Internet Explorer 9: konečně moderní prohlížeč od Microsoftu!

Microsoft v posledních letech vydal při příležitosti vypuštění nových operačních systémů i tři verze svého webového prohlížeče s pořadovými čísly 7, 8 a 9. Zatímco verze 7 a 8 byly vlastně jen „nově oblečenou šestkou“, tak verze 9 je opravdu zlomová a ztrátu, který Explorer za moderními prohlížeči měl, úspěšně dotahuje.
Finální verze IE9 byla vypuštěna pro Českou republiku včera ráno. Pokud máte podporovaný OS (Windows 7, Vista, 2008 Server), můžete si jej stáhnout napříknad ze Slunečnice.cz či z webu Beautyoftheweb. Titulek tohoto webu nelže – s novým IE9 si opravdu budete moci užít krás webu tak, jak si jich až dosud užívali jen majitelé moderních webových prohlížečů.

IE9 je Microsoftem propagován jako prohlížeč, který by konečně mohl stlačit podíl uživatelů s archaickým IE6 pod jedno procento. Pokud se mu podaří protlačit jej do korporátní sféry, odkud se pravděpodobně rekrutuje stále nejvíc uživatelů IE6, mohlo by se to podařit.
IE9 na první pohled
Na první pohled se IE9 neliší od bety, kterou jsme si představili loni na podzim. Strohý vzhled, úzký titulkový pruh s jedním políčkem, které kombinuje hledání a adresní řádek – to vše zůstává zachováno.
Zachovány byly i funkce „připínání na panel“ (obdoba zástupců na plochu z Chrome…) s možností skriptem ovlivnit jejich chování, zobrazit dodatečné informace a upravit kontextové menu.
V prosinci Microsoft přidal poměrně rozsáhlou škálu funkcí pro ochranu soukromí, které už nejsou „utopené“ kdesi v hloubi nastavení, ale jsou po ruce v samostatném menu.
Výkon
Microsoft sliboval razantní zlepšení výkonu. Změřili jsme jej pomocí benchmarku Sunspider – výsledek byl 298ms. Pro porovnání – Chrome 11 Dev hlásí 341ms, Opera 11.01 dosáhla výsledku 312ms, Firefox 4 RC téměř shodných 313ms, Firefox 3.6 pak neuvěřitelných 1059 ms. V SunSpider 0.9.1 tedy IE rázem vede. (Aktualizováno: přidáno skóre FF4 – pozn.red.)
Při porovnání ve V8 Benchmark Suite byly výsledky následující (čím vyšší, tím lepší): IE9: 1861, FF3.6: 387, FF4: 2912, Opera: 2598, Chrome: 6689. Zde ale nezapomínejme, že jde o benchmark Googlu určený pro Chrome.
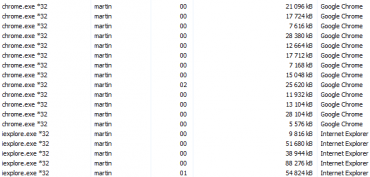
Pohledem do správce úloh zjistíme, že v IE9, podobně jako v Chrome, běží jednotlivé panely jako samostatné úlohy (plusmínus – se sedmi otevřenými panely bylo ve správci šest procesů). Výhodou je, že lze „zlobivou“ stránku snadno vypnout bez nutnosti shazovat celý prohlížeč.

Pro porovnání stejná sada stránek otevřená v IE9 a v Chrome. Vyšší počet procesů v Chrome jde pravděpodobně na vrub doinstalovaným rozšířením, přesto i tak používá o něco méně paměti.
Rybičkový test
Zajímavý pohled se naskytl při testování grafického výkonu. Známé WebGL Aquarium s rybičkami v IE9 nefunguje – oznámí, že prohlížeč neobsahuje podporu WebGL (podobný výsledek hlásí i další testy). Test IE Fish Tank, který je založen na rychlém vykreslování canvasu, ukazuje pro IE9 závratná čísla tam, kde se jiné prohlížeče plouží s pěti FPS (FF4 zde drží krok a výsledky pro 1000 ryb jsou jen o pár procent nižší než u IE9).
IE9 z pohledu webdesignéra
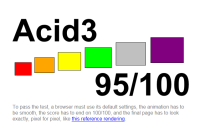
Pohled na výsledek testů podporovaných technologií by mohl naplnit mnohé optimismem. IE9 je v tomto směru opravdu velkým krokem vpřed, od betaverze byly doplněny např. i standardní funkce pro geolokaci.

Webdesignér zajásá, když objeví funkci tlačítka F12. Toto tlačítko spouští vývojářskou konzoli, která je podobná Firebugu či konzoli v Safari/Chrome. Ladění webových stránek je s touto konzolí pohodlné, a je velmi rozumné, že ji Microsoft ve finální verzi ponechal.
Srdce webdesignérovo naopak nepotěší, že nový IE9 nepodporuje snad žádná vylepšení webových formulářů – atribut „required“ nepracuje, slidery, kalendářová políčka, výběr barvy, to vše je renderováno jako obyčejný input type=text. Škoda.
IE9 si reputaci trochu spraví tím, že standardním způsobem implementuje průhlednost, kulaté rohy a další funkce z CSS3 (např. nové selektory), takže minimálně v této oblasti už není potřeba vymýšlet hacky.
Co IE9 nepodporuje, to jsou některé funkce pro webové aplikace. Local storage sice podporována je, ale appcache budete například hledat marně. Stejně tak nenajdete Web Workers (velká škoda) nebo websockets.
Pokud Microsoft bude pokračovat a bude přicházet s prohlížeči podobným tempem i nadále, resp. nebudeme-li muset na verzi 10 čekat opět šest let, je reálná naděje, že tyto funkce brzy doimplementuje a vývojáři je budou moci používat beze strachu z toho, že „to zase v IE nefunguje“. A abychom byli spravedliví – ono to mnohdy nefunguje ani v jiných „oblíbených prohlížečích“, resp. implementace je leckdy polovičatá.
