Praktické užití Silverlight 2.0: UserControl

V tomto dílu našeho seriálu o programování aplikací pomocí Silverlightu 2.0 si ukážeme, jak přepínat mezi stránkami ve vícestránkových aplikacích a jak při přepínání manipulovat s daty. Nakonec si ukážeme, jak je možné stránky do sebe vnořovat a jak s těmito vnořenými stránkami nakládat.
Seriál: Praktické užití Silverlight 2.0 (12 dílů)
- Praktické užití Silverlight 2.0: Data Binding 15. 12. 2008
- Praktické užití Silverlight 2.0: DataGrid 22. 12. 2008
- Praktické užití Silverlight 2.0: UserControl 29. 12. 2008
- Co zajímavého přínáší Silverlight toolkit 5. 1. 2009
- Silverlight toolkit a vizualizace dat 12. 1. 2009
- Jak na komponenty AutoCompleteBox a TreeView ze Silverlight toolkitu 19. 1. 2009
- Nástroje pro tvorbu layoutu v Silverlightu 2.0 a Silverlight toolkitu 26. 1. 2009
- Design se styly a šablonami v Silverlightu 2.0 2. 2. 2009
- Základy 2D grafiky v Silverlightu 2.0 16. 2. 2009
- Dynamicky generované komponenty v Silverlightu 2.0 3. 3. 2009
- Úvod do streamování médií v Silverlightu 2.0 16. 3. 2009
- Práce s videem v Silverlightu 2.0 1. 6. 2009
Nálepky:
Pokud si založíme ve Visual Studiu nový projekt, tak se nám automaticky vytvoří XAML dokument Page.xaml a na něho vázaná třída Page.xaml.cs, která využívá třídu UserControl. Sama stránka Page.xaml je ohraničena značkou <UserControl>.
Co je UserControl?
Zkusme si jej jednoduše představit jako logický prvek, který nemá na starosti nic jiného než zapouzdřit další ovládací prvky do jednoho celku. Můžeme si ho také představit jako nadřazený ovládací prvek samotné stránky, která je uživateli zobrazena.
V dnešní díle se budeme převážně věnovat tomu, jak v Silverlightu vytvářet „vícestránkové“ aplikace. Všechny postupy si ukážeme na naší aplikaci adresáře, kterou jsme vytvořili v předchozích dílech o DataBindigu a DataGridu. Nejprve vyčleníme formulář pro vkládání nového kontaktu na jinou stránku. Hned nato vytvoříme „přepínač“ mezi stránkami, který bude mezi stránkami nejen přepínat, ale také přenášet data.
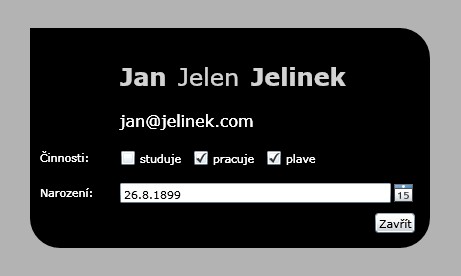
V druhé části tohoto článku si ukážeme další způsob zobrazování detailu našeho kontaktu, a to pomocí vnořeného UserControlu. Na konci našeho dnešního snažení by měl být adresář vypadající zhruba takto:
Přidání další stránky
Nejprve přesuneme formulář pro vkládání kontaktů na novou stránku. Ve Visual Studiu v horním menu vybereme Project – Add New Item. Zvolíme si možnost Silverlight User Control a stránku pojmenujeme NovyKontakt.xaml.
Stránka bude obsahovat identické ovládací prvky, které jsme měli předtím v horní části stránky. My tentokrát pro lepší přehlednost zvolíme trochu jiné rozložení stránky. Jelikož už nemusíme tolik šetřit s místem, můžeme pro lepší ovladatelnost místo prvku DatePicker použít pro definování data narození prvek Calendar. Jeho vložení provedeme naprosto stejným způsobem, jako jsme to dělali v předchozím článku u prvku DatePicker. Po vložení doplníme syntaxi – jméno, umístění a zarovnání.
Po přeorganizování ovládacích prvků by mohla naše nová stránka vypadat nějak následovně:
Pak ještě všechny prvky sloužící k vkládání kontaktu smažeme z hlavní stránky, kde jsme je měli předtím a nahradíme je tlačítkem pro přidání nového kontaktu. Naše původní stránka bude vypadat nějak takto:
Ještě předtím než se ale nesmíme zapomenout na smazání metody pro obsluhu tlačítka Uložit, které jsme z naší původní stránky odstranili. Nejenže totiž nemáme dané tlačítko, ale už ani nemáme naše Textboxy, na které se v běhu metody odkazujeme. Samotné Visual Studio nás pro tuto chybu nenechá program spustit.
Přepínač mezi stránkami
Nyní si vytvoříme „přepínač“ mezi stránkami. Metoda tohoto „přepínače“ (v anglickém originále page switcher) je téměř do posledního řádku převzata z tutoriálů Using multiple pages, part 1 a Using multiple pages, part 2 od Jessiho Liberty z Microsoftu, který se nechal inspirovat svým kolegou Ashisem Shetty. Ve zkratce se jedná o to, že vytvoříme nový UserControl, kterému smažeme tělo a jeho logika bude obstarávat přepínání mezi stránkami a předávání dat.
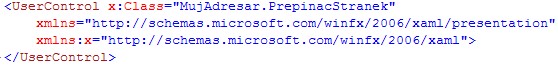
Pojďme tedy na to. V menu si zvolíme Project → Add New Item. Vybereme si opětovně Silverlight user control a pojmenujeme si ho PrepinacStranek.xaml. Po zobrazení XAML kódu odebereme z vygenerovaného kódu tělo tak, aby zůstala pouze hlavička UserControl.

