Napište doplněk do VSCode a publikujte na Marketplace

Na konferenci Microsoft Connect (); // 2015 byl oznámen přerod Visual Studio Code (VS Code) na status Beta. VS Code je programátorský editor vhodný pro tvorbu a ladění moderních, zejména webových aplikací, a je dostupný zdarma na Linuxu, OS X i Windows. Beta přinesla mnoho novinek, z nichž nejzásadnější je tvorba doplňků. A teď je řada na nás, vývojářích, abychom si začali upravovat VS Code k obrazu svému a pomáhali také ostatním vývojářům. Proto vám v tomto článku ukáži, jak jednoduché je vytvořit doplněk pro VS Code a přivést tak pár dalších nadšenců k zlepšování zajímavého nástroje, jako je VS Code.
Již vytvořené doplňky i s jejich kódy hostovanými na GitHubu můžete najít zde: https://marketplace.visualstudio.com/#VSCode
Generátor
Váš první krok bude instalace Node.js – https://nodejs.org/en/. Pro vygenerování vašeho doplňku použijte Yeoman generátor. Ten, společně s doplňkem od VS Code, nainstalujete a spustíte tímto příkazem:
npm install -g yo generator-code
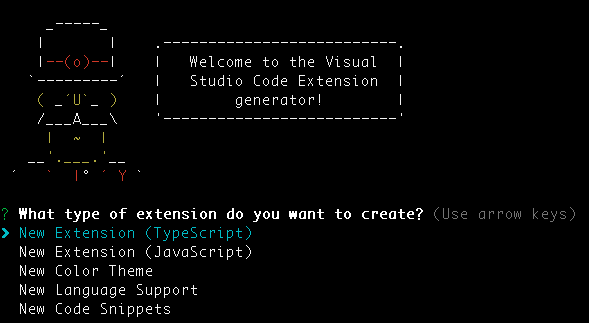
yo codePři tvorbě doplňku máte na výběr ze dvou jazyků, TypeScriptu nebo JavaScriptu. Poté postupujte dle pokynů. Po vygenerování otevřete doplněk ve VS Code.
Struktura a nastavení
Soubor package.json obsahuje všechny informace o vašem doplňku, tedy i jeho účel, jeho spuštění, popis atd. Zde můžete například přidávat také Node moduly, které chcete využívat. Také obsahuje informace od Marketplace.
{
"name": "format-indent",
"displayName": "PHP Format indent",
"description": "Format indent for PHP language",
"version": "0.0.5",
"publisher": "Kasik96",
"engines": {
"vscode": "^0.10.1"
},
"icon": "media/icon.png", //ikonka do Marketplacu
"galleryBanner": { //barvy do Marketplacu
"color": "#0000FF",
"theme": "dark"
},
"bugs": { //Informace do marketplacu o zasílání bugů
"url": "https://github.com/kasik96/VSCode-Indent-Format/issues",
"email": "kasemartin@icloud.com"
},
"homepage": "https://github.com/kasik96/VSCode-Indent-Format", //Homepage která se bude zobrazovat v Marketplacu
"repository": { //Git repozitář našeho doplňku
"type": "git",
"url": "https://github.com/kasik96/VSCode-Indent-Format"
},
"categories": [ //Kategorie našeho doplňku
"Other"
],
"activationEvents": [ //Typ spuštění našeho doplňku
"onLanguage:php"
],
"main": "./out/src/extension",
"scripts": {
"vscode:prepublish": "node ./node_modules/vscode/bin/compile",
"compile": "node ./node_modules/vscode/bin/compile -watch -p ./"
},
"devDependencies": {
"typescript": "^1.6.2",
"vscode": "0.10.x"
}
}README.md je soubor, který obsahuje informace o popisu, které se propisují do vašeho Git repositáře i do VS Marketplace.
Extension.ts ve složce src je váš kód (pokud programujete v JavaScriptu, je to extension.js). Všechnu logiku vašeho kódu začnete v tomto souboru.
Tvorba
Nejdříve musíte nastavit, jak váš doplněk aktivovat, a to v package.json. Takto se aktivuje váš doplněk při napsaní “Hello World” do lišty ve VS Code.
"activationEvents": [
"onCommand:extension.sayHello"
]Pokud otevřete soubor Extension.ts a najdete “activate” funkci, tak tato funkce se aktivuje právě při parametrech, které jste zadali, a zde už můžete vytvářet logiku vašeho doplňku. Můžete využívat všechny standardní funkce a postupy, na jaké jste zvyklí v jiných projektech. Než se ale do kódování pustíte, doporučuji projít si API VS Code – https://code.visualstudio.com/docs/extensionAPI/vscode-api.