Kompatibilita stránek
Při procházení starších webů na problém nenarazíte. Problém mohou představovat ale nové stránky, jejichž autor detekuje jméno prohlížeče a tomu přizpůsobí obsah – pokud detekuje mechanicky název a chová se k IE9 stejně jako k jeho předchůdcům, může být výsledek podivný. Pokud se tedy setkáte se zajímavými nefunkčnostmi na moderním webu, zkuste si prohlížeč přepnout do „kompatibilůního režimu“, protože je pravděpodobné, že autor stránky netestoval schopnosti prohlížeče, ale rozhodl se podle jména.
Resumé
IE9 je velmi solidní prohlížeč, se světem IE6, 7, 8 naprosto nesrovnatelný a „totálně jiná liga“. Jeho obrovskou výhodou je zpětná kompatibilita s touto větví, takže přechod korporátní sféry na tuto verzi by nemusel být nijak přehnaně bolestivý. Pokud používáte na Win7 některou z předchozích verzí, přejděte na IE9, opravdu se to vyplatí.
Jeho používání je – až na naprostou kuriozitu zmíněnou ve zprávičce, která se po čase přestala projevovat – bezproblémové.
IE9 by při slušné penetraci mohl pomoci prolomit nedůvěru webdesignérů k novinkám v HTML5, CSS3 a JS API – to co implementuje, implementuje dobře, jeho JS engine je velmi rychlý a zabudovaná podpora akcelerované grafiky jej předurčuje pro použití pro náročné weby.
Microsoft s finálním IE9 stáhl velmi výrazně náskok ostatních velkých prohlížečů v mnoha oblastech, v některých je i překonal (výkon). Mnoho věcí ale stále není podporováno, na druhou stranu ty, které podporované jsou, jsou podporované kompletně.
K tématu též dnešní Lupa: IE9, prý nejlepší prohlížeč pro Windows




Firefox 4 by to chtělo doplnit. V IE Fish tanku s ním mám 30 FPS při 500 rybách a něco přes 10 FPS při 1000 rybách. Oproti FF3 je obrovským zrychlením a v něčem i předčí Chrome.
Souhlasím. Otestoval jsem Chrome 10, Firefox 4 a IE 9 a nejplépe ve Fish tanku dopadl FF4, dokonce výrazně nejlépe. V IE9 (windows 7 a 64 bit IE) se při 100/500 rybkách ukázala hodnota cca 12/3 FPS při velikosti okna 1517×852.
V Chrome 10 mi při 100 rybkách hodnota kolísala kolem 21 FPS s odchylkou cca 3FPS. Při 500 rybkách dopadl výsledek stejně jako u IE9 (tj. 3 FPS) ovšem při menši velikosti okna které zde činilo 1280×711
Ve Firefoxu jsem naměřil cca. 45/24 FPS při velikosti okna 1280×709.
I když tedy v FF4 bylo použito menšího okna tak rozdíly ve velikosti nejsou tak markantní a lze říci že i při stejných velikostech oken které by byli použity na všech tří prohlížečích by stále FF4 razantně vedlo. Okna samozřejmě by šlo upravit na stejnou společnou velikost ale k tomu se mi už nechtělo :-). Vše testováno na Windows 7 x64. Takže tvrzení že po stránce výkonu při zobrazení náročných webových stránek má IE9 co nabídnout bych byl spíš zdrženlivější.
Přeměř si to ještě jednou se stejně velkým oknem, ta velikost hraje docela velkou roli. U mě Firefox 4 – rozměr vykreslované plochy 1392×953, 1000 ryb, 29 FPS. Naproti tomu IE9 se stejně velkou vykreslovanou plochou má při 1000 rybách 50 FPS. Windows 7 64bit.
Tak u mě je to IE9 naprosto nejlepší – řádově…
1600×805, W7 64bit.
1000 ryb
IE9 – 60 FPS
FF4 – 3 FPS
Chrome – 4 FPS
Nevím teda co to máte za systémy ale u mně na W7 64-bit mi ryby v FF4 přímo lítaj. Teď jsem zkusil dát stejný okno a jak jsem předpokládal tak k markantním rozdílům nedošlo. IE9 mi při 1000 rybiček naměřil pouhých 2FPS u okna velkého 1500×800. Při stejném množství ryb a nastaveném okně mi FF4 vyhodil hodnotu 14 FPS! Ty ryby v IE9 se mi ani pořadně nerozjedou. IE9 jsem včera normálně stáhl z oficiálních stránek microsoftu a nainstaloval. Musí se snad někde něco zase složitě konfigurovat aby mi to i v IE9 běželo tak rychle jako u FF4? Pro úplnost jen uvedu že mám Intel Pentium Dual Core T3400 s frekvencí 2,16 GHz a integrovanou kartou GMA 4500MHD. Paměť 4GB DDR II.
cuz prosim neviš proč kdyz nainstaluju na win 7 ie9 tak najednou na seznamu a skoro vsude na webech mam pismo jakoby tučný velky nevím co stim vubec kdyz odinstalim a dam zpatky 8 tak je vše zase super vyhlazene pismo vsude
Tak jsem se zběžně prohrabal v nastavení IE9 a v kartě „Upřesnit“ mám hned jako první zaškrtnuto „Místo vykreslování pomocí GPU používat softwarové vykreslování“ a je to zašedlé, tj. nelze to odškrtnout. Má někdo nějaké návrhy co s tím? Prej že takovou sračkoidní grafiku MS podporovat nebude nebo co.
Novou verzi ovladače. Současný je na blacklistu.
(MS zjistil problémy s nim)
Tedy stejný mechanizmus jako mají ostatní next verze prohlížečů.
A jedno upozornění. IE9 64-bit neobsahuje některé optimalizace. (IE instaluje obě verze na x64, jak 32 tak 64 bit)
Máte pravdu. Stáhl jsem aktuální ovladače a šlo už normálně povolit GPU akceleraci. Výsledkem je 17FPS při okně 1501×800 a 1000 ryb. Stejně tak i v případě chrome se hodnoty vyšplhali už mnohem výš, ovšem s jistými chyby vykreslování (pčece jenom to je jako experimental).
