Co zajímavého přínáší Silverlight toolkit

Silverlight toolkit je open source projekt, který si dal za cíl vývoj komponent pro Silverlight 2.0. Mezi nejzajímavější funkce patří vizualizace dat (grafy), stromová struktura, nástroje pro rozvržení stránky a v neposlední řadě také skinování aplikací. Ukažme si jeho základní možnosti.
Seriál: Praktické užití Silverlight 2.0 (12 dílů)
- Praktické užití Silverlight 2.0: Data Binding 15. 12. 2008
- Praktické užití Silverlight 2.0: DataGrid 22. 12. 2008
- Praktické užití Silverlight 2.0: UserControl 29. 12. 2008
- Co zajímavého přínáší Silverlight toolkit 5. 1. 2009
- Silverlight toolkit a vizualizace dat 12. 1. 2009
- Jak na komponenty AutoCompleteBox a TreeView ze Silverlight toolkitu 19. 1. 2009
- Nástroje pro tvorbu layoutu v Silverlightu 2.0 a Silverlight toolkitu 26. 1. 2009
- Design se styly a šablonami v Silverlightu 2.0 2. 2. 2009
- Základy 2D grafiky v Silverlightu 2.0 16. 2. 2009
- Dynamicky generované komponenty v Silverlightu 2.0 3. 3. 2009
- Úvod do streamování médií v Silverlightu 2.0 16. 3. 2009
- Práce s videem v Silverlightu 2.0 1. 6. 2009
Nálepky:
Komunitu kolem Silverlight toolkitu tvoří vývojáři Microsoftu a dále několik významných vývojářů, kteří mají k Silverlightu velice blízko. Mezi nejvýznamnější postavy celého Silverlight toolkitu patří Shanw Bruke, který na počátku dával tým vývojářů dohromady.
Struktura Silverlight toolkitu
Silverlight toolkit je souborem komponent, nástrojů a ovladačů, který doplňuje Silverlight 2.0. Principielně tyto komponenty můžeme rozdělit do čtyř funkčních kategorií:
- Běžné nástroje – u těchto komponent se předpokládá rozšíření do velkého množství aplikací. Tuto, kategorii nejlépe vystihuje
AutoCompleteBox. - Nástroje pro vkládání dat – v aktuálním vydání je jediným prvkem
NumericUpDown, který umožňuje snižování či zvyšování hodnot ve formuláři. - Vizualizace dat – zobrazování dat, grafy.
- Komponenty pro rozvržení stránky (layout) –
DockPanel,WrapPanel.
Ukázka komponent Silverlight toolkitu. Obrázek pochází z prezentace Silverlight toolkitu.
Pro plné pochopení systému vydávání verzí Silverlight toolkitu je nutné uvést ještě druhý model kategorií, podle kterých se zorientujeme i v samotném projektu. Komponenty jsou členěny do skupin dle fáze vývoje. Toto rozdělení slouží hlavně pro zorientování vývojářům, aby dokázali posoudit, jak se dané komponenty budou v budoucnu měnit:
- Vyzrálé (mature) – komponenty, jejichž vývoj je dokončen.
- Ustálené (stable) – komponenty, u kterých se ve vývoji dosáhlo více než 90 % funkcionality.
- Předváděcí (preview) – komponenty, u kterých je hotova základní funkcionalita (dají se brát také jako první beta verze).
Ve čtvrté (neuvedené) kategorii pak najdeme experimentální komponenty s mizivou nadějí dostat se do předváděcí verze.
Pojďme si nyní představit nejzajímavější komponenty.
Vizualizace dat – Charting
První komponentou, o které se musíme zmínit, je vizualizace dat. Vývojáři dělali všechno proto, aby se tato komponenta vešla do listopadového vydání Silverlight toolkitu. Důvody byly více méně dva. Za prvé, grafy měly být hlavním trhákem listopadového vydání a za druhé, v Microsoftu již předtím věděli, že budou v příštím vydání ASP.NET zařazeny komponenty pro vizualizaci dat, které Microsoft získal při koupi části společnosti Dundas. Vývojáři proto nechtěli, aby Silverlight zůstal pozadu.
Jedním z hlavních účelů, ke kterým je Silverlight určen, je tvorba GUI pro rozsáhlé aplikace pracující s daty – business aplikace. A pokud se pracuje s daty, dříve či později narazíme na potřebu je vizualizovat. A pro každého vývojáře je velice pohodlné, pokud tyto vizualizace nemusí vytvářet sám.
NástrojCharting nám umožňuje jednoduše napojovat různé typy grafů (řádkový, sloupcový, koláčový, linkový, bodový) na zdroje dat pomocí DataBindingu.
Přehled typů generovaných grafů. Obrázky pochází z prezentace Silverlight toolkitu.
Automaticky se doplňující pole – AutoCompleteBox
Nejčastěji se tento prvek využívá pro doplňování vyhledávání. Je to velice užitečná věc, kterou mnozí znáte například z vyhledávacího pole Slunečnice nebo z Firefoxu (pole pro vyhledávání a pole pro zadání adresy v horní liště). Nejedná se tedy o nějakou převratnou funkcionalitu, nýbrž o dobře známou pomůcku.
Velkou výhodou je, že si můžeme formu zobrazení plně definovat sami. Od základního textového až třeba po zobrazení dat v DataGridu či Listu.

