15 cest k lepší přístupnosti vašeho webu – II

Úspěšnost implementace přístupnosti jde ruku v ruce s jednoduchostí a srozumitelností požadavků, které jsou na tvůrce webů kladeny. Dnes se podíváme na zbývajících osm jednoduchých požadavků na přístupnost, které patří mezi ty nejdůležitější, a na které byste se měli snažit myslet pokaždé, když tvoříte webovou stránku.
Nálepky:
Předchozích sedm požadavků naleznete v prvním dílu tohoto článku.
8. Formulářovým prvkům přiřaďte relevantní popisky
Práce s formuláři (obzvlášť s těmi hůře přístupnými) patři mezi nejsložitější věci, na které může na webu uživatel s handicapem narazit. Snažte se proto, aby se s vašimi formuláři uživatelům pracovalo co nejpohodlněji, a při jejich tvorbě dodržte několik jednoduchých pravidel.
-
U formulářových prvků definujte vazbu mezi prvkem a jeho popiskem pomocí vazebních atributů for a id, případně pomocí atributu title.
-
U složitějších formulářů použijte i značky fieldset a legend. Informaci o povinné položce zahrňte do popisku formulářového prvku (tzn. * či slovo povinné je součástí popisku proto, aby se tuto informaci uživatel dozvěděl současně s popiskem).
-
Nezapomeňte na smysluplné chybové hlášky a nápovědné texty. Ty umístěte tak, aby byly pro uživatele co nejdostupnější, tzn. ideálně na začátek formuláře či bezprostředně k prvku, kterého se nápověda či chybová hláška týká.
-
Formulář vždy opatřete standardním tlačítkem pro jeho odeslání.

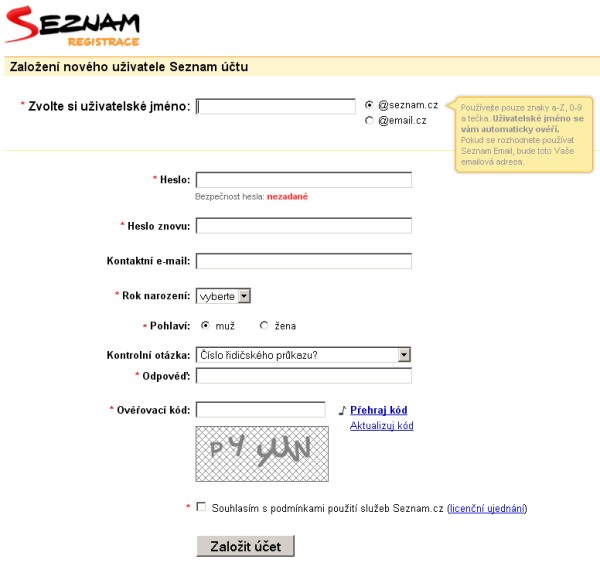
Ukázka registračního formuláře na Seznam.cz
9. Tabulky vytvořte tak, že dávají smysl při čtení po řádcích a mají řádně vyznačena záhlaví řádků a sloupců
Práce s tabulkami patří mezi složitější úkony, které na uživatele na webových stránkách čekají. Zorientovat se v komplikované tabulce může být například pro uživatele screenreaderů docela problém, protože screenreadery prezentují informace lineárně, zatímco v tabulce jsou informace zobrazeny v 2D. Ale i tabulky lze vytvořit přístupně, pokud dodržíte následující pravidla:
-
U tabulek dávejte do každé buňky pouze informace, které spolu logicky souvisí.
-
U složitějších tabulek vyznačujte záhlaví řádku a sloupce značkou th, případně použijte id a headers pro vazbu buňky a jejích záhlaví.
-
Tabulky používejte k prezentaci křížově závislých dat, ne pro layout stránky.