A použil jste 32bit nebo 64bit?
(např JIT kompilace není v 64bit)
Viz: http://blogs.msdn.com/b/ieinternals/archive/2009/05/29/q-a-64-bit-internet-explorer.aspx
S tou velikostí okna jsem se trochu sekl, ta nijak podstatný vliv na výkon nemá, jak jsem později znovu testoval, takže omlouvám se za mystifikaci :-)
Jinak můj systém – Win7 Enterprise 64bit, 2x Intel Xeon E5504 @2.00GHz, 12GB RAM, NVidia Quadro FX 580.
Grafická karta na výkon podle mě nějaký vliv mít bude, když se MS všude chlubí tím, že IE9 používá pro vykreslování stránek akceleraci grafickou kartou.
No jenom z legrace jsem zkusil SunSpider na svem FF 4 RC2 a nezda se mi ze by byl vysledek horsi nez v clanku prezentovany nejlepsi IE9 :-)
viz:
http://www.webkit.org/perf/sunspider-0.9.1/sunspider-0.9.1/results.html?{%22v%22:%20%22sunspider-0.9.1%22,%20%223d-cube%22:[15,15,14,14,15,15,15,17,15,15],%223d-morph%22:[8,9,9,9,8,8,8,8,8,8],%223d-raytrace%22:[15,15,14,14,14,15,14,15,14,14],%22access-binary-trees%22:[6,5,5,5,5,5,5,5,5,6],%22access-fannkuch%22:[15,14,16,15,15,16,15,15,15,15],%22access-nbody%22:[6,6,7,6,7,6,6,6,6,6],%22access-nsieve%22:[6,5,6,5,6,6,6,5,6,6],%22bitops-3bit-bits-in-byte%22:[0,0,1,0,1,0,1,1,0,0],%22bitops-bits-in-byte%22:[7,7,8,8,7,7,7,7,7,7],%22bitops-bitwise-and%22:[2,1,2,2,2,2,2,1,2,2],%22bitops-nsieve-bits%22:[5,6,6,6,5,5,6,6,5,6],%22controlflow-recursive%22:[2,2,2,2,3,2,2,2,2,2],%22crypto-aes%22:[10,9,9,9,10,9,9,9,9,9],%22crypto-md5%22:[4,4,4,4,5,4,5,5,4,4],%22crypto-sha1%22:[3,3,3,4,3,3,3,3,3,4],%22date-format-tofte%22:[20,20,20,20,20,21,20,20,20,21],%22date-format-xparb%22:[19,19,21,19,20,21,20,20,20,19],%22math-cordic%22:[7,7,7,7,7,7,9,6,7,7],%22math-partial-sums%22:[11,11,12,11,11,11,12,11,11,12],%22math-spectral-norm%22:[5,4,5,5,4,5,4,5,5,5],%22regexp-dna%22:[14,14,15,14,14,14,14,14,14,14],%22string-base64%22:[4,4,5,5,4,4,4,4,5,4],%22string-fasta%22:[12,12,12,11,12,12,13,12,12,12],%22string-tagcloud%22:[22,21,23,22,22,22,23,22,23,23],%22string-unpack-code%22:[24,24,24,24,24,24,24,23,25,24],%22string-validate-input%22:[10,9,10,9,9,9,9,9,9,10]}
V8 test mi vysel na tomtez stroji takto:
Score: 3773
Richards: 6270
DeltaBlue: 3174
Crypto: 6117
RayTrace: 3205
EarleyBoyer: 3742
RegExp: 1385
Splay: 5387
A rybicky:
WebGL Aquarium udrzuje u 1000 rybek hezkych 25 fps.
IE Fish tank pro 1680×921 px a 1000 rybek 4-5 fps
Otestovat IE9 nemuzu, jedu na XP :-)
Eeeeehm… SunSpider je číslo relativní, takže bez porovnání s jinými prohlížeči na tomtéž stroji je nicneříkající.
Pouze doplním, že Nástroje pro vývojáře, tedy v originále Developer Tools (F12) byly dostupné již v osmé verzi IE, v nové verzi přibyla možnost sledování síťového provozu při načítání stránek, měření časové odezvy a větší možnosti nastavení použitého document a browser módu.
Stejně tak, že podporovaným OS je krom Windows 7 i Windows Vista (a Windows Server 2008 i R2).
Jinak dobrý článek shrnující v rychlém sletu novinky a poskytující pohled na finální verzi a změny od dob RC verze, kterou jste již na Zdrojáku popisovali. Osobně jsem se na IE9 moc těšil, stal se mým výchozím prohlížečem a jsem s ním spokojen. A doufám, že si i do budoucna udrží laťku, která tato verze nasadila v míře implementovaných vylepšení.
A to je jedině dobře. Specifikace HTML5 je v tomto směru děravá jak cedník, od podpory atributů jako třeba zmíněný „required“ se distancují i další prohlížeče (nikde není řečeno, jak má prohlížeč na nevyplněné povinné políčko reagovat) a implementovat něco tak nehotového by přineslo jen potíže, obzvlášť, když jde o IE s nepředvídatelnou rychlostí vývoje.
S týmto súhlasím. Rovnako tak implementovať podporu napríklad Web Sockets, keď sa špecifikácia protokolu mení každú chvíľu, by nebolo rozumné.
Pro doladění specifikací jsou právě implementace hodně důležité. Až v rámci nich často vyplynou na povrch různé nejasnosti, které se pak do specifikace zapracují.
A když na nestabilní implementaci někdo založí nějakou aplikaci, je to dobře? Určitě ne. Nakonec všechny prohlížeče implementují finální verzi standardu a fůra aplikací přestane fungovat!
Proto je dobře, že IE9 nestabilní specifikace vynechává (dají se doinstalovat dodatečně právě kvůli zmiňované zpětné vazbě).