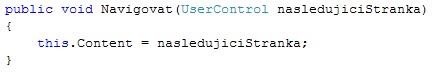
Vytvoříme logickou část našeho „přepínače“. Nejprve si ukažme jednoduché přepnutí stránek, aniž bychom předávali jakákoli data. Vytvoříme si v těle třídy PrepinacStranek.xaml.cs novou metodu s názvem Navigovat s požadovaným atributem UserControl, pomocí kterého zdělíme při volání této funkce na jakou stránku chceme přepnout. Atribut Content je atributem třídy UserControl a reprezentuje to, co se v daném UserControlu bude zobrazovat. My v naší metodě pouze řekneme, ať se vypíše obsah UserControlu, který posíláme.

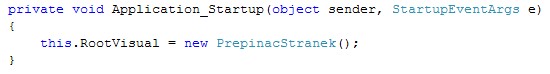
Poté je nutné aplikaci zdělit, že při prvním načtení by si měla otevřít právě stránku PrepinacStranek. Toho docílíme pokud ve třídě App.xaml.cs změníme metodu Application_Startup.

I v našem „přepínači“ musíme ošetřit první načtení. Budeme chtít, aby došlo rovnou k přesměrování na hlavní stránku Page. Do konstruktoru „přepínače“ vložíme podmínku prvního načtení. Následně bude celá třída PrepinacStranek vypadat takto:
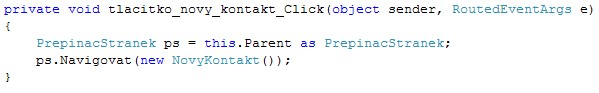
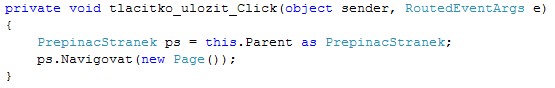
Nyní musíme vložit volání metody Navigovat do metod obsluhující událost stisknutí tlačítek na hlavní stránce „Nový Kontakt“ a na stránce NovyKontakt „Uložit“. Do atributu metody vložíme vždy opačnou stránku.


