„Pixel perfect“ by měl být zakázaný výraz

Nepoužívejme prosím ve webdesignu spojení „pixel perfect“, když mluvíme o kvalitách návrhu nebo kódování webu. Je to výraz zastaralý, nesmyslný a degradující dobré designéry i kodéry.
Text vyšel původně na autorově webu.
Designér Lukáš Augusta napsal skvělý článek plný tipů na oblasti, kterým by z pohledu designéra měli weboví kodéři věnovat pozornost. Dopustil se ale komunikační chyby – jeho text lze číst tak, že problémy vidí hlavně na druhé straně.
🙃 Čtení pro kodéry. Buďte pixel perfect. Toto jsem napsal, abych to mohl posílat kodérům, kteří budou přebírat grafické návrhy. Jaké máte zkušenosti vy s realizací 1:1? https://t.co/dbMbyQ5UG3
— Lukáš Augusta (@lukasaugusta) March 23, 2020
Je to stejná chyba, které se z druhé strany dopustil kodér Tomáš Krejčí, když svou neméně skvělou přednášku pojmenoval „Typické chyby designérů při návrhu responzivních webů“.
Když totiž naznačíme, že chyba je na druhé straně, řada lidi nás přestane poslouchat.
Pokud hledáme chyby, v obecné rovině je najdeme na obou stranách pólů:
- V skupině designérů je spousta lidí, kteří stále ještě nechápou webové médium. Namísto návrhu dobrých uživatelských zkušeností kreslí hezké obrázky a jako bonus přidávají arogantní komunikaci s vývojáři.
- V množině kodérů zase sedí celá řada těch, kteří jsou nedůslední, nelámou si hlavu s designovými principy a jako bonus přidávají zcela nedostatečnou komunikaci s okolím.
Tady tu diskuzi ale můžeme směle ukončit, protože v obecné rovině (jako všichni designéři versus všichni vývojáři) nedává žádný smysl.
V konkrétní rovině smysl dává. Tam jde o vztahy několika konkrétních lidí. A řešením je vždy jen a jen dobrá komunikace. Je důležité si říct vzájemná očekávání nebo je sepsat do obecných pokynů, což je ostatně to, co Lukáš Augusta i Tomáš Krejčí svým příspěvkem zamýšleli. A dávat si průběžnou zpětnou vazbu.
Pojďme se ale zaměřit na spojení „pixel perfekt“.
Rád bych o prohlásil, že jeho použití v komunikaci mezi designéry a vývojáři považuji za faul.
„Pixel perfect“ není perfekt
To slovní spojení nejspíš vzniklo snahou grafiků dosáhnout perfektního antialiasingu, přesného vykreslení po pixelech v grafických návrzích. Převzatě už se používá všelijak, ale ve výsledku jde jen o nové synonymum slova „precizní“.
Návrhy mohou být precizní, stejně jako může být precizní práce kodéra nebo vývojáře.
Precizní ano, ale „pixel-perfekt“ ne.
Dovolte mi ukázat tři důvody, proč si myslím, že bychom spojení „pixel perfekt“ měli z našich webařských slovníků vymazat.
1) Připomíná to divoké časy, dobu nevolnictví webdesignu
Do úvodu třetí kapitoly své knížky o responzivním webdesignu jsem napsal:
Když jsem někdy před rokem 2000 dělal své první weby za peníze, zadání bylo jednoduché: Vezmi tenhle tištěný katalog a převeď jej do HTML. Vzniklý web měl pevně dané rozměry a všelijak napodoboval vzhled katalogu, který jsem měl položený vedle monitoru s rozlišením 800 na 600 pixelů. Ano, byl to středověk. A webdesign byl v té době nevolníkem tiskařiny.
Responzivní design je v jistém smyslu emancipační vlna, která webdesign osvobozuje z područí starších médií. Dneska už například jasně víme, že weby nemohou mít fixní rozměry.
Ale také jsme zjistili, že webový design není možné navrhovat a implementovat pixel po pixelu, tak jak jsem to dělal při převodu tištěných katalogů.
Převáděli jsme pixely z tisku, z PDF nebo pak z PSD na HTML/CSS pixely.
Jenže dneska už jsme jinde, ne? Víme, že web není tento fixní, pixelově zaměřený typ média. Že to je daleko tekutější formát, vyžadující všestrannou flexibilitu, nikoliv důraz na pixely jako tisk.
2) V praxi to u uživatelů bude vždy jen „jakžtakž perfekt“
Web je divné medium i v tom, že se zobrazuje na stovkách různých kontextů (operačních systémů, prohlížečů, zařízení, obrazovek, světelných podmínek, uživatelských nastavení… ). Co „na pixel“ sedí u devíti lidí, nebude sedět u desátého.
