Flex 4 – formuláře a validace

Jedna z oblastí, kde Flex opravdu vyniká, jsou formuláře. S Flexem dokážete vytvořit pohodlný a uživatelsky přívětivý formulář velmi rychle. K uživatelskému pohodlí při práci s takovýmto formulářem přispívá i ověřování platnosti zadávaných dat přímo v reálném čase.
Seriál: Stručný průvodce po frameworku Flex 4 (6 dílů)
- Flex 4: začínáme 25. 1. 2010
- Flex 4: States a Transitions 1. 2. 2010
- Flex 4: Drag-and-drop 8. 2. 2010
- Flex 4 – formuláře a validace 1. 3. 2010
- Flex 4: skinování aplikací 9. 3. 2010
- Flex 4: Webové služby 12. 4. 2010
Nálepky:
Základem téměř všech aplikací, které využívají jakoukoli formu GUI (grafického uživatelského rozhraní), jsou formuláře – tedy interaktivní oblast, v níž uživatel zadává vstupní data. Flex (samozřejmě) nabízí podporu pro formuláře, a rozhodně nejde o podporu ledabylou.
Poznámka: Určitou nevýhodou formulářů ve Flexu je, že jsou z hlediska prohlížeče „jednolité“ (jsou v HTML stránce jako jeden objekt bez rozlišení na jednotlivé elementy), a nefungují s nimi tedy různé doplňky a nástroje pro prohlížeče, které s formuláři pracují – např. nástroje pro zapamatování hesla či předvyplnění údajů (Roboform). – pozn. red.
Formulář je ve Flexu kontejner, který v podstatě zformátuje vložené prvky. Rozlišujeme 3 základní formulářové prvky.
- Form – samotný formulář
- FormHeading – hlavička
- FormItem – formulářový prvek
Pojďme si rovnou ukázat jednoduchý Flexový formulář:
<mx:Form> <mx:FormHeading label="Vyplňte prosím následující formulář" /> <mx:FormItem label="E-mail"> <s:TextInput id="txtEmail" /> </mx:FormItem> </mx:Form>
Funguje, ale nenabízí skoro nic výjimečného – prostě políčko pro libovolný řetězec s popiskem. Určitě by se hodilo ověřit, že text, který uživatel zadal, je opravdu ve formátu mailové adresy.
Naštěstí nabízí Flex takzvané Validátory, tedy nástroje, které ověří, zda uživatel zadal data, jaká jsme po něm chtěli. Zde nám stačí použít EmailValidator. Jako zdroj uvedeme txtEmail a property text.
<fx:Declarations>
<mx:EmailValidator source="{txtEmail}" property="text" />
</fx:Declarations>
<mx:Form id="myForm" >
<mx:FormHeading label="Vyplňte prosím následující formulář" />
<mx:FormItem label="E-mail" required="true">
<s:TextInput id="txtEmail" />
</mx:FormItem>
<mx:FormItem>
<s:Button label="Odeslat" click="" />
</mx:FormItem>
</mx:Form>
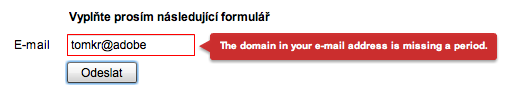
Výsledkem bude formulář s validátorem. Navíc jsme určili položku jako povinnou ( required="true"), což Flex naznačí hvězdičkou.

Validace e-mailu dokáže rozpoznat několik různých chybových stavů – např. nevyplněný zavináč (missingAtSignError), chybu v doméně (invalidDomainError), chybu v IP adrese (invalidIPDomainError), chybné znaky (invalidCharError) atp. Flex umožňuje pro každý chybový stav nadefinovat vlastní text upozornění. Další informace o možnostech naleznete v dokumentaci FormValidatorů.
Tím se dostáváme k podstatě validátorů – vyvarovat se nekonečným podmínkám if, elseif při kontrole vstupu, a zpřehlednit tak co nejvíc samotný kód.
Flex obsahuje řadu užitečných validátorů CreditCardValidator, CurrencyValidator, DateValidator, EmailValidator, NumberValidator, PhoneNumberValidator, RegExpValidator, SocialSecurityValidator, StringValidator, StyleValidator, ZipCodeValidator. A ty, které neobsahuje, si můžete sami implementovat rozšířením třídy Validator. Nicméně si myslím, že RegExpValidator pokryje velké množství běžných problémů.
