Rotace a zvětšování videa pomocí CSS

Ukažme si jednoduchý příklad, čeho můžete dosáhnout pomocí otevřených technologií HTML5 a CSS3 – přehrávač videa, který dokáže video otočit a zvětšit. Nebudete k tomu potřebovat žádné složité algoritmy, ty za vás zná prohlížeč a umí je udělat sám; my si vystačíme s CSS transformacemi.
Nálepky:
Článek vychází z anglického originálu Zooming and rotating for video in HTML5 and CSS3, jehož autorem je Chris Heilmann a který vyšel na stránkách Mozilla Hacks pod licencí CC-BY-SA. Pod stejnou licencí je k dispozici i tento překlad.
Zdrojové kódy k příkladům uvedeným v tomto článku jsou dostupné na GitHubu. Můžete taktéž shlédnout demo v akci.
Existují tucty videopřehrávačů, které vám dovolí provádět běžné věci, jako přehrát, pozastavit, přeskočit na určitý čas, apod. Vyspělejší přehrávače umožní přehrávat zrychleně dopředu nebo pozpátku a mají podporu titulků.
Jedna věc, jejíž podporu zatím moc nenajdete, je zvětšování a rotace videa. Využití těchto vlastností je totiž pouze okrajové. Avšak někdy se hodí přiblížit si detail, jako např. ruchový mikrofon v pozadí nebo třeba skrytý kód „A 113“ v každém filmu studia Pixar (označuje třídu, kterou původní zaměstnanci navštěvovali coby studenti).
Rotace se může hodit, pokud jste natočili video na výšku místo na šířku a nechcete jej modifikovat než ho uložíte na web.
HTML5 video tag umožní otáčet a rotovat video pomoci CSS a CSS3 transformací.
Vložení videa je velmi jednoduché (příklad v akci k vidění zde):
<video controls> <source src="http://www.archive.org/download/AnimatedMechanicalArtPiecesAtMit/P1120973_512kb.mp4" type="video/mp4"> <source src="http://www.archive.org/download/AnimatedMechanicalArtPiecesAtMit/P1120973.ogv" type="video/ogg"> <p>Your browser doesn't support the HTML5 video tag it seems. You can see this video as part of a collection <a href="http://www.archive.org/download/AnimatedMechanicalArtPiecesAtMit/">at archive.org</a>.</p> </video>
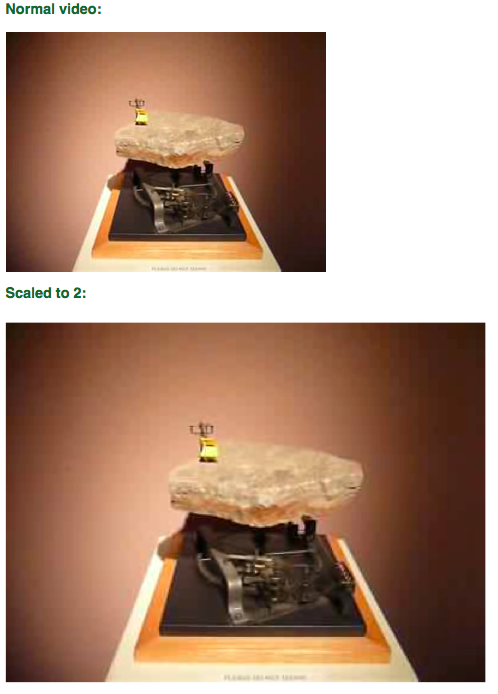
Nyní můžeme zvětšit toto video pomoci CSS3 transform:scale:

video{
display:block;
width:400px;
height:300px;
}
video.scale2{
-moz-transform:scale(1.5);
-webkit-transform:scale(1.5);
-o-transform:scale(1.5);
-ms-transform:scale(1.5);
transform:scale(1.5);
}
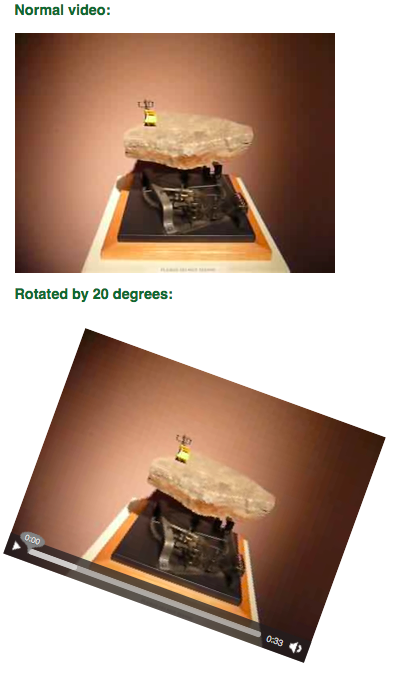
Otočení videa provedeme pomocí CSS3 transform:rotate:

