Co nového u Microsoft Gazelle

Válka prohlížečů je v plném proudu. Jejich zbraněmi jsou slova jako bezpečnost, rychlost a kompatibilita. Co kdyby se ale na poli objevil nový hráč, kterého si přítomní zatím nedokázali ani představit? Co by musel umět, aby všechny trumfnul? A měl by vůbec nějaká slabá místa? A co kdyby to byl Gazelle?
Až donedávna byl internet pojmem představujícím prostředí, kde bylo možné většinu času najít pouze webové stránky. Poslední dobou se však stáváme svědky nástupu webových aplikací, postavených různými technologiemi, pro různé účely. Stejně jako klasické desktopové aplikace potřebují pro svůj běh operační systém, i webovým aplikacím by bylo vhodné dopřát podobné prostředí. Moderní prohlížeče, jako Firefox 3.5, nadcházející Opera 10, Internet Explorer 8 nebo Google Chrome, představují solidní základnu pro funkci webových aplikací, ale setkáváme se zde s určitými nevýhodami, vycházejícími z jejich – již archaické – koncepce. Nevýhody se týkají hlavně přístupu k systémovým zdrojům, a samozřejmě bezpečnosti.
Tyto problémy a otázky vedly společnost Microsoft k tomu, aby začala pracovat na zcela novém konceptu a významu slova „webový prohlížeč“. V roce 2008 byl prezentován projekt MashupOS, který si dával za úkol řešit právě bezpečnostní problémy okolo mashupů. Zde byl vývojářům webových aplikací navrhován nový tag „sandbox“, kterým by mohli omezovat propojení s ostatními prvky na stránce. Nakonec se sandbox dostal do specifikace HTML5 jako atribut pro tag iframe.
Projekt Gazelle se oproti jeho předchůdci zaměřuje i na další oblasti, jako například přidělování periferií webovým aplikacím a dále zdokonaluje přístup k zabezpečení a způsobu práce s webovými aplikacemi. Právě zmíněné periferie mohou představovat problém při vývoji webových aplikací a často vyžadují použití plug-inu v zájmu jejich zpřístupnění.
Stále více web apps navíc využívá určitých dat, která čerpají z různých zdrojů. Může se například jednat o již zmíněné iframy nebo třeba obrázky. Ty představují potenciální nebezpečí a mohou být předmětem zneužití. Dalším problémem jsou XSS (cross-site scripting) útoky, kdy může zákeřný uživatel zneužít např. vkládacího pole u formuláře a přinutit stránku načíst externí kód.
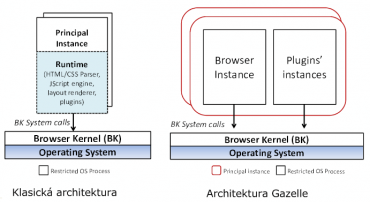
Gazelle se k webovým stránkám/aplikacím chová obdobně, jako operační systém k programům. Všem běžícím webovým aplikacím je přiřazen jejich vlastní proces, se všemi bezpečnostními právy i omezeními. Navíc je každá stránka izolována ve svém vlastním sandboxu a nemůže tak přímo ovlivňovat chod jiných, otevřených stránek, samotného prohlížeče nebo operačního systému. Pokud nějaká aplikace přistupuje k datům třeba na jiné doméně, je tento požadavek izolovaný do samostatného procesu a nedochází tak ke sloučení více stránek v jeden proces. Tímto se výrazně snižuje riziko XSS zneužití a rýsuje se hlavní výhoda a odlišnost Gazelle od klasických prohlížečů.
OS pro web apps není WebOS
Ačkoli může akronym WebOS svádět ke spojování s počiny jako je Gazelle, není tomu tak. Na rozdíl od WebOS, který běží vzdáleně, jako součást nějakého cloudu, OS pro web apps běží lokálně v rámci běžného operačního systému. V případě Gazelle tvoří jeho kernel vrstvu mezi operačním systémem a webovou aplikací a je mu vyhrazen také samostatný proces. Kernel je jediná část celého programu, která má možnost přímo manipulovat se systémovými prostředky a rozdělovat je podle potřeby webovým aplikacím. Ty si nemohou pro změnu o prostředky žádat jinak než prostřednictvím kernelu, protože jsou uzavřeny v sandboxech.