Stačí, když si uživatel zvětší písmo (což bychom mu měli dovolit) nebo se pro vykreslení stránky dočasně použije jiný font (kvůli zrychlení zobrazení obsahu) a důsledně aplikovaný koncept „pixel perfect“ se rozpadá.
Chtěl bych někdy vidět responsivní 1:1 návrh
— Aleš Roubíček 👾 (@alesroubicek) March 26, 2020
3) Degraduje to dobré designéry a dobré kodéry
Designéři a designérky přeci nenavrhují rozmístění pixelů, ale uživatelskou zkušenost. Navrhují designový systém a ideálně k němu dodávají příručku v podobě style guide, protože řadu věci z grafických editorů prostě kodér neuvidí.
Kodéři a kodérky zase nepřevádějí pixel po pixelu z grafických nástrojů do HTML a CSS. Systém designu jednak vyjadřují kódem, ale také obohacují o další rozměry uživatelské zkušenosti, kam designéři nedosáhnou – například přístupnost, rychlost vykreslování webů nebo dobrou organizaci kódu.

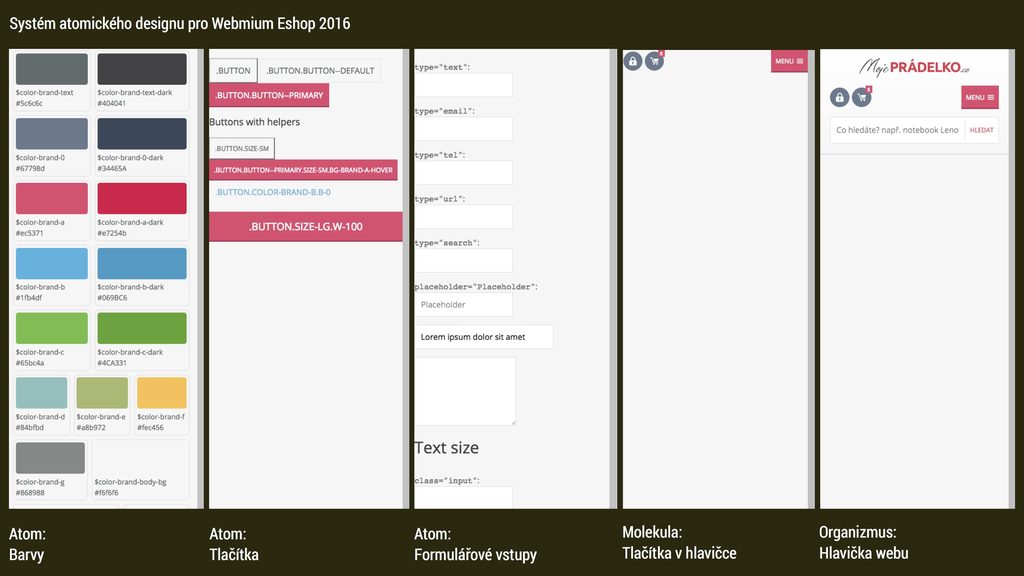
Obrázek: Neviděli jste někdo můj pixel? Systémy designu řeší daleko zásadnější problémy, ale neznamená to, že nemohou být precizní.
I v systémech designu můžeme být precizní, ale soustředit se na pixel? Soustředíme se na systém a uživatelskou zkušenost, to je to podstatné.
Možná jste spíše chtěli říct „precizní“?
Spojení „pixel perfekt“ by dle mého mělo být na seznamu zakázaných slov v komunikaci mezi designéry a vývojáři. Nahraďme ho čím chceme, třeba slovem „precizní“.
Co vy na to?



Designer navrhuje uživatelskou zkušenost, není to divný slovní spojení? Možná je pixel perfect zastaralým, nebo nesmyslným výrazem, ale návrh uživatelské zkušenosti
mi určitě smysl nedává, spíš mi to přijde jako ne úplně nejšťastnější překlad z angličtiny.
Souhlas! Taky bych byl pro jiný překlad, třeba uživatelský zážitek.
Díky vám oběma za zpětnou vazbu. Před lety probíhaly boje, zda UX překládat jako „uživatelská zkušenost“, „uživatelský prožitek“ nebo „uživatelský zážitek“ a to bez jasného vítěze. Do jisté míry ta spojení pořád vnímám jako synonyma, protože v češtině není úplně přesné ani jedno.
Když si to teď zkouším v Googlu, zcela jasně lidé v češtině preferují „uživatelský zážitek“.