Zabudované validátory a techniky použití
Pojďme se nyní podívat na několik příkladů a technik z praxe, které ukážou možnosti formulářů a validace dat ještě hlouběji.
Omezení TextInputu na určité znaky
Pokud si přejete, aby šly zadávat do TextInputu pouze určité znaky, můžete použít parametr restrict. Následující kód omezí znaky pouze na čísla:
<s:TextInput restrict="0-9" />
Navázání dat z formuláře – Model
Model je užitečný objekt, která šetří čas při sběru dat z formuláře i při jeho předvyplnění. Naváže data na formulář v reálném čase – každá změna dat ve formuláři se okamžitě projeví v modelu a obráceně. Model je zároveň objekt, připravený k odeslání na server. K modelu můžete přistupovat z více míst a různě jej upravovat. Jednoduché použití formulářového modelu vypadá například takto:
<fx:Declarations>
<fx:Model id="userModel">
<User>
<FirstName>{txtName.text}</FirstName>
<DOB>{txtSurname.text}</DOB>
<Email>{txtEmail.text}</Email>
</User>
</fx:Model>
</fx:Declarations>
<mx:Form id="myForm" >
<mx:FormHeading label="Vyplňte prosím následující formulář" />
<mx:FormItem label="Jméno">
<s:TextInput id="txtName" />
</mx:FormItem>
<mx:FormItem label="Příjmení">
<s:TextInput id="txtSurname" />
</mx:FormItem>
<mx:FormItem label="E-mail">
<s:TextInput id="txtEmail" />
</mx:FormItem>
</mx:Form>
Validátory plně pod kontrolou
Abychom se nebavili pouze o možnostech různých předdefinovaných validátorů, připomeneme si, že každý validátor nabízí řadu užitečných funkcí.
- –
validate(…)– zavolá validátor z kódu a vrátí ValidationResultEvent obsahující podrobnosti o proběhlé validaci - –
[static] validateAll(...)– zavolá více validátorů a vrátí pole ValidationResultEvent[]Následující kód např. zjednoduší validaci více validátorů:
var validatorErrorArray:Array = Validator.validateAll([dateValidator,emailValidator,numberValidator]); var isValidForm:Boolean = validatorErrorArray.length == 0; if (isValidForm) { // hurá } valid– událost vyvolaná při úspěšném zvalidování-
invalid– událost vyvolaná při neúspěšném zvalidování trigger– prvek, který validaci vyvolá – nemusí být nutně validovaná položka sama, ale např. tlačítko, na které kliknete – např. {myButton}triggerEvent– událost, která validaci vyvolá – např. click
Vlastní validátor
Tvorba vlastního validátoru není nijak obtížná a spočívá především v implementaci několika nutných věcí – jako definování chráněné funkce doValidate. Pokud se zajímáte hlouběji o to, jak vytvořit vlastní validátor, doporučuji vaší pozornosti článek na DevNetu o tvorbě validátoru na validaci přípony souboru.
Formattery – formátování textu
Formatter slouží ke zformátování textu. Typické příklady textů, které používají zaběhnutý formát, jsou telefonní číslo, datum či měna. Můžete zkusit jeden z těchto formatterů: CurrencyFormatter, DateFormatter, NumberFormatter, PhoneFormatter, ZipCodeFormatter.
Jak se formatter používá? Definujeme formatString a podle zadaných parametrů se daný objekt zformátuje. V případě data následovně:
<fx:Script>
<![CDATA[
private function init():void{
trace(dateFormatter.format(new Date()));
}
]]>
</fx:Script>
<fx:Declarations>
<mx:DateFormatter id="dateFormatter" formatString="měsíc: MM, den: DD, rok: YYYY"/>
</fx:Declarations>
Výsledek v konzoli: měsíc: 02, den: 28, rok: 2010
Užitečné formulářové komponenty
Pokud chceme posunout možnosti našich formulářů o kus dál, můžeme využít hotové formulářové komponenty od jiných tvůrců. Ukažme si některé z nich, spíš jako tipy a inspiraci:
Knihovna FlexLib
Open source knihovna FlexLib je k dispozici pod licencí MIT a obsahuje spoustu užitečných pokročilých komponent, a to nejen pro formuláře. Z formulářových komponent jsou zajímavé například tyto:
– AdvancedForm – doplňuje možnosti formuláře o Reset, Undo a Redo (i s pomocí klávesových zkratek)
– PromptingTextInput – doplní do pole text, který po kliknutí zmizí (typicky „Search“)

– PromptingTextArea
– SuperTabBar

Více může napovědět seznam všech komponent FlexLibu.