Testování a debugování
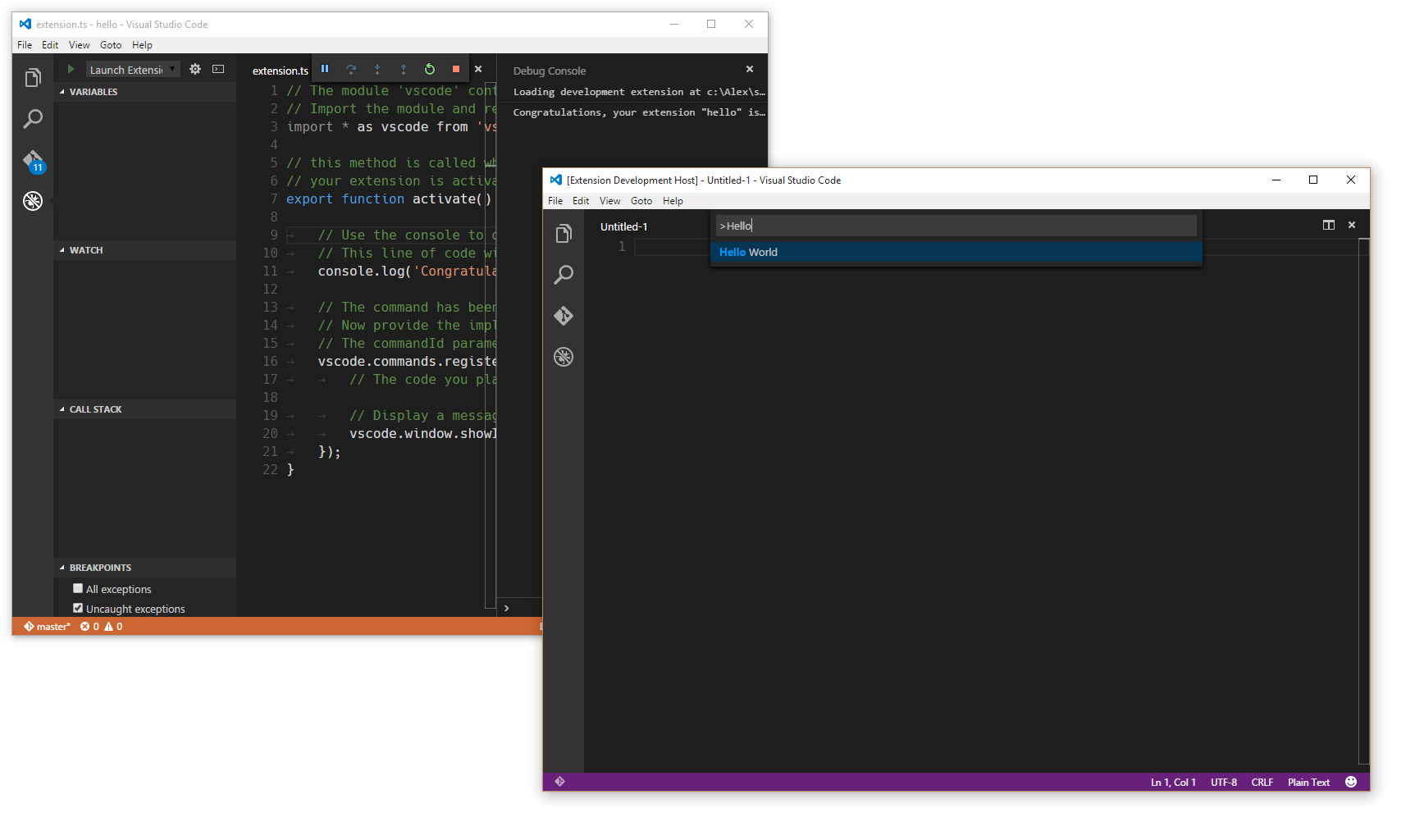
Pokud váš doplněk otevřete ve VS Code, tak si jej můžete ihned spustit, a to kliknutím na tlačítko debuggeru a následným spuštěním. Otevře se separátní VS Code, ve kterém je váš doplněk, po vypnutí se doplněk smaže.
Pokud chcete doplněk debugovat, můžete využít nástrojů přímo ve VS Code.
Publikace
Pokud chcete doplněk poskytnout také ostatním vývojářům, musíte začít tím, že nainstalujete doplněk od Microsoftu, vsce.
