Adaptivní obrázky – vyřešená otázka s novým otazníkem

Největší problém současného responzivního webu – načítání různých obrázků na různých zařízeních – se chýlil ke svému vyřešení nativní podporou v prohlížečích pomocí atributu srcset. Na poslední chvíli ale přišel nový návrh nazvaný src-N, který získal velký ohlas. Pojďte se s ním seznámit.
Nálepky:
Rychlý přehled vývoje
Zhruba před rokem se zdálo býti jistým, že adaptivní obrázky budou řešeny v markupu, a to jednou z právě dvou specifikací: atributem srcset nebo značkou picture. Obě měly velké zástupy (různých) podporovatelů, kteří měli v rukou (různě) dobré argumenty a nezbytné (různě) fungující polyfilly, v důsledku čehož byl očekávaný boj bez favorita.
Rychlého spádu se věcem dostalo v září, když se v Paříži sešli zástupci většiny zainteresovaných společností, včetně všech výrobců hlavních prohlížečů (zápis schůze). Trochu překvapivě se volba neodehrávala pouze mezi zmíněnými dvěma, protože prostor dostal návrh Client Hints, který přenechává rozhodnutí na serveru, návrh na nový responzivní formát obrázku a také návrh na přiohnutí switch elementu.
Zavrhnuta byla značka picture, mezi webovými vývojáři přijatá a oblíbená, mimo jíné i kvůli podobné syntaxi se značkami audio a video, což měla být její hlavní výhoda, ale kterou Ian Hickson označil za velkou návrhovou past (“huge design pitfall”). Vytknuto jí také bylo, že dělá to, co by dělal img, kdyby byl navrhován dnes, a tedy spíše než o nový element by mělo jít o rozšíření img, které je ovšem nerealizovatelné s ohledem na kompatibilitu.
Správným krokem vpřed byla označena syntaxe srcset, přestože je mnohými označována za neintuitivní, náchylnou k chybám nebo dokonce přímo za ošklivou. Především tedy výběr obrázků pro displeje s různou pixel-density (tj. syntaxe s 2x atd.). Jistě pomohla stávající implementace ve vývojové verzi webkitu.
Konečným důsledkem schůze a samozřejmě celé řady diskuzí bylo zařazení srcset do HTML5 specifikace jako návrh na jeho rozšíření. Jinými slovy jasný signál pro autory a implementátory, aby právě tuto syntaxi začali používat.
Dalo by se říci, že bylo rozhodnuto, že můžeme přát slávu vítězi a čest poraženému. Avšak ve chvíli, kdy byli všichni s to začít oslavovat, objevila se na zápraží nová, elegantní a sebevědomá specifikace src-N.
Představení src-N
Na konci září Tab Atkins a John Mellor ze společnosti Google přišli s návrhem na specifikaci, která by měla nahradit srcset i picture. Cílem bylo, aby pokrývala všechny známé důvody použití adaptivních obrázků definované pracovní skupinou W3C.
Vrhněme se přímo do (převzatých) ukázek, které si později vysvětlíme:
<img src-1="(max-width: 400px) pic-small.jpg"
src-2="(max-width: 1000px) pic-medium.jpg"
src="pic-large.jpg">
<img src-1="pic.png, pic-high.png 2x, pic-low.png .5x">
<img src-1="100% (50em) 600px; pic-400.png 400, pic-800.png 800, pic-1200.png 1200">
Základem jsou, jak je vidět, atributy elementu img pojmenované src-1, src-2 atd. Proto se této syntaxi říká src-N (občas také src-n, srcN nebo srcn). Těchto elementů může být libovolně mnoho a každý v sobě nese informaci, kdy se má aplikovat, a samozřejmě jeden nebo více obrázků, z kterých si může prohlížeč vybrat.
Zpracování atributů probíhá vzestupně od src-1, až se najde ten, který je aplikovatelný. Vybere se z něj nejvhodnější obrázek, který se poté použije. Nelze-li použít žádný z atributů tvaru src-N, použije se obrázek definovaný v src – ten se výhodně použije, i pokud prohlížeč tuto syntaxi nepodporuje vůbec.
