém prostředí.
Obě funkce, živé dlaždice a oznámení, může uživatel vypnout.

Dlaždice
Dlaždice vám poskytuje dvě vrstvy, na které můžete vypisovat informace. Základní vrstva je určena pro komplexní informace a stará se o ni objekt TileUpdateManager. Druhá vrstva, která je řízena objektem BadgeUpdateManager, vám umožňuje do pravého dolního rohu vložit číslo od 1 do 99+ nebo jeden z jedenácti symbolů.
Barvu pozadí dlaždice a textu na dlaždici nastavujete v souboru package.appxmanifest.
Šablony dlaždic a oznámení
Rozvržení obsahu na dlaždici nebo oznámení je řízeno pomocí šablon. Šablony jsou popsány pomocí XML.
Možnosti aktualizace dlaždic
Dlaždici může změnit běžící aplikace tak, že do fronty zařadí vzhledy dlaždic a je možné určit dobu platnosti a kdy se má dlaždice zobrazit (ScheduledTileNotification). Další možnost je vytvořit tzv. periodickou aktualizaci. Obsah dlaždice je generován na serveru a systémová služba TileUpdateManager si v pravidelném intervalu stahuje nový vzhled dlaždice. Na serveru se vlastně generuje xml soubor, který odpovídá vybrané šabloně. Poslední možností je využití Windows Notification Service.
TileUpdateManager
Princip je velmi jednoduchý. Stačí si vybrat šablonu, naplnit ji, vytvořit dlaždici a tu předat systémové službě. V následujícím příkladu si ukážeme využití periodických aktualizací:
var notifications = Windows.UI.Notifications; notifications.TileUpdateManager.createTileUpdaterForApplication().startPeriodicUpdate(
new Windows.Foundation.Uri("http://stepanb.azurewebsites.net/GetTile.cshtml"),
notifications.PeriodicUpdateRecurrence.halfHour);BadgeUpdateManager
Podle toho, jestli chcete zobrazit číslo nebo znak, si musíte vybrat příslušnou šablonu, kterou pak naplníte.
Číslo:
var badgeXml = Notifications.BadgeUpdateManager.getTemplateContent(Notifications.BadgeTemplateType.badgeNumber);
var badgeAttributes = badgeXml.getElementsByTagName("badge");
badgeAttributes[0].setAttribute("value", "7"); Symbol:
var badgeXml = Notifications.BadgeUpdateManager.getTemplateContent(Notifications.BadgeTemplateType.badgeGlyph);
var badgeAttributes = badgeXml.getElementsByTagName("badge");
badgeAttributes[0].setAttribute("value", "newMessage");Takto vytvořený Bage Tile přidáte na dlaždici:
var badgeNotification = new Notifications.BadgeNotification(badgeXml);
Notifications.BadgeUpdateManager.createBadgeUpdaterForApplication().update(badgeNotification);Oznámení
Princip oznámení je velmi podobný jako u dlaždic. Výjimkou jsou periodické aktualizace, ty nelze použít pro oznámení. Oznámení musíte také povolit v package.appxmanifest.
var notifications = Windows.UI.Notifications;
var template = notifications.ToastTemplateType.toastImageAndText01;
var toastXml = notifications.ToastNotificationManager.getTemplateContent(template);
var toastTextElements = toastXml.getElementsByTagName("text");
toastTextElements[0].appendChild(toastXml.createTextNode("Hello World!"));
var toastImageElements = toastXml.getElementsByTagName("image");
toastImageElements[0].setAttribute("src", "ms-appx:///images/logo.png");
toastImageElements[0].setAttribute("alt", "red graphic");
var toast = new notifications.ToastNotification(toastXml);
var toastNotifier = notifications.ToastNotificationManager.createToastNotifier();
toastNotifier.show(toast);