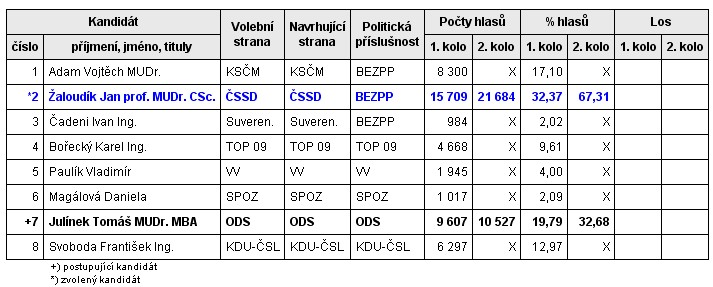
I takto komplikovaná tabulka může být přístupná
10. Dokumenty dávejte na web i v přístupném formátu
Pokud na web umisťujete dokumenty ve formátu jiném než HTML, dbejte na to, aby byly pro uživatele přístupné (to, že je dokument například v pdf, ještě nemusí znamenat, že je přístupný). Ideálním řešením je nabídnutí stejného dokumentu v různých formátech tak, aby si uživatel mohl vybrat formát dokumentu dle svých potřeb a možností.
Další informace k tomuto tématu
11. Zajistěte, aby webová stránka byla ovladatelná z klávesnice
Celá řada uživatelů může ovládat web pouze z klávesnice. Proto je důležité, aby všechny prvky stránky, které mohou získat focus (t.j. ty, na které se lze dostat pomocí klávesy tabulátor), byly přístupné a ovladatelné z klávesnice. Zajistit přístupnost těchto prvků z klávesnice není vůbec složité – stačí používat standardní prvky HTML a nepoužívat například “falešné odkazy”, kdy se jedná pouze o odpovídajícím způsobem nastylovaný běžný text, na který je pomocí Javascriptu navázána určitá akce (přístupnost těchto situací řeší specifikace WAI-ARIA).
Kvůli usnadnění navigace v rámci stránky pomocí klávesnice je vhodné na logický začátek stránky umístit (vhodně skryté) odkazy pro rychlý přesun na hlavní/kontextové menu a hlavní obsah stránky.
Uživatelé, kteří ovládají web pouze pomocí klávesnice, také ocení dostatečné zvýraznění odkazu, který získá focus.
Další informace k tomuto tématu
12. Méně je mnohdy více
Vymysleli jste pro svůj web novou funkci, kterou se na něj chystáte přidat? Předtím, než to uděláte, se zamyslete nad tím, zda je tato funkce pro uživatele opravdu přínosná a zda naopak nebude práci s webem uživatelům komplikovat. Čím je stránka komplexnější a čím více informací obsahuje, tím hůře se s ní uživatelům pracuje, protože jejich pozornost je od hlavního sdělení stránky odváděna jinam.
Také celá řada věcí, které tvůrci webu přidávají na své weby v domnění, že přístupnost zlepší, mají za následek přesný opak. Pokud máte na webu nedostatečně velké písmo, je mnohem snazší vyřešit problém zvětšením jeho výchozí velikosti než přidat na web funkci, umožňující sice zvětšování textu, která ale může být jen obtížně nalezitelná, neintuitivní a ve svém důsledku tedy žádné zlepšení přístupnosti nepřináší.
Soustřeďte se proto při tvorbě webu na to, aby každá stránka obsahovala jen to, co je opravdu nezbytné – “Dokonalosti není dosaženo tehdy, když už není co přidat, ale tehdy, když už nemůžete nic odebrat.”

Funkce pro zvětšení písma a změnu šířky stránky, umístěná na nevhodném místě, navíc odkazy na ně jsou vytvořeny formou piktogramů, jejichž význam není na první pohled jasný.
Další informace k tomuto tématu
13. Texty odkazů jsou dostatečně výstižné
Řada uživatelů se seznamuje s obsahem webové stránky tak, že si ji začne procházet po odkazech. Text každého odkazu by proto měl být dostatečně výstižný a uživatel by z něj měl poznat, kam odkaz vede a co může na cílové stránce očekávat. Pokud není možné vyjádřit informaci o cíli odkazu pomocí textu odkazu, je potřebné ji umístit co nejblíže textu odkazu tak, aby ji uživatel mohl snadno dohledat.
