Mobilní vývoj ve Flexu

Před pár týdny proběhla konference WebExpo a na ní přednáška na stejné téma, protože se ale v půlhodině nedalo stihnout zdaleka vše a toto téma by mohlo zajímat i širší publikum, zkusím stručně popsat výhody cross-platformního mobilního vývoje ve Flexu i zde na Zdrojáku.
Seriál: Mobilní vývoj ve Flexu (3 díly)
- Mobilní vývoj ve Flexu 12. 10. 2011
- Mobilní aplikace ve Flexu krok za krokem 19. 10. 2011
- Mobilní aplikace ve Flexu krok za krokem, část 2 31. 10. 2011
Nálepky:
Motivace
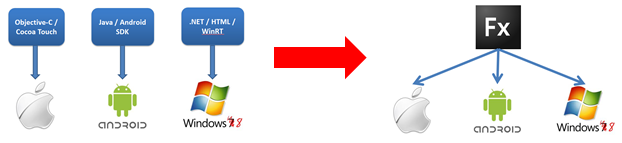
Základní problém s vývojem nativních mobilních aplikací je, že se pro každou cílovou platformu programuje jinak. Pro Android nativní vývoj probíhá v Javě, na iPhonu a dalších iOS zařízeních zase musíte znát Objective-C a Cocoa Touch, pro Windows 8 Metro se bude používat .NET / WinRT a tak dále. Nic proti radosti z učení se nových věcí, ale občas prostě potřebujeme mít aplikaci hotovou rychle, ideálně s identickým kódem pro různé platformy. A přesně k tomu slouží mobilní Flex.

Flex a mobilní Flex
O Flexu jste už možná slyšeli nebo i četli zde na Zdrojáku, ale zatím asi spíš v jeho „velké“, desktopové verzi. Historicky totiž vznikl jako technologie pro snadnou tvorbu RIA aplikací a mezi pár úspěšných příkladů patří například Balsamiq Mockups, online verze Photoshopu nebo The New York Times Reader.

Balsamiq Mockups, úspěšný prototypovací nástroj
Pokud jste Flex nikdy neviděli, kód v něm vypadá takto (a pokud Flex znáte, můžete přeskočit k dalšímu nadpisu):

Jedná se o kód podobný HTML / JavaScriptu (značkovací jazyk pro uživatelské rozhraní, skript pro funkčnost), jen s následujícími hlavními odlišnostmi:
- Značkovací jazyk Flexu (jmenuje se MXML) má vyšší sémantiku pro aplikační vývoj a každá značka představuje komponentu, která má své vlastnosti, události, styly a tak dále – na pozadí se jedná o ActionScript třídy.
- Stejně jako v HTML jdou vizuální vlastnosti komponent stylovat pomocí CSS. Navíc ještě Flex podporuje výrazně flexibilnější model skinování, ale to je mimo rámec tohoto článku.
- Zápis je striktně XML a v kódu typicky uvidíte řadu jmenných prostorů pro odlišení různých sekcí a komponent.
- Výkonný kód, v našem případě jednoduchá funkce displayText(), se zapisuje v ActionScriptu, což je v podstatě JavaScript obohacený o datové typy, objektově orientované programování a pár dalších hezkých vlastností. Zjednodušeně se dá říct, že by s ActionScriptem neměl mít problém žádný vývojář, který zná JavaScript, Javu, C# nebo PHP.
Přijďte se Flex naučit na listopadová školení v Praze. Podrobnosti a kompletní nabídku najdete na webu http://flex-skoleni.cz/.
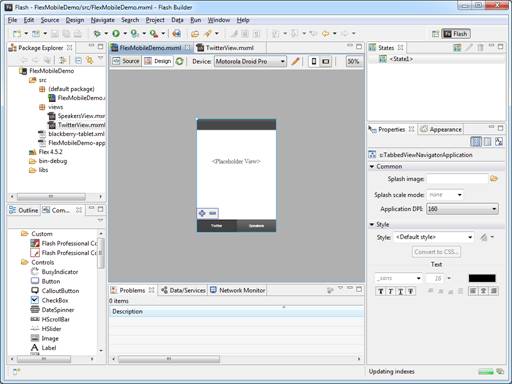
Flex není nic extra složitého a s vývojem navíc pomáhá IDE jménem Flash Builder (neplést s Flash Professional pro grafické věci), které umí doplňovat kód, napovídat parametry funkcí, běžící kód debugovat, uživatelské rozhraní navrhovat ve funkčním WYSIWYG editoru a tak dále. Flash Builder je komerční produkt, ale Flex je zdarma a open source (můžete vyvíjet v Notepadu a na příkazové řádce).

