Tvorba moderního e-shopu: Bower, Yeoman a Gemnasium

Po krátké odmlce se vrací seriál o tvorbě e-shopu. Tento díl bude věnován především nástroji Bower, který složí jako balíčkovací systém pro uživatelskou část, a také nástroji Yeoman pro scaffolding.
Seriál: E-shop pomocí moderních technologií (15 dílů)
- Úvodní analýza pro moderní e-shop 4. 1. 2013
- Návrh uživatelské části e-shopu 11. 1. 2013
- Tvorba uživatelské části e-shopu 18. 1. 2013
- Nákupní košík pomocí HTML5 Web Storage 25. 1. 2013
- Tvorba moderního eshopu: kategorie a parametrické hledání 1. 2. 2013
- Tvorba moderního e-shopu: dokončení uživatelské části 8. 2. 2013
- Tvorba moderního e-shopu: plánování administrace 15. 2. 2013
- Tvorba moderního e-shopu: správa objednávek 22. 2. 2013
- Tvorba moderního e-shopu: nahrávání obrázků k produktu 1. 3. 2013
- Tvorba moderního e-shopu: Bower, Yeoman a Gemnasium 15. 7. 2013
- Tvorba moderního e-shopu: HTML5 drag & drop a kategorie 29. 7. 2013
- Tvorba moderního e-shopu: zpracování chyb 12. 8. 2013
- Tvorba moderního e-shopu: Rich-Text Editing a dokončení administrace 26. 8. 2013
- Autentizace v single-page aplikacích 9. 9. 2013
- Autentizace v single-page aplikacích – serverová část 7. 10. 2013
Úvod
Zdrojové kódy tohoto dílu si můžete projít nebo stáhnout přes git příkazem git checkout -f eshop010.
Než budeme pokračovat v seriálu dále, seznámíme se s třemi nástroji, které nám výrazně pomohou při vývoji.
Bower
První z nich je balíčkovací systém Bower od Twitteru. Již známe systém npm, ten je však jen pro serverovou část. Bower v podstatě to samé, ale pro klientskou část. Přes tento nástroj nyní budeme spravovat všechny externí knihovny u klientského JavaScriptu. K dispozici je také adresář všech knihoven, které lze přes Bower instalovat (jsou zde téměř všechny, Bower je už standard).
Podobně jako snad všechny nástroje tohoto druhu je i Bower dostupný jako npm balíček a instaluje se takto:
npm install bower -gDále je jeho používání v podstatě identické jako používání nástroje npm, tedy např. instalace AngularJS bude vypadat takto:
bower install angularV takové případě by se však AngularJS nainstaloval do rootu webu o úroveň níže, než je adresář public. Proto existuje konfigurační soubor .bowerrc, do kterého uvedeme informaci, kam chceme závislosti instalovat. Jeho obsah bude pro naše účely takový:
{ "directory": "public/components" }
Všechny závislosti jsou uvedeny v souboru bower.json, který plní stejnou funkci jako package.json pro npm. Od dnešního dílu kdykoliv si tedy budete chtít stáhnout zdrojové kódy daného dílu, musíte zavolat následně dva příkazy:
npm install
bower installPro tento projekt vypadá bower.json takto:
{
"name": "Zdrojak",
"version": "0.0.0",
"appPath": "public",
"dependencies": {
"angular": "~1.0.7",
"angular-bootstrap": "~0.4.0",
"angular-i18n": "~1.0.7",
"angular-resource": "~1.0.7"
},
"devDependencies": {
"angular-mocks": "~1.0.7",
"angular-scenario": "~1.0.7"
}
}K nástroji Bower i npm ještě jeden tip. Pokud chcete instalovat novou knihovnu z příkazové řádky, je dobré zadávat parametr –save, čímž se aktualizuje i soubor bower.json, resp. package.json.
Nyní již nepotřebujeme adresář public/lib a všechny závislosti externích knihoven se nainstalují do adresáře public/components.
Yeoman
Yeoman je mladý projekt, za nímž stojí několik známých osobností světa JavaScriptu, mimo jiné Addy Osmani či Paul Irish. Yeoman měl původně zajišťovat vše, co souvisí s workflow vývoje projektu, později však došlo k oddělení Yeomana od Boweru a Gruntu.
Bower jsme si představili před chvílí. O Gruntu v tomto seriálu již také hovořili (psali jsme si v něm task pro převod apiary.apib do JSON formátu). Jedná se o nástroj, který umožňuje vytvářet tasky pro různé časté operace, se kterými se programátoři setkávají, např. minifikace CSS, JavaScriptu, sloučení souborů, kombilace CoffeeScriptu, TypeScriptu, CSS preprocesorů atd. K dispozici je repozitář se stovkami pluginů pro snad všechny úlohy, které vás jen napadnou. Ke Gruntu se vrátíme ještě v závěru seriálu, až budeme náš e-shop posílat do produkce.