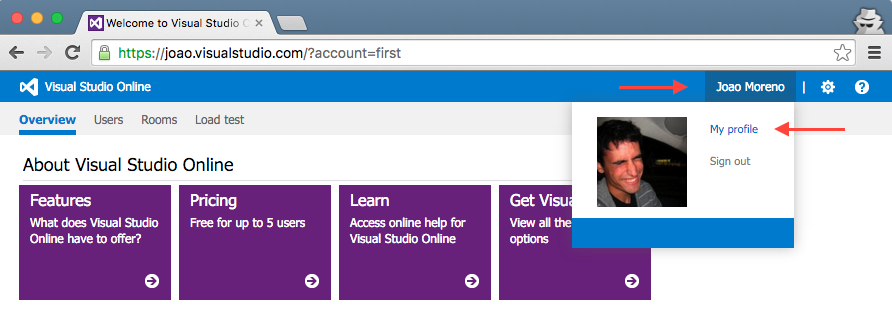
npm install -g vsceDále budete potřebovat MS Token. Nejdříve bude potřeba se zaregistrovat na https://www.visualstudio.com/en-us/get-started/setup/sign-up-for-visual-studio-online, poté na stránce vašeho Visual Studia Online přejdete na stránku “My Profile”.
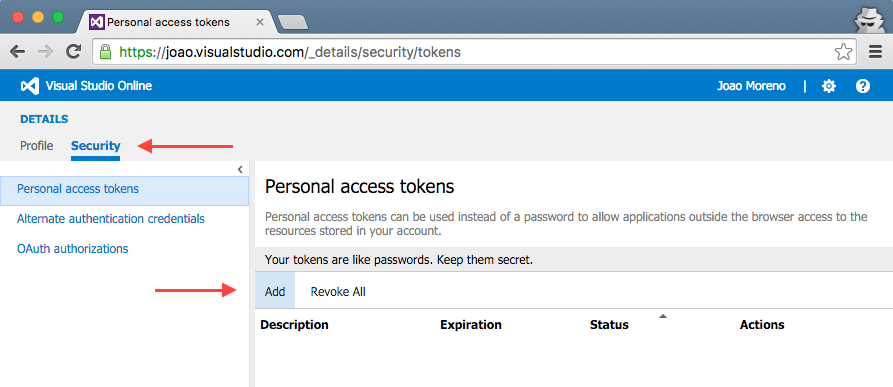
Přejděte na “Security” záložku a poté klikněte na “Add”.
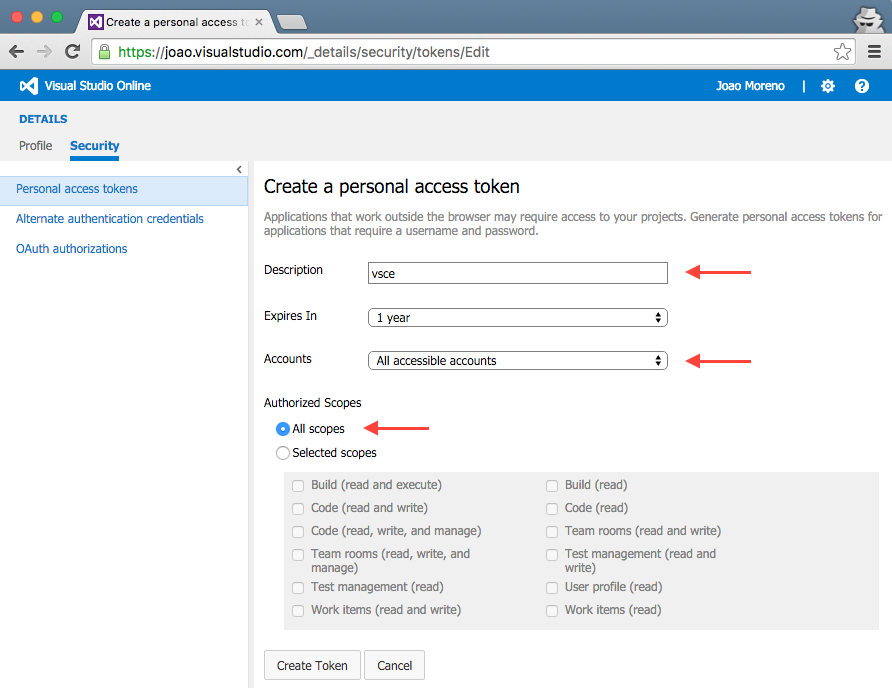
Token si libovolně pojmenujte a nastavte na 1 rok, poté expiruje a bude potřeba nový. Potom ho zkopírujete.
V terminálu (nebo CMD) přejděte do složky vašeho doplňku a poté vyvolejte tento příkaz, který vytvoří nového vydavatele.
vsce create-publisher nazevA přihlaste se na něj.
vsce login nazevTeď už stačí vyvolat jen příkaz “Publish” a váš doplněk je dostupný v Marketplace.
vsce publishV tomto článku jsem použil informace z https://code.visualstudio.com/Docs a https://github.com/Microsoft/vscode.
K tématu by vás mohlo zajímat video:
Autor: Martin Kaše