Kódujme sémanticky s mikroformáty: hCalendar (dokončení)

Mikroformát hCalendar se používá k sémantickému zápisu událostí a časem vymezených aktivit do HTML a XHTML kódu. V tomto dílu si představíme webové aplikace, které hCalendar používají a některé nástroje, které s ním umí pracovat. Naučíme se také kombinovat hCalendar s dalšími mikroformáty.
Seriál: Kódujme sémanticky s mikroformáty (11 dílů)
- Kódujme sémanticky s mikroformáty: úvod 15. 10. 2008
- Kódujme sémanticky s mikroformáty: 1. část – rel 22. 10. 2008
- Kódujme sémanticky s mikroformáty: 2. část – XFN 29. 10. 2008
- Kódujme sémanticky s mikroformáty: 3. část – hCard 5. 11. 2008
- Kódujme sémanticky s mikroformáty: hCard (dokončení) 12. 11. 2008
- Kódujme sémanticky s mikroformáty: 4. část – hCalendar 19. 11. 2008
- Kódujme sémanticky s mikroformáty: hCalendar (dokončení) 26. 11. 2008
- Kódujme sémanticky s mikroformáty: hAtom 3. 12. 2008
- Kódujme sémanticky s mikroformáty: hResume 10. 12. 2008
- Kódujme sémanticky s mikroformáty: náměty a problémy 17. 12. 2008
- Kódujeme sémanticky s Mikroformáty: Value Class Pattern 2. 12. 2009
Nálepky:
Seriál Kódujme sémanticky s mikroformáty je překladem anglického originálu, který na svém blogu A Blog Not Limited vydává webdesignerka Emily Lewis.
V předchozím článku jsme představili mikroformát hCalendar. Dnes jeho představení dokončíme a představíme si nástroje, které s ním dokáží pracovat.
Pojďme si popovídat o přístupnosti
Krátce jsem již zmínila ve 3. části seriálu, že se nedávno debatovalo o problémech s přístupností u designových vzorů pro datum a čas.
Podstata všech problémů tkví v tom, jak čtečky obrazovky zacházejí s atributem title: prostě jej přečtou.
Takže, i když designové vzory pro datum a čas říkají, že hodnota title je strojově čitelná informace ve formátu ISO 8601, čtečka obrazovky tu hodnotu přečte doslovně.
Představte si, že pokaždé, když vaše čtečka obrazovky narazí na <abbr title="2008-09-30"> uslyšíte: „dva tisíce osm pomlčka nula devět pomlčka třicet“. A ještě horší je to s delšími hodnotami, které obsahují i informace o čase. Pro takového člověka to není zrovna uživatelsky přívětivé.
V současné chvíli ještě nebyl tento problém vyřešen. Bylo navrženo několik alternativ, ale komunita kolem mikroformátů pokračuje v diskusi o nejlepším možném řešení dalšího postupu, aby se vyřešily problémy s přístupností a zároveň zůstal zachován duch mikroformátů.
Na mém osobním blogu podle statistik nemám žádné návštěvníky se čtečkou obrazovky, takže v současné chvíli mě implementace designových vzorů pro datum a čas příliš netrápí.
Ale pracuji pro velkou společnost a tam nedostatečná přístupnost prostě není akceptovatelná (pro mě nebo mého přímého nadřízeného, i když jsem si jistá, že „šéfové“ by se o to starali méně).
A proto se nemohu dočkat, až budou problémy vyřešeny a já budu moct v mikroformátech implementovat informace o datu a čase a stále podporovat všechny čtečky obrazovky.
A teď už nastal čas vrátit se k našemu příkladu a zbývajícím použitým vlastnostem…
Co nám zbylo z minula
Můj příklad v předchozím díle obsahuje ještě 4 další (volitelné) vlastnosti: url, category, location a description.
url
Vlastnost url popisuje odkaz ( <a>) na událost:
<p>Yes, it's short notice, but mark your calendars:
<a href="http://barcamp.org/BarCampAlbuquerque" class="url summary">
<span class="category">BarCamp</span> Albuquerque 3
</a> is this weekend.
</p> Můžete si všimnout, že jsem u odkazu použila vlastnosti url a summary najednou. Je to prostě proto, že obsah odkazu je čirou náhodou i hodnotou pro mé summary. Jiné implementace by mohly vypadat jinak.
category
Vlastnost category popisuje typ události. V mém příkladě, BarCamp
<p>Yes, it's short notice, but mark your calendars:
<a href="http://barcamp.org/BarCampAlbuquerque" class="url summary">
<span class="category">BarCamp</span> Albuquerque 3
</a> is this weekend.
