WCAG 2.0 – Ovladatelnost a navigace

V dnešním dílu seriálu o WCAG 2.0 dokončíme povídání o druhém principu, který je zaměřen na ovladatelnost webové stránky. Podíváme se na čtvrté pravidlo tohoto principu, které se zabývá vším, co souvisí se snadnou navigací.
Seriál: WCAG 2.0 (11 dílů)
- WCAG 2.0 – začínáme 13. 5. 2010
- WCAG 2.0 – Vnímatelnost a textové alternativy 20. 5. 2010
- WCAG 2.0 – Vnímatelnost a multimedia 27. 5. 2010
- WCAG 2.0 – Vnímatelnost a přizpůsobitelnost 3. 6. 2010
- WCAG 2.0 – Vnímatelnost a rozlišitelnost 10. 6. 2010
- WCAG 2.0 – Ovladatelnost a přístupnost z klávesnice 17. 6. 2010
- WCAG 2.0 – Ovladatelnost a dostatek času 24. 6. 2010
- WCAG 2.0 – Ovladatelnost a navigace 1. 7. 2010
- WCAG 2.0 – Srozumitelnost, čitelnost a intuitivnost 8. 7. 2010
- WCAG 2.0 – Srozumitelnost a pomoc při zadávání dat 15. 7. 2010
- WCAG 2.0 – Robustnost a kompatibilita 29. 7. 2010
Nálepky:
Jednoduchou a přehlednou navigaci ocení každý návštěvník našeho webu. Smyslem Pravidla 2.4 je pomoci uživatelům najít obsah, který potřebují, a poskytnout jim informaci o tom, kde se právě nacházejí. Přehledná navigace je obzvlášť důležitá pro uživatele se zdravotním handicapem, kteří k přístupu na web používají asistivní technologie a velmi často tak pracují s webovou stránkou naprosto jiným způsobem, než běžní uživatelé. Informace v důsledku svého zdravotního postižení vnímají sekvenčně (jedná se například o uživatele screenreaderů či uživatele s tělesným postižením, kteří ovládají web pouze z klávesnice), často jim chybí okolní kontext (uživatelé slabozrací, kteří v důsledku svého zrakového postižení vidí v jednu chvíli pouze část obrazovky). či pro ně mohou být velmi matoucí nečekané změny v navigaci v rámci webu (uživatelé s poruchami učení a soustředění).
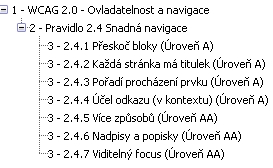
Pravidlo 2.4 Snadná navigace
Usnadněte uživatelům navigaci, hledání konkrétního obsahu a určování aktuální pozice.Navigace má dvě hlavní funkce – sdělit uživateli, kde se právě nachází, a umožnit mu dostat se někam jinam. Pravidlo 2.4 úzce souvisí s Pravidlem 1.3 a především se správným strukturováním obsahu pomocí nadpisů, o jehož důležitosti a významu pro uživatele už jsme se zmiňovali. Pravidlo 2.4 obsahuje 10 kritérií úspěšnosti, my se podíváme na prvních sedm, které mají nejvyšší a střední prioritu.
2.4.1 Přeskoč bloky (Úroveň A)
Uživatel má k dispozici mechanismus, umožňující mu přeskakovat bloky informací, které se opakovaně objevují na více stránkách prezentace. Smyslem tohoto kritéria úspěšnosti je usnadnit uživatelům, kteří pracují s webem sekvenčně, přístup k hlavnímu sdělení stránky. Webová stránka bývá často rozdělena do bloků, které se opakují na více stránkách – příkladem mohou být navigační bloky, záhlaví či bloky s reklamou. Běžný uživatel tyto informace často podvědomě ignoruje a soustředí se přímo na hlavní obsah stránky, který se typicky nachází uprostřed okna. Uživatel, který vnímá informace sekvenčně, tuto možnost nemá. Pokud na webové stránce není k dispozici mechanismus, umožňující uživateli efektivní přesun mezi jednotlivými bloky obsahu, musí uživatel vynaložit hodně úsilí, aby se dostal k informacím, které potřebuje.Pro splnění tohoto kritéria úspěšnosti je třeba udělat dvě věci:
- na začátek každé stránky doplnit odkazy, umožňující přesun na významné obsahové bloky (typicky hlavní obsah stránky a navigaci),
- každý obsahový blok uvést nadpisem, který umožní uživatelům rychlý přesun na jednotlivé části obsahu (jak správně strukturovat webovou stránku se dozvíte například v článku Jak přístupně strukturovat webovou stránku pomocí nadpisů).

