Silverlight toolkit a vizualizace dat

Dnes si ukážeme, jak můžete využít komponentu pro vizualizaci dat, která je součástí open source projektu Silverlight toolkit. Předvedeme jednotlivé typy grafů, ukážeme si, jak pracují a jakým způsobem je můžete připojit na zdroje dat.
Seriál: Praktické užití Silverlight 2.0 (12 dílů)
- Praktické užití Silverlight 2.0: Data Binding 15. 12. 2008
- Praktické užití Silverlight 2.0: DataGrid 22. 12. 2008
- Praktické užití Silverlight 2.0: UserControl 29. 12. 2008
- Co zajímavého přínáší Silverlight toolkit 5. 1. 2009
- Silverlight toolkit a vizualizace dat 12. 1. 2009
- Jak na komponenty AutoCompleteBox a TreeView ze Silverlight toolkitu 19. 1. 2009
- Nástroje pro tvorbu layoutu v Silverlightu 2.0 a Silverlight toolkitu 26. 1. 2009
- Design se styly a šablonami v Silverlightu 2.0 2. 2. 2009
- Základy 2D grafiky v Silverlightu 2.0 16. 2. 2009
- Dynamicky generované komponenty v Silverlightu 2.0 3. 3. 2009
- Úvod do streamování médií v Silverlightu 2.0 16. 3. 2009
- Práce s videem v Silverlightu 2.0 1. 6. 2009
Nálepky:
V minulém článku jsme si zběžně představili celý open source projekt Silverlight toolkit. Jeho velmi důležitou částí je vizualizace dat. Proč je tak důležitá?
Bez grafů ani ránu
Pokud tvoříte aplikace pracující s velkým množstvím dat (jedná se především o aplikace pro komerční využití), určitě narazíte na potřebu tato data nějakým způsobem vizualizovat. Přirozeně. Lidský mozek daleko snadněji vstřebává některé informace ve vizuální podobě než v číselné (např. vývoj tržeb či zisků nebo i třeba roční srážkovost v Praze). Jedná se tedy o uživatelsky velmi příjemnou prezentaci dat.
Pokud jste se někdy setkali s desktopovými aplikacemi typu ERP, CRM či MIS, mohli jste si všimnout, že se tyto aplikace různými grafy jen hemží. Je tomu tak, protože tyto systémy používají lidé povětšinou s ekonomickým vzděláním, kteří jsou zvyklí s touto formou prezentování dat pracovat. Nyní se tyto systémy (nebo jejich části) pomalu přesouvají na web, proto je i na webu zvýšená potřeba vizualizací dat.
Začínáme
Nejprve si musíme stáhnout projekt Silverlight toolkit (v tuto chvíli v aktuálním prosincovém vydání). Ve složce kterou stáhneme, nalezneme knihovny projektu, dokumentaci a hezky zpracované ukázky použití jednotlivých komponent Silverlight toolkitu.
Nyní si přiřadíme referenci na knihovnu umožňující vizualizaci dat do našeho projektu. V našem případě se jedná o nový projekt, ale toto přiřazení lze provést kdykoli v průběhu tvorby projektu.
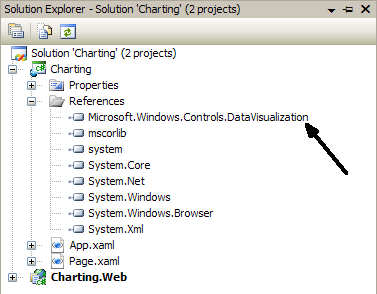
Budeme tedy postupovat Project –> Add reference, vyhledáme si náš Silverlight toolkit a zvolíme ve složce Binaries knihovnu Microsoft.Windows.Controls.DataVisualization.dll. Knihovna se objeví ve struktuře vašeho projektu.

Vytvoření zdroje dat
Nyní si pojďme vytvořit zdroj dat, na který následně připojíme naše grafy. Dejme tomu, že budeme chtít vizualizovat předpověď poměru prohlížečů na trhu v roce 2012. Nejjednodušší variantou shromáždění dat pro jednorázové zobrazení List<>. Pojďme si tedy takový jednoduchý List<> vytvořit.