</p> Na rozdíl od vlastností, které jsem zmínila doteď, category může být použita kolikrát chcete. Ještě přikládám pár běžných příkladů hodnot category:
- Meeting (Schůzka)
- Expo (Výstava)
- Vacation (Dovolená)
- Anniversary (Výročí)
- Conference (Konference)
V některých případech je category způsob „tagování“ události. Takže když jsem se rozhodla, že můj příklad bude obsahovat odkaz na hlavní stránku BarCampu, mohla jsem také použít mikroformát rel-tag jako doplněk ke kategorii:
<p>You may be wondering what is
<a href="http://barcamp.org/" class="category" rel="tag">BarCamp</a> anyway?</p> Pamatujte, rel-tag může být použit pouze s odkazy ( <a>).
location
Vlastnost location nám sděluje, kde se událost odehrává.
<dd class="location vcard">
<a class="fn org url" href="http://www.chefwhite.com/cjw_cafe.php">CJW Cafe</a>
on
<a href="http://maps.google.com/maps" class="adr">
<span class="street-address">4801 Alameda
<abbr title="Boulevard">Blvd</abbr>
<abbr title="Northeast">NE</abbr>
</span>,
<span class="locality">Albuquerque</span>,
<abbr class="region" title="New Mexico">NM</abbr>
<span class="postal-code">87113</span>
</a>
</dd> V mnou uveřejněném příkladě uvádím jak místo konání, tak jeho adresu. Ale mohla bych zrovna tak uvést jen místo konání nebo jen adresu. Není vyžadováno uvést obě informace.
description
A konečně, vlastnost description poskytuje detailnější popis události než summary .
<dd class="description">
A <abbr class="duration" title="P2D">two-day</abbr>
event all about the web — design (visual, experience, information architecture),
technology (infrastructure, programming), social and new media,
and other stuff that is just plain cool.
</dd> Co jsem nepoužila
Ještě je zde několik dalších, často používaných, vlastností pro hCalendar, které jsem se prostě rozhodla ve svém příkladu nepoužít.
dtstampobsahuje datum/čas vytvoření hCalendar informace o události.last-modifiedobsahuje datum/čas poslední aktualizace hCalendar informace o události.statusobsahuje potvrzení události. Povolené hodnoty jsou „cancelled“ („zrušeno“), „confirmed“ („potvrzeno“) a „tentative“ („předběžně“).classobsahuje klasifikaci události. Povolené hodnoty jsou „private“ („soukromá“), „public“ („veřejná“) a „confidential“ („důvěrná“).rruleobsahuje informaci o pravidelnosti události. Pokud je tato vlastnost použita, vyžaduje ještě podvlastnostfreq, která nám říká, jak často se událost opakuje. Opakování je ještě specifikováno pomocí kvalifikátorů (např.count(počet),interval).rdateoznačuje událost, která se opakuje nepravidelně. Hodnotatitleobsahuje data konání (oddělené čárkou).
hCalendar + hCard
Možná jste si již všimli, že můj kód událostí hCalendar obsahuje i hodnoty podhodnoty hCard.
<dd class="location vcard">
<a class="fn org url" href="http://www.chefwhite.com/cjw_cafe.php">CJW Cafe</a>
on
<a href="http://maps.google.com/maps" class="adr">
<span class="street-address">4801 Alameda
<abbr title="Boulevard">Blvd</abbr>
<abbr title="Northeast">NE</abbr>
</span>,
<span class="locality">Albuquerque</span>,
<abbr class="region" title="New Mexico">NM</abbr>
<span class="postal-code">87113</span>
</a>
</dd> Jak jsem zmínila ve 3. části, kombinování mikroformátů je jednoduché a tam, kde to dává v kontextu smysl, přidává obsahu větší sémantickou přesnost (a vy víte, co si o tom myslím).
Také to uživateli nabízí další data, která mohou být vyjmuta a použita třeba jako vCard pro jeho adresář.
V tomto případě dává smysl hCalendar vlastnost location označit také vcard. I kdybych použila pouze jméno města, stále bych mohla použít vlastnosti/podvlastnosti hCard.
Běžný jazyk
O používání mikroformátů v běžném jazyce (v toku běžných vět) jsem mluvila ve 3. části a hCalendar není z tohoto pojetí mikroformátů žádnou výjimkou.
Na mém příkladu si všimněte, že některé informace hCalendar jsou umístněné přímo v přirozeném toku obsahu dokumentu.
Mohla jsem také popsat všechny hCalendar informace obyčejnými větami, než vytrhávat nějaké podrobnosti mimo za pomoci <dl>.
<div class="vevent">
<p>Yes, it's short notice, but mark your calendars:
<a href="http://barcamp.org/BarCampAlbuquerque" class="url summary">
<span class="category">BarCamp</span> Albuquerque 3
</a>
is this weekend,
<abbr class="dtstart" title="2008-09-13T09:00:00">September 13</abbr>–
<abbr class="dtend" title="2008-09-14T18:00:00">14</abbr>,
from 9am–6pm
<abbr class="duration" title="P2D">both days</abbr>.
