Safari Web Inspector: Ladění výkonu JavaScriptu

Web Inspektor je mocný nástroj pro webdesignery a webové vývojáře. Je distribuován s vývojovými verzemi prohlížeče Safari a s prohlížečem Google Chrome. Součástí Web Inspektoru je i nástroj Profiles, který nám pomůže s měřením výkonu našich JavaScriptových funkcí. Jak na to se dozvíte v dnešním článku.
Nálepky:
V předcházejícím článku o Web Inspectoru jsme se seznámili se základními nástroji: Elements, Resources a Scripts. Teď se podíváme na nástroj Profiles, který nám pomůže s měřením výkonu našich JavaScriptových funkcí.
Verze použitého nářadí
Při psaní článku jsem používal standardní verzi Safari 4.0.1 (5530.18) pod Mac OS X Leopard 10.5.7 (dostupná i pod Windows). Pro porovnání jsem použil Firebug 1.4.0b4 ve Firefoxu 3.5.
Příprava
Dobrá zpráva na začátek: Web Inspector implementuje profilování JavaScriptu, které přinesl Firebug, takže pokud používáte toto neocenitelné rozšíření Firefoxu pro ladění JavaScriptu, budete jako doma. Jste-li laděním JavaScriptu netknutí, vytvořil jsem jednoduchou stránku, na které si ukážeme základy.
Okno Web Inspectoru otevřeme buď přes hlavní menu Safari Develop > Web Inspector, nebo přes klávesovou zkratku ⌥⌘I), přepneme se do záložky Profiles a zmáčkneme Enable Profiling. Ještě si otevřeme konzoli (Develop > Show error console nebo ⌥⌘C nebo kliknutím na druhou ikonku zleva v levém dolním rohu okna Web Inspectoru) a jsme v plné polní… tedy pro ladění JavaScriptu.
Obr. 1 – Okno Web Inspectoru připravené na měření
Ladíme
Samotné měření lze aktivovat dvěma způsoby, buď zmáčkneme tlačítko „záznamu”, nebo si umístíme volání pro aktivaci přímo do JavaScriptu.
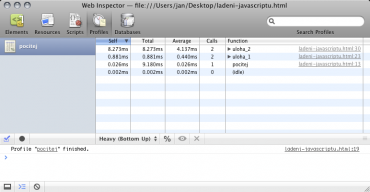
Výhodou i nevýhodou aktivace přes tlačítko záznamu je to, že Web Inspector pak zaznamenává vše, co se na stránce dělo, včetně doby, kdy se nedělo nic, takže se hodí především pro obecný přehled toho, kde jsou slabá místa na naší stránce. Pak se na příslušné JavaScriptové funkce můžeme zaměřit a použít aktivaci analýzy pomocí vložení patřičného příkazu přímo do kódu.
Obr. 2 – Příklad výsledků měření aktivovaného tlačítkem záznamu
Příkazy console
Jak jsem už zmínil, Web Inspector podporuje syntaxi Firebugu, takže přehled dostupných příkazů najdete na jeho webu. Já zde zmíním jen několik z nich, pro ilustraci a podnícení vašeho zájmu.
Základní příkaz jeconsole.profile([title]) s volitelným parametrem pro název profilu a jeho ukončovací příkaz console.profileEnd([title]) . Vložíme je na místo, kde chceme zahájit a ukončit měření, nebo je samozřejmě můžeme navázat pomocí nějakého EventListeneru. Příklad:
function pocitej()
{
console.profile('pocitej'); // vloženo pro měření
uloha_1(100000);
uloha_2(1000);
uloha_1(100000);
uloha_2(1000);
console.profileEnd('pocitej'); // ukončení měření
}
Obr. 3 – Ukázka profilu vygenerovaného výše uvedeným kódem
Takových profilů si můžeme vytvořit více a cílit tak několik míst kódu najednou. Pro srovnání ještě uvedu, jak vypadá výpis vyvolaný stejným kódem v rozšíření Firebug.
Obr. 4 – Stejný profil vygenerovaný ve Firebugu
Další klíčová dvojice jeconsole.time([title]) a console.timeEnd([title]) . Jak název napovídá, slouží k prostému měření času, který utekl při vykonávání JavaScriptu mezi dvěma zadanými body. Výsledek se nám vypíše přímo do konzole. Příklad:
function uloha_2(do_kolika)
{
console.time('uloha_2'); // začínáme stopovat
for(var i=0;i<do_kolika;i++)
{
for(var j=0;j>do_kolika;j++)
{
}
}
console.timeEnd('uloha_2'); // končíme stopování
}
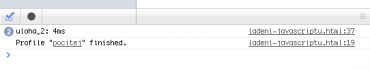
Obr. 5 – Výsledek použití console.time (dvojka v kolečku oznamuje, že místo bylo voláno dvakrát)
Často se nám bude hodit nechat si do konzole vypsat nějakou hlášku nebo hodnotu proměnných. K dispozici máme celou škálu příkazů console.log(object[, object, ...]) , console.info(object[, object, ...]) , console.warn(object[, object, ...]) ,console.error(object[, object, ...]) Příkazy se liší v tom, jakým způsobem zobrazí výstup do konzole.
Obr. 6 – Příklady výpisu různých typů hlášek do konzole
Pro základní seznámení takový úvod postačí. Pokud vás možnosti ladění JavaScriptu ve Web Inspectoru (potažmo Firebugu) zaujaly, nainstalujte si jej, projděte si zdroje a zkoušejte.
Zdroje
- Firebug Console API – přehled příkazů použitelných pro ladění JavaScriptu i ve Web Inspectoru
- FireBug Tips and Tricks
- Profiling Dynamic Web Applications with Firebug (podcast)









Jenom bych upozornil že již není třeba instalovat night builds (jak je
popsáno v předchozím díle seriálu) ale že uvedené nástroje jsou přímo
součástí Safari 4, současné produkční verze Safari. Je třeba je pouze
povolit/zviditelnit v Preferences (např. Advanced → Show Develop menu in
menu bar v OS X verzi).