Cappuccino: uživatelské rozhraní aplikace a AppKit

V minulém díle jsme se podívali na základní třídy frameworku Foundation a vyzkoušeli jsme si práci s textovým řetězcem, polem, slovníkem a dalšími základními třídami. Dnes se podíváme na framework AppKit, který má za úkol pracovat s objekty uživatelského rozhraní – např. textové pole, tabulka, apod. Také si napíšeme první smysluplnou aplikaci – jednoduchý todo list.
Seriál: Vývoj aplikací v Cappuccinu (4 díly)
- Cappuccino – webové aplikace snadno a rychle 4. 10. 2010
- Základy Objective-J: syntaxe a framework Foundation 18. 10. 2010
- Cappuccino: uživatelské rozhraní aplikace a AppKit 11. 11. 2010
- Cappuccino: zobrazujeme tabulku s daty 1. 12. 2010
Nálepky:
Uživatelské rozhraní
Minule jsme se naučili pracovat se základními objekty frameworku Foundation, dnes se blíže podíváme na práci s objekty, které mají spojitost s uživatelským rozhraním.
Začneme tím, že se podíváme na základní prvky UI, které jsou součástí frameworku cappuccino.
Prvním výrazným prvkem aplikace, který budeme používat je horní menu, ta dostáváme s balíčkem frameworku nadesignovaná hned dvě:

Důležitou skupinou prvků jsou formuláře, projdeme si nyní ty nejdůležitější prvky, které ve svých aplikacích budeme používat. Najdeme zde např. tlačítka:

Checkboxy a radiobuttony:


Listboxy:

Slidery:

Dalším prvkem je okno, které využijeme ve chvíli, kdy budeme chtít zobrazit více ‚oken‘ v jedné záložce prohlížeče:
Budeme-li pracovat s delšími tabulkovými výpisy, určitě se nám budou hodit scroll bary:

Tento stručný výčet prvků by nám měl postačit pro představu o základních UI elementech, které ve svých aplikacích budeme používat. V Cappuccinu je celá řada dalších prvků, ke kterým se postupně při tvorbě ukázkové aplikace dostaneme.
AppKit
Pro práci s výše zmíněnými prvky uživatelského rozhraní si představíme další framework – AppKit. Tento framework se na rozdíl od Foundation přímo týká UI a obsahuje např. třídy CPButton, CPTextField, CPTableView nebo CPWindow.
Nebudeme se zabývat zdlouhavou teorií, jak se co dělá, a vytvoříme si rovnou několik jednoduchých příkladů demonstrujících, jak se objekty AppKitu vytvářejí a přidávají do aktuálního View naší aplikace.
Začneme s vygenerováním čistého projektu a promazáním věcí, které nebudeme potřebovat.
Soubor AppController.j by pak mohl vypadat nějak takto:
@import <Foundation/CPObject.j>
@implementation AppController : CPObject
{
}
- (void)applicationDidFinishLaunching:(CPNotification)aNotification
{
var theWindow = [[CPWindow alloc] initWithContentRect:CGRectMakeZero() styleMask:CPBorderlessBridgeWindowMask],
contentView = [theWindow contentView];
//zde bude náš testovací kód
[theWindow orderFront:self];
}
@end
Vše již máme připraveno a můžeme se pustit do testování několika základních tříd frameworku AppKit, které završíme tvorbou vlastní jednoduché todo aplikace.
CPButton
Jak již z názvu třídy CPButton vyplývá, jedná se o tlačítko. Tlačítko vytvoříme a přidáme do naší aplikace následovně:
var button = [[CPButton alloc] initWithFrame: CGRectMake(50.0, 20.0, 80.0, 24.0)]; [button setTitle:@"ahoj"]; [contentView addSubview:button];
Prvním řádkem vytváříme novou instanci třídy CPButton a pomocí metody initWithFrame, tlačítko inicializujeme do definovaného framu/obdélníku. Parametry funkce CGRectMake jsou: left, top, width, height.
Na druhém řádku tlačítku přiřazujeme popisek „ahoj“. A posledním řádkem tlačítko vykreslíme do view contentView, které za nás bylo vytvořeno hned na začátku, v zásadě se jedná o aktuální okno prohlížeče. K práci s views a okny se dostaneme později.
Tlačítko máme vytvořeno, co s ním tedy můžeme dělat dál? Navážeme si na něj jednoduchou akci po kliknutí.
Nejprve si musíme deklarovat testovací metodu, která se postará o logování do konzole prohlížeče, tu umístíme kamkoliv před @end
- (void)logIt:(id)sender
{
console.log(@"kliknul jsi! :-)");
}
Metodu máme deklarovanou, nyní jí připojíme k akci po kliknutí, to u tlačítka uděláme následujícím způsobem:
var button = [[CPButton alloc] initWithFrame: CGRectMake(50.0, 20.0, 80.0, 24.0)]; [button setTitle:@"ahoj"]; [button setTarget:self]; [button setAction:@selector(logIt:)]; [contentView addSubview:button];
Nejprve nastavíme cíl akce (objekt), kterou později definujeme: [button setTarget:self];, poté již nastavíme samotnou akci po kliknutí (defaultní akce tlačítka je kliknutí, nemusíme ji tedy přesně specifikovat): [button setAction:@selector(logIt:)];
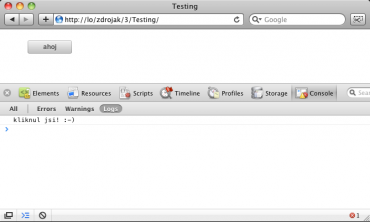
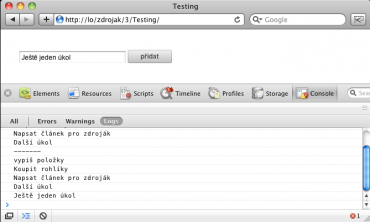
Nyní nám vše funguje a po kliknutí na tlačítko se text vypíše do konzole prohlížeče:

CPTextField
Důležitou součástí všech aplikací jsou textová pole pro vstup od uživatele. V AppKitu najdeme textové pole pod třídou CPTextField.
Přidáme si jedno textové pole vedle tlačítka, které přepozicujeme, aby bylo zarovnané napravo od textového pole, kód bude následující:
Přidáme si textové pole a současně s ním přepozicujeme tlačítko tak, aby bylo zarovnané napravo od něj, kód bude následující:
var button = [[CPButton alloc] initWithFrame: CGRectMake(230.0,37.0,80.0,24.0)]; [button setTitle:@"ahoj"]; [button setTarget:self]; [button setAction:@selector(logIt:)]; var textField = [CPTextField textFieldWithStringValue:@"" placeholder:@"Úkol" width:200.0]; [textField setFrameOrigin:CGPointMake(30.0, 35.0)]; [contentView addSubview:textField]; [contentView addSubview:button];
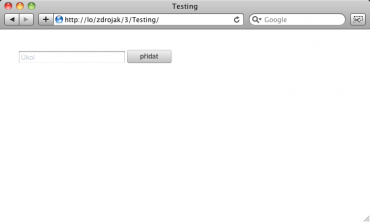
Výstup kódu pak vypadat takto:

Základ ToDo aplikace
Posledním rozšířením naší aplikace bude v dnešním díle přidávání položek do pole a jejich výpis do konzole.
Práci s polem CPArray jsme si ukázali v minulém díle, tak jí nyní aplikujeme. Funkční kód vypadá takto:
@import <Foundation/CPObject.j>
@implementation AppController : CPObject
{
CPTextField textField;
CPMutableArray todo;
}
- (void)applicationDidFinishLaunching:(CPNotification)aNotification
{
var theWindow = [[CPWindow alloc] initWithContentRect:CGRectMakeZero() styleMask:CPBorderlessBridgeWindowMask],
contentView = [theWindow contentView];
todo = [[CPArray alloc] init];
[todo addObject:@"Koupit rohlíky"];
[todo addObject:@"Napsat článek pro zdroják"];
var button = [[CPButton alloc] initWithFrame: CGRectMake(230.0,37.0,80.0,24.0)];
[button setTitle:@"přidat"];
[button setTarget:self];
[button setAction:@selector(addItem:)];
textField = [CPTextField textFieldWithStringValue:@"" placeholder:@"Úkol" width:200.0];
[textField setFrameOrigin:CGPointMake(30.0, 35.0)];
[contentView addSubview:textField];
[contentView addSubview:button];
[theWindow orderFront:self];
}
- (void)logIt:(id)sender
{
console.log(@"-------");
console.log(@"vypiš položky");
for (var i = 0; i < todo.length; i++)
{
console.log([todo objectAtIndex: i]);
}
}
- (void)addItem:(id)sender
{
[todo addObject: [textField stringValue]];
[self logIt:sender];
}
@end
Tato aplikace po kliknutí na tlačítko vezme aktuální hodnotu textového pole a uloží jí do pole todo, které se zároveň při každém zavolání akce addItem vypíše. Pole CPMutableArray a textové pole jsou mezi složenými závorkami definovány jako instanční proměnné – přístupné odkudkoliv z našeho objektu – což je důležité pro následné volání z jiných metod.
Co jsme se naučili
V dnešním díle jsme se naučili základ práce s uživatelským rozhraním – jak přidat textové pole a tlačítko do view aplikace a jak na něj navázat akci. Vytvořili jsme si jednoduchou aplikaci, která pomocí textového pole a tlačítka přidá položku do pole CPArray.
Co bude příště
V příštím díle si rozšíříme naší aplikaci o zobrazení přidaných položek do tabulky a možnost editace přímo v ní.







Je nekde dostupne demo s zivou ukazkou vsech widgetu?
Neco jako ma ExtJS tady http://dev.sencha.com/deploy/dev/examples/
Žádný velký ohlas, koukám :-| Jde mi hlavně o tyto komponenty:
– Tree (stromová struktura, ideálně s podporou drag&drop a dynamického načítání pomocí AJAXu)
– WYSIWYG html editor (na úrovni Xinha)
Existují tam takové komplexní komponenty nebo si je musí člověk psát?
Ucelenou ukázku všech komponent Cappuccina jsem ještě nikde neviděl..
Pokud vás zajímá konkrétně stromová struktura, tak se nabízí třída CPOutlineView. Zde je jednoduchá ukázka implementace: http://www.chandlerkent.com/code/OutlineView/
WYSIWYG editor není přímo součástí Cappuccina, je nutno si jej napsat sám, či použít již existující projekt.
Díky za odpověď. Škoda, že to nemá předpřipravené i složitější komponenty než tlačítko apod. Používá to ve větším rozsahu někdo? Po zběžném ohledání to vypadá spíš na minoritní projekt s hezkou koncepcí, ale malou vývojářskou základnou.
Nicméně se těším na pokračování seriálu, třeba se nechám překvapit.
Většina nejznámějších projektů psaných v Cappuccinu pochází přímo od tvůrců:
http://280slides.com/
http://280atlas.com/
http://githubissues.heroku.com/
Za ty ostatní např.:
https://gomockingbird.com/
http://observerapp.com/
http://almost.at/