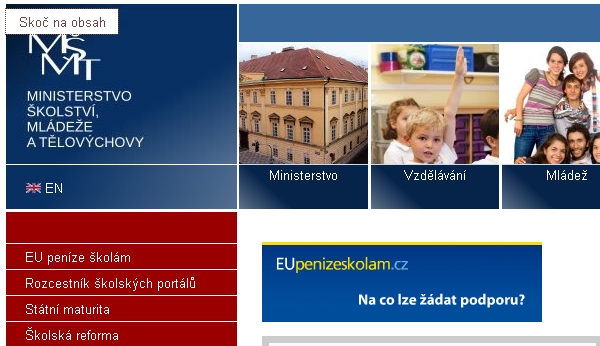
Vhodně vyřešené přeskakovací odkazy, které jsou běžnému návštěvníkovi skryty a zobrazí se pouze ve chvíli, kdy získají focus z klávesnice, jsou k vidění například na webu MŠMT.cz, vhodné strukturování stránky pomocí nadpisů pak na Blindfriendly.cz.
2.4.2 Každá stránka má titulek (Úroveň A)
Každá webová stránka má titulek, popisující její téma či účel.Titulek webové stránky (tzn. obsah elementu title) patří mezi důležité záchytné body při navigaci. Titulky identifikují konkrétní webovou stránku a uživatel tak není nucen číst obsah stránky, aby zjistil, na jaké stránce se nachází. Přístupové prostředky na straně uživatele také dost často uživateli umožňují snadný přístup k titulku stránky. Například webové prohlížeče zobrazují titulky stránek v titulkovém pruhu okna aplikace či jako název panelu/záložky, screenreadery disponují funkcí, umožňující nechat si vyčíst titulek právě aktivního okna.Titulek webové stránky by tedy měl jednoznačně vystihovat obsah stránky, dávat smysl sám o sobě a být krátký.
V souvislosti s titulky stránek je poměrně často diskutováno, zda se mají vytvářet v pořadí <název stránky> | <název webu> či v pořadí opačném. WCAG 2.0 tuto situaci explicitně neřeší, ale tak jako v jiných případech, ani zde neexistuje právě jedno správné řešení. Důležité je, aby titulek stránky obsahoval obě informace, a nebyl v podobě New page 1 (pro uživatele je takovýto titulek naprosto bezcenný) či obsahoval pouze jednu informaci, t.j. buď jen název stránky (Doprava) nebo jen název webu (Oficiální stránky nové maturitní zkoušky).Z pohledu uživatelů, kteří používají asistivní technologie, je lepší, když titulek stránky začíná názvem stránky, protože při procházení webem uživatel nejprve vidí či slyší informaci, která je pro něj nová (t.j. název stránky), a pak teprve název webu, a nemusí – obzvlášť v případě dlouhých názvů webů – pokaždé číst/poslouchat to, co už vlastně zná, a není pro něj v danou chvíli zajímavé.
2.4.3 Pořadí procházení prvku (Úroveň A)
Je-li možné webovou stránku stránku procházet v určitém pořadí, majícím vliv na smysl a funkčnost, získávají prvky focus v pořadí, které smysl a funkčnost zachovává.Smyslem tohoto kritéria úspěšnosti je zajistit, aby pořadí procházení odkazů, formulářových prvků a dalších prvků, které mohou získat focus, bylo logické a intuitivní. Toto kritérium úspěšnosti opět pomáhá všem uživatelům, kteří pracují s webem pouze pomocí klávesnice. Příkladem navigace z klávesnice, která není sekvenční ve smyslu tohoto kritéria úspěšnosti, je například pohyb ve stromovém seznamu. Uživatel používá šipky nahoru pro pohyb po jednotlivých uzlech, šipkou vpravo může konkrétní uzel rozbalit a šipkou dolu se dostat do nově rozbalené nabídky. Tento způsob navigace je v případě stromového seznamu očekáván, takže na něm není třeba nic měnit.
2.4.4 Účel odkazu (v kontextu) (Úroveň A)
Účel každého odkazu může být určen pouze z textového označení nebo z textového označení v kombinaci s jeho programově určeným kontextem. Výjimku tvoří případ, kdy je účel odkazu nejednoznačný pro všechny uživatele. Smyslem tohoto kritéria úspěšnosti je zajistit, aby uživatel byl schopen rozpoznat účel každého odkazu a dokázal se rozhodnout, zda jej chce či nechce následovat. Řada uživatelů prochází web po odkazech. Kdykoliv je to možné, je vhodné, aby text odkazu sám o sobě vystihoval jeho účel. Asistivní technologie disponují funkcí, která umožňuje jejich uživatelům zobrazit seznam všech odkazů, které jsou na konkrétní webové stránce. V některých situacích ale může autor stránky považovat za užitečné umístit část popisku do textu, který přímo souvisí s odkazem. V tomto případě by měl být uživatel schopen určit účel odkazu, aniž by z něj musel přesunout focus. Za přímo související text tedy lze považovat stejnou větu, odstavec, položku seznamu, nadpis, který předchází odkazu, buňka tabulky či záhlavím řádku/sloupce konkrétní buňky (za určitých podmínek je tedy možné na webu použít i odkazy typu číst více, více zde, pokračování článku, celý článek, atp.)
Toto kritérium úspěšnosti také obsahuje výjimku pro případ, kdy účel odkazu není jednoznačný pro žádného uživatele. V takovém případě není uživatel se zdravotním postižením znevýhodněn a odkaz tedy neporušuje toto kritérium úspěšnosti.
2.4.5 Více způsobů (Úroveň AA)
Uživatel má k dispozici více než jeden způsob, jak mezi ostatními stránkami nalézt konkrétní požadovanou webovou stránku. Výjimku tvoří případ, kdy je tato stránka výsledkem určitého procesu nebo slouží k jeho vykonání (např. proces vyhledávání). Smyslem tohoto kritéria úspěšnosti je umožnit uživatelům najít další obsah způsobem, který jim nejlépe vyhovuje. Zatímco někteří uživatelé preferují mapu webu, jiným vyhovuje spíš vyhledávání nebo odkazy na související obsah. Tomuto kritériu úspěšnosti lze vyhovět splněním alespoň dvou z následujících bodů:
- poskytnout odkazy na webové stránky, které obsahují související informace. Například Web Content Accessibility Guidelines 2.0 obsahuje odkazy na definice termínu, které se používají v jednotlivých pravidlech a kritériích úspěšnosti, odkazy na dokumenty s konkrétními technikami řešení, obsah pro každou sekci, který je tvořen odkazy na různé části konkrétní sekce a Srovnání WCAG 1.0 a WCAG 2.0. Když uživatel prochází dokument, může se prostřednictvím těchto odkazů dostat k souvisejícím informacím.
- poskytnout obsah, který je tvořen odkazy na sekce a podsekce jednoho konkrétního dokumentu (příkladem může být obsah u metodiky WCAG 2.0).
- poskytnout mapu webu.
- poskytnout vyhledávání.
- poskytnout seznam odkazů na všechny další webové stránky v rámci jedné webové prezentace.
- odkázat na všechny stránky webové prezentace z titulní stránky webu.
2.4.6 Nadpisy a popisky (Úroveň AA)
Nadpisy a popisky odpovídají svému účelu nebo tématu. Mnoho uživatelů asistivních technologií spoléhá na řádné strukturování stránky pomocí nadpisů jako na cestu, která jim umožní rychle proskenovat stránku a snadno najít informace, které hledají. Smyslem tohoto kritéria úspěšnosti je pomoci uživatelům pochopit, jaký obsah stránka obsahuje a jak je obsah členěn. Pokud jsou nadpisy krátké, jednoduché a výstižné, mohou uživatelé najít snadno to, co hledají, a také pochopit, jaký je vztah mezi jednotlivými bloky informací.

