Ušetřete spoustu času při front-end vývoji

Jestliže využíváte při front-end vývoji SASS, mohli jste se setkat zvláště na větších projektech s výkonnostními problémy při generování komplexních CSS. Podívali jsme se na tuto problematiku hlouběji a v tomto článku ukážeme, jakým způsobem jsme dosáhli výrazného zefektivnění vývoje.
Nálepky:
Rychlé SASS kompilování spolu s libsass a grunt-sass
Znáte to, když čekáte na kompilování CSS souborů u velkého projektu? Pokud ano, tak jsme měli stejný problém a dlouho jsme čekali na řešení. Opravdu a doslova dlouho – každé uložení SASSového souboru trvalo dlouhých 6-8 vteřin i na slušném vývojářském stroji. Velmi neefektivní způsob vývoje. A tak jsme si řekli dost a začali pátrat po řešení. Využívali jsme Compass a SASS, tato dvojce technologií nám generovala na jednom komplexním projektu 8000řádkový CSS soubor ve třech kombinacích.
Museli jsme začít od základu, a to od zvolení technologie pro rychlejší kompilaci, protože po různých testech (refaktorizace kódu – mazání a úprava struktury kódu, vypnutí Compassu) jsme nebyli schopni docílit ideálu – dostat se na instantní výsledek po uložení souboru. Ruby verze SASS prostě nebyla schopna se přiblížit naší představě o tom, co je to správná rychlost.
Proto jsme přešli na libsass, C-čkový port SASS prekompilátoru, ten zpracovává CSS soubory mnohonásobně rychleji. Respektive v tomto případě jsme libsass využívali na Grunt (JavaScriptový spouštěč úkolů) s úkolem grunt-sass, tento úkol spouští Node.js knihovnu node-sass, ta poskytuje propojení C-čkového libsassu do Node.js.
Implementace Grunt úkolu grunt-sass
Pro instalaci Gruntu můžeme odkázat na článek, který se nachází zde na Zdrojáku – https://www.zdrojak.cz/clanky/frontendistuv-pruvodce-gruntem/. Ten by měl připravit podhoubí pro vytvoření správné představy o Gruntu, jeho instalaci a nastavení.
Pro náš projekt jsme potřebovali úkoly grunt-sass a grunt-contrib-watch (pro sledování změn na souborech). Instalaci provedeme jednoduše v příkazové řádce:
npm install grunt-sass --save-dev
nom install grunt-contrib-watch --save-dev
Posléze můžeme editovat Gruntfile.js, kde se nacházejí všechna nastavení úkolů. V našem případě používáme dva úkoly, což je watch a sass. Watch používáme pro sledování změn souborů, který poté spustí sass úkol. Ten je rozdělen do dvou úrovní pro distribuci a pro development. Liší se pouze tím, že distribuce se generuje kompresovaná CSS a development zase generuje sourcemaps (abychom v inspektoru viděli přesné řádky). Plus v tomto úkolu definujeme přídavné knihovny jako je Foundation, Bourbon a sass-list-maps. O těchto knihovnách budeme hovořit v další sekci.
https://gist.github.com/renekopcem/2149f38667fed8de7c95
Přechod na libsass
Bohužel s libasassem nefunguje Compass a mnoho dalších užitečných funkcí tohoto frameworku, jako je například automatické generování sprite obrázků nebo doplňování prefixů. Proto jsme ho museli vyměnit za Bourbon, který nám přinesl aktuálnější verzi prefixu pro prohlížeče. A pro sprite jsme začali využívat Grunt úkol grunt-spritesmith.
Další problém byl, že se snažíme využívat nejnovější (ale stabilní:) verze čehokoli, v tomto případě SASS 3.3. Tato verze přinesla mnoho novinek, jako jsou například list-mapy, které se zvláště na větších projektech moc hodí. Bohužel tyto funkce nejsou podporovány v současné verzi libsassu, protože se jedná o port, takže pouze dohání oficiální preprocessor SASS.
Řešení problému s list-mapami
Naštěstí existuje polyfill sass-list-maps, který napodobuje list-map funkcionalitu. Nicméně pokud využíváte pro mapy CSS deklarace, tato funkce stejně problém nevyřeší. Užuž jsme další pátraní vzdávali s tím, že budeme čekat na novou verzi libsass, ale po několika dalších „bezesných“ nocích přišel jeden z kolegů na jednoduché řešení.
