Nastavení Visual Studio Code pro Angular 2

AngularJS, potažmo Angular 2 je „vlajkovou lodí“ z dílen Google a pro mnohé možná překvapivě i částečně Microsoftu. Vzhledem k tomu, že je Angular postavený nad TypeScriptem, který je z dílny Microsoftu, pro jeho editaci se nabízí IDE stejného dodavatele. Dnes se s vámi chci podělit o nastavení a jemný úvod do vývoje Angularu pomocí Visual Studio Code (VSO).
Příprava prostředí
Visual Studio Code lze stáhnout na adrese http://code.visualstudio.com/. Pro ty z vás, kteří rádi testují insider verze, je tu pak https://code.visualstudio.com/insiders.
Samotné prostředí VSO je intuitivní a pro zájemce je na internetu spousta návodů, jak začít. Já se soustředím na samotné spojení Angular 2 a VSO. Co tedy budeme potřebovat pro vývoj?
- Visual Studio Code http://code.visualstudio.com/
- Node a NPM https://nodejs.org/en/download/
- Adresář Angular projektu a v něm:
- tsconfig.json
- typings.json
- package.json
Minimalistické příklady uvedených souborů jsou:
tsconfig.json
TS Config nastavuje TypeScript kompilátor. Reference zde: https://angular.io/docs/ts/latest/guide/typescript-configuration.html#tsconfig
{
"compilerOptions": {
"target": "es5",
"module": "system",
"moduleResolution": "node",
"sourceMap": true,
"emitDecoratorMetadata": true,
"experimentalDecorators": true,
"removeComments": false,
"noImplicitAny": false
},
"exclude": [
"node_modules",
"typings/main",
"typings/main.d.ts"
]
}typings.json
Soubor obsahuje definici typů a namespaces, které nejsou standardní součástí Angularu.
{
"ambientDependencies": {
"es6-shim": "github:DefinitelyTyped/DefinitelyTyped/es6-shim/es6-shim.d.ts#4de74cb527395c13ba20b438c3a7a419ad931f1c",
"jasmine": "github:DefinitelyTyped/DefinitelyTyped/jasmine/jasmine.d.ts#d594ef506d1efe2fea15f8f39099d19b39436b71",
"angular": "./typings/angularjs/angular.d.ts"
}
}package.json
Doplňky a knihovny jsou pak v případě Angularu stahované pomocí balíčkovacího nástroje NPM. Seznam reference je deklarován zde.
{
"name": "angular2-quickstart",
"version": "1.0.0",
"scripts": {
"start": "concurrently \"npm run tsc:w\" \"npm run lite\" ",
"tsc": "tsc",
"tsc:w": "tsc -w",
"lite": "lite-server",
"typings": "typings",
"postinstall": "typings install"
},
"license": "ISC",
"dependencies": {
"angular2": "2.0.0-beta.9",
"systemjs": "0.19.24",
"es6-promise": "^3.0.2",
"es6-shim": "^0.33.3",
"reflect-metadata": "0.1.2",
"rxjs": "5.0.0-beta.2",
"zone.js": "0.5.15"
},
"devDependencies": {
"concurrently": "^2.0.0",
"lite-server": "^2.1.0",
"typescript": "^1.8.7",
"typings":"^0.7.5"
}
}Instalace balíčků
Nyní musíme inicializovat náš workspace a dotáhnout referencované balíčky. Pro to použijeme příkaz
npm install
Neděste se chyb, které se můžou při instalaci objevit. Většinu z nich by NPM měl zvládnout opravit.
Jako další musíme dotáhnout definiční soubory pro Angular FW.
npm install tsd -g tsd guery -r -o -a install angular jquery
Tím se dotáhnou definiční soubory, jeden z nich jsme referencovali v typings.json.
Konfigurace VSC
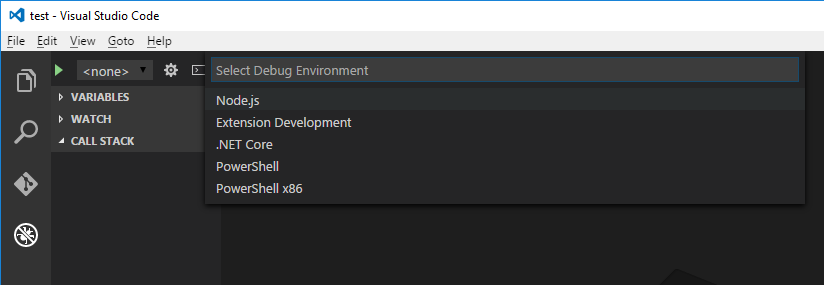
Pro spouštění a debugging projektu ve VSC potřebujeme nastavit parametry debuggeru a build procesu. První z nich lze „naklikat“ přímo ve VSO. V debug záložce vybereme nastavení a pak následně template pro debugging node.js projektu.
To vytvoří v projektu soubor launch.json. V něm pak změníme, jaký proces se má spustit v případě debuggingu, viz následující konfigurace.
{
"version": "0.2.0",
"configurations": [
{
"name": "Launch",
"type": "node",
"request": "launch",
"program": "${workspaceRoot}/node_modules/lite-server/bin/lite-server",
"stopOnEntry": false,
Pro build pak musíme vytvořit soubor tasks.json, kde specifikujeme, které .ts soubory se mají kompilovat. Příklad nastavení je zde.
{
"version": "0.1.0",
"command": "tsc",
"isShellCommand": true,
"showOutput": "silent",
"args": ["./app/app.component.ts"],
"problemMatcher": "$tsc"
}Poté už můžeme projekt spustit a debugovat přímo s prostředí VSO.
Celý demo projekt včetně veškerého nastavení (bez knihoven) můžete stáhnout zde.
Hledáte-li kompletní prostředí pro agilní řízení vašeho projektu, správu zdrojových kódů git/tfvc, správu testování i DevOps, nezapomeňte si vyzkoušet Visual Studio Team Service. Je nezávislé na IDE, podporuje propojení s technologiemi třetích stran a pro malé týmy je zdarma.
V Microsoft Virtual Academy najdete následující výukové kurzy k tématu:
- https://mva.microsoft.com/en-US/training-courses/using-nodejs-with-visual-studio-code-13920
- https://mva.microsoft.com/en-US/training-courses/mastering-nodejs-modules-and-packages-with-visual-studio-code-13921
- https://mva.microsoft.com/en-US/training-courses/angular-applications-with-typescript-14330
- https://mva.microsoft.com/en-US/training-courses/mastering-nodejs-modules-and-packages-with-visual-studio-code-13921