Představení Silverlightu 3 beta 1

Jedním z hlavních bodů na nedávno skončené konferenci MIX09 bylo představení první beta verze Silverlightu 3. My si v tomto článku ukážeme novinky, na které se můžete těšit v Silverlightu 3, který by měl v ostré verzi vyjít ještě tento rok.
Nálepky:
Ti z vás, kteří měli tu možnost sledovat zahajovací přednášku celého MIXu (na živo či z archivu), si jistě všimli, že Microsoft dává vydání nové verze technologie Silverlight poměrně velkou váhu. Vždyť nejvíce přednášek na MIXu naleznete právě v kategorii Silverlight. Přesněji řečeno, každá čtvrtá přednáška byla právě o Silverlightu. Také Scott Guthrie (viceprezident Microsoftu pro vývojářskou divizi) věnoval téměř polovinu své „velké“ show právě Silverlightu (kdo neviděl, přišel o hodně – keynote day 1).
A co je na nové verzi Silverlightu tak vzrušujícího? Je toho více, ale mezi hlavní „vylepšení“ patří například vylepšení práce s médii, významně rozšířená možnost práce s grafikou (přidány efekty, nové Bitmap API, perspektivní 3D, akcelerace GPU…) nebo možnost instalace a offline provozu silverlightích aplikací na straně klienta. Samozřejmě také bylo přidáno několik zajímavých komponent, které ulehčují práci ať už z daty nebo s tvorbou layoutu.
Zájemci si před tím, než se vrhneme na představování a hraní si s jednotlivými novinkami, které nám Silverlight 3 beta 1 nabízí, můžou stáhnout a nainstalovat Silverlight 3 Tools for Visual Studio.
Varování
Než začnete instalovat rozšíření pro Silverlight 3, berte na vědomí, že si tím přepíšete stávající runtime Silverlightu 2. Není cesty zpět. Proto doporučuji experimentovat s Silverlightem 3 na jiném virtuálním stroji nebo postupovat podle návodu Jeffa Wilcoxe, který popisuje, jak zajistit koexistenci dvou silverlightích runtimů na jednom stroji.
Představení novinek
A jdeme na to. K jednotlivým novinkám uvedeme základní popis a přiložíme odkazy, které vážným zájemcům rozhodně doporučujeme prostudovat.
Nové komponenty
Zde došlo k malému objasnění poměrně velké podpory Silverlightu Toolkitu ze strany Microsoftu. Všechny komponenty Silverlight Toolkitu, které se nacházely ve stavu „mature“ (vyzrálé), byly zařazeny do samotného Silverlightu. Jedná se o komponenty DockPanel, WrapPanel, Label, ViewBox, AutoCompleteBox, TreeView, Expander, HeaderedItemsControl, a HeaderedContentControl. O těch jste se mohli dočíst v dřívějších článcích o Silverlight Toolkitu tady na Zdrojáku: Co zajímavého přínáší Silverlight toolkit, Nástroje pro tvorbu layoutu v Silverlightu 2.0 a Silverlight toolkitu.
Dále se v Silverlightu 3 objevují dvě zbrusu nové komponenty, těmi jsou DataForm a DataPager.
DataForm
DataForm je velice mocná komponenta, která slouží k přístupu k jednotlivým entitám dat. V praxi to znamená, že pokud chcete pracovat například s položkami produktů, tak nemusíte psát pro práci s touto položkou formulář skládající se z TextBoxů a jiných komponent, ale stačí pouze napojit DataForm. Následně je vytvořen dle atributů formulář pro práci s daty dané entity (čtení, editace, mazání). Tento formulář je následně velice jednoduše editovatelný (změna vzhledu, ovlivňování zobrazených polí, přidání validací atd.).
Podívejte se na:
DataPager
Jedná se o velice jednoduchou, leč užitečnou komponentu umožňující listování ve výpisech dat bez toho, aniž by celý objem dat byl přenesen na stranu klienta.
Navigation Framework
Tento nástroj přináší hned dvě nové komponenty do Silverlightu: Page a Frame. Následným používáním principů Navigation Frameworku docílíte možnosti separovat jednotlivé stránky ve vaší aplikaci od sebe a umožnit tak prohlížeči dané stránky od sebe rozeznat (v prohlížeči tak bude fungovat historie prohlížení spolu s tlačítky Back a Forward).
Dále také tento miniframework umožňuje jistou možnost práce se SEO.
