Django: Zabudované aplikace

Základní instalace Djanga obsahuje několik užitečných aplikací. V tomto dílu seriálu se podíváme na komentářový systém a na statické stránky.
Seriál: Hrajeme si s Djangem (16 dílů)
- Django: Úvod a instalace 14. 8. 2009
- Django: Nastavení projektu a první pokusy 21. 8. 2009
- Django: Databázový model 28. 8. 2009
- Django: Databázový model podruhé 4. 9. 2009
- Django: Administrace 11. 9. 2009
- Django: Prezentace dat 18. 9. 2009
- Django: Prezentace dat podruhé 25. 9. 2009
- Django: Zpracovávání formulářů 2. 10. 2009
- Django: Autentizace a autorizace 9. 10. 2009
- Django: Nahrávání souborů 16. 10. 2009
- Django: Zabudované aplikace 23. 10. 2009
- Django: Rozšiřování možností Djanga 30. 10. 2009
- Django: Internacionalizace 6. 11. 2009
- Django: Nasazování projektu 13. 11. 2009
- Django: Kešování a škálování 20. 11. 2009
- Django: Závěr 27. 11. 2009
Komentáře
Někdy je vhodné umožnit návštěvníkům přidávání komentářů k obsahu webu. Komentovat se dá takřka cokoliv, ale v projektu s videopůjčovnami tuto funkcionalitu zavedeme pouze u filmových popisů. Jako vždy budeme nejprve muset rozšířit konstantu INSTALLED_APPS v souboru settings.py:
INSTALLED_APPS = (
# ...
'django.contrib.comments',
)
Po uložení konfiguračního souboru je potřeba synchronizovat databázi (příkaz python manage.py syncdb) a určit URL, na kterém se bude aplikace nacházet. Kromě přidávání nových komentářů přes formulář bude toto URL potřeba i k jejich správě. Otevřeme si soubor urls.py a na jeho konec doplníme další položku:
urlpatterns += patterns('',
# ...
(r'^komentare/', include('django.contrib.comments.urls')),
)
Teď jenom zbývá komentáře zabudovat do šablony. V našem případě se jedná o soubor templates/film_detail.html. Na druhý řádek tohoto souboru je potřeba připsat kód {% load comments %}, který načte komentářovou aplikaci. Poté v šabloně uvedeme kód na výpis komentářů a formulář pro přidání:
{% get_comment_list for film as comments %}
{% if comments %}
<p>Komentářů: {{ comments|length }}</p>
{% endif %}
{% for comment in comments %}
{% if not comment.is_removed %}
<div class="comment">{{ comment.comment|linebreaks }}</div>
<div class="comment-info">Zadal <strong>{{ comment.user_name }}</strong> v {{ comment.submit_date|time }}</div>
{% endif %}
{% endfor%}
{% get_comment_form for film as form %}
{% include "comments/form.html" %}
Na prvním řádku můžeme vidět přiřazení komentářů do proměnné comments. Komentáře se vztahují vždycky k nějaké instanci třídy Model, což je v tomto případě objekt film. Ve čtvrté řádce vypisujeme počet komentářů, jsou-li nějaké zadány. Pokud bychom chtěli pouze vypsat počet komentářů, bez jejich zobrazení, je vhodnější použít značku get_comment_count. Na dalších sedmi řádcích vypisujeme samotné komentáře (popis všech atributů je zmíněn v oficiální dokumentaci).
Poslední dva řádky zobrazí formulář pro zadání komentáře k zobrazenému filmu. Opět jsem použil vlastní verzi výpisu formuláře, pro tento účel jsem si založil nový soubor form.html v adresáři templates/comments:
{% load comments %}
<h2 id="add_comment">Přidat komentář</h2>
<form action="{% comment_form_target %}" method="POST">
<table>
{% for f in form %}
{% if f.is_hidden %}
<tr class="hidden"><td>{{ f }}</td></tr>
{% else %}
{% if f.errors %}
<tr>
<td colspan="2">{{ f.errors }}</td>
</tr>
{% endif %}
<tr{% ifequal f.name "honeypot" %} class="hidden"{% endifequal %}>
<th{% if f.field.required %} class="required"{% endif %}>
<label for="id_{{ f.name }}">{{ f.label }}</label>
</th>
<td>{{ f }}</td>
</tr>
{% if f.help_text %}
<tr>
<td></td>
<td class="help_text">{{ f.help_text }}</td>
</tr>
{% endif %}
{% endif %}
{% endfor %}
<tr>
<td></td>
<td>
<input type="submit" name="post" value="Přidat">
<input type="submit" name="preview" value="Náhled">
</td>
</tr>
</table>
Tato šablona se podobá šabloně templates/form.html z osmého dílu tohoto seriálu, jenom navíc obsahuje kód pro vykreslení formulářové tabulky. Na čtvrtém řádku můžeme vidět, že je formulář nasměrován na lokaci, kterou určuje značka {% comment_form_target %}. Ta odpovídá URL, které jsme si zvolili na začátku. Dále zde skrýváme některá políčka pomocí CSS třídy hidden (je definována jako display: none). Tato část je nezbytná, protože formulář pro přidání komentáře obsahuje zabezpečení proti spamu. Šablona je znovupoužitelná, můžeme pomocí ní komentáře přidávat i na dalších stránkách.