Příklady, jež učí i táhnou
<img src-1="(max-width: 400px) pic-small.jpg"
src-2="(max-width: 1000px) pic-medium.jpg"
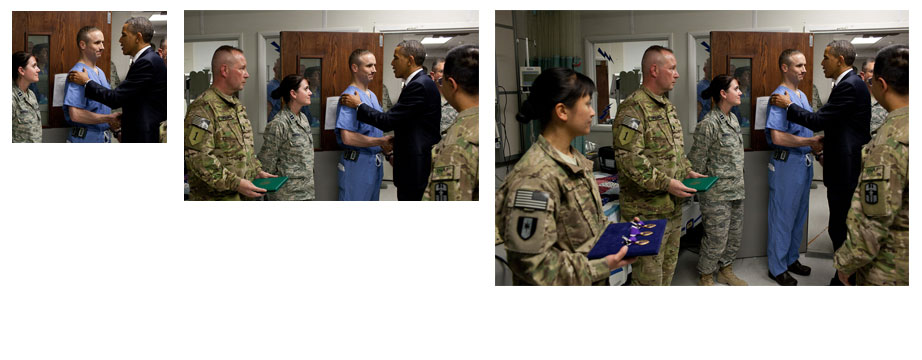
src="pic-large.jpg">První příklad ukazuje, jak se pomocí src-N dělá art direction, tedy to, že na velkém obrázku je zobrazena celá scéna a na malém pouze detail.

Na začátku každého atributu může být uvedena media query, říkající, při které velikosti (nebo pixel-density atd.) se má obrázek použít. Toto zřejmě umožňuje vše, co umí element picture, a je jeho plnohodnotným nahrazením. které je navíc kompaktnější.
Více najdete v odstavci Art Direction dokumentace, ze které jsme převzali i obrázek výše.
<img src-1="pic.png, pic-high.png 2x, pic-low.png .5x">Druhý příklad je vlastně jen přejmenovaný srcset využívající pouze pixel-density (tedy to, co bylo označeno za cestu vpřed). Prohlížeč, který ví, na jaký displej zobrazuje, stáhne buď obrázek v nízkém polovičním (= .5x) rozlišení (je-li např. odzoomováno), nebo ve dvojnásobném (= 2x) rozlišení (je-li např. displej dosti jemný), nebo v běžném rozlišení (bez čísla).
Více najdete v odstavci Resolution dokumentace, ze které jsme převzali příklad výše.
<img src-1="100% (50em) 600px; pic-400.png 400, pic-800.png 800, pic-1200.png 1200">Nejzajímavější třetí ukázka v první části říká, že obrázek má mít šířku celé obrazovky (= 100%) na rozlišeních menších než 50em a 600px na větších (kdy se např. začne používat nějaký grid). Za středníkem následuje čárkami oddělený seznam obrázků s uvedením jejich šířky v pixelech.
Prohlížeč si vybere ten zdroj, který v danou chvíli potřebuje, protože jen on ví, který to je. V úvahu vezme skutečnou šířku zobrazeného obrázku, pixel-density displeje a třeba i rychlost připojení (a samozřejmě nastavení uživatele). Něčeho podobného lze dosáhnout se srcset, ale výsledek bude dlouhý a odpudivý, a s trochou vůle i pomocí picture s výsledkem ještě o řád delším a odpudivějším.
Jen upozorním, že procenta se vztahují k viewportu a ne relativně k umístění. To je samozřejmě matoucí a netuším, proč autoři nenavrhují použít jednotku vw.
Více najdete v odstavci Variable-Sized images dokumentace.
Ať žije kterýkoli z králů
Skutečná síla src-N se skrývá právě v možnostech kombinace předchozích zápisů, intuitivní a krátké syntaxi a – možná především – ve sdílené podpoře komunity a výrobců prohlížečů.
Doufejme, že konečné rozhodnutí o specifikaci a funkční implementace vítěze ve stabilní verzi prohlížečů se objeví brzy.