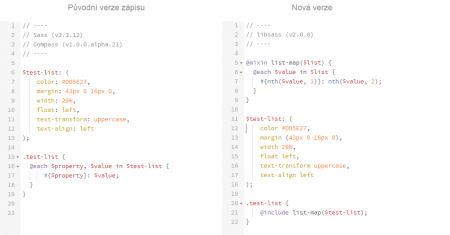
Původní řešení využívá @each cyklu, kdy proměnná $test-list je rozdělena na $property a $value. A následně je přeložena do tradiční delekrace CSS. Tento způsob má ale v současné verzi problém u libsass a sass-list-maps, které si nedokáží poradit s mezerami v dekleracích jako například 43px 0 16px 0. To jsme tedy museli nahradit @each cyklem, který vybírá první a druhý prvek v listu (ty jsou odděleny pouze mezerou). Výsledný zápis vypadá následovně:
Odkaz na příklad původní kód (gistu nebo sassmeister)
http://sassmeister.com/gist/b1b5b82f4aa5c46587a5
Odkaz na upravenou/vyřešenou verzi (gistu nebo sassmeister)
http://sassmeister.com/gist/2c7bef085fde2cfd7c3d
Rychlejší, efektivnější a spokojenější
Takže po mnoha strádání a překážkách jsme docílili toho, o co nám šlo: kompilujeme CSS do vteřiny a můžeme pracovat mnohem efektivněji. Jak jsme si prošli v tomto článku, tak nic není jednoduché. Ale snížení z 8 vteřin na jednu dokáže v rámci celého dne ušetřit až hodinu práce jednoho člověka, což za to stojí. Mimo příjemnější práci pro front-end developery tak šetříme náklady na vývoj, které mohou být využity na zdokonalování vyvíjeného produktu.
Tým @COEX (special thanks goes to front-end ninjas: @renekopcem & @PiklisYEAH)




Zdar Romane a Guidee, super clanek!
Super článek. Hlavní nevýhodou libsass je, že zatím (a kdo ví jak to bude dále), nepodporuje .sass syntaxi (odsazovanou), ale pouze .scss (standardní složené závorky). To je pro spoustu lidí pořád dost velký problém. Je to o rozhodnutí, jetli chci dál používat sass syntaxi (pro mě větší přehlednost) nebo přejít na scss (rychlejší generování).
Beta podpora .sass syntaxe je od verze 2.0.
Me znemoznuje pouziti na stavajicich projektech nefunkcni popora @extend a dle zprav vyvojaru se toto asi jeste delsi cas nezmeni.
Porovnaval jsem generovane soubory z klasicke a libsass verze, docela se lisi, celkove mi to prijde jeste v dost experimentalnim stavu, viz issues na githubu, jinak rychlost je skvela!
O tom @extend jsem ani nevěděl, to je další důvod proč si ještě chvilku počkat. Řekl bych, že libsass je zatím jediná rozumná cesta, kudy by měl jít vývoj sassu…
V našem prostředí @extend funguje bez problémů. Využíváme je se silent classama a co jsem teď koukal do vygenerovaného CSS souboru, tak to vypadá i korektně. Je možné, když koukám na issues na Github, že v některých případech to může způsobit nějakou neplechu. Jinak s experimentálním stavem souhlasím, ale zatím rychlost u nás vyhrává :-)
Každopádně dík za feedback!
Nám nefungují právě extendovaný placeholdery. Jedeme na Gulpu (gulp-sass). Doufám, že s další verzí přijde řešení, protože evidentně nejsme sami. https://twitter.com/hcatlin/status/503576920764985345 Ale to obrovský zrychlení (u nás z 20s -> 1,5s) byl sakra důvod proč zatím placeholdery vypustit a pevně doufat, že to do nazaení do produkce dají do kupy.
Preco bourbon ked tu je autoprefixer?
Autoprefixer je 100% lepší volba. My jsme zvolili tento způsob, protože jsme předtím používali Compass a měli tam mnoho použitých mixinů (border-radius apod.)
Takže také doporučuji autoprefixer :-)
Doba kompilace sassu byl hlavní důvod, proč jsem se nakonec po testování obou preprocesorů na různých projektech rozhodl pro less. Na srovnatelně velkém projektu se mi less + autoprefixer + concat souborů provede do 3s zatímco na sassu to bylo za 10 – 15s.
Na libsass jsem koukal a odradilo mě právě zpoždění novinek a funkcí za klasickým sassem.
Dík za sdílení zkušeností! My ve firmě používáme Foundation, takže proto jsme se rozhodli pro SASS.