Nejprve si vytvoříme třídu prohlizec.cs s atributy Nazev a Post2012 (zde vyjádříme podíl prohlížeče na trhu v roce 2012).
public class prohlizec
{
//konstruktor
public prohlizec(string _nazev, int _post2012)
{
this.Nazev = _nazev;
this.Post2012 = _post2012;
}
//atributy
public string Nazev { get; set; }
public int Post2012 { get; set; }
} Následně si ve třídě Page.xaml.cs (obslužná třída pro UI) vytvoříme List<> prohlížečů a při načtení stránky jej naplníme smyšlenými daty.
public partial class Page : UserControl
{
private List<prohlizec> PostProhl = new List<prohlizec>();
public Page()
{
InitializeComponent();
Loaded += new RoutedEventHandler(Page_Loaded);
}
void Page_Loaded(object sender, RoutedEventArgs e)
{
//naplneni dat
PostProhl.Add(new prohlizec("Internet Explorer", 18));
PostProhl.Add(new prohlizec("Firefox", 29));
PostProhl.Add(new prohlizec("Opera", 18));
PostProhl.Add(new prohlizec("Safari", 19));
PostProhl.Add(new prohlizec("Ostatní", 16));
//napojeni na graf
}
} Poslední věcí, která nám chybí, je napojení našeho listu na graf. K tomu se ale dostaneme, jakmile si nějaký graf vytvoříme.
Tvorba grafu
Sloupcový graf
Nyní se pojďme vrhnout na zábavnější část práce – tvorbu samotného grafu. Jako první si vytvoříme graf sloupcový. Nejlepší metoda, jakou se dotazovat na data, je DataBinding (ušetří hodně práce).
K tomu, abychom vůbec mohli začít tvořit jakýkoli graf, musíme nejdříve přidat do jmenného prostoru XAML stránky odkaz na knihovnu, kterou budeme využívat.
xmlns:Charting="clr-namespace:Microsoft.Windows.Controls.DataVisualization.Charting;assembly=Microsoft.Windows.Controls.DataVisualization"
Nyní se budeme odkazovat na všechny komponenty v dané knihovně pomocí výrazu Charting (tento výraz si můžeme definovat libovolně, např. graf).
Kód samotného grafu bude následně vypadat takto:
<Charting:Chart x:Name="ch_sloupcovy" Height="300" Width="450">
<Charting:Chart.Series>
<Charting:ColumnSeries ItemsSource="{Binding}"
DependentValueBinding="{Binding Post2012}"
IndependentValueBinding="{Binding Nazev}"
Title="Procenta"/>
</Charting:Chart.Series>
</Charting:Chart> Pojďme si nyní objasnit, co které výrazy znamenají:
- ColumnSeries definuje typ grafu.
- DependentValueBinding se odkazuje na hodnotu, která bude číselně zobrazena.
- IndependentValueBinding ukazuje na hodnotu „popisnou“.
- Title definuje popisek v legendě grafu.
Poslední věcí, kterou musíme udělat, je nastavit datový kontext pro náš graf. To uděláme při načtení stránky.
//napojeni na graf
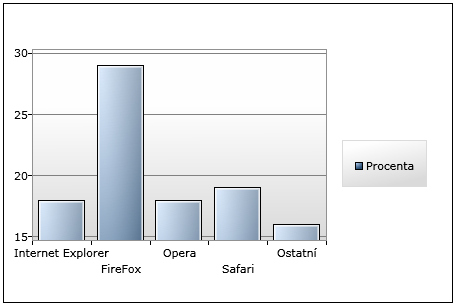
ch_sloupcovy.DataContext = PostProhl; Pokud v tuto chvíli spustíme aplikaci, můžeme se kochat jednoduchým grafem.

Řádkový graf
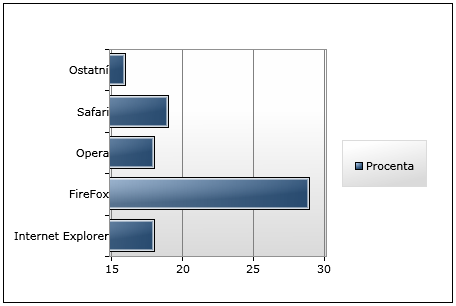
Řádkový graf je v podstatě identickým grafem. Jediný rozdíl, který zde nalezneme, je v jeho orientaci – je orientovaný horizontálně. Dokonce i kód těchto grafů se téměř neliší. Stačí, abychom změnili typ grafu z ColumnSeries na BarSeries. Všechny ostatní hodnoty zůstanou stejné.