P. S. Vyzkoušet si src-N můžete už dnes, pomocí našeho polyfillu.
AKTUALIZACE: V komentářích se nám vyjádřil Jirka Kosek:
Naštěstí to v tuto chvíli vypadá, že šílená syntaxe scr-N neprojde. Řešení, které v tuto chvíli vypadá jako východisko, je toto http://picture.responsiveimages.org/





Skvělý článek, díky autorovi za jeho napsání a Zdrojáku za jeho zveřejnění.
Díky Jakube, pochvaly často nedostáváme, o to víc si jich vážíme. 8-)
Adaptivní obrázky jsou velký problém, nicméně bych se u podobných článků přimlouval za to, aby za každým odstavcem byl vložen následující kód:
[marque][blink]Volové, nepoužívejte to, ani nezkoušejte, je to jen návrh, který zase zapadne.[/blink][/marquee]
Jirko, díky za reakce. Za obě. Máš pravdu, že nějaké upozornění bychom dávat mohli. Já tady trochu předpokládám inteligenci čtenářů, že to rozpoznají sami (ono to v článku uvedeno je), ale znáš to…
Na jedné straně by se mi líbilo mít tu třeba přesná označení barvou podobně jako to mají W3C specifikace červená = stop, modrá = OK. Problém je, že se to mění v čase a nedovedu si představit, že bychom to dokázali u všech článků udržovat aktuální. Řešení proto zatím nevidím.
Každopádně jsem otevřený podnětům.
Já už radši nepředpokládám nic. Jednak je půlka zkouškového a jednak co čekat od čtenářů, když i samotní tvůrci prohlížečů přijdou s takovým úletem jako src-N. :-)
Jinak sledovat a označovat, co je a není aktuální, je problém. Snad jen link na caniuse.com, případně http://docs.webplatform.org
Problém v článku je vlastně tahle věta:
Dnes jsou tři specifikace HTML5 – HTML5 Live Standard od WHAWG, W3C HTML 5.1 a W3C HTML 5.0. HTML5 LS a W3C HTML 5.1 jsou téměř identické, jsou tam nové věci, ale občas tam přibude výstřelek, který se zase více či méně rychle dá pryč. Za jasný signál pro autory stránek lze považovat až zařazení do W3C HTML5.0. I tak je potřeba pohlídat si reálnou podporu v prohlížečích a v určitých případech pro starší prohlížeč použít vhodný polyfill.
Caniuse.com občas odkazujeme. Já přemýšlel, zda nemá něco podobného implementované nějaký zahraniční magazín (pokud to je problém a poku dmá řešení, někde to bude vyřešené), ale nevzpomínám si, že by to někde měli.
S tou kolísavostí HTML5 spec. souhlasím. Polyfill na konci článku naštěstí máme.
Díky za poznámky Jirko.
Pochopil jsem, že se ti nelíbí ta syntaxe. To je samozřejmě oprávněný názor, netvrdím, že je to extra krásné, ale zdá se mi to celkem elegantní. O něco čitelnější než srcset a o něco kratší než picture.
Já spatřuji hlavní přínos v myšlence „Variable-Sized Images.“ To bylo něco, co v srcset ani picture nebylo (a v picture už je – díky za update).
Výtku o zařazení do specifikace beru, takový signál to zas nebyl :)
Osobně za největší problém src-N považuji naprostou nekompatibilitu se stávající infrastrukturou značkovacích jazyků. DOM nemá metodu, která vrátí všechny src-N atributy, XPath nemá jednoduchý způsob, jak vrátit src-N atributy, … Navíc seřazené podle N. src-N je něco podobného, jako udělat v relační tabulce sloupce tel1, tel2 a tel3, místo napojední druhé tabulky s telefony se vztahem 1:N.
Taky to tak vidím. První věc, když na tu syntaxi kouknu je, jak z toho proboha vyčtu konkrétní informaci. Myšleno strojově. Pro designery nebo jen pro jednoduché zobrazení je to fajn. Problém ale nastane, když s těmi obrázky potřebuji pracovat. Ať už pomoci javascriptu přes DOM nebo jinak přes XPath případně jinými parsovacími stroji. Vedle klasického získávání by se musel ještě řešit vnitřek atributu src-1, který navíc může vypadat pokaždé jinak. Prostě z toho vzniká guláš, komplikace.