video{
-moz-transform:rotate(20deg);
-webkit-transform:rotate(20deg);
-o-transform:rotate(20deg);
-ms-transform:rotate(20deg);
transform:rotate(20deg);
}
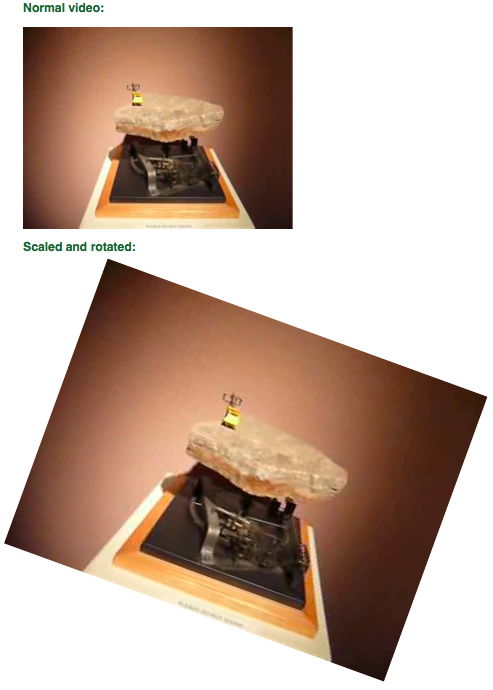
Můžeme provést obě úpravy naráz:
video{
-moz-transform:scale(1.5) rotate(20deg);
-webkit-transform:scale(1.5) rotate(20deg);
-o-transform:scale(1.5) rotate(20deg);
-ms-transform:scale(1.5) rotate(20deg);
transform:scale(1.5) rotate(20deg);
}
Pouhé zvětšování nemá moc smysl, protože zvětšuje celkový rozměr videa (na demonstrační stránce bylo potřeba patřičně změnit hodnoty margin pro každé video). Pro opravdový „zoom“ je potřeba zachovat původní velikost a odřezat nepotřebné části. Můžeme to udělat pomocí elementu CANVAS, ale nač chodit tak daleko, když to zvládne i jednoduchý DIV.
Vše, co potřebujeme udělat, je zanořit videa do DIV s třídou stage:
<div class="stage"><video controls> <source src="http://www.archive.org/download/AnimatedMechanicalArtPiecesAtMit/P1120973_512kb.mp4" type="video/mp4"> <source src="http://www.archive.org/download/AnimatedMechanicalArtPiecesAtMit/P1120973.ogv" type="video/ogg"> <p>Your browser doesn't support the HTML5 video tag it seems. You can see this video as part of a collection <a href="http://www.archive.org/download/AnimatedMechanicalArtPiecesAtMit/">at archive.org</a>.</p> </video></div>
CSS, které provede ořez:
.stage{
width:400px;
height:300px;
position:relative;
}
video{
width:400px;
height:300px;
position:absolute;
top:0;
left:0;
}
Elementy s absolutní pozicí jsou vyňaty z normálního toku dokumentu. Pokud vložíte absolutně pozicovaný element dovnitř relativně pozicovaného, jeho top a left hodnoty jsou relativní k ostatním elementům. Jinými slovy: video nyní pokryje celou plochu stage.
Pokud otočíme video, jsou zde stále přečnívající trojúhelníkové oblasti, jak je vidět na tomto příkladu:

.demostage{
width:400px;
height:300px;
position:relative;
}
.demovideo{
position:absolute;
top:0;
left:0;
-moz-transform:rotate(20deg);
-webkit-transform:rotate(20deg);
-o-transform:rotate(20deg);
-ms-transform:rotate(20deg);
transform:rotate(20deg);
width:400px;
height:300px;
}
Řešením tohoto problému je přidat overflow:hidden do stage DIV:

.demostage{
width:400px;
height:300px;
position:relative;
overflow:hidden;
}
.demovideo{
position:absolute;
top:0;
left:0;
-moz-transform:rotate(20deg);
-webkit-transform:rotate(20deg);
-o-transform:rotate(20deg);
-ms-transform:rotate(20deg);
transform:rotate(20deg);
width:400px;
height:300px;
}
Pro poskytnutí funkcí pro zvětšování a otáčení potřebujeme použít JavaScript a tlačítka. Prvním problémem – jak jsme již z CSS zvyklí – je rozdíl v syntaxi jednotlivých prohlížečů. Proto je potřeba zjistit, jaké transformace prohlížeč poskytuje. Nejbezpečnější cesta je zeptat se přímo prohlížeče:
var properties = ['transform', 'WebkitTransform', 'MozTransform',
'msTransform', 'OTransform'];
var prop = properties[0];
for(var i=0,j=properties.length;i<j;i++){
if(typeof v.style[properties[i]] !== 'undefined'){
prop = properties[i];
break;
}
}
Poté již můžeme nastavit transformace pomocí následujícího JavaScript kódu:
var zoom = 1.5;
var rotate = 20;
v.style[prop]='rotate('+rotate+'deg) scale('+zoom+')';
Samozřejmě, nedává žádný smysl otáčet ovládací prvky společně s videem. Proto je potřeba poskytnout vlastní. Můžete použít některý z výše uvedených přehrávačů, nebo se vydat vlastní cestou. Pro demonstraci jsem vytvořil přehrávač s jedním tlačítkem pro zapnutí a pozastavení přehrávání. Kompletní zdrojové kódy jsou ke stažení na GitHubu. Komentáře v kódu napomohou k pochopení.




