Jak na komponenty AutoCompleteBox a TreeView ze Silverlight toolkitu

Pokud ve vašich aplikacích pracujete s daty, pravděpodobně budete potřebovat AutoCompleteBox, TreeView, případně obojí. Silverlight Toolkit vám obě komponenty nabízí. My vám ukážeme, jak s nimi pracovat a plně využít jejich možností. Součástí článku jsou online ukázky.
Seriál: Praktické užití Silverlight 2.0 (12 dílů)
- Praktické užití Silverlight 2.0: Data Binding 15. 12. 2008
- Praktické užití Silverlight 2.0: DataGrid 22. 12. 2008
- Praktické užití Silverlight 2.0: UserControl 29. 12. 2008
- Co zajímavého přínáší Silverlight toolkit 5. 1. 2009
- Silverlight toolkit a vizualizace dat 12. 1. 2009
- Jak na komponenty AutoCompleteBox a TreeView ze Silverlight toolkitu 19. 1. 2009
- Nástroje pro tvorbu layoutu v Silverlightu 2.0 a Silverlight toolkitu 26. 1. 2009
- Design se styly a šablonami v Silverlightu 2.0 2. 2. 2009
- Základy 2D grafiky v Silverlightu 2.0 16. 2. 2009
- Dynamicky generované komponenty v Silverlightu 2.0 3. 3. 2009
- Úvod do streamování médií v Silverlightu 2.0 16. 3. 2009
- Práce s videem v Silverlightu 2.0 1. 6. 2009
Nálepky:
V tomto díle se podíváme zblízka na zoubek dvěma velice užitečným komponentám. Ukážeme si, jak vytvořit a následně si podle vlastních představ nastavit samodoplňovací pole. Poté se vrhneme na víceúrovňové menu.
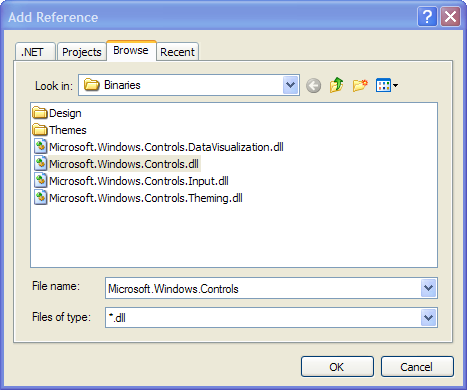
Ještě než se pustíme do zmíněných komponent, nesmíme zapomenout přidat referenci na knihovnu, která dané komponenty obsahuje. Nejdříve tedy přidáme knihovnu Microsoft.Windows.Controls jako referenci do našeho projektu (tuto knihovnu si můžete společně s celým Silverlight Toolkitem stáhnout na oficiálních stránkách projektu).

Následně v hlavičce XAML stránky odkážeme na naši knihovnu, abychom z ní mohli následně komponenty používat.
xmlns:Controls="clr-namespace:Microsoft.Windows.Controls;assembly=Microsoft.Windows.Controls" AutoCompleteBox
První komponentou, kterou dnes představíme, je AutoCompleteBox. Na první pohled se člověku může zdát, že se jedná o velice prostou komponentu, ale právě opak je pravdou. Jak už bývá zvykem, první zdání klame a u AutoCompleteBoxu to platí dvojnásob.
Budu se sice opakovat, ale je tomu skutečně tak: aplikace pracující s velkým množstvím dat se začínají částečně přesouvat na web. Proto je zvýšená potřeba s těmito daty nakládat. Jak data vizualizovat, jsme si ukázali v minulém článku. Nyní si ukážeme nástroj, který nám umožní v datech interaktivně prohledávat.
Asi všichni víme, jaká je základní funkcionalita samodoplňovacích polí – uživatel začne psát text a textové pole mu nabídne relevantní možnosti, které by mohl uživatel chtít zadat. Tuto funkcionalitu obstará sama komponenta v základním nastavení. Ale záleží už na nás, jakou formou budou tato data podávána. Nejlepším příkladem pro porovnání dvou samodoplňujících se textových polí nabízí Firefox 3.x. V něm máme adresní řádek a vedle něj vyhledávací políčko. U vyhledávacího políčka se jedná o pouhé textové doplňování. Zato u adresního řádku nám Firefox umožňuje prohledávat nejen adresy, ale také titulky stránek a jednotlivé výsledky jsou doplněny ikonou stránky.
Zde se dostáváme k samému jádru věci. Funkcionalitu AutoCompleteBoxu dělíme na dvě části. První se týká samotného chování AutoCompleteBoxu a druhá se týká formy jakou bude nápověda prezentována.
Funkcionalita AutoCompleteBoxu
Pojďme si nyní představit základní nastavení AutoCompleteBoxu. K tomu použijeme malou ukázku, abychom si lépe představili, jak se určitá nastavení projeví.
První a základní věcí je připojení AutoCompleteBoxu na zdroj dat, ze kterého budeme doplňování provádět. Nejjednodušší variantou je připojení AutoCompleteBoxu na jednoduchý seznam textových řetězců List<string> nebo na pole textových řetězců string[].
MujAutoCompleteBox.ItemSource = mujSeznam; AutoCompleteBox by v nejjednodušším nastavení mohl vypadat nějak takto:
<Controls:AutoCompleteBox x:Name="MujAutoComplete"
Width="250"
Height="40"
FontSize="18"/> Výsledkem je víceméně funkční samodoplňovací pole.