Právě z tohoto důvodu se používají vendor prefixy, z kterých je hned zřejmé, že specifikace ještě není stabilní. Jak jsem ostatně zmiňoval, bez implementací nelze mít stabilní specifikaci.
Pro část specifikací vendor prefixy nelze použít.
A není pravda že MS websockets a IndexDB ignoruje.
Viz:
http://html5labs.interoperabilitybridges.com/
http://blogs.msdn.com/b/interoperability/
„A když na nestabilní implementaci někdo založí nějakou aplikaci, je to dobře? Určitě ne. Nakonec všechny prohlížeče implementují finální verzi standardu a fůra aplikací přestane fungovat!“
Naopak, je to naprosto dobře
1/ technologie se tím otestuje, vyzkouší a může ladit
2/ na rozdíl od desktopů je možně dělat update globálně, pač se jedná o web.
Dobrý den,
nevím co jste četl, ale specifikace HTML5 popisuje naprosto přesně Constraint Validation (a tedy mimo jiné i to, co se má stát v případě nevyplněného required) a které další prohlížeče se distancují od required? Kromě FF mě napadá už jen Lynx :)
A co se tedy má stát v případě nevyplněného required?
Required přestal podporovat poslední Chrome.
http://www.webnt.cz/6-formulare-i/#Constraint_validation_API_0
a pokud máte slušnější prohlížeč tak tady je demo
http://www.webnt.cz/demos/028_forms_input/validation.php
zkuste odeslat prázdná pole.
Chrome přestal podporovat required??? Zvláštní… s povděkem zjišťuji, že Chrome začal konečně podporovat Constraint validation API…
No konečně!
Užijte si to ….
Jedné věci nerozumím – rychlostním testům. Co všechny vede k rychlost-mánii? A pokud je rychlost tak důležitá, proč se na ní netestují i jiné nástroje pro web, třeba editory webových stránek, stahovače, atd.?
Rychlost prohlížeče je důležitá především kvůli webovým aplikacím, resp. jejich UI, které jsou postavené právě na HTML a JS. Rychlost pak významně ovlivňuje uživatelské pohodlí při práci s těmito aplikacemi.
tím jako chcete říct, že když bude pomalý editor webových stránek nebo debugger nebo stahovač, tak to vadit nebude? Že to uživatelské pohodlí neovlivní?
Uživatelské pohodlí to neovlivní (editor ani debugger uživatelé nepoužívají). Ovlivní to pohodlí vývojářů, ale na to stejně všichni pečou.
Rozumim tomu tak, ze s HTML5 prichazi nova generace HTML aplikaci; aplikaci ktere pobezi na klientskem PC, aplikaci narocnych na vykon; at uz to budou ruzne hry anebo i neco uzitecnejsiho (textovy/graficky/audio editor, ctecka eBook, atd)
Predstavu o moznostech si lze udelat treba tady:
http://ie.microsoft.com/testdrive/Default.html
Dale se nabizi otazka vztahu HTML5 a „mobile computing“. Na jedne strane se zvysuji naroky na klientske PC (HW akcelerace nutna), a soucasne dochazi k masivnimu rozsireni mobilnich „nevykonnych“ pocitacu (chytre mobily). Bude HTML5 pouzitelne na mobilni platforme? Mozna ze HTML5 muze byt pro chytre telefony velkym prinosem, ale pak zase je otazka, jak dobre bude pouzitelne bez HW akcelerace.
Tedy, já nevím ale zatím žádný vývojář, kterého znám, nad těmi nástroji nezaplesal, protože jsou víceméně nepoužitelné.
Tak si Michale zapiš mně jako prvního :-)
Mně si zapiš jako druhého. S F12 je radost pracovat, narozdíl třeba od Opera Dragonfly.
Souhlasím. Je sice fajn, že Microsoft něco takového do svého prohlížeče už v IE8 integroval, ovšem k dobré použitelnosti to má – oproti Firebugu anebo Chrome Web Inspectoru (který je stále lepší) – stále hodně daleko.
Že HTML inspector nereflektuje dynamické změny v markupu (třeba při manipulaci JavaScriptem), by se ještě dalo pominout, ale třeba konzole je použitelná leda pro volání hloupých textových hlášek (schválně zkuste napsat třeba „window“ a porovnat výsledky v konzoli Web Inspectoru anebo Firebugu). Při zahájení debugování JS vnořené okno nepochopitelně „vyskočí“ do vlastního (což mě vždycky dokáže vytočit) a chybí i takové samozřejmé finesy, jako že scrollovací kolečko posouvá oblast, nad kterou se momentálně kurzor nachází (ta pravá polovina s CSS při prohlížení HTML se prostě nerozjede, je třeba do ní nejprve kliknout).
Hádám, že v tomhle teda MS nijak velké ambice nemá, je ale škoda, že když už se tolik snaží o moderní browser, úroveň jeho vývojářských nástrojů je daleko za konkurencí. Jako používat se dají, ale…
Mohli byste porovnat IE9 i v http://krakenbenchmark.mozilla.org/ a v http://clients.futuremark.com/peacekeeper/index.action . Tyto benchmarky jsou taktéž zajímavé.
Díky za tip, dostanu se k tomu sice až zítra, ale pak sem ty výsledky rád dám.
Zde jsou: http://zdrojak.root.cz/zpravicky/ie9-ff4-a-dalsi-v-benchmarku-peacekeeper/
To, že není možné nainstalovat IE9 do Windows XP, to chápu, ale že nejde ani do Windows Vista … ? Rozšíření IE9 potenciálně brání setrvávání uživatelů u Windows XP. Ti, co si koupili Windows Vista taky kvůli IE9 nebudou přecházet (kupovat si novou licenci) na sedmičky … .
Nemohu na Vistách otestovat, ale kolega v diskusi výš tvrdí, že na Visty IE9 nainstalovat lze.
Podle stránek Microsoftu je IE9 určený i pro Windows Vista (viz http://windows.microsoft.com/en-US/internet-explorer/downloads/ie-9/worldwide-languages). Vycházel jsem z informace v článku – asi by to chtělo doplnit … .