Pokud v tuto chvíli spustíme náš projekt, tak si již můžeme vesele zapřepínat.
Nyní si pojďme celou aplikaci zprovoznit (přepínání je sice fajn, ale časem omrzí). Postupovat budeme následovně: nejdříve si vytvoříme identicky jmenující se metodu Navigovat ve třídě PrepinacStranek s předávajícími atributy UserControl a objektem. V tomto objektu budeme přenášet náš adresář. Musíme také vytvořit veřejný atribut mujObjekt a nastavit jej na null.
Poslední věcí, která nás čeká, je naložení s předávaným objektem. To uděláme pokaždé při načtení dané stránky. U stránky NovyKontakt musíme počítat s variantou, že objekt mujAdresar nebyl ještě vytvořen.
V tuto chvíli je na řadě malé objasnění dvou kroků. Prvním je použití „přepínače“ na úkor jednoduchého přepnutí stránky. Vysvětlení jsou dvě:
- pokud bychom jednoduše přepínali, tak se ve větších aplikacích ztratíme
- velmi jednoduše se tímto způsobem dají předávat data
Druhou věcí je použití v metodě Navigovat předávající atribut object a namísto přímo objektu Adresar. Důvodem je obecnost této funkce, kdy ve větších projektech by docházelo ke zbytečnému definování několika variant metod.
Detail kontaktu
Jak jsme minule slíbili, vytvoříme si druhou variantu zobrazení kontaktu. V předchozím díle jsme zobrazovali detail kontaktu v DataGridu. Tentokrát použijeme pro zobrazení nový UserControl.
Kdybychom chtěli zobrazit detail kontaktu na úplně jiné stránce, postupovali bychom velice podobným způsobem, jako při přidávání nového kontaktu. My ovšem budeme chtít zobrazovat detail kontaktu nad naším seznamem kontaktů.
Nejdříve si přidáme nový UserControl s názvem Detail.xaml. Vykreslíme do něj obdélník a roztáhneme ho po celé šířce okna. Dále u něj nastavíme barvu a průhlednost (to proto, aby při zobrazení detailu bylo vidět, že jsme stále nad naším seznamem.
Vytvoříme pozadí pro náš detail. K tomu použijeme prvek Border a pro efekt můžeme zaoblit některé jeho rohy pomocí vlastnosti CornerRadius. Nakonec do značky Border vypíšeme do tabulky všechny informace o našem kontaktu a tlačítko pro zavření detailu. Detail kontaktu bude vypadat takto:

Teď zajistíme vnoření námi vytvořeného UserControlu Detail do hlavní stránky.
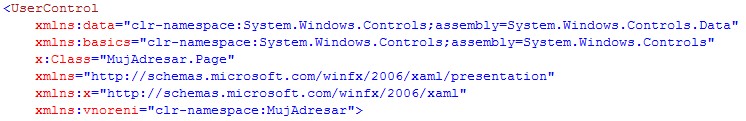
Nejprve do hlavičky stránky Page.xaml definujeme náš jmenný prostor, abychom se mohli posléze dotázat na náš detail.

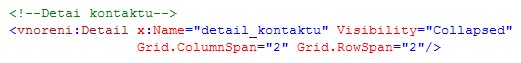
Následně vnoříme náš detail do hlavní stránky. Viditelnost nastavíme na „skryto“.

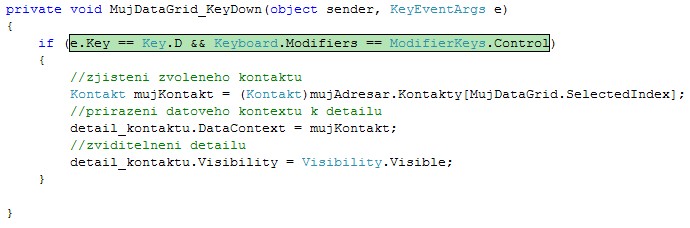
Pro plnou funkcionalitu ještě musíme nastavit, při jaké události se náš detail zobrazí. My si například vybereme klávesovou zkratku CTRL+D nad DataGridem. Do naší definice DataGridu si tedy přidáme KeyDown=“mujDataGrid_KeyDown“. Metoda, automaticky vytvořená ve třídě, která obsluhuje hlavní stránku, pouze rozpozná stisknuté klávesy, a pokud se bude jednat o naší klávesovou zkratku přiřadí datový zdroj pro detail a zviditelní ho.

Zde je nutné upozornit, že plnění informací o kontaktu v Detailu provádíme pomocí DataBindingu do objektu Kontakt.
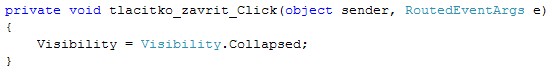
Poslední věcí která nám chybí k úplné funkcionalitě je zprovoznění tlačítka pro zavření detailu.

Pokud v tuto chvíli spustíme náš adresář, nic by nemělo bránit jeho plné funkcionalitě.
Kompletní zdrojové kódy aplikace si můžete stáhnout: Silverlight aplikace MujAdresar (ZIP 1339161 bytů)
Co nás čeká příště?
Příště odbočíme od našeho adresáře a budeme se věnovat open source projektu Silverlight Toolkit.