</p>
<p class="description">This year's BarCamp is all about the web:
design (visual, experience, information architecture), technology
(infrastructure, programming), social and new media,
and other stuff that is just plain cool.
</p>
<p class="location vcard">
<a class="fn org url" href="http://www.chefwhite.com/cjw_cafe.php">CJW Cafe</a>
(on <a href="http://maps.google.com/maps" class="adr">
<span class="street-address">4801 Alameda
<abbr title="Boulevard">Blvd</abbr>
<abbr title="Northeast">NE</abbr>
</span>,
<span class="locality">Albuquerque</span>,
<abbr class="region" title="New Mexico">NM</abbr>
<span class="postal-code">87113</span>
</a>) is hosting this event.
</p>
</div> Přidej do kalendáře
V článku BarCamp Albuquerque 3 poskytuji uživatelům odkaz pro přidání události do kalendáře:
Tento odkaz by mohl vést přímo na jakýkoli soubor formátu iCalendar (např. .ics, .ical, .ifb, .icalendar) s informacemi o události. Pro své potřeby jsem ale použila Technorati’s Events Feed Service.
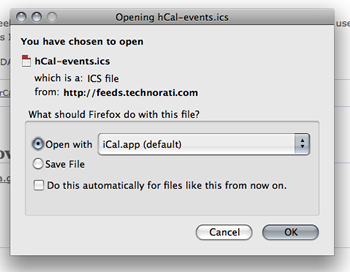
Pro použití služby Technorati jednoduše přidejte http://feeds.technorati.com/events/ před url stránky s mikroformátem hCalendar a výsledné url je hodnota href vašeho odkazu pro stažení:
<a href="http://feeds.technorati.com/events/http://www.ablognotlimited.com/articles/barcampalbuquerque-around-the-corner"
title="Download .ics file">
Add to your calendar
</a> Když uživatel klikne na tento odkaz, dynamicky se vytvoří soubor .ics a nabídne se ke stažení:

Na vzhledu záleží
Již jsem to řekla několikrát: na použitém html kódu nezáleží (ale měl by být nejlépe validní a sémantický).
A zatímco hodnoty class (vlastnosti a podvlastnosti) jsou pro mikroformáty zcela nezbytné, CSS, které používáte k nastylování vaší hCalendar informace, slouží pouze k vizuální prezentaci (a neříkám, že ta není důležitá).
Každopádně bych doporučovala používat v CSS hodnoty class, které jsou potřeba pro hCalendar, než přidávat do kódu nové. Prostě pak budete mít přehlednější CSS.
Pro příklad, jak můžete nastylovat své události se podívejte na úžasnou práci, kterou Jeremy Keith udělal pro stylování kalendářů.
V podstatě můžete vytvořit cokoli, co si vaše srdce přeje. Vizuální stránka mikroformátu hCalendar je limitovaná pouze vašimi znalostmi kaskádových stylů.
Proč se tím zabývat? Výhody, samozřejmě.
Ačkoli jsem většinu výhod již popsala v předchozích dílech seriálu, všechny jsou hodny zopakování… primárně proto, že mikroformáty je velmi jednoduché implementovat a nabízejí ohromný potenciál.
Přála bych si, aby o nich vědělo více lidí, kteří by je používali. Pomohlo by to zvýšit počet nástrojů a aplikací, které je využívají.
A je to tady znovu: sémantika
Ano, sémantika. Musíte si myslet, že to je moje oblíbený pojem. No, máte pravdu.
Mikroformáty berou existující standardy jako elementy XHTML, a přidávají mnohem větší sémantický význam jejich obsahu. Toto, z mého pohledu, pomáhá tvůrcům webového obsahu vytvářet lepší webové stránky, které jsou použitelnější a přístupnější jak pro lidi, tak pro stroje (třeba pro vyhledávače).
Dále, osvojení sémantiky (i v kódu bez mikroformátů) podporuje standardy; standardní cesty pro vývoj webových stránek. Z tohoto neprofitují pouze uživatelé (a to zahrnuje i stroje), ale i vývojářské týmy. Profitují z toho všichni.
A, znovu, tento přístup pokládá (sémanticky bohatý) základ pro Sémantický web a zároveň nám umožňuje využívat výhody dnešních technologií.
Pěkně řečeno, ale…
Chápu, že sémantika a standardy jsou pro některé z vás spíše záležitostí filosofické diskuse. Nakonec, prostě to buď chápete, nebo ne.
Pokud patříte do té druhé skupiny, zvažte některé z dnešních užitečných a často úžasných nástrojů, které pracují s mikroformátem hCalendar.