IMHO není to tak, že na „čisté“ Visty nejde a vyžaduje nainstalované nějaké Service Packy?
To bych nějak neřešil. Stejně jako považuju za normální mít aktuální distribuci Linuxu, tak považuju za normální mít poslední verzi service packu Windows, pakliže mi nezpůsobuje nějaké potíže.
IE9 mi na Vistách jede v pohodě.
Umeni psat prohlizece tak, aby chodily i jinde, nez v uplne posledni verzi Widli, se v Microsoftu od ostatnich vydavatelu jeste nenaucili.
Vista není poslední verze Windows.
Pokud Win 7 nepovazujete za service pack Visty, tak ne.
Osobně to nepovažuju za technologický problém, ale spíš za marketingový tah.
(vsadím se, že se dřív či později objeví neoficiální patch, který IE9 na XP rozběhá)
Nepochybne. A diky tomu tady pretrvavaji vselijake udesne verze IE, botnety besni, trojany kradou, spamu neni konec a webdesigneri prichazeji o posledni vlasy…..
IE9 podporuje VISTU/7/2008/2008 R2 . No a co sa tyka toho zabitia IE6 v korporatnej sfere, tak to nehrozi. Pretoze IE9 nepodporuje WinXP a nakolko je to dost konzervativny svet, tak si myslim, ze tam kde je IE6 doteraz, tam aj zostane kym nebude nutne vymenit cely stroj za iny s novsim OS …. teda pokial tam nepride ten novy stroj opat s WinXP ….
Hmm, tak koukám, že v naší „korporátní sféře“ je už IE8, ale stejně je tu většina PC stále s XP, občas dokonce 2000.
To gratulujem, ale bohuzial poznam takych …. a na tych 2000-kach je aka verzia IE ? …. ;-)
Sorry, ale není. Viz. třeba http://caniuse.com/ A nerozumím proč web o webových aplikacích někomu doporučuje to instalovat.
Já si uvědomuju, že spousta těch věcí je ve fázi nějakýho pracovního návrhu, ale jestli budem muset zase několik let čekat na věci jako File API, CSS3 Transitions, Sockets, Workers, atd., který webovým aplikacím otevírají spoustu možností, tak je to na pytel. Takže pochvalme IE za snahu, ale zatím doporučujme skutečně moderní browsery.
IE9 je „konečně moderní od Microsoftu“. Není to „bleeding edge“, ale je to moderní prohlížeč. V porovnání s IE7 a 8 je IE9 neskutečný pokrok, a ano, s klidným svědomím doporučím na něj přejít všem, co mají předchozí verze.
Otázkou je, co je to „bleeding edge“. Já pod tím nerozumím (neustále se měnící) podporu nehotových specifikací a jejich opravování v minoritních revizích, ale třeba nezávislé procesy pro taby, sandbox, kompletní akceleraci pomocí GPU, (nejlepší) ochranu před phishingem, velice dobrou (a automatickou) ochranu před tracking JS/cookies či podporu pro GPU akceleraci Flashe a další.
Paradoxně, ve všem tomto byl IE8/9 vždy první, konkurence jej kopírovala.
Tohle je férovej názor a v lecčems pravdivej. Mně jenom přijde líto, že MS není trochu aktivnější v implementaci těch „nehotových specifikací.“ Protože cokoliv co implementuje Chrome+FF+IE by bylo de-facto standard a hotovou specifikací. Přijde mi zbytečný (neefektivní) čekat na nějaký oficiální razítko.
Zase tohle bych MS nevyčítal. Je přeci jen v jiné roli než Mozilla, Opera a další, na svém prohlížeči mají založenou řadu vlastních aplikací a informačních systémů, takže se na škále „novinky x stabilita“ zákonitě drží spíš té stability a konzervativního přístupu, čemuž se nelze divit. Drsně řečeno: Microsoft nebude honit body v HTML5 testech, když by tím ohrozil stabilitu prohlížeče, na kterém jedou jejich vlastní systémy pro podniky, tedy jejich hlavní byznys.
Přesně tak.
Třeba Chrome má novou verzi každé 2 měsíce, s minoritními změnami, kdyby toto nasadila firma na tisíce počítačů (třeba v bance), tak její admin asi spáchá brzo sebevraždu, při neustálém re/testování aplikací.
IE je zaměřen jinak, nemůže si dovolit novou verzi jádra každých pár týdnů, a měnit již jednou zavedené funkce, protože se mění draft specifikace.
Tohle taky chápu a taky souhlasím že IE musí držet mnohem konzervativnější pozici než Chrome. Ale přecejen release cyklus v řádu roků?? Není to ultrakonzervativní? Je vážně nereálný dostat se do cyklu 3-6 měsíců?
A když už teda releasuju jednou za dva roky, tak by tam mohli aspoň v době releasu nacpat co nejvíc z toho, co se nějak ustálilo. Dobře, možná sockets jsou relativně složitá a potenciálně dost nebezpečná věc, ale co blbosti jako text-shadow nebo css transitions? Proč aspoň ty tam nejsou?
Neflejmuju. Hledám odpověďi.
3-6 měsíců? Ne, to je doba, za kterou se systém ve velké firmě ani nezvládne otestovat, natož nasadit, a už by bylo něco jiného…
Hmm, ok. A není teda částečným řešením to co naznačuje kolega níže, aby měl MS nějakou korporátní verzi IE, s tím že ty citlivý aplikace např. v bance by pracovaly jen v tomhle ultrabezpečným IE a na běžný brouzdání někam do eshopu by byla nějaká „volnější“ verze s rychlejším cyklem? A microsoft by publikoval widle s oběma browsery…
Udržovat dvě paralelní verze jedné aplikace je i pro velkou firmu dost náročné a v podstatě zbytečné, vzhledem k počtu uživatelů.
Zajímavé je, že třeba Debian nemá problém udržovat šest různých verzí (dvě stabilní, dvě backportové, testing, unstable) asi tak 30 000 různých balíčků.