Ukázka vložení DataGridu do AutoCompleteBoxu
Stromová struktura – Treeview
Slouží pro zobrazení dat ve stromové struktuře. Nejčastější využití má tato komponenta při zobrazení adresářové struktury či menu.
Zobrazovací panely – DockPanel, WrapPanel
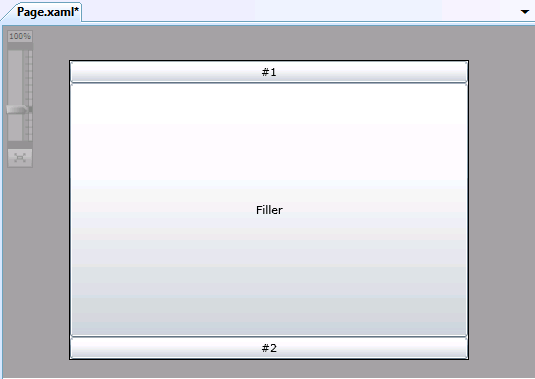
DockPanel slouží k rozdělování stránky na samostatné celky. Tato komponenta je podobná rámcům v HTML.

Rozdělení stránky pomocí třech horizontálních panelů. Obrázek pochází z prezentace Silverlight toolkitu.
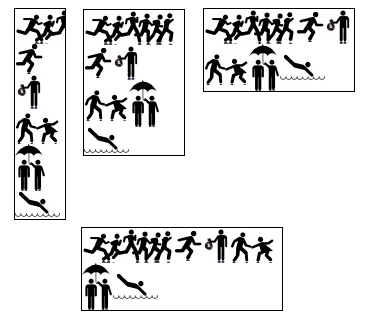
WrapPanel slouží k ohraničení prostoru, do kterého se bude vykreslovat obsah v horizontálním nebo vertikálním směru. Pokud prvky dojdou ve svém vypisování na konec ohraničeného pole, pokračují ve vypisování v dalším řádku či sloupci.

Prvky při šířce WrapPanelu 50 px, 100 px, 150 px a 200 px.
HeaderContentControl
HeaderContentControl je velice jednoduchý nástroj pro přidání hlavičky k obsahu. Nalezne si jednoduché využití při pojmenování obrázků nebo při tvorbě různých popisků.

Expander
Vychází z prvku HeaderContentControl, který umožňuje obsahu přiřadit „nadpis“. U Expanderu je tento prvek navíc interaktivní. Dovoluje obsah schovávat a zobrazovat.

Nadpis je viditelný, obsah skrytý.

Po stisknutí tlačítka jsou nadpis i obsah viditelné.
Skinování – Theming
Další excelentní věcí, kterou Silverlight toolkit umožňuje, je skinování aplikací. V tuto chvíli je připraveno 9 různých skinů. To nám velmi jednoduše umožní skinovat aplikace, aniž bychom si vzhledy nutně museli vytvářet sami.
Ukázka skinování aplikace. Obrázky pochází z prezentace Silverlight toolkitu.
Jak začít se Silverlight toolkitem
Jedná se o poměrně jednoduché zacházení. Na stránkách projektu si stáhnete dvě knihovny. Jedna slouží pro vizualizaci dat a v druhé naleznete ostatní komponenty. Před začátkem práce na projektu bude nutné pouze přidat do referencí knihovnu, kterou budete využívat.
Ukázky
Ukázky všech komponent a jejich použití jsou velmi hezky zpracovány na oficiálních stránkách Silverlightu.
Ukázky jednotlivých komponent Silverlight toolkitu včetně zdrojových kódů.
Závěrem
Silverlight toolkit je dynamicky se vyvíjející open source projekt, který je poměrně hojně podporovaný Microsoftem. Nabízí nám množství velice užitečných prvků, komponent a nástrojů pro vylepšení našich aplikací.
Co nás čeká příště
Příště se zaměříme na praktické užití komponenty pro vizualizaci dat. Ukážeme si, jak napojit grafy na data a jak nastavovat zobrazení v grafech.







