Přístupnost HTML5: Textové alternativy obrázků (2/2) – praxe

V minulém díle jsme se s vytvářením textových alternativ seznámili teoreticky. Dnes si na několika praktických příkladech ukážeme, jak relevantní textové alternativy definovat.
Seriál: Přístupnost HTML5 (4 díly)
- Přístupnost HTML5: strukturování obsahu 12. 11. 2012
- Přístupnost HTML5: textové alternativy obrázků (1/2) – teorie 28. 11. 2012
- Přístupnost HTML5: Textové alternativy obrázků (2/2) – praxe 12. 12. 2012
- Metody poskytování textových alternativ obrázků – shrnutí 2. 1. 2013
Nálepky:
Na úvod si prostřednictvím několika příkladů stručně připomeňme, proč je definování textové alternativy k obrázkům důležité. Relevantní textová alternativa pomáhá uživatelům, kteří
- k práci s webem používají nějakou asistivní technologii.
- používají textový prohlížeč.
- mají vypnuté zobrazování obrázků kvůli pomalému připojení k Internetu či datovému limitu.
Správně definovaná textová alternativa není ale důležitá jen pro “minoritní” skupiny uživatelů. Zlepšuje také nalezitelnost obrázku pomocí vyhledávačů a v neposlední řadě má přínos pro všechny, které zajímá, co přesně obrázek zobrazuje. A toto dle mého názoru ocení každý, kdo potřebuje najít konkrétní obrázek nebo zjistit, co nebo kdo na obrázku je.
Ostatně bez definování textové alternativy, titulků obrázků, jejich popisků či přiřazení odpovídajících tagů by nemohlo fungovat například vyhledávání ve fotogaleriích.
Figure a figcaption, aria-describedby
HTML5 pro definování textové alternativy přináší dva nové elementy – figure a figcaption. Slouží společně jako nástroj pro vytvoření jednoho objektu, na který je možné odkazovat z jiných míst stránky.
Element figure se používá jako kontejner pro obrázek, graf, ilustraci nebo fotku a jeho základní podoba je následující:
<figure> <img src=”obrazek.jpg”> </figure>
Aby ale byla v praxi použitelná, je třeba ji doplnit o element figcaption , který má funkci legendy (popisku) obrázku. V praxi to vypadá takto:
<figure> <img src=”obrazek.jpg”> <figcaption>Nějaký smysluplný a užitečný popisek obrázku.</figcaption> </figure>
Pro svázání obrázku s textovým popiskem, který už je někde na stránce obsažen, lze také použít atribut aria-describedby .
<img src=”obrazek.jpg” aria-describedby=”popisek1”> … <p id=”popisek1”>Text, detailněji popisující obrázek.</p>
Výše uvedené možnosti lze samozřejmě kombinovat a doplnit je i o atribut alt. Například takto:
<figure> <img src=”obrazek.jpg” alt=”Popisek toho, co je na obrázku.”> <figcaption>Titulek obrázku.</figcaption> </figure>
Nebo takto:
<figure> <img src=”obrazek.jpg” alt=”Stručný popisek toho, co je na obrázku.” aria-describedby=”popisek1”> <figcaption>Titulek obrázku.</figcaption> </figure> … <p id=”popisek1”>Text, detailněji popisující obrázek.</p>
Co se týká praktické implementace na straně asistivních technologií, kombinace, kterou jsem testoval (screen reader JAWS a prohlížeč Mozilla Firefox), si jak s elementem figure , tak vazbou pomocíaria-describedby poradí.
Pojďme se tedy podívat na několik praktických příkladů, které budeme opět čerpat ze stránky HTML5: Techniques for providing useful text alternatives.
Praktické příklady
Odkaz nebo tlačítko obsahuje pouze obrázek
V případě, kdy obrázek slouží jako odkaz nebo tlačítko, je nutné, aby alternativní textový popisek popisoval cíl odkazu či akci, která se provede po potvrzení tlačítka.
Příklad 1
![]()
V tomto případě si má uživatel vybrat oblíbenou barvu ze seznamu tří barev. Každá barva je reprezentována obrázkem, který má stejné pozadí jako vybíraná barva a obsahuje i její název. Vhodné řešení může vypadat například takto:
<ul> <li><a href=”cervena.html”><img src=”img/cervena.jpg” alt=”Červená”></a></li> <li><a href=”zelena.html”><img src=”img/zelena.jpg” alt=”Zelená”></a></li> <li><a href=”modra.html”><img src=”img/modra.jpg” alt=”Modrá”></a></li> </ul>
Jen si připomeňme, že informaci o tom, že se jedná o odkaz a obrázek, není vhodné (naopak je to spíše kontraproduktivní) do alternativního textového popisku zahrnovat. Tuto informaci obstará asistivní technologie ve své režii a byla by tedy redundantní. Chybou by tedy například alternativní textové popisky definovat v následující podobě: “Obrázek, na kterém je bílý text Červená na červeném pozadí, sloužící jako odkaz pro výběr červené barvy”.
Příklad 2
![]()
Logo v tomto příkladu slouží jako odkaz na web konsorcia W3C. Jeho alternativní popisek tedy může vypadat například takto:
<a href=”http://w3c.org”> <img src=”img/w3c_home.png” alt=”Web W3C”> </a>
Příklad 3
![]()
Ikona v tomto příkladu slouží jako odkaz na stránku, na níž je aplikováno CSS pro tisk. Textová alternativa v tomto případě může vypadat například takto:
<a href=”preview.html”> <img src=”img/preview.jpg” alt=”Náhled stránky před tiskem”> </a>
Další zdroje informací
- Using a text alternative on one item within a group of images that describes all items in the group
- Providing link text that describes the purpose of a link for anchor elements
- Use alt-text for image links
Textové alternativy u schémat, diagramů, grafů map či ilustrací
V těchto případech máme několik možností, jak textovou alternativu definovat. Plnou textovou alternativu můžeme zahrnout do atributu alt , nebo můžeme do atributu alt umístit pouze kratší textovou alternativu, plnou umístit do nějakého jiného elementu na stránce (či mimo ni) a s obrázkem ji svázat.
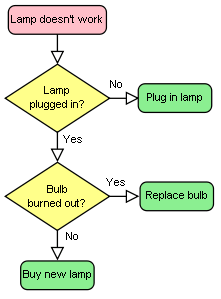
Představme si, že chceme definovat relevantní textovou alternativu k obrázku (vývojovému diagramu), obsahujícímu postup co dělat, když nám nesvítí lampa.

