Začínáme psát aplikace pro Windows Store v HTML5

Nové uživatelské rozhraní Windows 8 přináší nový způsob vytváření aplikací. Všechny aplikace, které se instalují z Windows Store, jsou postaveny na nové systémové knihovně Windows Runtime. Dnes začneme seriál, který vás provede tvorbou Windows Store aplikací v HTML5.
Seriál: Aplikace pro Windows Store v HTML5 (6 dílů)
- Začínáme psát aplikace pro Windows Store v HTML5 5. 4. 2013
- Ovládací prvky specifické pro Windows Store aplikace a PLM 12. 4. 2013
- Vícestránkové Windows Store aplikace a navigace 19. 4. 2013
- Aplikace pro Windows Store v HTML5 – kontrakty 26. 4. 2013
- Dlaždice a oznámení aplikací pro Windows Store v HTML5 17. 5. 2013
- Práce se senzory v aplikacích pro Windows Store v HTML5 24. 5. 2013
Nálepky:
Windows Runtime
Nové uživatelské rozhraní Windows 8 přináší nový způsob vytváření aplikací. Všechny aplikace, které se instalují z Windows Store, jsou postaveny na nové systémové knihovně Windows Runtime. Tato knihovna je stejná na počítačích postavených na procesorové architektuře Intel i ARM. Windows Store aplikace tedy běží na obou platformách a je pro obě platformy identická.
Rozhodnete-li se vytvářet aplikace pro Windows Store, můžete si vybrat z několika programovacích jazyků a způsobů vytváření uživatelského rozhraní. My se zaměříme na možnost vytvářet aplikace pomocí HTML5.
Windows Store
Tři měsíce po uvedení Windows 8 na trh se prodalo přes 60 000 000 licencí. Windows Store má tedy v tuto chvíli stejný počet potenciálních zákazníků čekajících na vaši aplikaci. Windows Store slouží pro distribuci a monetizaci aplikací. Pro běžného uživatele je to jediná možnost, jak si nainstalovat aplikaci do nového uživatelského rozhraní. Pro firemní zákazníky je možné distribuovat aplikace pomocí tzv. sideloading.
Monetizace aplikací
Nejjednodušší možnost je jednorázový prodej aplikace. Pokud se chcete rozhodnout pro jednorázový prodej, je vhodné vytvořit trial verzi aplikace. To za vás udělá Windows Store, stačí nastavit tuto volbu během vyplnění formuláře pro certifikaci aplikace a vy nemusíte napsat ani řádek kódu v aplikaci. Windows Store se pak postará o ukončení funkcionality aplikace po vypršení trial verze. Můžete také vytvořit trial verzi, která nikdy nevyprší a omezit funkčnost aplikace. To už budete muset naprogramovat sami, resp. ověříte si aktuální licenci aplikace a podle toho změníte funkčnost.
Další možností je dokupování obsahu z aplikace, např. nových úrovní hry nebo dalších čísel časopisu.
Poslední možností je vkládání reklamního obsahu pomocí Microsoft Ad. Tato volba má smysl pouze v případě, že budete aplikaci nabízet na trzích, kde je Microsoft Ad podporován pro zobrazování reklamy.
Pokud využijete monetizační modely, které využívají možnosti Windows Store, tak je zisk dělen v poměru 30:70 nebo 20:80, pokud obrat prodeje aplikace přesáhne 25 000 USD.
Pro dokupování obsahu můžete využít svůj vlastní systém, stejně tak pro zobrazování reklamy, a nemusíte využívat pro monetizaci aplikací Windows Store.
Co si nainstalovat
Abyste mohli vyvíjet aplikace pro Windows Store, budete potřebovat Windows 8 a Visual Studio 2012. Vše potřebné ke stažení najdete na stránkách vývojářského centra Windows Store aplikací. Pokud jste předplatitelé MSDN nebo jste v programu Bizspark a Dreamspark, tak máte k dispozici potřebný software zdarma.
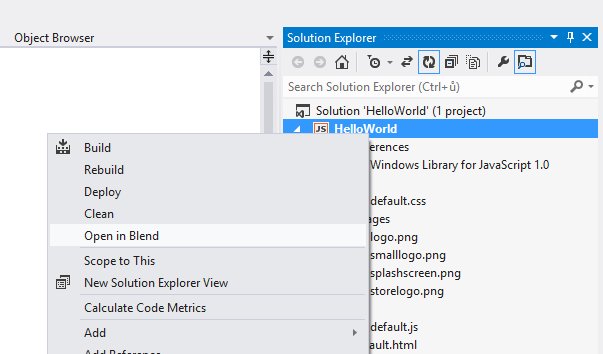
Součástí instalace Visual Studio 2012 je i nástroj Blend for Visual Studio, který je určen pro design aplikací.