Pokud odkaz vede na jiný typ dokumentu, než je HTML, je vhodné text odkazu doplnit o informaci o velikosti a typu cílového souboru.

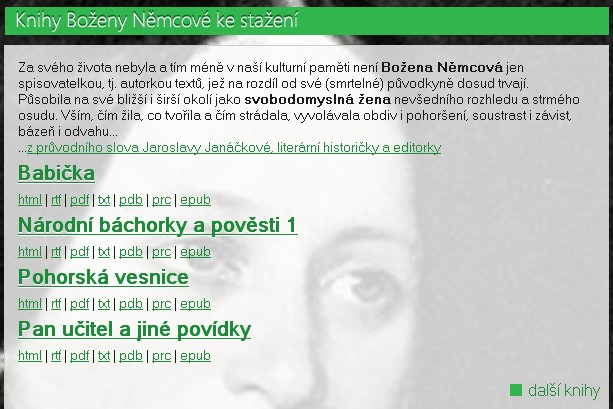
Odkazy na pdf soubory jsou doplněny informací o typu a velikosti cílového souboru
14. Pište srozumitelně
S řadou technických aspektů přístupnosti si už dnes dokážou handicapovaní uživatelé poradit, protože asistivní technologie jsou dnes poměrně robustní programy a zvládnou leccos. Pokud ale uživatel nerozumí informacím, které jsou na webové stránce prezentovány, pak mu ani sebelepší screenreader nepomůže. Pro to, aby čtenáři co nejlépe porozuměli tomu, co píšete, můžete udělat následující:
-
Zaměřte se na stránce na jedno téma; soustřeďte se na ně a neodbíhejte k jiným.
-
Pište principem obrácené pyramidy. Shrňte hlavní sdělení stránky v úvodním odstavci. Uživateli to pomůže rychle se zorientovat a zjistit, zda je na stránce opravdu to, co hledá. Snížíte tak riziko případného znechucení a frustrace.
-
Vysvětlete zkratky, akronymy nebo technické výrazy. U komplikovanějších nebo technických textů nabídněte uživateli slovníček výrazů.
-
Dbejte na pravopis a pište bez překlepů a chyb.
Další informace k tomuto tématu
15. Javascript či Flash už nemusí být problém – pokud je použijete s rozumem
Absolutní vyloučení Javascriptu či Flashe při tvorbě webu jako nepřístupných technologií už je dávno pasé a pokud se použijí s rozumem, je možné je na webu bez obav použít, aniž by nějak utrpěla jeho přístupnost. Naopak jsou případy, kdy může například vhodné použití Javascriptu přístupnost i zlepšit. Vzhledem k tomu, že vývoj (ne)přístupnosti těchto oblastí je poměrně dynamický, je vhodné zvolené řešení otestovat (či si nechat otestovat).
Další informace k tomuto tématu
Závěr
Pokud budete chtít dokázat, že lze vytvořit web, který vše výše uvedené splňuje, a přesto vykazuje problémy s přístupností, jistě se vám to podaří (a myslím, že poměrně snadno). Cílem tohoto článku nebylo sepsat “neprůstřelná” pravidla, ale poskytnout jednoduchý a srozumitelný návod všem, kteří chtějí pro přístupnost něco udělat a současně s ní nechtějí ztrácet mnoho času.
Zájemce o hlubší seznámení s tématikou přístupnosti odkazuji například na svůj seriál o WCAG 2.0, který vycházel zde na Zdrojáku, či blog POSLEPU, kde s kolegy o novinkách v oblasti přístupnosti pravidelně píšeme.





Chtěl bych se zeptat na jednu věc, se kterou si nevím rady. V textareách Admineru, do kterých se zadává kód, dovoluji pomocí JavaScriptu vložit tabulátor pouhým stisknutím klávesy
Tab. Formulář lze následně odeslat pomocíCtrl+Enter, což je alespoň v desktopových aplikacích celkem běžná konvence a navíc to je uvedeno vtitleodesílacího tlačítka.Problém nastává v momentě, kdy chce uživatel přejít na nějaký další prvek a nemá myš. Napadá někoho, co by se s tím dalo udělat? Možnosti jednoduchého zadávání tabulátoru se kvůli tomu vzdát nechci.