Pojďme si nyní popsat některé rozšiřující funkce:
- IsTextCompletionEnabled – logická hodnota značící, zda-li je doplňování slov přímo v poli zapnuto či vypnuto (ve většině případů doporučuji vypínat)
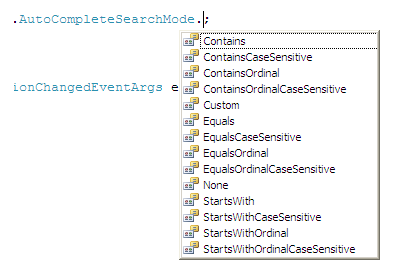
- SearchMode – prohledávací mód. Zde si zvolíme, jak vybírat vhodná slova pro doplnění. Zda ty, které začínají textem, jenž vkládáme nebo ty, které jej obsahují. Dále se dá nastavit také citlivost (zda-li rozlišuje malá a velká písmena)

- MinimumPopulateDelay – neboli zpoždění zobrazení, tedy doba, která uplyne, než se zobrazí pomocné pole (určuje se v ms; doporučuji nepřekračovat dobu jedné sekundy)
- MinimumPrefixLenght – počet znaků, které musíme napsat, než se nám zobrazí nápověda
Online ukázka

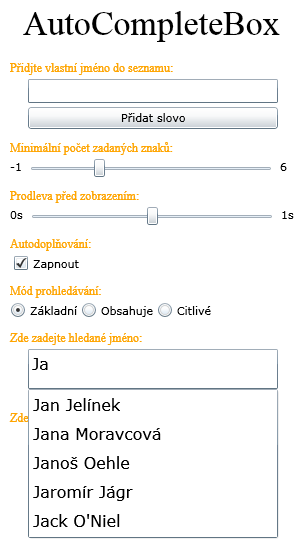
Ukázka možných nastavení AutoCompleteBoxu (vyzkoušete si online).
Zdrojové kódy této ukázky si můžete stáhnout: Autocompletebox demo (ZIP 694185 bytů).
Možnosti zobrazování
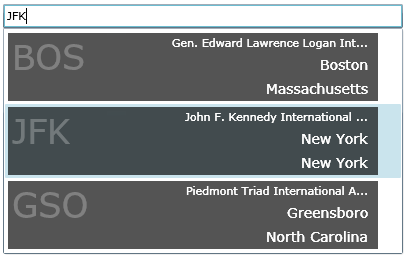
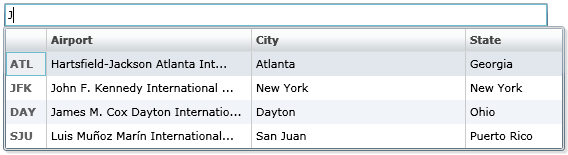
Nyní se dostáváme k vizuální stránce nabízených možností pro doplnění. V případě, že nebudeme chtít, aby nabízené možnosti byly reprezentovány jen prostým nestylovaným řetězcem, vytvoříme si šablonu pro zobrazování dat. Nejedná se o složitou věc. Pouze ve zdrojích stránky definujeme naši datovou šablonu a pak jí přiřadíme k AutoCompleteBoxu.
Šablona:
<DataTemplate x:Key="AirportDataTemplate">
<Grid Width="370">
<Grid.Background>
<SolidColorBrush Color="#aa000000" />
</Grid.Background>
<TextBlock Foreground="#22ffffff" Margin="4+0,2+0" FontSize="34" Text="{Binding CodeFaa}" />
<StackPanel HorizontalAlignment="Right" Margin="0, 0, 8, 0">
<TextBlock HorizontalAlignment="Right" Foreground="White"
Text="{Binding LimitedName}" Padding="2" />
<TextBlock HorizontalAlignment="Right" Foreground="White"
FontSize="14" Text="{Binding City}" Padding="2" />
<TextBlock HorizontalAlignment="Right" Foreground="White"
FontSize="14" Text="{Binding State}" Padding="2" />
</StackPanel>
</Grid>
</DataTemplate> AutoCompleteBox:
<controls:AutoCompleteBox
x:Name="DepartureAirport"
MinimumPrefixLength="1"
SearchMode="Custom"
Width="400"
IsTextCompletionEnabled="False"
HorizontalAlignment="Left"
ItemTemplate="{StaticResource AirportDataTemplate}"
/> Výsledkem je uživatelsky přívětivější samodoplňovací pole.