Tak jo, ukecali jste mě a budu to příště zapisovat takhle.
Tak mně v podstatě šlo o to, že spojení návrh uživatelské zkušenosti, zážitku, nebo prožitku zní v češtině divně, nicméně termín UX design se běžně používá, takže se asi nimrám v detailech, ale kdybych to měl nějak smysluplně vysvětlit laikovi, řekl bych, že jde o návrh webu s důrazem na uživatelskou přívětivost.
ačkoliv nemám rád pronikání cizích slov do češtiny, resp. tam kde existuje plnohodnotný ekvivalent v češtině, ale zrovna u UX a UI bych klidně zůstal :-). Musím uznat, že „uživatelský zážitek“ je velmi divné spojení :-D
Jinak souhlasím, že pixel perfect je totální blbost. Naštěstí dnes to zase takový problém není, ale v době Netscape či IE5.5 to byl opravdu o*er a vlastně to ani nešlo. Podle mě je důležitější, aby se zobrazovalo na webu všechno dobře. To jestli je text odsazený o pixel nebo nesmysl řešit. V dnešní době je tolik zařízení, na kterých by se muselo testovat, operační systémy apod. Třeba vykreslení fontů moc ovlivnit nelze.
Mě teda spíš překvapuje vůbec ta snaha překládat věci typu user experience, UX design a podobně.
Jinak fajn článek.
Myslím, že ta snaha trochu dává smysl, přece jen je dobré vědět, když mě někdo řekne, „hele, neuměl bys mě tady udělat nějaké to UX?“, co to vlastně dofrasa je?! Na druhou stranu souhlasím, že je to takový ne dobře uchopitelný pojem, který se týká spíš určité části procesu tvorby webové aplikace, s nejasným a ne dobře ohodnotitelným výsledkem. Vlastně pokud budeme výsledek hodnotit něčím, co zní jako „pixel perfect“, není to naškodu, jen bychom neměli hodnotit jenom právě tímhle pohledem na věc. Napadá mě teď, že bychom mohli navrhnout x hodnotících funkcí, z nichž by se pro každého klienta musela vybrat jako vhodná jiná sada, abychom dosáhli úspěchu – uspokojení klienta. Někdo bude chtít pixel perfect a bude mu jedno, co ta aplikace vlastně dělá, někdo bude upřednostňovat perfektní funkčnost a bude říkat, hele mě je jedno, jestli tady to je černá nebo bílá, hlavně, že je to k přečtení, někdo jiný bude říkat : „hele je mi jedno, co se tam zobrazuje, hlavně, aby se to nějak rozumně zobrazilo na všech zařízeních včetně tiskárny“…
Překládat musíme, abychom zůstali srozumitelní okolí. Těm, kteří jsou v oboru noví nebo v oboru nejsou, byť jsou třeba hned vedle (např. vývojáři vedle marketérů).
Ne vše ale přeložit jde nebo je rozumné, např. Media Queries v CSS. Je to ale úvaha na samostatný článek.
nesouhlasím s Vámi. Tak nějak podobné výrazy patří do tohoto oboru, je to vlastně odborný slang :-D Montéři také používají třeba sikovky a mohl bych pokračovat ;-)
Takže pokud někdo není z oboru, nechť si to zjistí co je Media Queries nebo ať jde o dům dál. To bychom pak mohli chtít, aby se i programovací jazyky překládali pro neználky…
Z hlediska grafického designu může být i ten jeden pixel důležitý a může to rozhodovat o tom, jestli něco vypadá dobře nebo ne. Jediný technický problém na webu je rendering písma a to jen z pohledu jeho vzhledu a případné šířky zabrané plochy. Výšku lze specifikovat s přesností na pixely. Málokdy ale grafický návrh předpokládá šířku textu s přesností na pixely, takže 99.9% se dá udělat naprosto shodně s grafickým návrhem, bez ohledu na použitou platformu nebo OS. Jediným kritériem je čas, který je tomu potřeba věnovat (a i znalost jak to udělat). Pak záleží na tom, jestli je kladen důraz na grafický design nebo na jednoduchost a rychlost implementace. Grafici logicky kladou důraz na design. Programátoři zase na tu jednoduchost a rychlost. Co je v danou chvíli důležitější by měl vědět ten, kdo ví, co je cílem daného projektu. Jiné kritérium bude pro UI administrace a jiné pro prezentaci produktu nebo firmy.
VIRTUAVERSE – OUT NOW
https://www.youtube.com/watch?time_continue=63&v=HCyDnjUJNnE&feature=emb_logo