Popiskem je v kontextu WCAG 2.0 myšlen nejen popisek formulářového prvku, ale jakýkoliv text, jehož účelem je pomoci uživatelům identifikovat jednotlivé komponenty obsahu webu. Příklady výstižných popisků mohou být kromě popisků formulářových prvků například popisky ovládacích prvků u online mapy, které slouží k přiblížení a oddálení mapy.

2.4.7 Viditelný focus (Úroveň AA)
Každé uživatelské rozhraní ovladatelné z klávesnice nabízí režim, v němž je viditelný ukazatel focusu relevantního pro ovládání z klávesnice.Smyslem tohoto kritéria úspěšnosti je zajistit, aby uživatelé, kteří pracují pouze z klávesnice, měli možnost vizuálně poznat, který prvek má právě focus. V principu jde o to, aby autor webu nepoužíval outline: 0 a u každého :hover přidal ještě dvě stejné definice s :active a :focus,Tomuto tématu jsem se nedávno podrobněji věnoval na blogu POSLEPU v příspěvku Zvýrazňujete odkazy při ovládání webu z klávesnice?, takže případné zájemce odkazuji na něj.Ukázka vhodně zvýrazněného focusu je k vidění například na www.vlada.cz.

Dnešním dílem končíme seznámení s druhým principem a příště se začneme věnovat principu třetímu, kterým je Srozumitelnost.


Kcem sa opýtať – keď použije clokek preskoc odkaz, dojde aj k presunu tab-indexu? Tj. po kliknutí na preskoc odkaz, začne aj TABulator skakat po odkazoch v danom bloku?
Ano. Můžete si to vyzkoušet třeba na v článku zmiňovaném http://www.msmt.cz. Tabulátorem najeďte na odkaz Skoč na obsah, potvrďte jej, tím se přesunete na začátek obsahové části, pak stiskněte znovu tabulátor, který vás přesune na první odkaz v obsahu, t.j. Veřejná soutěž 2011 vyhlášena.