<Charting:Chart x:Name="ch_radkovy" Height="300" Width="450">
<Charting:Chart.Series>
<Charting:BarSeries ItemsSource="{Binding}"
DependentValueBinding="{Binding Post2012}"
IndependentValueBinding="{Binding Nazev}"
Title="Procenta"/>
</Charting:Chart.Series>
</Charting:Chart> 
Koláčový graf
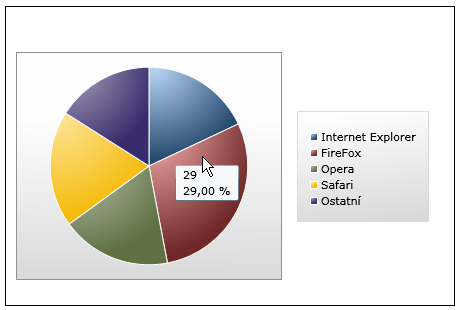
Dalším grafem je graf koláčový. Ten přináší na rozdíl od předchozích dvou grafů jiné grafické zobrazení.

Pokud se podíváme na kód grafu, zjistíme, že jediné, v čem se liší od předchozích dvou grafů, je také jen typ.
<Charting:Chart x:Name="ch_kolacovy" Height="300" Width="450">
<Charting:Chart.Series>
<Charting:PieSeries ItemsSource="{Binding}"
DependentValueBinding="{Binding Post2012}"
IndependentValueBinding="{Binding Nazev}"
Title="Procenta"/>
</Charting:Chart.Series>
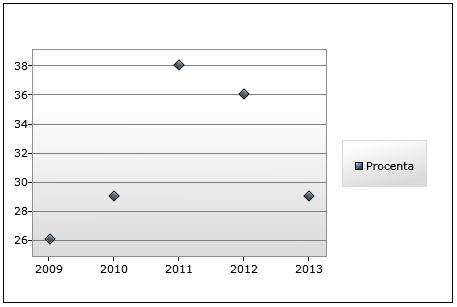
</Charting:Chart> Linkový a bodový graf
Další dva grafy, které si představíme, se liší ve způsobu použití. O sloupcovém a řádkovém grafu se dá mluvit jako o grafech s velice obecným využitím. Koláčový nalezne využití hlavně při vyjadřování procentuálního poměru. Kdežto linkový a bodový se nejvíce svým použitím hodí pro vyjádření vývoje určité hodnoty v čase.
Abychom si mohli ukázat prezentování dat v čase, musíme si pozměnit trochu zdroj našich dat. Vytvoříme si tedy data vývoje procentuálního podílu prohlížeče Firefox v čase. A následně ji naplníme daty.
// Soubor Firefox.cs
public class FireFox
{
public FireFox(DateTime _datum, int _podil)
{
this.Datum = _datum;
this.Podil = _podil;
}
public DateTime Datum { get; set; }
public int Podil { get; set; }
} // Soubor Page.xaml.cs
public partial class Page : UserControl
{
private List<FireFox> ff = new List<FireFox>();
public Page()
{
InitializeComponent();
Loaded += new RoutedEventHandler(Page_Loaded);
}
void Page_Loaded(object sender, RoutedEventArgs e)
{
//naplneni dat
ff.Add(new FireFox(DateTime.Today, 26));
ff.Add(new FireFox(DateTime.Today.AddYears(1), 29));
ff.Add(new FireFox(DateTime.Today.AddYears(2), 38));
ff.Add(new FireFox(DateTime.Today.AddYears(3), 36));
ff.Add(new FireFox(DateTime.Today.AddYears(4), 29));
//pripojeni grafu
ch_bodovy.DataContext = ff;
}
} Konstrukce grafu je opět téměř identická jako u předchozích. Mění se jen typ grafu.
<Charting:Chart x:Name="ch_bodovy" Height="300" Width="450">
<Charting:Chart.Series>
<Charting:ScatterSeries ItemsSource="{Binding}"
DependentValueBinding="{Binding Podil}"
IndependentValueBinding="{Binding Datum}"
Title="Procenta"/>
</Charting:Chart.Series>
</Charting:Chart> 
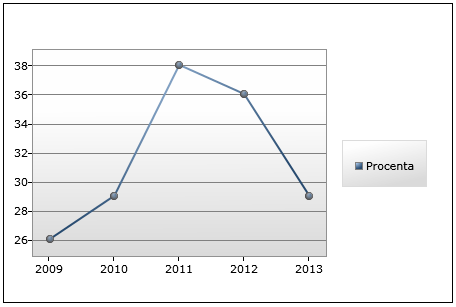
Pro úplné doplnění musíme ještě zmínit linkový graf, který se pro prezentování vývoje podílu prohlížeče Firefox hodí víc než bodový graf. Ve struktuře XAML kódu se změní opět jen typ grafu.
