Muzicírujeme snadno a rychle aneb s JavaScriptem na Spotify

Mezi české uživatele dorazilo Spotify. To nabízí zejména neuvěřitelně velkou databázi hudby, která je k dispozici zdarma. Navíc nabízí jednoduché API pro tvorbu aplikací.
Nálepky:
Včera se uživatelům České a Slovenské republiky otevřela jedna z nejpopulárnějších hudebních služeb – Spotify. A protože jsme na Zdrojáku, nebudeme vám tuto službu představovat (to už udělali jiní). Místo toho se podíváme na aplikace, které Spotify umožňuje vývojářům vytvářet. Aplikace můžete psát v HTML+JS a není to nijak obtížné, jen trochu zkušený programátor by to měl po přečtení tohoto článku hravě zvládnout.
K čemu jsou Spotify aplikace?
Pokud si myslíte, že aplikace pro Spotify nikdo nebude používat, rád bych vás vyvedl z omylu. Spotify aplikace jsou celkem populární, přirovnat bychom to mohli snad k rozšířením webových prohlížečů (ostatně Spotify aplikace fungují na podobném principu), hromada uživatelů sice nic neví o jejich existenci, ale přesto je jejich používání poměrně masové.
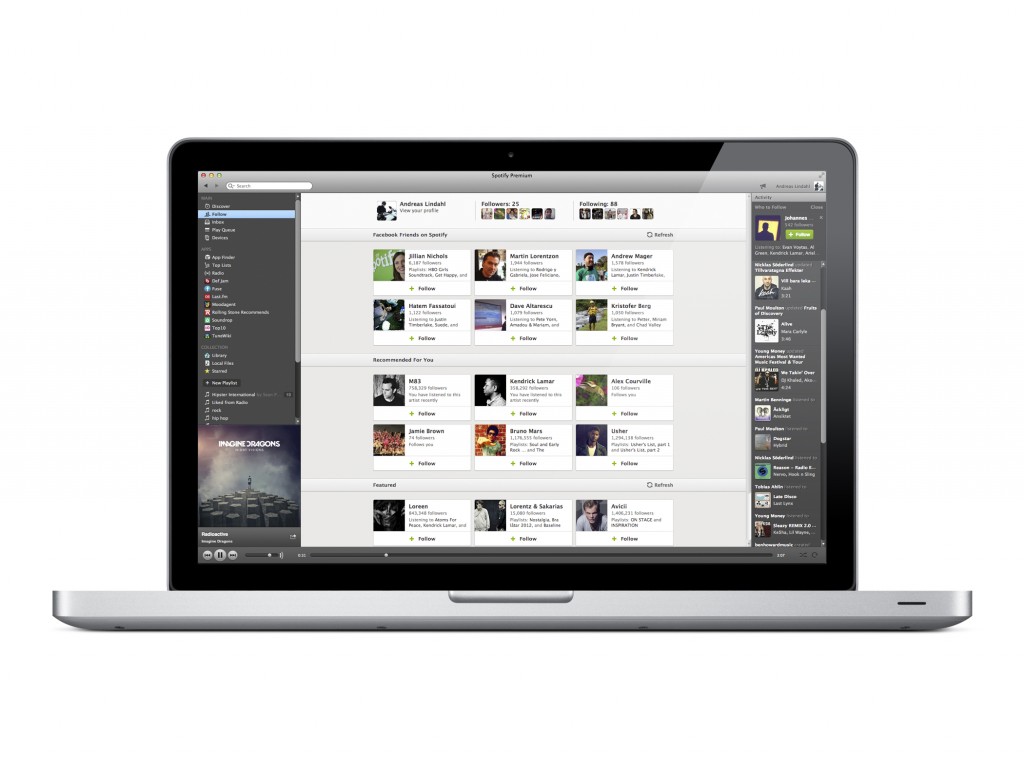
Protože u nás Spotify teprve začíná, možná vás nenapadne, k čemu by takové aplikace mohli sloužit, já vás odkážu na příslušné články na Mashable, kde se s některými můžete seznámit.