Podívejte se na:
Čtěte také:
- Search Engine Optimization for Silverlight Applications
- Search Engine Optimization for Silverlight Applications – Part 2
- Silverlight 3: Navigation URI Routing
- Silverlight 3 – Deep Linking
Média
Dlouho dopředu bylo avizované jisté vylepšení a rozšíření práce s médii v Silverlightu 3. Jak Microsoft avizoval, rozšíření práce s médii vzešlo především z feedbacků od vývojářů, kteří si žádali přidání podpory kodeků H.264 a ACC. Další novinkou je také podpora formátu RAW.
Podívejte se na:
- Microsoft Silverlight Media End-to-End
- Creating Media Content for Microsoft Silverlight Using Microsoft Expression Encoder
Čtěte také:
Grafika
Novinky v oblasti grafiky jsou velice vděčným tématem a daly by se o nich napsat tuny článků. Mezi nejzajímavější novinky patří určitě perspektivní 3D a Pixel Shaders.
Perspektivní 3D
U každé komponenty v Silverlightu bude nyní možné provádět tzv. projekci. To znamená, že budeme moci aplikovat určité 3D prvky na každou komponentu. Ačkoli se nejedná o plné 3D, je tato vlastnost velice užitečná pro mnoho „3D“ efektů, které budeme chtít provádět (např. pootočení, překlopení, atd.).
Podívejte se na:
Čtěte také:
- A quick look at Silverlight 3: Projections
- Flash 10 vs Silverlight 3: Perspective 3D
- Working with perspective 3D in Expression Blend 3
- Simple Perspective 3D in Silverlight 3
- Silverlight 3’s New Perspective Transform
- Using the new Silverlight 3 Perspective tools to emulate 3D
Pixel Shaders API
Tento nástroj umožňuje aplikovat různé efekty (Blur, Drop Shadow atd.) na kteroukoli komponentu v Silverlightu. Velice užitečné také je, že se při vývoji nemusíte omezovat na předdefinované efekty, ale můžete si také vytvořit efekty vlastní.
Podívejte se na:
Čtěte také:
- Silverlight 3’s New Pixel Shaders
- Silverlight 3 – Drop Shadows and Glows with Pixel Shaders
- Built-in Shader Effects in Silverlight
- A quick look at Silverlight 3: Effects
Animation Easing
Animation Easing knihovna animací. Obsahuje předdefinované efekty, které můžete jednoduše použít u vašich animací (platí pro všechny tři druhy animací – DoubleAnimation, PointAnimation, ColorAnimation). Tyto efekty slouží k tomu, aby vaše animace vypadali realističtěji. Knihovny Animation Easing využijí především ti vývojáři, kteří nejsou tak zběhlí ve vytváření pokročilých (oku líbeznějších) animací.
Podívejte se na:
Čtěte také:
Podpora GPU
Umožňuje přenést renderování grafiky z CPU na GPU, což v mnoha případech velice snižuje zatížení procesoru. Při některých dostupných testech (přehrávání videa) se snížili nároky na CPU zhruba na polovinu.
Podívejte se na:
- Building an Optimized, Graphics-Intensive Application for Microsoft Silverlight
- Silverlight: GPU reverts to CPU Screencast
- Silverlight: GPU Acceleration Screencast
Bitmap API
Umožňuje pohodlnější zacházení s obrázky (např. je možné velice jednoduše provést redukci červených očí na fotografiích).
Čtěte také:
Element-to-Element Binding
Umožňuje provázat dvě komponenty na jedné stránce (např. Slider s pozicí obrázku – jak budete hýbat se Sliderem, tak se bude pohybovat obrázek – toho docílíte, aniž byste napsali jediný řádek v logice aplikace).