Plug-iny jsou spravovány obdobně jako weby. Pro každý web, kde je určitý plug-in (třeba Flash) použit, je vytvořen samostatný proces pro daný plug-in. Kernel přistupuje ke všem zdrojům samostatně a kontroluje tak například i komunikaci se sítí a zobrazení. Důležitým faktem je, že Gazelle odlišuje mezi tím, jak je stránka renederována a jak je stránka ve finále prezentována. Soudobé prohlížeče tyto dvě činnosti kombinují a otvírají tím možnosti útokům.
Celý projekt Gazelle je zaměřen spíše na bezpečnost než na zpětnou kompatibilitu, i když v jeho použití se stávajícími weby není problém. Podle slov Microsoftu testovali jeho pracovníci Gazelle s úspěchem na devatenácti z dvaceti nejoblíbenějších webů dle Alexy.
Kdy se ho dočkáme?
Všechny tyto inovace, ač jsou velice zajímavé, by byly pro okamžitou realizaci příliš velkým soustem. Gazelle tedy nebude novým IE9, ale zůstává pouze technickým cvičením Microsoftu, společně s MashupOS. Může tomu nasvědčovat i použité zastaralé renderovací jádro z Internet Exploreru 7. Představuje ale neoddiskutovatelně milník ve vývoji webu a přináší čerstvý vítr do plachet jinak celkem klidnému světu prohlížečů.
Poprvé byl na webové aplikace použit princip standardního operačního systému a ověřena jeho funkčnost v takovém prostředí. Konečně, s čím dál komplexnějšími aplikacemi, stěhujícími se za vyšší mobilitou na internet, je třeba, aby existoval i silný základ, na kterém by mohly kotvit, a princip MashupOS této představě vyhovuje velice dobře.



..Chrome od Google? Nebo se to řídí hesle „když dva dělají totéž,
nemusí to být totéž“?
tiez som rovnakeho nazoru
Přesně tak! Nevím sice kdo s vývojem začal dřív, ale pro veřejnost
už to bude vždycky Google, který v chrome zavedl oddělené procesy pro
každou stránku/plugin.
Koncept oddělených procesů pro jednotlivé stránky zjevně nebude totéž
(to má i IE8), co nabízí architektura Gazelle.
I když já samozřejmě netuším, jestli ta multi-procesová architektura
v IE8 je stejná jako v Chrome, ale nutno podotknout, že IE8 s tím
příšel dřív.
IE8 to měl dřív, ale tohle odděluje do vlastního procesu i plug-iny,
což chrome nedělá.
Chrome ma take pluginy ve zvlastnim procesu, viz: http://en.wikipedia.org/…oogle_Chrome
Tato zprava je jen o tom ze za X let Microsoft dokonci vyvoj Google Chrome
1.0 :-)
Tak opravdu je to tak.
Po přečtení wikipedie a několika dalších článků už vím, jaký je
rozdíl mezi multi-process architekturou v Chorme a IE8, je to jen v tom, že
Chrome vytváří procesy i pro pluginy, IE8 nikoliv. Jinak je to v podstatě
stejné a pokud si o tom najdete nějaké informace, zjistíte, že ta
architektura se od Gazelle značně liší.
BTW: Vám, co se tady tak škodolibě usmíváte, přijde logické, aby MS
investoval do něčeho, co už v IE8 má? Mě ne, protože to tak není.
Neoddiskutovatelne milnik a cerstvy vitr do plachet? Co to ma byt? Neplacena
reklama Microsoftu? Marketingove zvasty nazacatku, marketingove zvasty na konci
a mezi tim jedno neuplne pocestene schema… Proc je takovy odpad na Rootovi?
Microsofti snaha nacpat reklamu vsude mozne je vazne opruz.
Jestlli to nebude tím odpadem, co sem uživatelé zanášejí
v komentářích.
Proboha, tak co sem pisete a pridavate sem dalsi smeti?!