Jinak Microsoft to stejně dělá, momentálně udržuje čtyři paralelní verze IE (6, 7, 8 a 9) a přidat tam ještě jednu vývojovou (kterou stejně má) by takový problém nebyl.
Podívejte se na Debian. Ten má release cyklus stylem „až bude hotovo“ (což je několik let) a proto se používá ve firmách a na serverech. Nejnovější vychytávky tam nenajdete, bývají příliš nové na to, aby je bylo možné důkladně otestovat, jsou tam nejméně půl roku staré věci.
Na druhou stranu bych se přimlouval, aby MS dělal i něco jako je testing verze Debianu, která bývá oblíbená na desktopech — pro nefiremní prostředí častější nové verze prohlížeče s novinkami (navíc by to nahrávalo diverzifikaci systémů a tím i větší odolnosti proti útokům).
Odpovědí na tvou otázku je třeba definice „Bleeding Edge“ na Wikipedii. Bleeding edge je přesně to, co ty pod tím „nerozumíš“ – tedy podpora nehotových specifikací a jejich opravování…
„Recently however, the term has been increasingly used by the general public to mean ‚ahead of cutting edge'“ — to u prohlížeče neznamená jen jádro snažící se implementovat pár nehotových návrhů (a tím de-facto zafixovat jejich chyby), ale třeba inovativní přístup k prohlížeči jako celku formou oné GPU akcelerace (požadující Vista/Win7), oddělení procesů, atd.
Zatímco Chrome se snaží o ‚bleeding edge‘ v podpoře nehotových specifikací, IE zase v tom, co ocení uživatelé – celková rychlost renderingu stránky (mimochodem, takový test by byl mnohem zajímavější než údaje z JS benchmarků).
Ad oddělení procesů – znám jednoho zkrachovalého kašpara, který se může doslova pos.at z Google Chrome, že kvůli odděleným procesům žere hodně paměti. Sice ten kašpar je taková nula, že není schopen počítat se sdílenou pamětí a přesně sčítá nepřesné paměťové odhady, které poskytuje Taskman, ale i dle Taskmanu IE9 žere víc paměti než Chrome. Člověk bavící se kašpárkem by čekal, jak z toho vybruslit, aby Microsoftí produkt byl zase ten nej. A vida, už je tu mindtwist, najednou oddělovat procesy je inovativní. Měl byste toho kašpara poznat, asi byste si rozumněli ;-)
Měl bych jeden kontraargument: Já a mnozí další s Windows XP SP3 na pracovních noteboocích, co nemáme potřebu/hardware/oprávnění tento systém vyměnit za W7, si IE9 neužijeme, ovšem nový Chrome, FF i Opera nám funguje bez problémů. Já snáz přejdu z IE8 na Chrome, než z XP na W7, a jakmile přejdu na jiný, už mě existence IE9 nebude tlačit do upgrade. Upřímně – takové dobře zahořené WinXP jsou na notebooku vysoce stabilní systém, a pokud mám možnost získat novější prohlížeč bez upgradu systému, zvolím tuto možnost.
Rendering stránky ještě zítra změřím, mám tu někde na to testík.
Ano, presne to mi prislo legracni:
IE9 je Microsoftem propagován jako prohlížeč, který by konečně mohl stlačit podíl uživatelů s archaickým IE6 pod jedno procento.
= BUH =>
Pokud máte podporovaný OS (Windows 7, Vista, 2008 Server)…
Takový delikátní žert. To, že IE9 funguje jen na W7/Vista ještě neznamená, že ho MS nemůže propagovat jako IE6 killer, že? :)
Stačí vzít 10 velkých webů a změřit čas načtení celé stránky, to je čas, který člověka zajímá (ne SunSpider, kde IE9 rychlostně vede)…
Taky by bylo zajímavé zkusit obyčejný notebook se slabou grafikou versus nadupané stolní PC s herní GPU, zda tam bude rozdíl a v čí prospěch (plus nejnovější ovladače).
Radku, nebylo by lepší, kdyby ses namísto psaní ptákovin na fórech věnoval studiu PHP a Javascriptu, ať ty weby od tebe nevypadají jako práce studenta základní školy?
To je férový názor
Tímhle testem nezjistíš o prohlížeči nic, co tě zajímá. Spíš o tom, kolik externích JS a jak dobře do své stránky autor nacpal. Takže jsem vzal velký HTML soubor s mnoha obrázky, bez externích závislostí, a otevřel jsem ho z filesystému. Dal jsem tomu pět reloadů, a pak jsem měřil čas na renderování. Rozdíly mezi prohlížeči IE9, Chrome a Opera byly v rámci statistické chyby měření, takže nic. FF4 byl pomalejší, ale FF4 mám jako pracovní a je v něm spousta pluginů, což může čas ovlivňovat.
Notebookem s Win7/Vista nedisponuju, takže tenhle test vlivu GPU nechám na někom jiném :)
Na druhou stranu MSIE také často kopíruje od jiných prohlížečů (těžko by mohl MS dělat oddělené procesy pro taby, kdyby tam neměl ty taby, které se poprvé objevily v Opeře ;-) ) Navíc co se týče phishingového filtru, tak pokud mě paměť neklame, tak MSIE nebyl první (můžeme se samozřejmě dohadovat o tom, kdo má lepší phishingový filtr, ale to je už spíše akademická debata).
Nedivil bych se, kdyby ten úžasný microsoftí phishingový filtr byl ve skutečnosti kradený z Googlu (a tedy několik dní starý) stejně jako jsou v Bingu kradené výsledky vyhledávání z Googlu (pravěpodobně právě díky funkci phishingového filtru IE).
Jen s tím rozdílem, že taby se poprvé neobjevily v Opeře :)
„nezávislé procesy pro taby měl první Google Chrome (ten, co kvůli tomu strašně žere paměť, pamatuješ si, Radku?)“ – neměl, měl to už IE8… Problém Chrome je, že má nezávislé procesy i pro rozšíření, více zde:
http://myego.cz/item/ie9-versus-chrome-10-spotreba-pameti
Teď jsem narazil na to, že to měl IE4, v IE5 to ale kvůli rychlosti zrušili. Takže dobře, tohle asi měl MS první.