Flash Builder
Běhová prostředí pro Flex
Obecně je Flex příjemná vývojářská technologie, jen má nebo historicky měla pro některé lidi jeden háček – v prohlížeči běží díky Flash Playeru. Ačkoliv je z čistě faktického pohledu Flash Player velmi úspěšný runtime (i dnes a ještě po nějakou dobu v prohlížečích rozšířenější než moderní jádra podporující HTML5), není Flash mezi webovými vývojáři dvakrát oblíbený, částečně kvůli předsudkům, částečně ale také právem. Proto vždy budou firmy a projekty, pro které je HTML / JavaScript preferovanou možností navzdory vyšším nákladům na vývoj a ladění, ale tak je to v pořádku.
Nicméně pokud se vrátíme o krok zpátky a podíváme se, jak zdroják ve Flexu vypadá, v podstatě tam není nic, co by nám bránilo tento kód zkompilovat do něčeho jiného než do SWF souboru pro Flash Player, a přesně toho Flex od verze 4.5 využívá. Například na iOS Flash jako takový vůbec podporovaný není, ale Flex aplikace tam přesto spustíme – při kompilaci se prostě vygeneruje něco, čemu iOS rozumí, a tím to pro nás jako vývojáře končí. Paráda.
Technicky vzato běží mobilní aplikace na běhovém prostředí Adobe AIR (v případě iOS přibaleném přímo k aplikaci) a to je v současné době podporováno na následujících mobilních platformách:
- Android
- iOS (zařízení iPhone, iPod, iPad)
- BlackBerry Tablet OS (zařízení BlackBerry PlayBook)
- televize, například Samsung Smart TV
Do budoucna navíc ve Flexu půjdou vyvíjet Windows 8 „Metro“ aplikace (tedy ty pro „tabletový mód“ Windows 8) a neustále se čeká na nějaké oznámení ohledně Windows Phone 7 – pak by Flex pokrýval všechny hlavní a do budoucna perspektivní mobilní platformy. Adobe AIR samozřejmě běží také na operačních systémech Windows, Linux a Mac OS.
Specifika mobilního Flexu
Na mobilním Flexu je přitažlivé především to, že se pořád jedná o ten samý Flex (v minulosti se uvažovalo, že by framework podporující mobilní zařízení byl separátní technologií, ale od této myšlenky Adobe upustilo). Pokud tedy již někdo Flex zná, může v podstatě okamžitě začít psát mobilní aplikace, ale platí to i obráceně: když se naučíte mobilní Flex, budete mít snadnou cestu k psaní velkých RIA aplikací (a divili byste se, kolik velkých projektů třeba ve finančním sektoru Flex využívá).
Mobilní Flex je tedy pořád v principu Flex, se stejnými jazyky, vývojovým prostředím, komponentami, layouty a tak dále, pár věcí podporující vývoj pro mobilní zařízení však bylo potřeba přidat. Konkrétně se jedná o následující:
- Nové mobilní komponenty. Kromě standardních komponent typu Button nebo TextInput, které můžeme v mobilních aplikacích bez problémů používat, přidal mobilní Flex i speciální komponenty, které pomáhají s implementací nejčastějších UI vzorů mobilních aplikací, jako jsou například navigace mezi jednotlivými obrazovkami nebo přepínání se mezi sekcemi aplikace. Mezi nové komponenty patří například View nebo ViewNavigator.
- Mobilní téma vzhledu. Komponenty uživatelského rozhraní potřebují na mobilních zařízeních vypadat trochu jinak než na desktopu a případně i podporovat jiné metody ovládání (například uživatelé jsou na mobilech zvyklí scrollovat List jinak než na desktopu). Toto všechno mají ve Flexu na starosti takzvané skiny, a asi proto nepřekvapí přítomnost speciálního mobilního tématu vzhledu.
- Výkon. Malá zařízení mají méně paměti a slabší procesor než běžné počítače a výkon je proto velmi důležitý. Adobe proto už několik verzí Flash Playeru optimalizuje jeho paměťové i výpočetní nároky a totéž se děje také uvnitř Flexu – například mobilní skiny byly naprogramovány tak, aby byly co nejvýkonnější.
- Export aplikace v nativním formátu. Každá cílová platforma očekávat instalační balíček v jiném formátu a právě packaging aplikací „na jedno kliknutí“ je velkou devizou vývoje ve Flexu. Vyexportovaný soubor pak rovnou můžete nahrát na Android Market, odeslat Applu ke schválení do App Storu a podobně (mimochodem, občas se stane, že App Store žebříčkům vévodí nějaká Flex / Flash aplikace, nejčerstvěji např. hra Machinarium).