Hello World
Tradice je třeba dodržovat, takže začneme klasickým Hello World. Nejdříve vytvoříme nový projekt (File – New – Project…). Vybereme si šablonu Blank App.
Struktura projektu
Na první pohled je struktura projektu podobná běžné webové aplikaci, i když se jedná o nativní aplikaci s přístupem ke knihovně Windows Runtime, tedy i ke zdrojům operačního systému.
Soubor package.appxmanifest
Tento soubor obsahuje informace o vaší aplikaci. Např. její loga, k jakým systémovým zdrojům přistupuje, atd. Je to xml soubor, který není třeba editovat ručně. Visual Studio obsahuje příslušný editor.
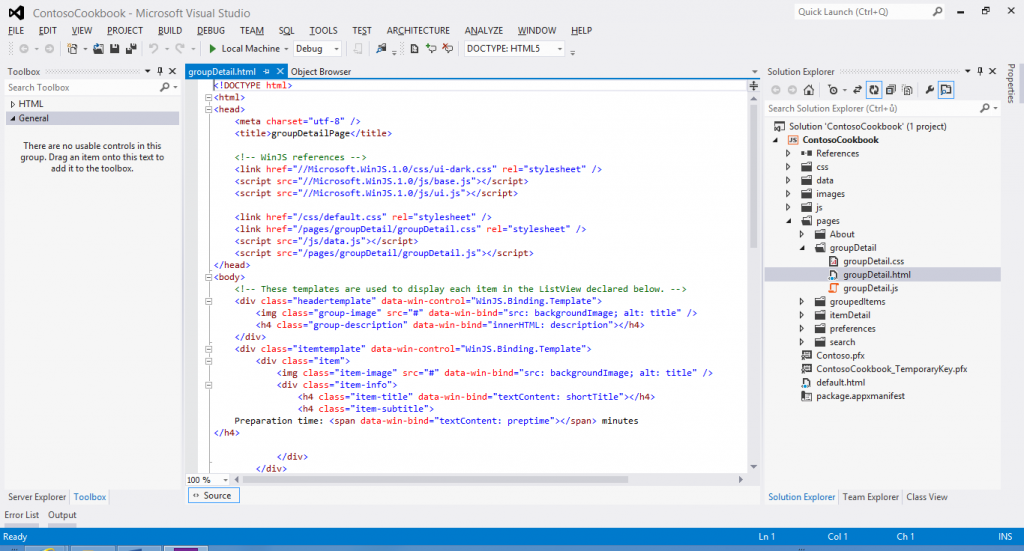
Soubor default.html
Toto je výchozí stránka vaší aplikace. Když se podíváte do zdrojového kódu, tak zjistíte, že se jedná o běžné HTML5. Co je specifické pro Windows Store aplikace a nebude fungovat nikde jinde, je odkaz na knihovnu WinJS a výchozí styly.
<!-- WinJS references -->
<link href="//Microsoft.WinJS.1.0/css/ui-dark.css" rel="stylesheet" />
<script src="//Microsoft.WinJS.1.0/js/base.js"></script>
<script src="//Microsoft.WinJS.1.0/js/ui.js"></script>Soubor default.css
Opět se jedná o běžný soubor obsahující CSS pro vaši aplikaci. V předpřipraveném kódu najdete Media Queries, které jsou specifické pro Windows Store aplikace. Vaše aplikace může být spuštěna ve čtyřech režimech zobrazení a rozvržení aplikace by na to mělo umět reagovat. Režimy zobrazení se označují jako View States a nabývají následujících hodnot:
- fullscreen-landscape: celá obrazovka na šířku.
- fullscreen-portrait: celá obrazovka na výšku.
- snapped: režim přichycení aplikace, aplikace je zobrazena na pravé nebo levé části obrazovky a má pevně danou šířku 320px. Tento režim je dostupný od rozlišení 1366 x 768.
- filled: zbytek obrazovky po snapped.
@media screen and (-ms-view-state: fullscreen-landscape) {
}
@media screen and (-ms-view-state: filled) {
}
@media screen and (-ms-view-state: snapped) {
}
@media screen and (-ms-view-state: fullscreen-portrait) {
}Soubor default.js
Tento soubor obsahuje výkonný kód vaší aplikace. Pro izolaci kódu jednotlivých stránek se používá immediate function a samozřejmě se používá Javascript Strict mode. Objekty z jmenných prostorů WinJS a Windows jsou specifické pro Windows Store aplikace.
Inicializaci kódu stránky je potřeba udělat v události onactivated po volání
args.setPromise(WinJS.UI.processAll());Co tento kód dělá, si vysvětlíme později.