Další komponenty



![]()


– Flex Docking: podpora pro docking a snapping kontejnerů

Další zajímavé komponenty pro své formuláře naleznete např. na Flex.org/software/component.



Zda sa mi to, alebo ten uzasny vybehovy Flex skutocne nema podporu internacionalizacie?
Jen se vam to zda.
Myslím, že zdá.
http://livedocs.adobe.com/flex/3/html/help.html?content=l10n_2.html
a hledání „i18n“ taky vrátí nějaké tutorialy…
Nemám s tím praktické zkušenosti, ale třeba se Tom o tom chystá rozepsat…
A preco sa o tom v clanku nepisalo? Preco autor v clanku zahmlieva skutocnosti a miesa vo formulari anglictinu a slovencinu?
Zeby preto, aby neukazal ako sa maju veci robit poriadne, ale len tak v style „Flex developer“? Alebo aby sa kvalitou serialu priblizil k nepodarenenu serialu o Jave na web serveri?
Také se mi občas zdejší články zdají trochu šité horkou jehlou. Ale abych z toho činil závěry ohledně toho, co to znamená „Flex developer“ nebo „Java developer“… myslím, že takovými předsudky bych za prvé škodil sám sobě a za druhé se stával v kolektivu neoblíbeným. ;-)
Ja mam zasa trochu iny pristup. Snazim sa aby poukazovat na chyby aj na ukor svojej neoblubenosti, lebo ked sa tie chyby stanu vseobecnou metodikou, bude sa to v praxi tazko odstranovat.
Radim panom od Adobe, aby si ako evenielizatorov volili niekoho s lepsimi schopnostami, lebo tieto clanky akurat vyvolavaju averziu voci technologii ako aj Firme Adobe ako takej.
Ja kritiku rad prijimam a rad sve chyby napravim. Nemam problem s tim psat clanky vysoce technicke a upravene do stylu dokumentace, ale to nebylo cilem ani zadanim. Bylo mi receno, ze clanky by mely byt uvolnene – a proto jsem zvolil trochu volnejsi styl psani, ktery jde primo na vec. Nechci vypisovat vsechny moznosti – chci, aby si ctenar zkusil jednoduchy priklad, ktery pochopi na poprve a nebude se muset prokousavat blatem. Pote co si priklad zkusi, zjisti, ze by potreboval jeste dalsi 20 veci – ty je mozne probrat v diskuzi a nebo si pripadne dohledat v dokumentaci.
Nebojte – v budoucich dilech uz se opreme do pokrocilejsich temat a ukazeme si veci, ktere v HTML neudelate ani kdybyste se na hlavu stavel.
> budoucich dilech uz se opreme do pokrocilejsich temat a ukazeme si veci, ktere v HTML neudelate ani kdybyste se na hlavu stavel.
Otazka je, ci by take veci niekto so zdravym rozumom v tom HTML robil.
