Na co tvůrci mobilních webů často zapomínají?

Čte se váš web dobře z mobilu? Předvedeme vám několik tipů, jak vylepšit vzhled vašeho webu v mobilním zařízení.
Nálepky:
Článek původně vyšel na autorově blogu.
Okraje
Zkontrolujte si, jak na mobilu vypadají okraje kolem textu. Velmi pravděpodobně je bude potřeba přizpůsobit. Buď budou moc široké a zbytečně tak ubírají drahocenný prostor, nebo nebudou žádné, což je při čtení značně iritující.
Vlastní písma
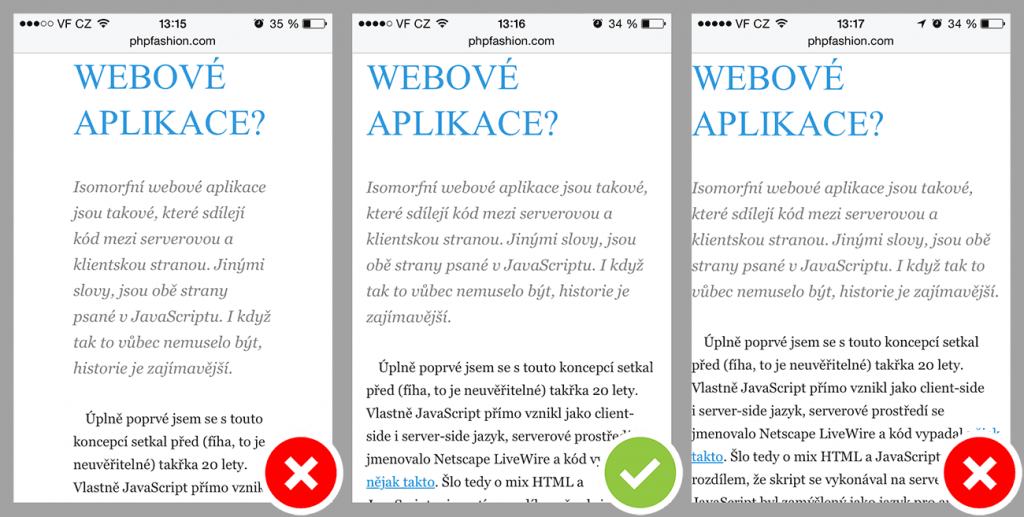
Obsah je daleko důležitější než úžasný font, kterým je napsaný. To si uvědomíte zejména ve chvíli, když si nemůžete v metru přečíst článek jen proto, že se na zastávce nestihl načíst font:
Obrázek uprostřed a vpravo se liší v použitém fontu: jeden z nich je nativní, druhý se natahuje z Google, což představuje řadu HTTP požadavků a přenesených dat navíc. Kromě autora grafiky stejně nikdo nepozná, který je který ![]() , tak mobilům klidně ulevte:
, tak mobilům klidně ulevte:
@import "http://fonts.googleapis.com/css?family=PT+Serif" screen and (min-width: 500px);
body {
font: 18px/1.7 Georgia, serif;
}
@media (min-width: 500px) {
body {
font-family: 'PT Serif', Georgia, serif;
}
}Velikost písma
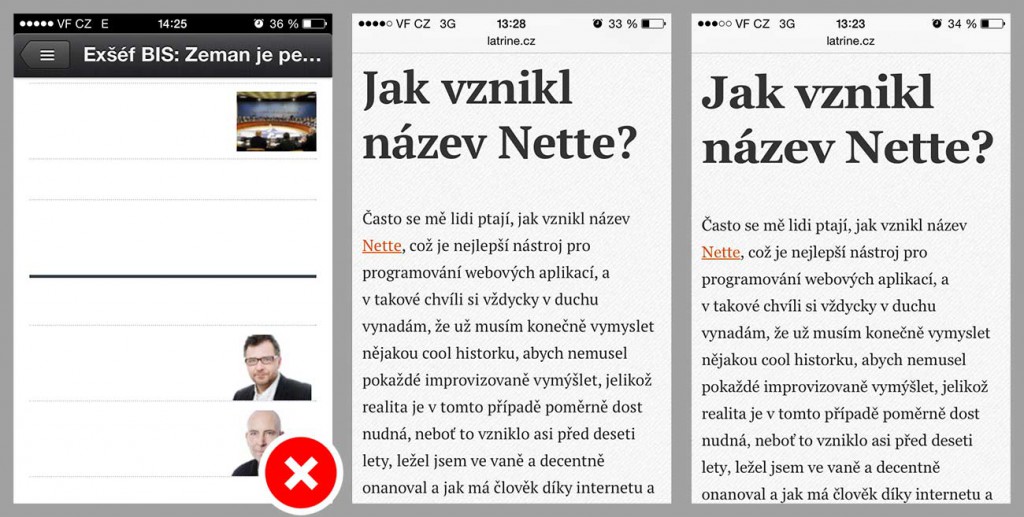
Obvykle používám na webech o něco větší písmo, než je běžné, protože se mi parádně čte. A to nemám žádné dioptrie, jen je to příjemnější. Pro lidi s horším zrakem je větší font nutnost. A na mobilu, který držíme v ruce, často v třesoucím se dopravním prostředku nebo za chůze, je malé písmo důvodem pro to web vůbec nečíst.