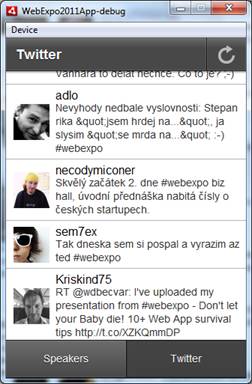
Ukázka mobilní aplikace ve Flexu – práce tak na 10 minut (zde při ladění v desktopovém emulátoru)
Výhled do budoucna
Vyvíjet mobilní aplikace ve Flexu můžeme teprve relativně chvilku, Adobe se však nijak netají tím, že právě mobilní oblast je ta, do které bude v nejbližší budoucnosti investovat nejvíce. Chystá se tak již Flex 4.6 a Flash Builder 4.6, které přinesou následující hlavní novinky:
- Zlepšená podpora pro tablety. I na tabletech se zažily UI patterny, které by bylo vhodné zachytit ve frameworku, a proto např. Flex 4.6 přinese komponentu SplitViewNavigator, která podporuje rozložení na obrázku.

- Nové komponenty. Objeví se například ToggleSwitch nebo DateSpinner ve stylu iOS.
- Nativní rozšíření (native extensions). Zde se jedná spíše o vlastnost právě vydaného běhového prostředí AIR 3.0, ale pro Flex aplikace je nesmírně důležité, že budou moci využívat nejen API poskytovaná samotným Flexem, ale v podstatě libovolné systémové API zpřístupněné nativním kódem. Flex aplikace tak můžou získat přístup například k akcelerometru, systémovým notifikacím, kontaktům a tak dále. Veškeré bariéry tím padají.
- Výkon, výkon, výkon. Jako v každém releasu.
Můžete se přihlásit do takzvaného „prerelease programu“, kde budete mít k verzi 4.6 přístup dříve než zbytek světa.
Shrnutí
Rychlé představení mobilního Flexu máme za sebou, dovolte mi zopakovat důvody, proč se nad Flexem minimálně zamyslet:
- Produktivní vývoj. Máte k dispozici silný komponentový framework, programujete v objektově orientovaném jazyce a s podporou slušného IDE.
- Jazyky, které Flex používá, jsou velmi blízké webovému vývoji, proto se Flex relativně snadno učí.
- Nejen stejný jazyk pro různé platformy, ale i stejné API.
- Publikování pro různé platformy doslova jedním kliknutím myši.
- Flex je open source a Flash Builder je relativně levné IDE (a existují alternativy, například od JetBrains nebo i plugin do Visual Studia).
Příště si ukážeme, jak jednoduchou mobilní aplikaci ve Flexu vytvořit.