To, co ukazuje Správce úloh, je celková paměť (stejně jako sloupeček RES v topu). Díky CoW ale bude skutečně spotřebovaná paměť o dost menší (ani bych se nedivil, kdyby byla menší než u IE).
Btw. NPAPI se také stále vyvíjí a je jenom o rok starší než ActiveX (NPAPI 1995, ActiveX 1996) ;-)
Určitě ano. I když to vezmu z pohledu IE8, tak jeho testovací verze vyšla nějaký čas předtím, než testovací verze Chrome se stejnou funkcionalitou.
„ochranu před phishingem měli Opera, Firefox i Chrome dlouho před IE“ – jenže nefunguje, viz:
http://myego.cz/img/mse/nsslabs.png
Četl jste ten test?
Exploits that install malware without the user being aware (also referred to as “clickjacking” and “drive-by
downloads”) are not included in this particular study.
This private test was contracted by Microsoft’s SmartScreen product team as an internal benchmark,
leveraging our Live Testing framework. It has subsequently been approved for public release.
Testované verze prohlížečů jsou až na IE staré (proč?). Až na IE9 se netestovalo, jestli to dovolí malware stáhnout a spustit (IE přinejmenším až do 8 může spustit malware jenom při zobrazení stránky, u žádného jiného prohlížeče jsem tohle neviděl). Testovalo se skutečně jenom to, jestli prohlížeč dovolí zobrazit nějakou stránku, navíc bez jasného postupu sběru oněch stránek (je tam nějaký initial list a nějaké stránky sebrané bůhvíkde). Vůbec se netestovaly false positive. Takže ten test je v podstatě o ničem, navíc je zaplacený Microsoftem, takže vůbec není nestranný.
Je pravda, že mnoho jiných testů není. Nicméně třeba tenhle nezávislý test ukazuje, že ve skutečnosti to bude dost jinak a ochrana ve všech prohlížečích na tom bude víceméně stejně.
Taby měl jako první prohlížeč InternetWorks v roce 1994, žádná Opera.
OK, tak Opera byl první aspoň trochu rozšířený prohlížeč, který měl taby. Já například o InternetWorks nikdy neslyšel a to jsem právě někdy v té době (konec roku 1994) začínal pracovat s internetem. Jestli to od nich Opera okopírovala, bylo to úspěšné využití vlastnosti prohlížeče, který se (aspoň pokud je mi známo) nikdy příliš neprosadil.
Ano a taky je to naprosto v pořádku.
„Otázkou je, co je to „bleeding edge“.“
Je to ostří, z nějž stéká krev poté, co jste si s ním dokatovali čumák.
A není lepší aplikace psát v něčem jiném? je docela dost vývojových nástrojů, u kterých se na toto čekat nemusí – Ruby, Pascal, C, Basic, Python, Java, …
Webova aplikace je nutne zavisla na prohlizeci, nestaci ji jen kvalitni backend.
Proč? We webovém prohlížeči se může objevit pouze odkaz na stažení souboru .exe, .py, .jar, .bat, .com, … a ty už tohle obvykle mívají vyřešeno, včetně přístupu k souborovému systému.
Nainstaloval som si ho… na prvy pohlad ma hned zarazilo… zapnute ClearType – nestastne subpixely… hned som hladal kde ho vypnem a ako pozeram tak pozeram…
Internet options -> Advanced a ziadne vypnutie Cleartype som nenasiel….
ClearType vypnout nejde a ani se s tím prý do budoucna nepočítá.
Dřív mě taky ClearType hrozně tahalo za oči, ale v IE9 se mi líbí a přijde mi příjemné. Nvm, jestli jsem se změnil já nebo něco někde v nějakém nastavení :-)
Nicméně nevidím důvod přecházet z Chrome…
ClearType taky nechapu, kdo se ma pak na ty ‚rozmazane‘ pismena divat, to ani pod vlivem alkoholu nevidim tak spatne ….
ClearType to je prvni vec, kterou vypinam, kdyz musim nekde pracovat s Widlemi. Hned druha vec jsou efekty (vyskakovaci menu, …); pak je ‚Classic Skin‘; ‚classic‘ start menu; vzdy viditelne akceleratory, pripony a systemove soubory; pak doplnovani pres ‚tab‘ v consoli; no a pak uz se s widlemi da pracovat :-)
Problem ale je, ze nekdy se uz ClearType ani neda poradne vypnout :( Napr. vypnu v IE7, pak spustim VisualStudio 2008 (ci jak se to jmenuje ?), kliknu na .dtd a hned mam v jenom okne ClearType a neda se toho zbavit …..
Pro mě je důležitější uživatelská přívětivost. A tady IE stále pokulhává. Takže já zůstávám u kombinace Firefox 4 plus Opera.
Bude verzia aj pre Linux? By som si pridal repo :-D
jasny. Někdo si zase chce zaflámovat. Dyť IE stojí za zlámanou grešli, to se přece ví. Jen někteří, včetně těchto borců na http://nedotknutelni.cz/texty/radek-hulan-dalsi-uspesny/ to ještě nepochopili. Taky mluví o Microsoftu, ale nikdo z nich o tom neví ani zbla.
Myslím si, že na rozšíření IE6 nebude mít IE9 téměř žádný vliv. Tam, kde uživatelé mají stará PC s Windows 2000 (např. pár jich máme na intru), prostě nic novějšího microsoftího než IE6 nenainstalujete. Většina studentů tam používá Firefox, občas některý pustí IE…
Jen tak pro zajímavost, už tam funguje tohle?
A on to snad někdo používá?
Ano, používá, ale kvůli IE mám všude udělanou detekci podle hlavičky Accept, někde podle oné hlavičky dokonce renderuji jiný kód.
A není to zbytečná práce navíc, proč rovnou neservírovat všem text/html?