Příklad 4
První z možností je kompletní textovou alternativu zahrnout do atributu alt . Výsledek může vypadat například takto:
<p>Co dělat s nefunční lampou.</p> <img src=”flowchart.gif” alt=”Pokud lampa nesvítí, zkontrolujte, zda je zapojená do zásuvky. Jestliže ne, zapojte ji. Jestliže ano a stále nesvítí, zkontrolujte, zda není spálená žárovka. Pokud ano, vyměňte žárovku. Jestliže lampa ani po výměně žárovky nesvítí, kupte si novou lampu.”>
Příklad 5
Další možností je popsat účelu obrázku někde na stránce a obrázek použít jako odkaz na tento popis. Například takto:
<p><a href=”#id1” title=”Textový popis postupu.”><img src=”flowchart.gif” alt=”Co dělat s nefunční lampou.”></a> … … <div id=”d1”> <h2>Co dělat s nefunční lampou.</h2> <p>Pokud lampa nesvítí, zkontrolujte, zda je zapojena do zásuvky. Jestliže ne, zapojte ji. Jestliže ano a stále nesvítí, zkontrolujte, zda není spálená žárovka. Pokud ano, vyměňte žárovku. Jestliže ampa ani po výměně žárovky stále nesvítí, kupte si novou lampu.</p> </div>
Příklad 6
Další možností je pak využít element figure , atributrole=”group” a pomocí něj obrázek s textovým popisem svázat. Výsledek pak může vypadat například takto:
<figure role="group"> <img src="flowchart.gif" alt="Co dělat s nefunkční lampou."> <strong>Co dělat, pokud lampa nesvítí?</strong> <ol> <li>Zkontrolujte, zda je zapojena do zásuvky. Jestliže ne, zapojte ji.</li> <li>IJestliže ano a stále nesvítí, zkontrolujte, zda není spálená žárovka. Pokud ano, vyměňte žárovku.</li> <li>Jestliže lampa ani po výměně žárovky nesvítí, kupte si novou lampu.</li> </ol> </figure>
Pokud není vhodné, aby text a obrázek na sebe přímo navazovaly, je možné pro přiřazení popisku použít atribut aria-describedby .
Příklad 7