Ve zkratce
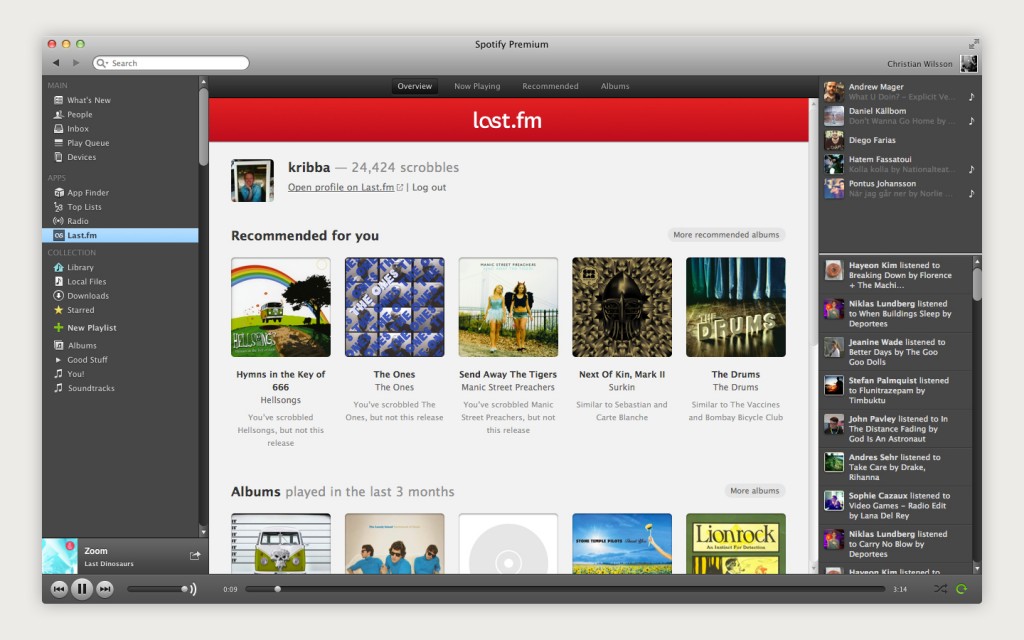
Některé aplikace vám můžou zpříjemnit přehrávání (aplikace typu visualizer – s jednou takovou se setkáte i dále v článku) jiné vám usnadní nalezení vhodné hudby (např. kolegové z Kinohled.cz, případně dalších filmových serverů, by mohli vytvořit aplikaci obsahující soundtracky filmů, které právě mají premiéru, tvůrci televizních programů zas aplikaci, která zobrazí soundtracky z filmů, které tento týden jedou v televizi apod.).
Možností je řada, Spotify v sobě všechny potřebné skladby již má, stačí postavit jen šikovné UI (tj. HTML stránku = vaši aplikaci). Zda se podobných českých projektů dočkáme, to uvidíme časem. Pojďme na to.
Založení vývojářského účtu
Pokud ještě nemáte vlastní účet, tak to na stránkách www.spotify.com napravte (můžete použít i účet z Facebooku). Současně si nainstalujte desktopového Spotify klienta, obojí budete potřebovat.
Nyní se pod vaším účtem přihlaste na developer.spotify.com. Jako přihlášení najdete dole na stránce developer.spotify.com/technologies/apps/ souhlas s vývojářskými podmínkami, viz screenshot.
Jakmile ho potvrdíte, je váš vývojářský účet aktivován. Poznáte to při příštím spuštění desktopové aplikace Spotify (pokud ji už spuštěnou máte, tak ji ukončete a spusťte znovu), ve které se objeví vývojářská nabídka.
Ukázkové aplikace
Aby se nám dobře pracovalo, stáhneme si tři ukázkové aplikace, které Spotify nabízí na GitHubu:
- apps-tutorial (předvedení základních možností)
- vizualizer-app (několik pěkných vizualizérů)
- boilerplate-app (základní kostra souborů pro vaše vlastní aplikace)
Ve vašem domovském adresáři vytvořte podadresář Spotify (na Macu v ~, na Windows v %USERPROFILE%) aplikace do něj nakopírujte (pokud jste je stáhli zazipované, tak je rozbalte). Měli byste mít následující souborovou strukturu (viz obr.).
Tím máte aplikace nainstalované ve vývojářském módu (distribuované aplikace se instalují snáze a jinam). Během naší další práce můžete jejich soubory upravovat, přičemž není nutné vždy Spotify restartovat, postačí, když mu ve vývojářské nabídce řekneme, aby aplikaci znovu načetl (Reload Application).