No a třetí nástroj je Yeoman. Ten se stará o scaffolding, tedy generování kódu podle předpřipravených šablon. Vzpomeňte na to, kolik úkolů byste udělali, když chcete vytvořit nový controller Product a následně pravidla pro URL /product:
-
Vytvořit nový soubor s názvem controlleru Product.js, vložit ho do struktury aplikace.
-
Vložit do souboru kód controlleru.
-
Nějak soubor načíst, takže přidat ho třeba do index.html do elementu script.
-
Přidat nové pravidlo do souboru public/js/app.js pro URL /product.
-
Vytvořit novou šablonu product.html.
To je mnoho úkolů, které se neustále opakují. Díky Yeomanu tohle vše uděláte jedním příkazem:
yo zdrojak:route productA to je vše! Pak už jen upravíte controller a šablonu podle toho, co v ní chcete mít, a je to.
Instalace Yeomana je triviální jako vše ostatní v tomto díle. Nainstaluje se jako balíček yo:
npm install yo -gK tomu ještě potřebujeme tzv. generátor. Ten říká, co se má podle jakého příkazu vygenerovat. Generátory si samozřejmě můžete vytvořit sami podle podrobného návodu, ale mnohem jednodušší je využít už některý z generátorů, které jsou k dispozici. Takže zde naleznete generátory pro aplikaci nad AngularJS, Backbone, EmberJS a mnoho, mnoho dalších.
Pro náš projekt jsem si vytvořil generátor, jehož základem je oficiální generátor pro AngularJS. V dokumentaci najdete příkazy pro generování controlleru, routy, view, filteru, direktivy a servisy.
Jak vše vypadá můžete vidět zde (obsah vygenerovaných souborů je vidět v dokumentaci):
Gemnasium
Na závěr zmíním ještě jeden velmi šikovný nástroj Gemnasium, který složí ke kontrole aktuálnosti používaných modulů.
V souboru package.json se definují moduly a jejich verze. Moduly se však neustále vyvíjejí, opravují se jejich chyby a přidávají se nové vlastnosti. Proto bychom měli používat co nejaktuálnější verze. Místo verze je možné použít hvězdičku a stáhne se tak vždy nejaktuálnější verze, nicméně takový přístup může celý projekt rozbít. Proto je lepší uvádět vždy první dvě číslice z verze a dále hvězdičku (např. 1.3.x), případně minimální podporovanou verzi s vlnovkou (např. ~1.3.3). Poslední číslice označení verze se totiž mění jen při opravách chyb.
Projekt Gemnasium právě řeší to, že nás upozorní, pokud je k dispozici nová verze. V případě tohoto e-shopu byla polovina balíčků neaktuálních, takže stačilo upravit verze v package.json, spustit testy a ověřit, že se nic nerozbilo. Takto vypadá projekt Zdroják na Gemnasium. Kromě Gemnasia existuje ještě podobný projekt David.
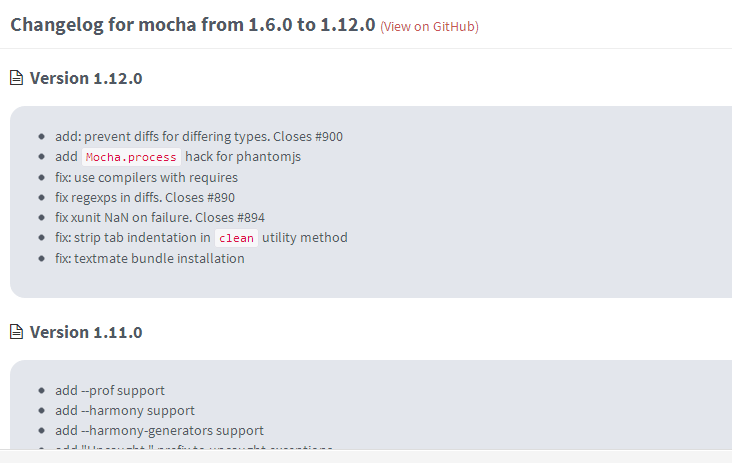
To však není vše. Pokud je balíček neaktuální a autor se o něj stará pečlivě a udržuje changelog, pak Gemnasium nabídne seznam změn mezi verzí v package.json a aktuální verzí. Např. framework pro testování Mocha od TJ Holowaychuka se změnil z verze 1.6 na verzi 1.12 a já si mohu pohodlně zkontrolovat, co se změnilo:
Co dále
Příště budeme pokračovat v tvorbě e-shopu. Dokončíme sekci produkty a budeme pracovat s kategoriemi, na kterých si ukážeme další novinky v HTML5, třeba jak na drag & drop.