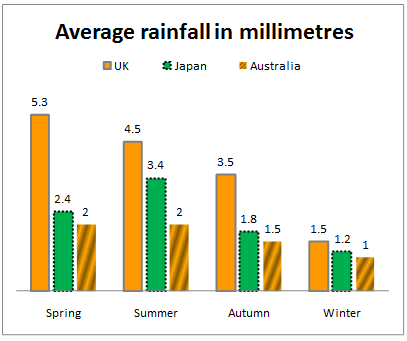
U grafů je zpravidla nevhodné umístit plnou textovou alternativu obrázku do atributu alt . Ideální variantou je nabídnout uživateli data z grafu formou přístupné tabulky, eventuálně – pokud graf není příliš rozsáhlý – informace z grafu popsat slovně. Tabulku může být vhodné doplnit i o informace o minimech a maximech hodnot za jednotlivá období.
<p><img src="rainchart.gif" alt="Graf znázorňující průměrné srážky za jednotlivá období v jednotlivých zemích."></p> <table> <caption> Průměrné srážky v milimetrech podle zemí a období. </caption> <tr> <td></td><th scope="col">Spojené království</th><th scope="col">Japonsko</th><th scope="col">Austrálie</th> </tr> <tr> <th scope="row">Jaro</th><td>5.5 (nejvyšší)</td><td>2.4</td><td>2 (nejnižší)</td> </tr> <tr> <th scope="row">Léto</th><td>4.5 (nejvyšší)</td><td>3.4</td><td>2 (nejnižší)</td> </tr> <tr> <th scope="row">Podzim</th><td>3.5 (nejvyšší)</td><td>1.8</td><td>1.5 (nejnižší)</td> </tr> <tr> <th scope="row">Zima</th><td>1.5 (nejvyšší)</td><td>1.2</td><td>1 (nejnižší)</td> </tr> </table>
Další zdroje informací
- Effective Practices for Description of Science Content within Digital Talking Books
- Providing long description for non-text content that serves the same purpose and presents the same information
- Providing short text alternative for non-text content that serves the same purpose and presents the same information as the non-text content
- Creating Accessible Images: Long Descriptions
Text ve formě obrázku
Další příklady, na které se podíváme, obsahují text, nesoucí významovou informaci.
Příklad 8

V tomto případě je řešení poměrně jednoduché. Do atributualt umístíme text, který je na obrázku.
<img src=”gethappy.gif” alt=”Budťe šťastni!”>
Příklad 9

V tomto případě je redundantní opakovat text, který je v obrázku několikrát zopakován. Opakování textu má zde pouze vizuální efekt a uživatelům, kteří si obrázek nemohou prohlédnout, by jeho zopakování nepřineslo nic navíc. Do alternativního popisku tedy stačí umístit hlavní sdělení textu v obrázku.
<img src=”sale.gif” alt=”VELKÝ výprodej ...končí v pátek.”>
Další zdroje informací
Dekorativní obrázky, které nemají žádnou informační hodnotu
Příklad 10
![]()
Čistě dekorativní obrázky musí být ošetřeny tak, aby je asistivní technologie ignorovaly. To znamená buď u nich nechat atributalt prázdný, nebo je umístit do CSS.
<p><img src="border.gif" alt=""></p>
Další zdroje informací
- Using null alt text and no title attribute on img elements for images that AT should ignore (HTML)
- Using CSS to include decorative images (CSS)
- Failure: Omitting the alt-attribute for non-text content used for decorative purposes only in HTML
- Failure: Providing a text alternative that is not null. (e.g., alt=„spacer“ or alt=„image“) for images that should be ignored by assistive technology
Obrázek doplňující textové sdělení
Obrázku, který není popisován přímo v okolním textu, ale s textem souvisí a doplňuje jej, je také vhodné přiřadit textovou alternativu pomocí atributu alt .
Příklad 11
Stránka s textem básně je doplněna malbou, vytvořenou na základě inspirace touto básní.