Problém je teď v tom, že po kliknutí na tlačítko Náhled nebo po špatném vyplnění formuláře se nám zobrazí výchozí stránka, ve které je formulář úplně rozhozený.
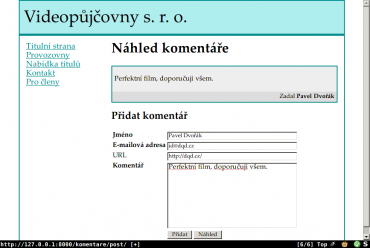
Proto šablonu pro náhled přepíšeme naší vlastní verzí. Soubor je potřeba pojmenovat preview.html a uložit také do adresáře templates/comments:
{% extends "base.html" %}
{% load comments %}
{% block content %}
<h1>{% block title %}Náhled komentáře{% endblock %}</h1>
<div class="comment">{{ comment|linebreaks }}</div>
<div class="comment-info">Zadal <strong>{{ form.name.data }}</strong></div>
{% include "comments/form.html" %}
{% endblock %}
Náhled komentáře je normální pohled, který předává zadaný text přes proměnnou comment a formulář přes proměnnou form. Na sedmém a osmém řádku tyto proměnné využijeme k vypsání náhledu komentáře a poté na desátém řádku zobrazíme formulář. Stránka s náhledem teď rozhodně vypadá lépe.
Stejně tak je dobrý nápad vytvořit si vlastní šablonu pro potvrzení přidání příspěvku. Tu uložíme do souboru templates/comments/posted.html a bude celkem triviální:
{% extends "base.html" %}
{% block content %}
<h1>{% block title %}Váš komentář byl přidán{% endblock %}</h1>
{% endblock %}
Pokud se vám tato šablona nelíbí a místo toho byste radši chtěli, aby byl uživatel přesměrován na stránku s výpisem komentářů, zkuste do formuláře zadat hodnotu prvku next.
Statické stránky
Další užitečnou zabudovanou aplikací v Djangu jsou statické stránky (anglicky flatpages). Nacházejí se v modulu django.contrib.flatpages a slouží k tomu, aby jakýkoliv uživatel s přístupem do administrace mohl jednoduše spravovat neinteraktivní části webu. K tomu není potřeba později zasahovat do zdrojového kódu projektu, stačí základní znalost HTML nebo jiného značkovacího jazyka. Opět budeme muset editovat soubor settings.py:
MIDDLEWARE_CLASSES = (
# ...
'django.contrib.flatpages.middleware.FlatpageFallbackMiddleware',
)
INSTALLED_APPS = (
# ...
'django.contrib.flatpages',
)
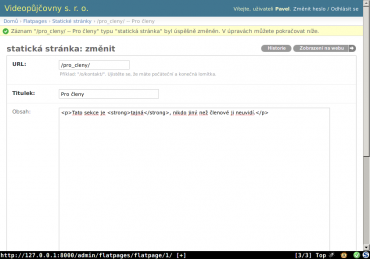
… a opět je potřeba synchronizovat databázi. Poté se nám zpřístupní v administraci položka Statické stránky. Tam můžeme stránky přidávat, upravovat a mazat. Všimněte si, že máme možnost ke každé stránce povolit komentáře a omezit přístup pouze pro registrované uživatele.
Poslední věc, kterou je potřeba udělat, je vytvořit si výchozí šablonu pro statické stránky. Soubor se musí jmenovat default.html a být uložen v adresáři templates/flatpages:
{% extends "base.html" %}
{% block content %}
<h1>{% block title %}{{ flatpage.title }}{% endblock %}</h1>
{{ flatpage.content }}
{% if flatpage.enable_comments %}
{% load comments %}
{% get_comment_list for flatpage as comments %}
{% for comment in comments %}
{% if not comment.is_removed %}
<div class="comment">{{ comment.comment|linebreaks }}</div>
<div class="comment-info">Zadal <strong>{{ comment.user_name }}</strong> v {{ comment.submit_date|time }}</div>
{% endif %}
{% endfor%}
{% get_comment_form for flatpage as form %}
{% include "comments/form.html" %}
{% endif %}
{% endblock %}
V této šabloně jednoduše zobrazíme titulek a obsah stránky a poté vypíšeme komentáře, pokud jsou povolené. Kód pro vypsání komentářů se podobá tomu, který jsme použili předtím u zobrazení filmu.
Související odkazy
- Komentáře a statické stránky na Djangoproject.com
- Šestnáctá kapitola v The Definitive Guide to Django
- Ukázkový příklad ke stažení.
V další části seriálu se budeme zabývat rozšiřováním možností Djanga.










Ještě poznámka k výpisu času v šablonách. Použil jsem tam filtr
time, který nevypisuje datum. Určitě by byl vhodnější filtrdatea v náhledu komentáře by se dala pro zobrazení aktuálního času využít značkanow.Do ukázkového příkladu se již nedostali statické stránky
Statické stránky jsou normální záznamy v databázi, takže je potřeba je tam přidat svépomocí. Vím, že to je trochu matoucí, protože se ten název podobá statickým souborům, o kterých jsem psal v jednom z prvních dílů, ale takový je český překlad slova flatpages.
Mea culpa :-(
Zapomněl jsem, že settings.py není součástí příkladu ke stažení.
Je nějaká podpora pro přidání komentáře přes AJAX? Komentované stránky mohou být často obří a zvýšilo by to uživatelskou přítulnost.
Ano, pomocí jQuery to je hračka.