Omlouvám se, to je moje chyba. Omylem jsem povolil u tohoto článku
zobrazení na Rootu; neuvědomil jsem si, že tamní čtenáři jsou poněkud
radikálnější a že jim podobný článek může rozbouřit emoce…
a neni to jedno? uroven ctenaru za posledni cca 4 roky vyrazne poklesla,
takze cokoli co muze vyjit na zive, muze klidne vyjit i na rootu.
spis naopak uroven clanku, ale to je fuk, root upada už dlouho a pro mnohe
je uz dokonce mrtve a tim nastava i upadek ctenaru
radikalnejsi ? skor reaguju na ubohu kvalitu clanku
Chápu, na Živě neplacená reklama Microsoftu vydávaná za článek nebo
blog nevadí…
…myslel jsem, ze je to hrac s kamenim a ono nejake Gazelle :-)
Nevím, tvrdit něco o milnících když žádný produkt neexistuje a vše
jsou vzásadě myšlenky a informace z microsoftího PR mi přijde kapku
zhovadilé.
Tak jako clanek je tento muj prispevek trochu mimo. Je zajimave, jak se jim
to dari tutlat, ze ani na rootu se o tom nepise a jinde je to podezrele zapadle
na pomerne nevyznamnych mistech. Vzpominate na reklamy „Higly Reliable
Times – Londynska burza dala prednost Windows pred Linuxem“? Tak tady je
pokracovani:
http://computerworld.co.nz/…75E5007D8F33
http://www.financninoviny.cz/…softu/386188
„Největší akciová burza v Evropě zvažuje nasazení nového systému
pro obchodování. Současný systém založený na technologii Microsoftu za
40 milionů liber (více než 2 miliardy korun) loni na podzim zhavaroval a
burza sedm hodin prakticky stála.“ Muhahahahahaha! Fuck M$, hehehe!
http://www.ct24.cz/…-microsoftu/
http://www.1-zpravy.cz/…oftu-118524/
Vzhledem k tomu, že to dělali v Accenture, tak už na těch
technologiích pod tím tolik nezáleží :)))
Tento LINK ZUSTANE FUNKCNI: http://www.google.com/search?…
Ještě, že není stoprocentní monopol MS, takto má burza na výběr.
Tenkrát jsem si říkal, tohle blbě dopadne a měl jsem pravdu. Pryč s tím
bastlem.
no toto je fakt pokrok, web app s pristupom k hw.Uz teraz je to docela
humus robit optimalizacie pre kazdy prehliadac pretoze kazdy si vysvetluje
standardy inak.Po tomto este robit optimalizacie aj pre jednotlive os.Docela rad
by som vedel aky to ma prinos.To su uz ovela lepsie klasicke desktopove
aplikacie.
Cim vice to bude nekompatibilni se svetem, tim vice si monopol vydela. Jiste
to bude skrz na srkz prosete patenty, aby nikdo nemohl zapracovat na
multiplatformni verzi a marketingem se budou presvedcovat masy mladych a
nezkusenych koderu, aby to pouzivali, obdobne jako .NET ale s mnohem vice
omezujici politikou.
Naprostý souhlas, ale jinak myslím, že web aplikace mají své využití a
už se jich nezbavíme. Je to vývoj a jsem tomu rád.
Na toto nejsem odborník, ale mám tomu rozumět tak, že ve woknech pojedou
vevnitř další wokna? To nás pak Bože chraň!
Spravne pochopeno! Jen zbyva dodat, ze vnitrni wokna budou plne pod kontrolou
vzdaleneho pocitace …
a vytvořit takové prostředí, aby programování aplikací vypadalo
spíše jako programování aplikací pro multiprocesorové systémy.
Virtuální adresní prostor by měl být společný pro server, klienta
i odkazy na jiné servery. Vrátit se k programování řízeného událostmi
a to i na straně serveru.
bohuzel, vyvoj se ubira presne opacnym smerem. Tvorbou business logic pro web
se jiz roky zivim a mohu pouze konstatovat, ze smer vyvoje je vice xml, vice
scriptovani a stale mene programovani. Za nekolik let uz se nebude pro web
programovat vubec, zustanou jen slabe typovane scriptovaci jazyky (cca. 25%
aplikace) a zbytek bude JS + XML + (X)HTML. Nekde se uz dokonce preslo
z PostgreSQL/MySQL na XML databazi pricemz XSLT pouziva snad kazdy vetsi
projekt. I proto si chybejici logiku sam vynahrazuji doma s C/C++ a UNIX-like
OS :)
XML databázi, ani nápad. :-D Zlatá MySQL.
Spíš bramborová, než zlatá. MySQL je paskvil.