Doplňky do prohlížečů
Je zde pár užitečných nástrojů, které umožňují extrahovat mikroformát hCalendar ze stránky a umožnit tak jeho použití v aplikacích, které podporují formát iCalendar.
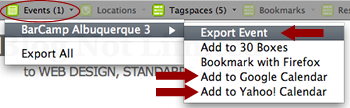
- Operator (doplněk pro Firefox) extrahuje informace ze stránky a umožňuje jejich vložení do vámi preferovaného elektronického kalendáře (to samé umí i s mikroformátem hCard):

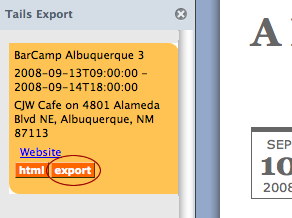
- Další doplněk pro Firefox, Tails Export, detekuje přítomnost hCalendar (stejně tak i hCard) a umožní export do elektronického kalendáře:

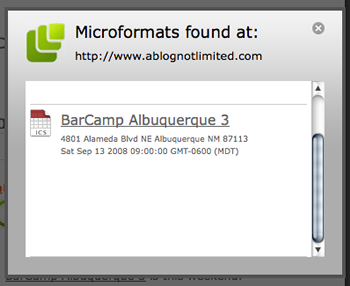
- Doplněk Microformats pro Safari funguje obdobně jako ty pro Firefox, umí extrahovat hCalendar (a hCard) a přidat jej do kalendáře.
- Na prohlížeči nezávislý microformats bookmarklet také exportuje hCalendar do vašeho kalendáře.

Další služby
- X2V od Briana Sudy je XSLT stylesheet, který umožňuje extrahovat hCalendar informace z webové stránky a vytvořit soubor formátu iCalendar .ics.
- Technorati nabízí vyhledávač v mikroformátech, který zaindexuje mikroformáty na stránce se zaslaným URL a poté v nich umožňuje vyhledávání.
- Elias Torres vytvořil hCalendar + Google Calendar Reminders, což je GreaseMonkey skript, který na stránce identifikuje hCalendar a zobrazí ikonku pro přidání události do vašeho Google Calendar.
- Další GreaseMonkey skript od Lese Orcharda vám umožní modifikovat ve Firefoxu pole textarea tak, aby z něj byl hCalendar generátor: Magic Microformat Forms.
Stále jsou tu další použití mikroformátu hCalendar, které jsem nezmínila.
Tlak z oboru
Pokud všechny tyto zdroje nezměnily váš názor, tak to možná udělá trocha tlaku z oboru. Mnoho ze současných leaderů v oboru používá hCalendar (a další mikroformáty).
- Upcaming events (nadcházející události) od Yahoo! používají hCalendar, takže jak uživatelé procházejí události, mohou si je importovat do svého kalendáře.
- MapQuest Local také podporuje hCalendar, stejně jako hCard a mikroformáty spojené se geolokací.
- TripIt používá hCalendar pro značkování cestovních plánů.
- Gigant na poli sociálních sítí, Facebook, používá hCalendar pro značení událostí.
A samozřejmě existují další praktické příklady užití hCalendar.
No tak, vy víte že to chcete zkusit. Prostě to zkuste. Věřte mi, zalíbí se vám to.
Nástroje pro snazší implementaci
Takže, pokud se mi povedlo vám „prodat“ mikroformáty, určitě rádi uslyšíte, že je zde pár nástrojů, které vám implementaci značně usnadní (oproti ručnímu kódování, nehledě na nutnost pamatovat si všechny vlastnosti a podvlastnosti):
- hCalendar Creator, zdvořilost od komunity kolem mikroformátů, je formulář, který generuje hCalendar s vlastnostmi/podvlastnostmi z informací, které zadáte. Zkopírovat a vložit. Nemůže to být jednodušší.
- Jak pnh_mf plugin, tak JMC Event Manager vám poskytují jednoduchý způsob, jak vložit mikroformáty, včetně hCalendar, do vaší stránky běžící na Textpattern.
- Také WordPress má několik pluginů, které pomáhají autorům přidat mikroformáty na jejich stránky: Structured Blogging (také dostupné pro MovableType) a WP-Microformats.
- Zdvořilost od WaSP je rozšíření microformats pro Dreamweaver, které bylo vytvořeno pro DW 8, ale tvůrci tvrdí, že bude fungovat i v MX a vyšším.
- Conference Schedule Creator vám pomůže vytvořit kompletní program konference se všemi událostmi označkovanými pomocí hCalendar.
V dalším díle
Tak to by bylo k mikroformátu hCalendar vše (no není to snad dost?). V příštím díle se budu zabývat mikroformátem hAtom. Těšte se.
Tento článek je překladem textu Getting Semantic With Microformats, Part 4: hCalendar, jehož autorkou je Emily Lewis a je zde zveřejněn s laskavým svolením autorky.