Tohle je nejlepší argument proti, jaký tu byl zmíněný.
To je rozhodně pravda. S tím DOMem bych ještě čekal, že to půjde nějak vyřešit, XPath mě třeba vůbec nenapadl.
Kromě stručnosti se zdá, že důvodem pro atributy byla právě ta nespokojenost se source (pod)elementy. Viz např. FAQ v článku o src-N na stránce RespImg CG:
Tak podobná prohlášení je potřeba brát s rezervou. Jediné komu podelementy způsobují problémy, jsou autoři prohlížečů. Samozřejmě je trochu víc práce hlídat změnu na podlementech než jen na atributech, při inkrementálním parsování a vykreslování se musí počkat na koncový element … Ale není to o tolik horší než ty atributy. Z hlediska autorů stránek jsou samozřejmě mnohem přehlednější ty podelementy.
Problém vývoje pod křídly WHATWG je v tom, že je příliš velký důraz kladen na vývojáře prohlížečů, autoři stránek a uživatelé jsou na chvostu.
Tak dlouho se pracovalo na oddělení obsahu (HTML) a vzhledu (CSS), až… až se na Zdrojáku v roce 2014 dočteme, že
je super-cool best-practise-ever HTML5-recommended bastl. Tfuj, velebnosti.
Jak prohlížeč pozná, že nechci soubor „(max-width: 400px) pic-small.jpg“, ale že je to regulérní výraz který se musí parsovat? Vždyť je to validní název souboru.
Proč se zase míchá HTML a CSS, to se kvůli změně velikosti z 400px na 450px budou muset editovat všechny soubory jako v devadesátých letech? Zpátky na stromy… Doufám že není správná odpověď ,,ten parametr se vygeneruje javascriptem“…
Prohlížeč by to poznat měl jednoduše, ty nové atributy mají svou definovanou gramatiku. V těch příkladech to není jasné (je to jen návrh specifikace, nikoliv specifikace finální), ale pokud tomu dobře rozumím, tak je postarávnoi o zvláštní komplikovanjěší názvu souboru pomocí zápisu
url(close%29parens)Naštěstí to v tuto chvíli vypadá, že šílená syntaxe scr-N neprojde. Řešení, které v tuto chvíli vypadá jako východisko, je toto http://picture.responsiveimages.org/
Přidal jsem upozornění na konec článku.
Když děláte pro klienta nějaký návrh, je zvykem kromě jednoho (interně označovaného jako vítězný) předložit další dva strašné, aby měl zdání volby a kritiku vyplýtval na ně. Průšvih nastává, když si klient vybere špatně :-) scr-N je (doufám) také jen způsob, jak nechat odbornou veřejnost zanadávat předtím, než představí ten vítězný návrh.
Co je na n-scr špatně? Zeširoka: Pro webové technologie je bohužel typický také nesoulad značkovacího jazyka, formálního popisu a API. Atribut class patří mezi nejdůležitější, existuje 15 let, ale API pro práci s ním mají čistě nejnovější verze prohlížečů, bo je předmětem working draft. XML místo zahození otěže v podobě DTD jej legitimizovalo, čímž se stalo značně složitým na pochopení, bez přístupu k externím souborům nevypovídajícím dokumentem, přičemž DTD nemělo prostředky ani k tomu, aby popsalo vlajkovou loď XML, tedy XHTML.
Stalo se, můžeme se z toho poučit.