Vyšší kontrast
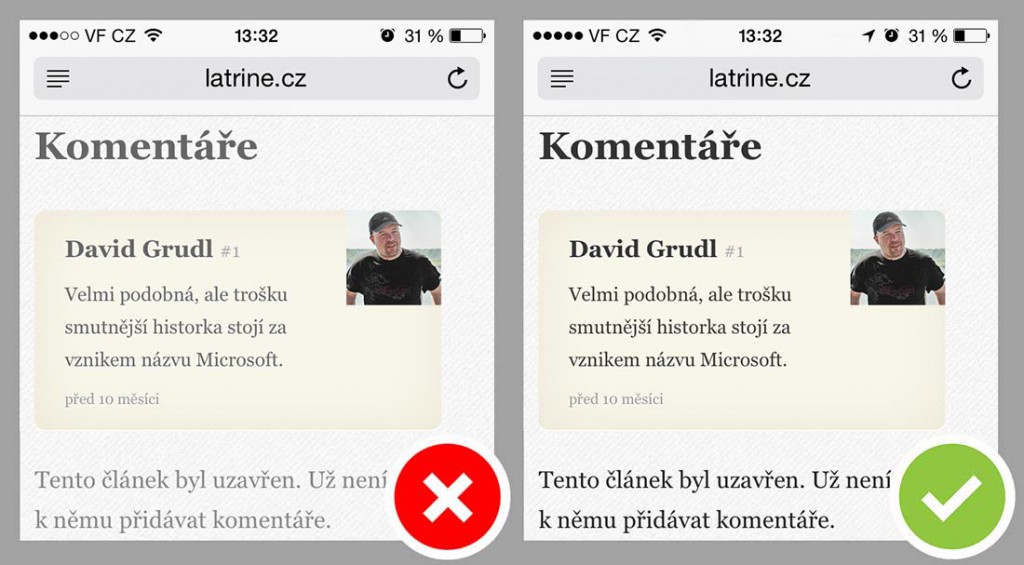
Ironií je, že nejlepší displeje najdete v mobilech a tabletech, zatímco do notebooků se dávají šunty. Na druhou stranu, z mobilu daleko častěji čtete na přímém slunci, nebo si snižujete jas kvůli výdrži baterky, tudíž jemnou hru odstínů tolik neoceníte. Přidejte na kontrastu:
body {
color: #555;
}
@media (max-width: 500px) {
body {
color: #111;
}
}Vysoké rozlišení
Displeje s vysokým rozlišením (retina) zkomplikovaly životy kodérům, do života vcházejí nové specifikace pro obrázkové elementy, grafiku je třeba exportovat v řadě různých rozlišení … houby!
Vůbec si nekomplikujte život. Stačí si jen zvyknout exportovat veškeré bitmapy ve dvojnásobném rozlišení (či vyšším) a změnu velikosti nechat na prohlížeči. Větší obrázky chceme stejně především pro mobily. V případě fotografií v JPEG stačí snížit kvalitu, nárůst velikosti souboru bude minimální a okem nepoznáte rozdíl. Tedy na nízkém rozlišení, na vysokém bude mnohem prokreslenější.
Obrázek definovaný v CSS následně jen zmenšíte pomocí background-size (umí všechny prohlížeče krom IE8, takže pro něj budete zatím potřebovat i malý obrázek), obrázek v elementu <img> pomocí atributu width nebo CSS. Třeba u sebe na blogu všechny obrázky v článcích resizuju automaticky pomocí:
article img {
max-width: 100%;
height: auto;
}Kde je to možné, použijte grafiku vektorovou. Ikony je nejlepší vyexportovat jako font, protože jen tak jim můžete v CSS měnit barvu. Můžete použít hotové sady nebo si vytvořit font na míru, šikovný je na to třeba Fontastic.
Pozor na jednu věc: pokud bude font umístěn na jiné (sub)doméně, musí jej server odesílat s HTTP hlavičkou Access-Control-Allow-Origin: *.
Formuláře
Na co rozhodně nikdy nezapomeňte: políčkům pro zadávání e-mailů nastavit <input type=email>.
V mobilním telefonu je mnohem lepší mít popisky nad prvky, aby při vyplňování bylo vidět, co vlastně zadáváte, a ne jen řadu inputů. Tohle umí šikovně řešit třeba Bootstrap v3, ale i mnoho jiných CSS frameworků.
A nakonec
Na mobilech nejvíc bolí navazování HTTP požadavků, takže spojujte styly a JavaScripty do jednoho souboru.







Zdravím.
V kapitole „Vlastní písma“ je doporučené vlastné písma nepoužívať, ale v druhej časti kapitoly „Vysoké rozlišení“ je zase doporučené obrázky exportovať ako font. Nie je v tom trošku rozpor?
Osobne mám nastavený v prehliadači vlastný font a zakázané ho meniť, pretože sa mi dobre číta. Problém mám len s najnovšou módou na všetko si urobiť vlastný font a potom hádam, kde by asi tak mohlo byť vhodné kliknúť, lebo všade mám niečo podobné spinke. Ako napríklad aj v tlačítkach pre napísanie komentára na tejto stránke.
Podle mě to není rozpor. Autor píše, aby hlavní obsah webu používal i nativní font, který se nemusí stahovat, tudíž to hlavní bude stále čitelné.
Mít vlastní font na ikonky je defacto totéž, jako obrázkový sprite – když se vám nenačte obrázek, taky neuvidíte ikonky. Takže v tom nevidím problém.