Nástroják plný offline správců dokumentace všeho druhu

Dokumentace je pěkná věc, jenže jak vypadne internet… A proto je dobré ji mít po ruce i offline. A tomu se věnuje tenhle díl nástrojáku.
Nálepky:
O potřebě dokumentace asi nikdo nediskutuje. Ideální je mít ji i offline. A mít jí velkou hromadu. A tu hromadu umět snadno aktualizovat, spravovat a dokázat v ní rychle vyhledávat. Představím vám nástroje, které tohle zvládnou za vás.
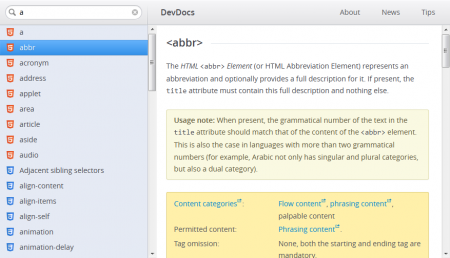
DevDocs
První nástroj je multiplatformní a najdete ho na adrese devdocs.io. Pokud ho chcete mít vždy po ruce, přidejte si ho jako aplikaci pro prohlížeč Chrome nebo aplikaci pro Firefox.
Obsahuje několik desítek dokumentací. Po nainstalování ale pracuje jen s několika základními. Pokud jste nenašli tu dokumentaci, kterou potřebujete, zvolte vpravo dole Select documentation, zaškrtněte si dokumentace, které chcete a počkejte, až se stáhnou. Za okamžik vám jsou k dispozici jak k procházení, tak k vyhledávání.
Zdrojové kódy projektu najdete na GitHubu. Pro přehled podporovaných dokumentací si zajděte na devdocs.io a podívejte se do levého panelu včetně položky disabled.
Problémy: Ačkoliv se jedná o pěknou HTML aplikaci a funguje i na mobilních zařízeních, nefungovala mi offline. Umí sice offline vyhledávat, ale pokud nemáte výsledné stránky dokumentací v cache vašeho prohlížeče, tak je nezobrazí.
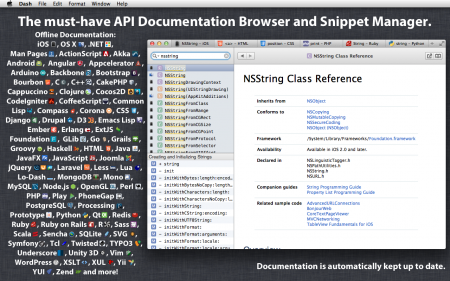
Dash
Další aplikací je projekt Dash. Na rozdíl od předchozího se jedná o aplikaci pro Mac OS X, pokrývá mnohem víc dokumentací (DevDocs jich má cca 40, Dash přes 150). Po instalaci aplikace si zvolíte, které dokumentace chcete stáhnout offline.
Mezi dokumentacemi najdete i třeba offline podoby vývojářských fór na StackOverflow, můžete si zatrhnout, o které konkrétní sekce máte zájem, a mít je vždy po ruce.
Dash má taky výtečnou podporu editorů a vývojářských prostředí. Zajímá vás, zda podporuje i to vaše? Podívejte se na přehled Amazing Integration Plugins na stránkách projektu
Dash funguje také jako Snippet manager, tj. můžete v něm uchovávat znovupoužitelné části kódu, ve kterých pak můžete snadno vyhledávat.
Dash je zdarma, ale čas od času vás upozorní, zda byste si nechtěli zaplatit placenou verzi.
Zeal
Alternativou k Dashi je aplikace Zeal, jedná se vlastně o open source port Dashe. Uvítají ho zejména uživatelé Windows a Linuxu. Pracuje se stejným formátem jako Dash.
Po instalaci je aplikace prázdná, teprve když otevřete dialog Options a v něm panel Docsets, můžete si stáhnout jednotlivé dokumentace. Zeal pracuje se stejným formátem dokumentací jako Dash, můžete tedy opět vybírat z velkého množství.
Co se týče funkcí, je Zeal jen chudší bráška Dashe, neobsahuje např. snippet manager ani nemá takovou podporu editorů jako Dash. Jeho zdrojové kódy najdete na GitHubu.
Formát dokumentace pro Dash a Zeal je zdokumentovaný, můžete ho snadno rozšířit o dokumentaci k vašim projektům.
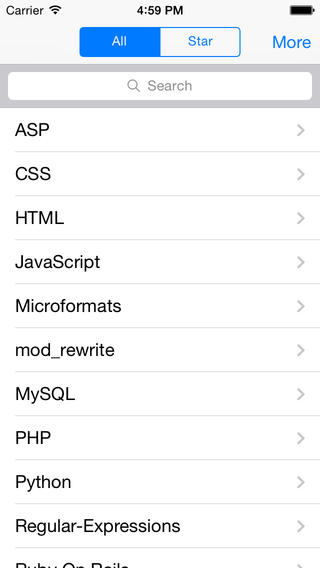
Developer Cheat Sheets
Hledal jsem obdobnou aplikaci, která by běžela i na tabletech, ale nic jsem nenašel. Existuje řada aplikací, které obsahují dokumentaci k HTML, dokumentaci k Androidu, dokumentaci k XY, ale nenašel jsem žádnou univerzální, která by podporovala desítky dokumentací jako aplikace zde uvedené.
Protože se ale jen tak s ničím nespokojím, uvedu na závěr aspoň jednu aplikaci pro iOS. Jmenuje se Developer Cheats Sheets a obsahuje několik desítek „taháků“ určených pro řadu programovacích jazyků a frameworků. Aspoň něco.
A pokud máte nějaký další tip, podělte se v komentářích.









Wow, 70 MB RAM pro vyhledavac v nadpisech clanku… Mit docs offline se hodi, ale ani nahodou mi ta potvora nepobezi na pozadi.
Mit obsazene 4 promile pameti uzitecnym programem – to je ocividna tragedie a radeji bych ten program ani nespoustel.