Další možností, kterou AutoCompleteBox nabízí, je zobrazení celého DataGridu .

Nebo naopak můžeme vložit samodoplňovací pole jako součást editace políčka v DataGridu. Toho docílíme tak, že si uděláme šablonu pro editaci políčka v DataGridu. V ní pak definujeme AutoCompleteBox.
K TÉMATU: Praktické užití Silverlight 2.0: DataGrid
A nakonec ještě ukázka, jak se dá AutoCompleteBox nastylovat.

TreeView – interaktivní stromová struktura
Druhou komponentou, kterou si dnes představíme, je TreeView. Je asi zbytečné popisovat, co je to stromová struktura. Každý z nás se s ní setkal. Stromová struktura je nejčastěji používána k popisování hierarchicky řazených dat nebo pro popis adresářové struktury.
Při tvorbě aplikací na webu se tato komponenta hodí nejlépe k popisu rozsáhlých, několikaúrovňových menu nebo právě k popisu adresářové struktury (např. při tvorbě rozsáhlých fotogalerií).
Nechoďme kolem horké kaše a pojďme si ukázat, jak takové menu vytvořit. Struktura XAML kódu vychází ze struktury tvořeného menu. Takže i pro nezasvěcené je XAML kód dobře srozumitelný:
<Controls:TreeView x:Name="MujTreeView">
<Controls:TreeViewItem IsExpanded="True" Header="Evropa">
<Controls:TreeViewItem Header="Francie"/>
<Controls:TreeViewItem IsExpanded="True" Header="Velká Británie">
<Controls:TreeViewItem Header="Anglie"/>
<Controls:TreeViewItem Header="Skotsko"/>
<Controls:TreeViewItem Header="Wels"/>
<Controls:TreeViewItem Header="Severní Irsko"/>
</Controls:TreeViewItem>
<Controls:TreeViewItem Header="Německo"/>
<Controls:TreeViewItem Header="Španělsko"/>
<Controls:TreeViewItem Header="Itálie"/>
</Controls:TreeViewItem>
<Controls:TreeViewItem IsExpanded="True" Header="Asie">
<Controls:TreeViewItem Header="Rusko"/>
<Controls:TreeViewItem Header="Čína"/>
<Controls:TreeViewItem Header="Japonsko"/>
<Controls:TreeViewItem Header="Indie"/>
<Controls:TreeViewItem Header="KLDR"/>
</Controls:TreeViewItem>
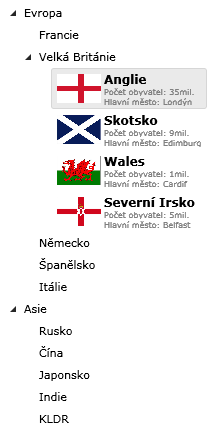
</Controls:TreeView> Výsledkem je jednoduché zeměpisné menu.