Src-n zavádí:
<img src=... defer>ve smyslu načítej, až se načte styl.A teď to historické poučení: pokud se autoři návrhu pokusí vytvořit také validátor a API pro práci s srcN, tak jim bezpochyby docvakne, jak složitou a přitom samoúčelnou věc mají před sebou. A pokud si navíc uvědomí, které prvky jsou v dnešním HTML deprecated (mám na myslí color nebo font) uvidí problém i v řadě dalších řešení, jako je srcset nebo
<picture>.Těším se na ten vítězný návrh :-)
Davide, když si těď praštil s Nette a budeš mít více volného času, nechceš komunitně přispět k vývoji HTML ve WHATWG? :-D
Ano, když jsem nyní zjistil, že budoucnost HTML je bez přispění mých rad ve vážném ohrožení, rozhodl jsem se tak učiniti ;-)
Davide, radši nestraš nebo budu muset udělat rozhovor David Grudl: HTML čeká zlomový rok a máme tu novou pohromu 8-)
Davide, souhlasím víceméně se vším, co píšeš, s jednou výjimkou: proč by taková informace měla patřit do CSS?
Tam jistě patří to, jestli obrázek bude mít rámeček (nebo zakulacené rohy), ale výběr zdroje by měl patřit do markupu. Rozumím, že se tam takto míchají věci, které jsou dnes nejčastěji v @media v CSS. Ale specifikace dovoluje i zápis do tagu link, tedy nechává prohlížeč vybrat, co stáhne a co ne. Toto je velimi podobný princip.
Jistým (čistým) řešením (?) by mohla být (externí) specifikace zdrojů, na které by se potom v dokumentu odkazovalo. Což mi příjde nepraktické a nejsem si jist, jesli by to bylo lepší.
Celá diskuze je tedy vlastně o syntaxi, neboť funkčnost je již celkem dobře popsána. Neumím si představit, že by se našel zápis, který by buď nezaváděl nový vlastní jazyk nebo nebyl velmi dlouhý, resp. složitý.
Pochopitelně, protože jediný správný zápis v HTML je ten nejsložitější, složitější než současné
<picture>, protože i srcset je potřeba rozložit na atributy src, resolution a width. Teď si to jen připustit. Je to šok, návrhy se snaží o odmítání, pak následuje agrese, smlouvání a nakonec kýžené smíření :-)Proč myslím, že to patří do CSS? Je to především velmi výhodné: CSS má jazyk, kterým to popíšeš stručně, na rozdíl od HTML. Responzivní design je v podstatě doménou CSS, tam se umisťují pravidla která určují, jak se stránka mění s její velikostí. Mít tyhle informace v HTML je totéž, jako používat element
<font>. Když budu chtít změnit design, třeba posunout hodnotu max-width, musel bych (podobně jako u fontu) projet a upravit všechny HTML fragmenty v aplikaci.Navíc generovat ty hromady obrázků nikdo nikdy nebude. Máš obrázek v nejvyšším rozlišení, do něj maximálně doplníš jako hint souřadnice pro Art Direction a zbytek necháš vygenerovat skript. Tohle by mohlo skvěle spolupracovat s CSS preprocesory.
Taky bych to nejradši řešil mimo HTML. CSS je první možností. Vidím jediný problém. Když to přesuneš do CSS, zkomplikuješ tvorbu/generování kódu (jasně, zjednodušíš parsování atd. které se tu řešilo), ale podívej se na to z pohledu tvorby obsahuj. Ať je obsah generován wysiwyg editorem uživatelem nebo přímým zápisem/generováním HTML, místo kusu markupu budeš vždy mít kus markupu s kusy CSS (minimálně jedním, ale možná i více). Zkus si představit, co by to udělalo se stávajícím weby. Co kdyby najednou celé idnes bylo adaptivní, jak bude vypadat ten vygenerovaný kód?
Z pohledu výrobce prohlížečů tohle řešení vidím skvěle, ale z pohledu tvůrců CMS jako komplikaci. Překonatelnou, ale velkou.
Problém přesunutí do CSS je zpomalení načítání obrázků. Věština prohlížečů začne stahovat související zdroje (v tomto případě obrázky) ještě než je DOM kompetní, než se začne počítat layout a spouštět skripty. Když by odkazy na obrázky byly v externím CSS, tak se první zobrazení stránky zpomalí, prý okolo 20%.