Úprava kódu
Nejdříve je potřeba změnit rozložení obrazovky tak, aby odpovídalo pravidlům designu Windows Store aplikací. Pomocí pravidel CSS Grid rozvrhneme obrazovku tak, aby vytvořila siluetu Windows Store aplikace. I když jste vývojáři, je třeba, abyste se se základními pravidly pro design Windows Store aplikací také seznámili. Přeci jenom design aplikace má velký vliv na úspěšnost aplikace.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>HelloWorld</title>
<!-- WinJS references -->
<link href="//Microsoft.WinJS.1.0/css/ui-dark.css" rel="stylesheet" />
<script src="//Microsoft.WinJS.1.0/js/base.js"></script>
<script src="//Microsoft.WinJS.1.0/js/ui.js"></script>
<!-- HelloWorld references -->
<link href="/css/default.css" rel="stylesheet" />
<script src="/js/default.js"></script>
</head>
<body>
<div id="layout">
<div id="pageHeader">
<h1>Hello World</h1>
</div>
<div id="contentRegion">
<p>Content goes here</p>
</div>
</div>
</body>
</html>
body {
}
#layout {
display:-ms-grid;
-ms-grid-columns: 120px 1fr;
-ms-grid-rows:100px 40px 1fr;
}
#pageHeader {
-ms-grid-column: 2;
-ms-grid-row: 1;
}
#contentRegion {
-ms-grid-column: 2;
-ms-grid-row: 3;
}
@media screen and (-ms-view-state: fullscreen-landscape) {
}
@media screen and (-ms-view-state: filled) {
}
@media screen and (-ms-view-state: snapped) {
}
@media screen and (-ms-view-state: fullscreen-portrait) {
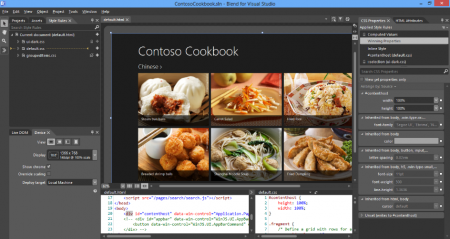
}Výsledek si můžeme zobrazit v nástroji Blend.
Pomocí panelu Device si můžete vyzkoušet, jak bude vaše aplikace vypadat na různých obrazovkách a v různých režimech zobrazení.
Tím je aplikace Hello World hotova. Zdrojové kódy celé aplikace z článku si můžete stáhnout.V dalším díle se podíváme, jak se používají ovládací prvky, které nejsou součástí specifikace HTML5.












Ta bílá barva je terror pro oči. Nejde to psát v něčem jiném? Například ve VIMu.
Vim plugin pro Visual Studio dřív existoval, třeba stále funguje.
Kód můžete psát v libovolném editoru, je to přeci jen HTML, CSS a Javascript. Visual Studio pak použijete jen pro testování a finální sestavení aplikace. Případně si můžete nastavit v editoru Visual Studio libovolné barvy nebo celé studio přepnout na tmavé barevné schéma (Tools – Options – Environment – General – Color theme).
http://i.stack.imgur.com/FXabr.png
Nahoŕe je napsáno, že je potřeba Windows 8… V 7 to psát nejde?
Psát je můžete kdekoliv, třeba v Linuxu. Otázka je, zda je mimo Win8 spustíte.
Ano a v tom je pointa – Microsoft dokáže využít (čti z***vit) každou (klidně i dobrou) technologii tak, aby budoval svůj vendor lock-in.
Ale jistě že ano. Stejně jako jiné firmy. Jen to není odpověď na původní otázku 8-)
Stejně jako když jsem se já ptal, zda jde psát kód pro winTunes i v něčem jiném než ve VS a vy mi cpal nějaký plugin pro VS. xD
Nikoliv, nabízel jsem řešení splňující množinu podmínek, pokud se nelíbí, není to můj problém 8-)
Tak třeba pro iOS nelze nativně vyvíjet pod Windows, musíte mít OS X…
> Pokud se chcete rozhodnout pro jednorázový prodej, je vhodné vytvořit trial verzi aplikace. To za vás udělá Windows Store
Na všechny placené aplikace ve widlestore bude stačit jeden crack :)
dobry den,
v ukazke vidim CSS styly zacinajuce -ms-*** , ja iba dufam, ze to nie su opat microsoft specificke (individualne ci unikatne ci jako to nazvat) parametre vyhradne pre IE … toto je zloba pre vsetkych web developerov a ja sa silne snazim vyhybat vsetkym nestandardizovanym parametrom, ktore sluzia iba pre dany vyhladavac
Co se týče kompatibility ukázky, tak vendor prefix bude ten nejmenší problém 8-) Jinak ano, snad všechny prohlížeče dnes používají vendor prefixy, je to chování podporované přímo CSS specifikací. A ano může to způsobovat problémy, viz http://www.zdrojak.cz/clanky/soap-opera-css-prefixu-aneb-webkit-property-vladne-vsem/