Pokud budeme chtít reagovat na stisknutí položky v menu (například překreslením části obsahu na stránce) provedeme to pomocí události Selected, která nastane na dané položce menu.
Pojďme se nyní podívat, jak si můžeme s TreeView hrát. Představme si situaci, kdy bude potřeba poslední úroveň v menu prezentovat detailněji nežli textově. Uděláme to tak, že si přímo definujeme obsah Headeru.
<Controls:TreeViewItem x:Name="ti_anglie">
<Controls:TreeViewItem.Header>
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="15"/>
<RowDefinition Height="10"/>
<RowDefinition Height="10"/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="50"/>
<ColumnDefinition Width="100"/>
</Grid.ColumnDefinitions>
<Image Source="vlajky/england.jpg"
Grid.Column="0"
Grid.Row="0"
Grid.RowSpan="3"
Height="29"
Width="50"
Margin="3"/>
<TextBlock Text="Anglie"
Grid.Column="1"
Grid.Row="0"
FontSize="12"
FontWeight="Bold"/>
<TextBlock Text="Počet obyvatel: 35mil."
Grid.Column="1"
Grid.Row="1"
FontSize="8"
Foreground="Gray"/>
<TextBlock Text="Hlavní město: Londýn"
Grid.Column="1"
Grid.Row="2"
FontSize="8"
Foreground="Gray"/>
</Grid>
</Controls:TreeViewItem.Header>
</Controls:TreeViewItem> Online ukázka
Pokud takto sestavíme i následující země, bude naše menu vypadat následovně:

Ukázka vnořeného menu (vyzkoušejte si online).
Zdrojové kódy ukázky si můžete stáhnout: TreeView demo (ZIP 1049469 bytů).
Další rozšíření TreeView
V případě, že si budeme chtít ulehčit práci, je možné (dokonce doporučené) použít při plnění menu DataBinding. Implementace se rozpadne na tři části. Nejdříve definujeme šablonu vypisování jednotlivých položek menu, pak definujeme menu a na závěr připojíme menu na zdroj dat v logice.
K TÉMATU: Praktické užití Silverlight 2.0: Data Binding
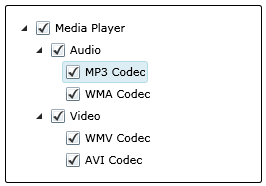
Pojďme se ještě podívat, co všechno se dá s komponentou TreeView vymyslet. Pokud si v šabloně definujeme CheckBox, je možné vytvořit si například strukturu formátů médií a jejich použití:

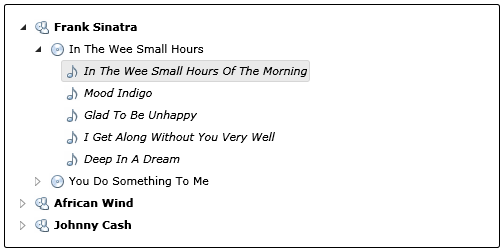
Pokud pronikneme ještě trochu do hloubky použití šablon v komponentě TreeView zjistíme, že zde existuje možnost definovat si šablony hierarchicky – tedy rozlišovat míru vnoření. Pomocí této možnosti pak velice jednoduše dosáhneme například seznamu alb a skladeb:

Dalším příkladem, jak v pokročilejším nastavení využít komponentu TreeView, jsou hierarchicky složená data – organizační graf.
Závěrem
V tomto článku jsme si ukázali základní použití dalších dvou komponent open source projektu Silverlight Toolkit: AutoCompleteBox a TreeView. U obou komponent se jedná o věci známé a hojně používané. Svojí povahou se hodí především do business aplikací.
Pokračování příště
Příště budeme pokračovat v představování jednotlivých komponent Silverlight Toolkitu. Konkrétně se podíváme na zoubek komponentám určeným pro tvorbu layoutu stránky.
Poděkování
Speciální poděkování patří týmu Silverlight Toolkit, z jejichž ukázky jsem v tomto díle čerpal materiály a inspiraci.





Ahojte,
potrebujem spravit custom ItemFilter na AutoCompleteBox, tak aby porovnanie prebehlo bez uvazovania diakritiky.
Vie niekto ako na to?