Co CTRL+Tab?
To se používá pro přepínání panelů v prohlížeči.
No a? :)
Problém nastává v momentě, kdy chce uživatel přejít na nějaký další prvek a nemá myš.
Pokud nelze použít Tab, pak bych asi přiřadil dalšímu formulářovému prvku horkou klávesu. Uživatel se pak může stiskem odpovídající klávesové zkratky přemístit jen pomocí klávesnice na další/požadovaný prvek.
Problém nastává, pokud je ten následující prvek tlačítko, protože to se po stisknutí
accesskeyrovnou „zmáčkne“. Muselo by se to tedy udělat také JavaScriptem.Co třeba ESC? Vím, že to zní na první pohled hloupě, ale zkus si představit reálnou situaci, kde ti kurzor uvízl v textarea a _opustíš_ ji stiskem tlačítka _opustit_. Sice se předá fokus na další prvek, ale to je spíš implementační detail.
Přijde mi to jako výborný nápad, asi to tak udělám. Teď jen vymyslet, jak se pomocí JS dá focusnout další element.
Funkce na to přímo není, ale s jQuery to lze relativně snadno (vím, že v Admineru není, ale třeba se to bude někomu hodit)
var inputs = $(‚:input‘);
inputs.eq(inputs.index(aktualniElement) – inputs.length + 1).focus();
V prohlížečích s querySelectorAll() bych v cyklu nad querySelectorAll(‚input, select, button‘) hledal aktuální element a fokusnul následující/první. Pro IE 6 a 7 asi jedině pomalejším cyklem nad getElementsByTagName(‚*‘) a kontrolovat tagName.
Formulář má kolekci
elements, která se na to dá bezvadně použít, ale její procházení a hledání sebe sama mi přijde strašně krkolomné, takže hledám ještě něco elegantnějšího. Ale bohužel to asi nenajdu.To sice má, ale focus by neměl kolovat jen mezi prvky jen jednoho formuláře.
Já to zase tak obecně nepotřebuji. V Admineru po textaree následuje vždycky přinejmenším odesílací tlačítko.
Sice se
Escv některých prohlížečích používá pro vrácení změn provedených v políčku, ale to je funkčnost asi celkem zbytečná, takže jsem to tak nakonec opravdu udělal. Díky za nápad!Mimochodem pro „opustit“ by se nejvíc hodilo použít
blur, ale to se chová divně (Tabpak začíná od místa, kde naposledy skončil – tedy třeba od začátku).V tvém případě jednoduché – přidat volbu do konfiguračního souboru – ať si uživatel vybere, jestli chce vkládat tabulátory nebo radši přeskakovat na další prvek*. Problém to může být spíš u veřejných webů, ale tam zase málokdy potřebuje uživatel vložit tabulátor.
*) nebo může mít obojí tím, že se použije nějaká jiná klávesová zkratka, ale ten tabulátor je buď a nebo.
Adminer nemá konfigurační soubor.
To je přesně řešení, kterému se chci za každou cenu vyhnout. Důsledkem totiž je, že přijdu k nějakému Admineru (třeba na webhostingu) a nevím, jak pracuje, nebo pracuje jinak, než chci.
Správné řešení musí fungovat všude stejně dobře.
Takové řešení často neexistuje — lidé mají různé preference, proto jsou programy konfigurovatelné ;-)
Chcel by som sa spytat, ze ci pri odkaze na dokument, ma byt jeho velkost typ sucastou samotneho odkazu? Priklad:
a, <a href=““>Dokument (PDF, 12MB)</a>
b, <a href=““>Dokument</a> (PDF, 12MB)
Alebo nie, resp. ci to nahodou nie je jedno?
Lepší je varianta a), protože v takovém případě se tuto informaci uživatel, který prochází web po odkazech, dozví ve chvíli, kdy se na tento odkaz dostane, a nemusí po této informaci pátrat „kolem“ odkazu. Varianta b) je také akceptovatelná, ale je o něco méně komfortní.