<Charting:Chart x:Name="ch_linkovy" Height="300" Width="450">
<Charting:Chart.Series>
<Charting:LineSeries ItemsSource="{Binding}"
DependentValueBinding="{Binding Podil}"
IndependentValueBinding="{Binding Datum}"
Title="Procenta"/>
</Charting:Chart.Series>
</Charting:Chart> 
Práce s grafy
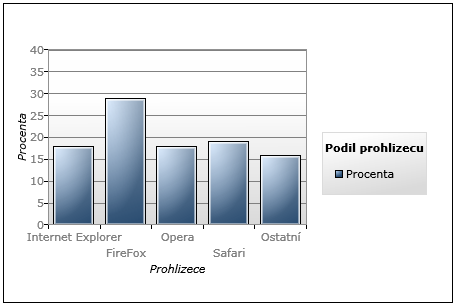
Nyní se vrátíme k našemu prvnímu grafu. V základním nastavení graf pouze vykreslí hodnoty a popíše osy. Nyní si ukážeme způsob, jak pracovat s nastavením grafu. První, co by nás mělo zajímat, je práce s osami. K tomu slouží nástroj Axes. Zde si definujeme veškeré nastavení os. V našem případě budeme chtít rozšířit rozpětí vertikální osy (aby začínala na nule) a poté obě osy popsat.
<Charting:Chart x:Name="ch_sloupcovy" Height="300" Width="450" LegendTitle="Podil prohlizecu">
<Charting:Chart.Series>
<Charting:ColumnSeries ItemsSource="{Binding}"
DependentValueBinding="{Binding Post2012}"
IndependentValueBinding="{Binding Nazev}"
Title="Procenta"/>
</Charting:Chart.Series>
<Charting:Chart.Axes>
<Charting:LinearAxis Orientation="Vertical"
Title="Procenta"
Foreground="Gray"
Minimum="0"
Maximum="40"
Interval="5"
ShowGridLines="True"/>
<Charting:CategoryAxis Orientation="Horizontal"
Title="Prohlizece"
Foreground="Gray"/>
</Charting:Chart.Axes>
</Charting:Chart> Graf bude nyní vypadat následovně:

Ukázkové kódy
Příklady kódů pro jednotlivé typy grafů najdete v ukázkové aplikaci projektu Silverlight toolkit.
Interaktivní grafy
K propojení grafů a dat se používá DataBinding. V tomto článku jsme si ukazovali připojení grafu na List<>. Pokud budeme chtít, aby náš graf byl interaktivní a reagoval okamžitě na změny hodnot (krásný příklad interaktivního grafu), je pro tuto variantu efektivnější použít speciální typ listu ObservableCollection<>. Efektivnost tohoto způsobu spočívá v tom, že veškeré změny obstará sám list ObservableCollection<>, který sám nahlásí, že v něm došlo ke změně. Pokud bychom pro interaktivní grafy použili klasický List<>, museli bychom toto ošetřit sami.
K TÉMATU: Praktické užití Silverlight 2.0: Data Binding
Závěrem
Díky zvýšené potřebě vizualizace dat na webu přináší Silverlight toolkit poměrně silný nástroj pro tvorbu grafů. Práce s grafy je poměrně jednoduchá, a co je velice důležité, grafy nejsou nijak zapouzdřené, takže se dají veškeré parametry definovat samostatně. Pro připojení na data se využívá DataBinding, což dává tomuto nástroji do ruky silnou zbraň pro komunikaci s logikou aplikace.
Pokračování příště
Příště se podíváme blíže na některé další nástroje Silverlight toolkitu. Jmenovitě pak na AutoCompleteBox, TreeView, skinování a další.
Odkazy
- Silverlight toolkit
- Tim Heuer’s Blog
- Justine Angel’s blog
- Shawn Burke’s blog
- Silverlight.net – Learn



Musím pochválit autora/redakci, že konečně začali vkládat zdrojáky jako text.
To je teda poradne tezkopadny a ta trapna promicrosofti kampan, ktera se snazi podsouvat myslenku, ze podil firefoxu bude klesat, co to dela na rootu? Humus, fuj.
To musím vyvrátit. Nejedná se o žádnou kampaň. Navíc, obsah článku nepřipravoval Microsoft. Data jsou ilustrativní, smyšlená a nedávají žádný význam. Pokud někomu vadí, nedá se nic dělat.
Upřesnění:
A) nepracuji pro MS
B) co se týče dat, které jsem si vymyslel, tak si nemyslím, že by MS ve své prezentaci (či dokonce podprahové kampani zaměřené na nic netušící uživatele FF) udělal graf, kde by předpovídal, že FF bude mít téměř dvojnásobný podíl na trhu
C) sám používám Mozillu/FF již několik let
:)