<header><h1>The Lady of Shalott</h1> <h2>Báseň od lorda Alfreda Tennysona</h2></header> <img src="shalott.jpeg" alt="Malba mladé ženy s dlouhými vlasy, sedící v dřevěném člunu."> <p><a href="#des">Popis malby.</a>.</p> <!-- Text básně. --> ... ... ... <p id="des">Žena na obrazu má splývavé bílé šaty a v pravé ruce drží kotevní řetěz. Velká část hodně zdobeného kusu látky je přehozena přes bok lodi. Žena má truchlivý výraz v obličeji a dívá se na kříž, který leží před ní. Vedle něj jsou tři svíčky, z nichž dvě jsou sfouknuté. <a href="http://bit.ly/5HJvVZ">Další informace o tomto obrazu</a>.</p>
Příklad 12
Protože v HTML5 mohou odkazy obsahovat i blokové elementy, může další řešení vypadat následovně:
<header><h1>The Lady of Shalott</h1> <p>Báseň od lorda Alfreda Tennysona</p></header> <figure> <a href="http://bit.ly/5HJvVZ"> <img src="shalott.jpeg" alt="Malba ženy v bílých splývavých šatech, sedící v malé loďce."> <p>Další informace o tomto obraze.</p></a> </figure> <!-- Text básně. -->
Další zdroje informací
Obrázky, jejichž cílem je poskytnout vizuální zážitek
Do této sekce si zařadíme všechny obrázky, které obsahují vizuální zobrazení objektů, lidí, zvířat, krajiny, atp. Tento netextový obsah s sebou může nést velkou spoustu informací, k jejichž plnému porozumění či pochopení je třeba vnímat je vizuálně. Patří sem tedy například fotografie, malby, kresby a další umělecká díla.
Příklad 13

Řešení může vypadat například takto:
<figure role="group"> <img src="1100670787_6a7c664aef.jpg" alt="Fotka kočky jménem Lola, sedící ve vaně pod deštníkem."> <figcaption>Lola se raději koupe než sprchuje.</figcaption> </figure>
CAPTCHA

Pokud na stránce použijeme grafickou CAPTCHU, měl by její alternativní popisek obsahovat instrukce pro uživatele, kteří s ní nemohou pracovat pomocí zraku.
<img src="captcha.png" alt="CAPTCHA: pokud tento obrázek nevidíte, použijte audio verzi.">
Závěr
Ukázali jsme si řadu příkladů, jak můžeme v různých situacích definovat alternativní textové popisky nějrůznějším typů obrázků. Každý požadavek lze naplnit různými cestami, proto je neberte jako jediná možná řešení, ale jako inspiraci, jak textové alternativy obrázkům definovat. Na další možnosti se můžete podívat na již zmiňovanou stránku HTML5: Techniques for providing useful text alternatives.



Díky, pěkný souhrn.
ak by bol web, kde sa dá stiahnuť knižka a bolo by tam v praxi niečo takéto:
– obálka
– anotácia
– detaily (počet strán atď)
– stiahnuť ako PDF, TXT…
tak by bolo užitočné opisovať, čo je na obálke? a aká časť by ešte mala byť upravená, ak má byť web čo najviac prístupný?
Záleží na tom, jakou funkci obálka knihy plní. Pokud doplňuje sdělení stránky (což si osobně myslím, že ano), pak bych postupoval podobně jako u příkladu číslo 11.
Dakujem za pekny mini serial, zaujimalo by mal ako reaguju citacky na elementy v html ale skryte pomocou css? Napriklad ak pomocou css skryjem figcaption aby sa mi nezmenil dizajn stranky. Bude to pre citacku nejaky rozdiel?
Dobré prístupné riešenie je skryť obsah s clip http://goo.gl/1QUpb Môžete si to vyskúšať v čítačke NVDA.