Ja ted dokoncuji Android/Iphone aplikaci pro jednoho klienta (veskrze jednoducha app s home screen s dynamickym logem a tabulkou s informacemi o spotrebe elektricke energie a stavu uctu, screen s google maps s generovanym nahledem top-up lokaci podle geo lokace plus par dalsich screenu s vygenerovanym grafem spotreby za posledni tyden, pozadavek na reconnect a podobne). Na backendu mame Salesforce Visual Pages s JSONEM plus samozrejme dalsi prevazne Google API (fusion tables, maps atd.)
Pouzil jsem Appcelerator Titanium (http://www.appcelerator.com/) kde se kod pise v Javascriptu a podpora telefonnich API je jejich JS framework, jehoz API muzete pouzivat. Maji svou verzi Eclipsu (hodne ohackovaneho).
Na vyvoji je dobre ze JS umi kazdy, takze krivka uceni jde strme nahoru – akorat Appcelerator je v dost zivelnym vyvoji a nektere veci funguji, nektere ne a clovek si na vse musi prijit sam nebo hodne googlit. Kazdopadne po prvni aplikaci si dovoluji tvrdit ze jste schopni napsat dalsi v radech dnu a provozovat ji na vsech Iphone/Ipad/Android verzich s vcelku hodne stejnym UI.
Zajimalo by me, jakym zpusobem Flex resi ruzne resolution/density na Androidech (v tomhle je vyvoj pro IPhone jednodussi) a taky podporu nativnich stylu (treba Iphone ma Toolbar dole, Android nahore, Spinner vypada jinak, navigacni tlacitka taky). Navic pokud vytvorim button, prevezme automaticky defaultni styl z ruznych platforem nebo to musim sam pomoci ‚css‘ nastylovat na ruzne verze?
Ohledne deploye/builde iPhone dev verze, je potreba to delat na Macovi nebo maji nejaky hack a jde developovat na PC?
BTW neznate nekdo neco podobneho jako Testflight (https://testflightapp.com/) ale pro Androidy?
Titanium a PhoneGap jsou hlavní alternativy k Flexu, díky za zkušenosti s Titaniem. K otázkám:
* Různé density Flex ve vestavěných komponentách podporuje přizpůsobivou vektorovou grafikou a u bitmapových věcí většinou můžete určit tři verze téhož (160, 240 a 320 DPI), z nichž se za běhu vybere ta nejlepší. Vizuální návrhář rovněž různá DPI podporuje, takže třeba iPhone s retina displejem vypadá v návrháři daleko větší než Motorola Droid Pro s malým DPI. Detaily problematiky DPI popisuje tato stránka z dokumentace.
* V současnosti Flex nabízí jedno jednotné téma vzhledu pro všechny platformy, ale už existují experimenty s „nativními skiny“, např. zde. Typicky se řeší např. tlačítko zpět, které na iOS být musí a na Androidu by bylo zbytečné, tak, že se v kódu detekuje platforma a podle toho se části UI schovávají / přesouvají / přestylovávají apod. Není to ideální, ale porad si s rozdílností platforem lze.
* Pro iOS jde ve Flexu plně vyvíjet na PC, Mac není potřeba (z mého pohledu velká výhoda :)
Titanium používá nativní ovládací prvky té které platformy, nebo se pletu?
Flash (a tím pádem i Flex) má od začátku jiný přístup – všechno si kreslí sám.
Možná dojde ke změně s aktuální verzí, která přinesla „native extenstions“, což mimochodem považuju za nejdůležitější novinku (umožní efektivní rozdělení aplikací na nativní a crossplatformní části).
Autora bych ještě doplnil u věty „Technicky vzato běží mobilní aplikace na běhovém prostředí Adobe AIR (v případě iOS přibaleném přímo k aplikaci)“ – teď už i na všech ostatních platformách je volitelně možné zabalit aplikaci s runtimem dohromady, takže uživatel nemusí vůbec poznat, že jde o Flash/AIR.
Jsem zvědavý, jak to do budoucna s nativními UI prvky bude, už dnes existují minimálně tři: StageVideo, StageWebView a StageText.