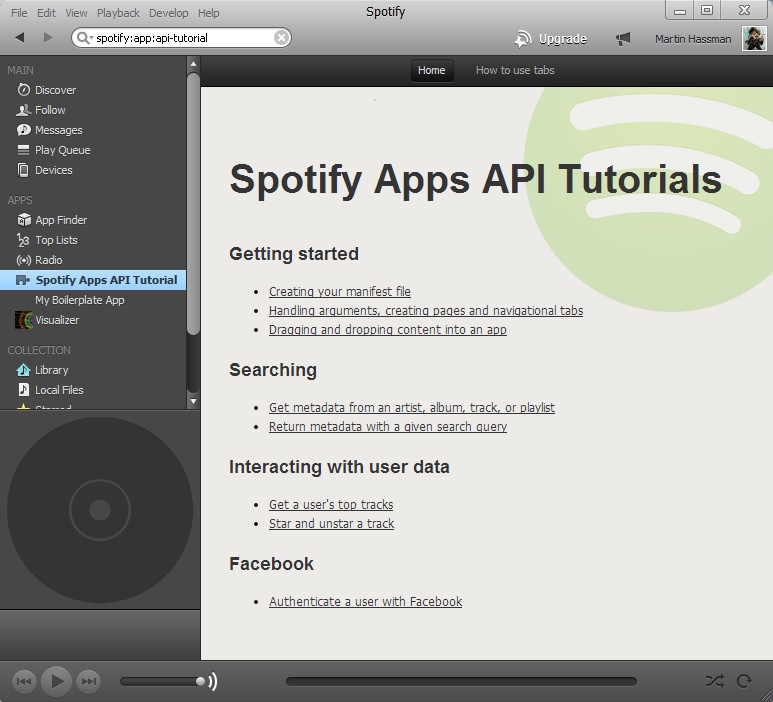
Aplikace jsou přístupné pomocí svého identifikátoru, např. spotify:app:api-tutorial, zadejte ho do vyhledávacího pole Spotify a zobrazí se vám tutoriálová aplikace. Připomínám, že tohle je způsob zobrazení pro vývojáře, distribuované aplikace si přidáte i bez znalosti identifikátoru a na jedno kliknutí.
Pokud chcete předbíhat, napovím vám, že identifikátory dalších dvou přidaných aplikací jsou spotify:app:boilerplate-app a spotify:app:visualizer. My si ale zatím zobrazme tutoriál.
manifest.json
Základem aplikace je soubor manifest.json. Ten název vám může připomenout vývoj rozšíření pro Chrome, a skutečně, i obsah souboru je podobný:
{
"AppName": {
"en": "Spotify Apps API Tutorial"
},
"BundleIdentifier": "api-tutorial",
"AppDescription": {
"en": "A tutorial app for Spotify Apps API"
},
"AcceptedLinkTypes": [
"playlist"
],
"BundleType": "Application",
"BundleVersion": "0.2",
"DefaultTabs": [
{
"arguments": "index",
"title": {
"en": "Home"
}
},
{
"arguments": "tabs",
"title": {
"en": "How to use tabs"
}
}
],
"Dependencies": {
"api": "1.38.0",
"views": "1.18.1"
},
"SupportedLanguages": [
"en"
],
"VendorIdentifier": "com.spotify"
} Pro nás je důležitý řádek "BundleIdentifier": "api-tutorial" obsahující identifikátor aplikace (ten jsme prve psali do vyhledávacího řádku jako spotify:app:IDENTIFIKATOR). A seznam závislostí:
"Dependencies": {
"api": "1.38.0",
"views": "1.18.1"
},Tím říkáme, jakou verzi API naše aplikace používá a jakou verzi pohledů vyžaduje, to nám umožní odkazovat se na vzhled Spotify pomocí $views, např.:
<link rel="stylesheet" href="$views/css/buttons.css">Některé aplikace mohou požadovat zvláštní oprávnění. Aplikace tutorial žádné nevyžaduje, ale manifest aplikace Visualizer vyžaduje přístup k aktuálně přehrávané skladbě, a proto obsahuje:
"ApiPermissions": {
"core" : ["public"],
"trackPlayer": ["public"]
}Jiné aplikace mohou požadovat přístup k internetu apod. To nám prozatím k manifestu stačí, podobnější popis najdete v dokumentaci.
