Statická vizualizace řadících algoritmů
Nálepky:
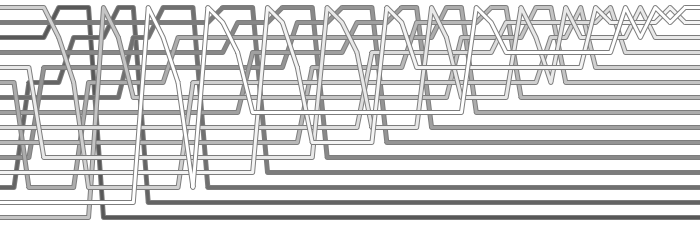
Existuje řada animací pro srovnávání řadících algoritmů. Aldo Cortesi k nim má jisté výhrady a preferuje statická zobrazení, která můžou vypadat jako na obrázku níže, na kterém najdete vizualizaci heapsortu (řazení haldou):

Aldo vytvořil skript, které podobné obrázky vygeneruje. Jacob Seidelin tento skript portoval do JavaScriptu a obrázky generuje pomocí canvasu, což si můžete snadno vyzkoušet sami. A co vy, preferujete animovanou vizualizaci nebo zde zmíněnou statickou?



Dobrý tip. V tom posledním odkazu doporučuji odškrnout "Swap width", aby šla vizuálně porovnat rychlost.
Odškrtnutím swap width nejde porovnávat rychlost, ale pouze počet výměn (která s rychlostí nemusí souviset). Je to vidět třeba na insertion sortu, který má složitost O(n^2), ale počet prohození má minimální (max. n) a tak se jeví jako nejrychlejší.
Vizuálně neporovnáte nic. Jsou zobrazeny jednotlivé stavy, což ovšem nic nevypovídá o tom, jak náročné je nový stav dosáhnout. U některých typů řazení je přechod představován triviální a rychlou operací (porovnání dvou prvků), u jiných se jedná o nutnost procházet všechny prvky.