Jsou řešení, co na to jdou jinak. Google třeba prosazuje Client Hints – v hlavičkách se serveru pošle rozlišení, denzita atp. a ten pak sám pošle vhodný obrázek. Zní to pěkně, ale má to taky spoustu problémů, hlavně kvůli fingerprintování klientů. Další možností je použít pro URL nějakou šablonu, ve které se podle MQ zamění proměnné pro výšku, šířku, denzitu, … a pošle se pak požadavek na server na správný obrázek. Problém je, že to generuje velké množství obrázků a na serveru to v podstatě nejde obsloužit bez něčeho, co každý obrázek přegenruje do opravdu velké kupy variant.
Přidání parametrů do hlaviček nebo do URL mi přišlo teoreticky jako nejčistčí. Nepřesuneš problém do CSS, ale až na server, HTML a CSS zůstane čisté a téměř nedotčené. Nějaká ta vrstva na serveru navíc se ztratí 8-)
Tohle je přece snadno řešitelné elementem
<style>přímo v HTML. Přičemž HTML 5 dovoluje s atributem scoped uvádět<style>kdekoliv. Byť to není řešení dokonalé, je z hlediska HTML naprosto čisté.Problém s předčasným načítám obrázků není jen v tom, že by se čekalo na styl, ale také je nežádoucí začít načítat obrázky jiné, než se nakonec použijí. Tohle by se dalo elegantně řešit použitím právě nějakého attributu
defer.Ano, style je řešení. Nicméně tvorbu obsahuj zej. tvůrcům CMS to zkomplikuje. Takový obsah nejen jednou vytvoříš, ale musíš i editovat, tudíž být schopen ony style zpětně parsovat (anebo mít tu informaci uloženu jinak a vždy je znovu generovat). To všechno je řešitelné, otázka je, co bude větší problém. To neumím takhle z ničeho odhadnout, kdyby někdo udělat testovací implementaci takového WYSIWYG editoru, který tohle zvládá, bylo by to jasnější.
Tady se při vší úctě mýlíte všichni, definice obrázků patří jak do CSS, tak i do HTML, záleží na významu, na tom, zda má obrázek nějakou sémantickou hodnotu, nebo to jen grafika. Pozadí si můžu nadefinovat v CSS (to je jenom vzhled), logo, fotka apod patří do HTML.
Myslím, že se všichni bavíme o obrázcích se sémantickou hodnotou, jako jsou třeba ilustrace v tomto článku. Přesto si nemyslím, že by do HTML měly nutně patřit informace, jak takový obrázek zmenšovat nebo zvětšovat při změně viewportu.
Aha takhle, tak to je pravda, je dost nepochopitelné, proč je toto nutné rvát do HTML. Media queries na úrovni CSS jsou dostačující, navíc zvolený způsob (1 element) neposkytuje žádné další informace (např. u picture se subelementy si dokážu představit různé alt atributy u každého subelementu s obrázkem), takže to nedává žádný smysl. Jediné, co mě napadá je strojové zpracování takové HTML stránky a vyzovávání alternativních URL obrázků (což je jednodušší, než navíc parsovat CSS, pamatovat si v které větvi media queries člověk je a vyhodnocovat selektory, které k danému obrázku patří, či ne). A když už, mělo se jít cestou subelementů, takhle syntaxe je šílená.
Rikal jsem si, proc se vlastne tahle prkotina resi tak slozite. Napsal jsem to radeji k sobe. Par veci se vyjasnilo, a treba bude diskuse jeste pokracovat…
http://kahi.cz/blog/responsivni-adaptivni-obrazky-v-css
Proč to jak velký obrázek má dopředu rozhodovat seznam zdrojů nějak nabastlený do html, nebylo by elegantnější řešení, přidat do hlavičky dotazu na stažení obázku, požadovanou velikost, případně velikost obrazovky klienta a nechat na serveru ať vrátí správný obrázek, případně kvůli cachým nemůsí nutně vracet obrázek přímo jen redirect na správný zdroj.
Informaci jak velký obrázek by vložil prohlížeč podle toho co si spočítal.