Ono, aby sa Vam potom nestalo (ako to uz v tychto diskusiach zaznelo), ze Vam niekto ukaze v C/C++/Jave veci „ktere vo Flexe neudelate ani kdybyste se na hlavu stavel“. :)
Pokud duševní zdraví definujete skrze názor na smysl crossplatformních aplikací na webu (jako protiklad nativních, instalovaných), snad by stačilo napsat si to nastálo do čtenářského profilu… S tímto názorem ale asi budete v menšině, jelikož webové standardy v posledních letech nedělají nic jiného než že se usilovně rozšiřují právě o ty věci, které byly dosud doménou Flashe. Zřejmě tedy musí existovat nějaká silná poptávka „duševně nemocných“… Tedy existuje ještě vysvětlení, že W3C je plné Peterů Rybarů a celé to dělají jen proto, že nemají rádi články o Flashi. ;-)
To snad ani nemuzete myslet vazne:D:D:D srovnavate nesrovnatelne a co hur, vy si to pravdepodobne i uvedomujete, no presto tak cinite:)
Aha, pardon, to je reakce na Petera (dal bych krk za to, že v zobrazení „nová zpráva“ se to jevilo jako reakce na mě ;-))
Obcas se to dela i tak, ze se i18n venuje jeden specialni dil serialu. Ja opravdu nevim, k cemu jsou tyto komentare dobre…
Tady je takova mensi ukazka Flexovych formularu v praxi v ceskych vodach:
http://myego.cz/item/multischranka-datove-schranky-pohodlne-a-bez-nutnosti-602xml-pluginu
http://zdrojak.root.cz/clanky/flex-4-zaciname/nazory/7416/
Jira je uz otevrena i bez registrace – viz. bugs.adobe.com
A bug je vyresen v FP10.1
Do budoucna urcite. Lokalizace je ve Flexu dokonce velmi jednoducha a spravna aplikace by se tak mela psat uz od zacatku.
Ak si myslite, ze lokalizacia je jednoducha, je dost mozne, ze ste este toho vela v zivote nelokalizoval. ;-)
S formulářovými prvky se ve Flexu pracuje skutečně jednoduše, jak ukazuje článek, ale mají 2 poměrně zásadní nedostatky:
1) Indikace políčka, které neprošlo validací, je neviditelná pro lidi s určitým druhem barvosleposti (pouze změna barvy rámečku nestačí).
2) Validační pravidla se definují v UI vrstvě (lze je navěsit i na fx:Model, ale ani to není normální plnohodnotný model, který se v business aplikacích používá), což je u komplikovanějších aplikací problém – např. když chci validovat věk zákazníka a zadání tohoto údaje probíhá na více místech aplikace, je těžké se vyhnout duplikaci validátorů.
Na validaci by to chtělo v příštích verzích frameworku zapracovat.
ad 1) tu indikaci si muzes prece naskinovat dle libosti, afaik
ad 2) muzes si prece validator udelat v nejake jine vrstve a treba pres singleton k nemu pristupovat – trigger a triggerEvent muzes vzdy prenastavit na aktualni prvek a budes mit v pameti tak jednu instanci pouze … validator nemusis definovat pres MXML, nebo ne?
1) Ve Flexu 3 to nijak jednoduše nejde, navíc by tohle měl automaticky dělat framework, ne já (přemýšlím, jestli jsem vůbec někdy narazil na aplikaci, která by měla vzhled validace u TextInputu udělaný dobře; to na něco poukazuje…)
2) Flexu chybí koncept validace v modelu a ačkoliv vymýšlet obezličky je možné, Flex jednoduše historicky počítá s tím, že je validace definována v UI. Úplně uspokojivé řešení jsem ještě neviděl.
1) co Degrafa ve Flexu 3? Borku dyt prece o tom je Flex 4, flexibilnejsi skinovani – to je jedna z jeho hlavnich vyhod.
2) Urcite – muzes vznest navrh pri dalsim open iteration meeting … btw: viz diskuze k tomuhle clanku, validace vuci fx:Model vypada ze jde: http://blog.flexexamples.com/2007/08/13/validating-flex-forms-using-the-validator-classes/
Schválně si zkus, jak „jednoduché“ je nahradit výchozí vzhled neprošlé validace, abychom nebyli jen u obecných řečí :) Moje pointa ale je, že i kdyby to bylo triviální, proč má Flex ve výchozím stavu implementovaný skin, který nesplňuje pravidla přístupnosti? Jaký je k tomu důvod?
Ad validace oproti modelu – ano, je to asi něco, co by chtělo větší diskuzi do budoucích verzí. Matt Chotin mě upozornil na web ideas.adobe.com, prý tam chtějí založit něco specifického pro Flex, takže tam by asi bylo ideální to prodiskutovat.
Ja to riesim tak, ze mam urobenu svoju utility triedu, ktoru si pohodlne nalinkujem. Nemusim mat tak validatory, formatery a rozne ine utility funkcie definovane viackrat. A co sa tyka zvyraznenia chybovej hodnoty… mozu sa pouzivat validatory, ale mozu sa pouzivat aj hlasky. Mam urobenu pohodlnu triedu, v ktorej mam nadefinovane info, error a confitm hlasky a to sa teda nemoze stat, ze by uzivatel nepostrehol, co je kde zle.