No protože to bylo módní, na tom, že to nepřinášelo prakticky žádné výhody přeci nezáleží :D
Protože XHTML se daleko lépe parsuje a ještě lépe se kombinuje s jinými XML formáty.
+1 a ještě bych doplnil, že kdo nezná svoji minulost, je odsouzen ji prožít znovu. A já se k tomu opravdu vracet nechci – myslím tím tu dobu, kdy nikdo neřešil standardy, validaci nikdo nepoužíval a prohlížeče byly výrazně méně kompatibilní než dnes.
Nespletl jste si vlákno? Co má diskuze XHTML vs. HTML společného se standardy, validacemi a kompatibilitou?
Wow, tak jestli jste jedním z těch, kdo potřebuje parsovat vlastní stránku a navíc do ní vkládat další XML data, tak dobrá, Vy potřebujete XHTML. Vy a dalších 5 lidí, kteří toto v potřebují můžete nadávat na HTML.
Mimochodem, když jste jedním z nich, můžete mi prosím prozradit na které Vaší slezině jste se rozhodli, že budete tvrdit, že je jednodušší parsovat a validovat XHTML než HTML? Ono to je totiž přesně naopak.
tak to jsi asi nikdy nic podobného nepsal – čím volnější formát a víc možností, tím víc práce,
naopak se striktním formátem (i když někomu může připadat „upovídaný“) se pracuje snáze – zvlášť pokud ho má člověk načítat
Psal, ale nepoužívám vlastní…
Spousta lidí si pod „xml parserem a validatorem“ představuje buď
1/ použití hotové knihovny = fakticky to prostě a jednoduše nepsali. Navíc taková knihovna není schopna validovat XHTML, pokud se jedná o obecný XML nástroj
2/ regexp – to prostě není „xml parser a validátor“
3/ tokenizace a „počítání“ kdepak to zrovna parser je. Ale to není XML parser a validátor.
Uvědomte si, že na parsování a validaci HTML potřebujete pouze pod 3 s tím, že máte seznam povolených elementů, atributů, entit apod. jejich umístění + seznam auto close elementů a pravidla pro auto close… to je všechno…
A teď si proti tomu postavte XHTML, což je komletní XML (užijte si validaci proti DTD, inline DTD, kontrolu referencí, namespaces ( = možnost vložení dalšího XML), a všechny další vychytávky XML… VŠECHNY…) a do toho přidejte pravidla, která jsou v XHTML definovaná a nelze je popsat pomocí DTD….
„In 2011, IE9 now supports Canvas, Video, Geolocation and SVG. Firefox came with Canvas and SVG 5 years ago, Video and Geolocation 2 years ago.“
HTML5 compatibility
IE9: 54%
Firefox 4: 88%
CSS3 compatibility
IE9: 74%
Firefox 4: 87%
JS API compatibility
IE9: 48%
Firefox 4: 90%
http://people.mozilla.com/~prouget/ie9/ie9_vs_fx4.html
…protože mám XP a navíc chci mít pod Linuxem stejný prohlížeč jako ve Widlích.
Nehledě na nepřítomnost podpory WebGL, která je pro mne killer-fíčurou s obrovskou budoucností.
Tak chrome 10 i Firefox 4 jsem instaloval tak půl minuty i se stahováním, zatímco explorer se mi instaloval 15 minut a to s restartem. Nejdou přesouvat lišty, nechápu proč mám mít tlačítko „domů“ na pravé straně. No prostě spousta chyb – zvítězil nakonec chrome. Až vyjde firefox 4 full, tak ho určitě dám, zatím špatně zobrazuje text – je takový jak rozsypaný čaj.
Funguje v IE9 svg grafika? A pokud ano tak i svg grafika přímo ve zdroji xhtml (tedy xhtml 1.1). Mohu pro IE9 používat hlavičku:
application/xhtml+xml
Nebo se v tomto směru nic nezměnilo?
Nemáte tip, jak otestovat tuhle nádheru? Nejlépe v Linuxu. Instalace do RC verze Win7 není podporována a podpora v IEs4Linux se teprve připravuje.
Nehodlám si kvůli tomu kupovat sedmičky, chci si jen otestovat pár stránek.
Kupovat sedmicky nemusis. Stiahni si finalnu verziu a mas cas 120 dni na aktivaciu..
Přidej si do záložek toto:
http://www.microsoft.com/downloads/en/details.aspx?FamilyID=21eabb90-958f-4b64-b5f1-73d0a413c8ef&displaylang=en
Časem se tam určitě objeví a funguje to i ve VirtualBoxu.
Díky, to je dobrý odkaz. Už aby to tam bylo.
Na Firefox nedám dopustit a je pravda, že mi ty čísla v testech taky vychází trochu jinak, ale jen lehce a IE 9 se opravdu povedl, díky za článek, Honza Němec, Shoptet.cz
Ahoj, nechceš si tu založit profil a odkaz na doménu dát do něj místo do každého komentáře? :-) Tedy pokud nechceš být jako nechvalně známý Banán.
Podle toho nad čím p.Malý tolik jásá, a podle toho co píše za „podivnosti“, bych tipoval, že IE8 nikdy ani neviděl. Takže, nechte článek článkem a vyzkoušejte si IE9 sami.
Já osobně uděluji IE9 menší bod za Filtrování ActiveX (škoda že není tato funkce propracovanější), a naopak bych mu sebral hodně bodů za vynechání samostatného pole pro vyhledávání, nastavování filtru inPrivate, ne-zobrazování informací na stavovém řádku, umístění řádku záložek nad panelem oblíbených položek, umístěním oblíbených položek na pravo a nepraktickými ikonami všude kam se podíváte (často je ani nevidíte). Prostě a stručně, GUI je škaredé, nefunkční a neergonomické.
IE9 zobrazuje stránky sice zajímavě, nicméně IE8 se mi zdá být rychlejší.
Download manager bych také rád občas obešel (používám často WGet), nebo bych alespoň chtěl mít možnost před každým stahováním určit cíl…