index.html
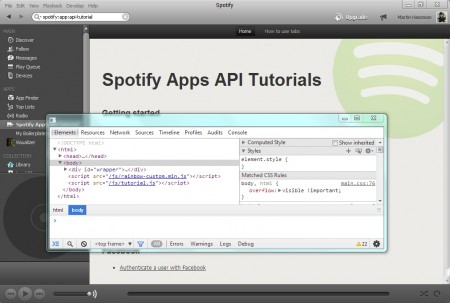
Druhým důležitým souborem je index.html, ten Spotify zobrazí při žádosti o zobrazení aplikace. Jedná se o obyčejný HTML soubor, jak se můžete snadno přesvědčit – zobrazte si z nabídky Develop -> Show Inspector.
Pokud používáte na WebKitu postavený prohlížeč, pak zobrazený Inspector zcela jistě poznáte. Je úplně stejný jako ten, co již znáte (Spotify obsahuje embedovaný WebKit, resp. jádro prohlížeče Chrome).
Zkuste si pomocí průzkumníka něco na stránce změnit, uvidíte, že vše funguje přesně, jak jste zvyklí. Podobně si můžete otevřít soubor index.html a měnit něco v něm. Pomocí nabídky Develop -> Reload Application přinutíte Spotify znovu načít celou aplikaci i se změnami.
JavaScriptové prostředí
Spotify používá systém modulů, známý z require.js. Ukázka níže načte systémový models.js (pomocí $api se odkážete na systémové soubory Spotify) a soubory soubor1.js a soubor2.js v scripts podadresáři naší aplikace.
require([
'$api/models',
'scripts/soubor1',
'scripts/soubor2'
], function(models, modul1, modul2) {
'use strict';
modul1.udelejNeco();
modul2.udelejTakyNeco();
}); Argumenty následné funkce budou obsahovat odkazy na jednotlivé inkludované moduly, které touto cestou můžeme volat. Inkludované moduly mají podobnou strukturu, vždy jsou celé včleněny do jednoho volání require(), své veřejné metody a vlastnosti nabídnou pomocí přiřazení do exports:
require([
...
], function(...) {
'use strict';
var udelejNeco = function() { ... };
exports.udelejNeco = udelejNeco;
});K docílení patřičného efektu vaší aplikace již je třeba znát jen modul, který vám jej zpřístupňuje.
Malou ukázku na závěr
Pokud budeme chtít pracovat s nějakým konkrétním albem, použijeme objekt models.Album, který inicializujeme identifikátorem alba (ve Spotify má každý hudební album své ID). Řekněme, že budeme uživateli nabídnout jen jeho spuštění, vytvoříme tlačítko pomocí objektu buttons.PlayButton. A protože celá aplikace je obyčejná HTML stránka, přidáme tlačítko pomocí DOM metod do dokumentu:
require([
'$api/models',
'$views/buttons'
], function(models, buttons) {
'use strict';
var udelejNeco = function() {
var album = models.Album.fromURI('spotify:album:2mCuMNdJkoyiXFhsQCLLqw');
var button = buttons.PlayButton.forItem(album);
document.getElementById('buttonContainer').appendChild(button.node);
};
exports.udelejNeco = udelejNeco;
}); Nyní vám doporučuji projít celou aplikaci tutoriál (zabere vám to 5 minut, má jen 5 stránek), pokud chcete vidět složitější příklad, podívejte se do vnitřností aplikace Visualizer (ta navíc přistupuje k přehrávanému streamu hudby).
Součástí API je i autentizace k Facebooku, pokud máte nějaké FB aplikace, můžete s nimi snadno komunikovat.
Distribuce aplikace uživatelům
Pokud chcete dostat aplikaci snadno k vašim uživatelům, je třeba napsat žádost a Spotify vás po zrevidování přidá do storu aplikací.
Závěr
Zaujalo vás Spotify? Jak jste viděli, práce v něm snadná a moc se neliší od tvorby obyčejné javascriptové aplikace pro web. Kromě výše uvedených aplikací Spotify nabízí jednoduché widgety pro web, knihovnu libspotify, určenou zejména pro mobilní platformy iOS a Android a Metadata API pro vyhledávání v hudební databázi.
Další informace
Další informace, zeména. přehled celého API, najdete na webu developer.spotify.com.