Karle, to co popisuješ jsou zmiňované Client-Hints, které propaguje Ilya Grigorik (úvod do nich v jeho článku).
V zápisu ze schůze se píše:
Jinak – za mě – ano, určitě to řeší spoustu případů užití. Co napříkad neřeší je to, když mám stejný obrázek zobrazen ve dvou velikostech (buď přímo na jedné stránce nebo i různých). Typicky obrázek ke článku může být velký na rozcestníku a malý v „Více k tématu.“
Tak gd přišlo na to víc lidí, takže další cesta a podle mě nejlepší.
Šlo by to řešit lehce pozměněným názvem v src což už i teď pravděpodobně je, pokud mám na stránce ten samý obrázek v několika velikostech, tedy pokud se velikost neupravuje jen pomocí css.
Nebo by se dal používat ta samá src jen by na straně prohlížeče musela být chytřejší cach, která by si nepamatovala data jen na základě url ale i odeslaných metadat k obrázku.
Pořád mi to příjde jako nejčistější řešení o velikosti přenášených dat se dohodne prohlížeč se serverem, coder stránek do toho nemá co mluvit.
To by asi šlo. Stejně by asi nějak šlo vyřešit Art Direction. Nějak by šla vyřešit závislost na velikostech v CSS. Nějak, možná.
Jak se zbavit posílání spousty zbytečných requestů u obrázků, které nejsou responzivní, nebo nutných při každé změně velikosti viewportu? Nějak, možná.
Chci říct: Je to možné řešení – pro některé („hodně“) vývojářů dostačující, ale není univerziální a bezproblémové.
Nehledě na to, že nezbytou podmínkou je úprava serveru, což ne vždy musí jít.
Já to vidím jako nejhezčí z pohledu výsledného HTML a CSS. Jenže ten „nepořádek“ se zametl do jiné vrstvy a museli bychom ho napřed vyčíslit (rozuměj mít aspoň prototyp implementace), abychom viděli, kolik jiných problémů to přidá.
Namátkou:
Všechno to je řešitelné. Bod 1. může chtít webmaster úmyslně ignorovat, bod 2. mohou vyřešit parametry s názvem serveru u každého obrázku. Bod 3. asi jen otevřením politické diskuse a ta může trvat dlouho. Teprv pak u hotové implementace bychom si mohli být jisti, že ty problémy za to celé stojí. Možná opravdu stojí, možná ne. Ač tomu fandím, tak nevím.
Nechat rozhodování na serveru podle poslaných hlaviček mi nepřipadá jako dobré řešení.
Fingerprinting je ten nejmenší problém. Vtip je v tom, že ho pořídíte s jakýmkoliv navrženým řešením. Jen to není tak zjevné. Pokud src-N použiji důmyslně, stačí, aby se server podíval, který obrázek klient stáhl, a má údaje o něm také. A ti, pro které je fingerprinting zajímavý, ten trik budou znát.
Problémy jsou:
Není to ani responzivní design, když server posílá různý obsah podle příjemce. Vlastně to není téměř v ničem lepší než současné dynamické stránky (např. v PHP), které vyplní do src obrázku jiné URL v závislosti na informacích o klientovi. Trpí to i stejnými problémy.
Nejsem si jist ze by se nejak moc zeslozitilo cachovani, navic v dobe kdy dost obsahu zeneme pres https, kde prakticky cachce nejsou, vyjma tech na strane prohlizece, kde vyresit cach by nebylo zas tak slozite.
ad 3. zamyslete se pokud to dokaze server hostingu dokaze to i ten co budete mit doma, predpokladam ze pro apach, nginx a podobne by vznikl nejaky modul s patricnou funkcionalitou.
mozna to neni to nejdokonalejsi ale omnoho lepsi nez src-N
co je fingerpriting?
viz http://en.wikipedia.org/wiki/Device_fingerprint
Zajímavé interview dnes vyšlo na alistapart.com, kde je vysvětlena současná situace okolo picture element. Navazuje to i na tento článek, takže určitě doporučuji přečíst. http://alistapart.com/blog/post/picture-element-qa