Podívejte se na:
Čtěte také:
Local Connection API
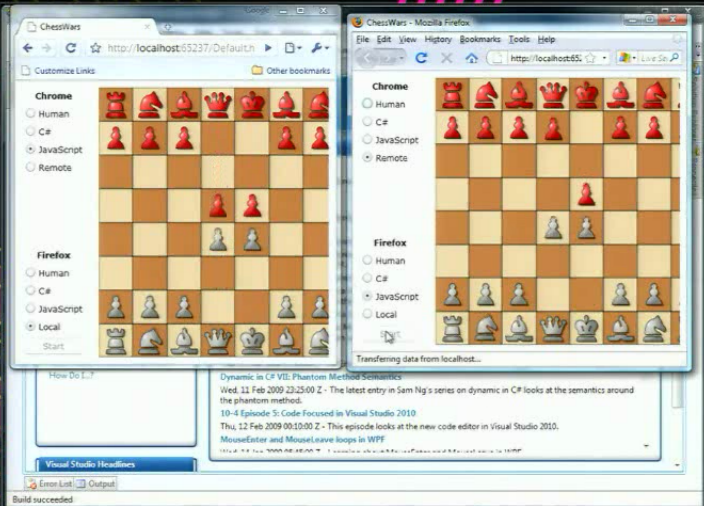
Pokud jste se někdo díval na přednášku z MIXu popisující novinky v Silverlightu 3, tak jste se asi stejně jako já bavili při pohledu na přednášejícího (Joe Stegman), který nechal proti sobě hrát dva prohlížeče (Firefox 3 a Chrome) šachy. V obou prohlížečích nastavil, aby byl použit JavaScript prohlížeče pro výpočet dalšího tahu. Hra měla ukázat, který z prohlížečů má rychlejší JavaScript (hra nakonec skončila nerozhodně v nekonečné smyčce opakujících se tahů, výsledek jsme se tedy nedozvěděli). Na celé hře je nejzajímavější, že komunikace mezi oběma silverlightími aplikacemi probíhala čistě na lokální bázi, tedy uvnitř jednoho počítače.

Toho bylo docíleno pomocí Local Connection API, které umožňuje silverlightím aplikacím komunikovat mezi sebou na bázi silverlightího pluginu uvnitř jednoho stroje (což umožňuje komunikovat aplikacím jak uvnitř jedné stránky a dokonce napříč prohlížeči). Komunikace je uskutečněna pomocí zasílání zpráv. V každé aplikaci se musí nastavit tzv. vysílač ( LocalMessageSender) a příjímač ( LocalMessageReceiver). Pomocí těchto tříd následně probíhá komunikace mezi aplikacemi. Důležité je také upozornit, že komunikace probíhá asynchronně.
Podívejte se na:
Čtěte také:
Out-of-Browser
Toto je jedna z novinek, která zaznamenala velký ohlas. OOB umožňuje „nainstalovat“ silverlightí aplikaci přímo na vašem stroji a spouštět ji offline, aniž by jste potřebovali nějaký dodatečný plugin či framework nainstalovaný na vašem počítači. Po spuštění nainstalované aplikace se silverlightí aplikace spustí v sandboxu prohlížeče, což zaručuje určitá bezpečnostní opatření.
Podívejte se na:
- Building Out of Browser Experiences with Microsoft Silverlight 3
- Out-of-Browser Experiences
- Breaking the sandbox in silverlight 3
Čtěte také:
- Silverlight 3 Out-of-Browser Support
- Silverlight 3 – Taking Silverlight Out of the Browser
- Enabling Out-of-Browser Support in Silverlight 3
- A quick look at Silverlight 3: Running Outside the Browser
Aplication Framework – .NET RIA Services
Ve stínu ostatních novinek je na tuto službu trochu pozapomenuto. Je to částečně díky tomu, že se nejedná o přímou součást vydání Silverlightu 3 beta. Co je to vlastně .NET RIA Services? Jedná se o jakýsi návrhový vzor, který ukazuje jak skloubit ASP.NET a Silverlight do sebe a zjednodušit tak tradiční několika-vrstvé aplikace.
Podívejte se na:
Čtěte také:
- What is .NET RIA Services?
- Microsoft .NET RIA Services Overview [PDF] – oficiální dokument Microsoftu
- Silverlight 3, .Net RIA Services, and common lookup data
Nakonec trochu subjektivně
Vydání Silverlightu 3 beta na mě osobně působí trochu rozpačitě. Na jednu stranu se objevily skvělé věci jako jsou PixelShaders, podpora nových formátů u videa a některé užitečné komponenty, Local Connection API. Na stranu druhou u mě převládá trocha zklamání z některých nedostatků: z avizovaného 3D je dle mého názoru „pouze“ perspektivní 2D (nikoli 3D), takže na skutečný 3D engine si ještě budeme muset počkat. Další věcí je OOB (Out-of-Browser), jedná se o skvělý nápad, ale působí na mě malinko nedotaženě. Je spousta věcí, které by se měly dořešit.
Další věcí je, že některé velice žádané vlastnosti do vydání nebyly zařazeny vůbec (např. podpora tisku, renderování PDF…).
Nicméně nehaňme dne před večerem. S vydáním ostré verze se některé věci mohou zlepšit.



Local connection, pixel shaders, pseudo 3D, deep linking, data binding… co mi to jen připomíná? Že by přehled novinek v minulých verzích Flash Playeru? Nemáš tam něco skutečně originálního, Microsofte?