Šlo by někam hodit demo vašeho přístupu? Implementace tohoto typu, které jsem doposud viděl, neměly problém s přístupností, ale obvykle na tom byly docela špatně s použitelností.
No demo na ukazku urobene veru nemam. Musel by som si spravit nejaky novy projekt, v ktorom by som to mohol potom ukazat. Zrovna teraz sa chystam na vytvorenie jedneho maleho komponentu (uplna prkotinka), ktory potom chcem vlozit do jednej stranky – taky maly formularik… Ked to budem mat hotove, mozem to potom samostatne hodit na web pre ukazku. Nic svetoborne to ale nie je. Napriklad na Financemasterovi to mam urobene tak, ze pokial chcete zadat novy vydavok a nevyplnite sumu, tak sa zobrazi informacia o chybe a zvyrazni sa policko sumy. pri uspesnom zapise sa zase zobrazi informacia uspesnom zaani vydavku (mozete to skusit pod userom demo). Je to urobene takou nenasilnou formou. Inde mam zase urobene zobrazovanie tychto stavov cez hlasky – klasicke zobrazenie alertu – ale takeho pekneho… to sa mi aj viacej paci. Tuto ukazku vsak na webe nemam.
Včera se mi aktualizoval Flash, tak jsem si říkal, že by to už mohlo fungovat.
Verzi pluginu mám prý úplně nejnovější:
http://disk.jabbim.cz/xkucf03@jabber.cz/flash-verze.png
Tak jsem si vyzkoušel zadat český text do pár formulářů:
http://disk.jabbim.cz/xkucf03@jabber.cz/flash-unicode.png
http://disk.jabbim.cz/xkucf03@jabber.cz/flash-unicode-2.png
http://disk.jabbim.cz/xkucf03@jabber.cz/flash-unicode-3.png
A bohužel se stále místo češtiny zadávají paznaky. Pořád je to ta samá chyba jako jsme se bavili tady:
http://zdrojak.root.cz/clanky/flex-4-zaciname/nazory/
která sice má být už „dávno opravená“, ale stále není.
Tak mi přijde, že Flash/Flex je pro lidi, kteří nemají „jediný správný OS“ a nevystačí si s ASCII znaky, nepoužitelný.
Nebo dělám něco špatně?
Na mém vysílači snad závada není, protože v Javě FX nebo v HTML formulářích mi čeština jakožto i další unicode znaky zadávat jdou:
http://disk.jabbim.cz/xkucf03@jabber.cz/flash-unicode-java-fx.png
A zdrojáky od toho bohužel nejsou, aby si to člověk mohl opravit sám.
Tohle je vyreseny v dalsi verzi – Flash Player 10.1
http://georgik.sinusgear.com/2009/11/17/flashplayer-10-1-skutocny-prielom-slava-adobe/
Tak už se těším, až vyjde (zatím je to beta). :-)
Akorát je škoda, že to trvalo tak dlouho – do té doby je totiž Flash na Linuxu pro seriózní práci nepoužitelný (reklamy a hry budou fungovat i bez unicodu ve formulářích), protože s ASCII si dnes vystačí jen málokdo.
Hm. Zvlastne.
U mna a u mojich znamych to funguje:
http://www.turboimagehost.com/p/3008373/flex_cestina.PNG.html
Problem bude zrejme niekde inde, mozno verzia pre vas OS alebo take nieco. ja bezim pod win…
Vždyť o tom to je – verze pro Windows je odladěná, ale na ostatní se kašle (nebo aspoň doteď kašlalo).
Ale na nikoho se nekasle. Na Macu to taky funguje uz leta. Na ten bug jsem zatlacil cca pred pul rokem poradne a vysvetlil sem inzenyrum FP, ze to takhle proste nejde- ze mi to v EE pada na hlavu a ze to musi okamzite vyresit – a hle, stalo se. Pokud budete mit podobne bugy tykajici se lokalizace, sem s nimi – zatlacim na ne. Diky
Nahore se ti vycita neprofesionalita prace, ale ve zkutecnosti ti muzeme byt vdecni;)A to neni ironie, jen tak pro poradek:)