To je náhoda, zrovna včera večer jsem taky napsal článek o vývoji v AngularJS: http://blog.janmarek.net/post/o-efektivite-frameworku
Právě chybové hlášky Angularu byly přepsány do srozumitelnější podoby, Angular 1.1 by na tom měl být podstatně lépe.
Tak snad na tom ještě zapracují, protože ten můj příklad se v Angularu 1.1.5 od poslední stable verze liší jen v tom, že přidali podporu pro ===.
Uf, tak jsem se pročetl až sem, přesně takový úvod do Node.js jsem potřeboval. Ze začátku mi Node.js připadal děsně roztříštěný, milion knihoven na milion věcí, teď už se v tom snad začínám trochu lépe orientovat.
Hodně se mi líbí i ta myšlenka návrhu frontendu na falešné implementaci backendu. Podle mě by se to dalo aplikovat i při vývoji klasických PHP aplikací. Prostě by se servisní vrstva nejdřív definovala pomocí interfaců, které by se v configu namockovaly nějakým nástrojem typu Mockista. Frontend by pak mohl kódovat presentery a šablony rovnou pro ty objekty, které se teprve napíšou. Ještě to promyslím…
Tenhle komentář mě potěšil. Právě programování frontendu proti apiary je to gró celého seriálů, to nejdůležitější, co má celý seriál čtenářům dát. Pokud se to podaří nějak vyřešit i v případě klasických PHP aplikací, tak by to bylo výborné. Jinak na podobné téma budu mít přednášku na Webexpu (http://webexpo.net/prague2013/talk/single-page-applications/) a něco jsem popisoval i na blogu (http://weblog.ronnieweb.net/2013/05/moderni-vyvoj-aplikaci/).
Jakube zdravim,
tiez momentalne pracujem na vyvoji frontend aplikacie v Angular.js. A tiez sme sa rozhodli pre Apiary.io. Ten nastroj vsak nepouzivam na nic viac ako na dokumentovanie API pre kolegu, ktory implementuje backend.
Chcem sa opytat – ked som si zapol mock server u Apiary, vsimol som si header
X-Rate-Limit-Remaininga init hodnotou 120. Nie je to malo? IMHO taky limit som schopny vycerpat do obeda.Dalsi vec co ma zaujima – v Blueprint sa definuje call request->response. Ak to spravne chapem, v pripade kolekcii zapisem do Blueprint vzorovy response s jednym prvkom obalenym v
[ ]. Nie je trochu nedostatocne vyvijat app s dummy kolekciami o jednom prvku?Spolu s velkou neprehladostou Blueprint (vsetko v jedinom subore) a nemoznostou prichodzie rq nejako spracovat (filtrovanie, pagination) su tieto body dovodom preco som si napisal vlastny server v Express (pouzivam grunt-express) a fixtures mam v statickych
.jsonsuboroch, ktore tento server cita posiela ako response.Ked odladim aktualnu cast aplikacie, na ktorej pracujem pomocou tychto fixtures (ladim co vsetko budem v response potrebovat), copy-pastnem vzorovu cast fixture do Apiary a notifikujem backendistu nech si pozrie zmeny, ktore pozadujem.
Na tvoju prednasku sa pojdem urcite pozriet, prip. ta pohladam na pokec.
Ahoj,
Apiary jsem zatím moc nepoužíval tím způsobem, na co je stavěné, ale trochu jinak. Lokálně, tj. synchronizace apiary do githubu do souboru.apib + stažení přes git ke mně. Podrobně je to popsáno zde: http://www.zdrojak.cz/clanky/angularjs-direktivy-a-testovani/.
Co se týče blueprintu, vidím to stejně jako ty. Příjde mi také hodně nepřehledný a proto jsem začal vyvíjet něco, co by vyřešilo problémy, které s Apiary aktuálně mám. Jde jak o to, co zmiňuješ, tak také některé další věci, dynamické prvky, třeba vrácení aktuálnío data v kolekci, což už jsem dříve potřeboval. Zároveň tam ale chci synchronizaci s Apiary, aby se zachovala dokumentace. Nechtěl jsem to nikde říkat, ale rád bych to dokončil do Webexpa a tam to také ukázal.