Flex 4: Webové služby

Používání webových služeb, postavených na protokolu SOAP, patří ve Flexu 4 k základním možnostem volání vzdálených služeb. Navíc není pro základní operace potřeba učit se SOAP do hloubky – Flash Builder 4 dokáže prozkoumat službu, vrátit dostupné metody i návratové typy a předpřipravit potřebný kód.
Seriál: Stručný průvodce po frameworku Flex 4 (6 dílů)
- Flex 4: začínáme 25. 1. 2010
- Flex 4: States a Transitions 1. 2. 2010
- Flex 4: Drag-and-drop 8. 2. 2010
- Flex 4 – formuláře a validace 1. 3. 2010
- Flex 4: skinování aplikací 9. 3. 2010
- Flex 4: Webové služby 12. 4. 2010
Nálepky:
V rámci Flexu se s webovými službami pracuje pomocí tříd mx.rpc.soap.mxml.WebService, Operation a AbstractOperation. Naštěstí se nemusíme učit do hloubky SOAP ani psát vlastní handlery, ale máme možnost si veškerý kód k ovládání webové služby nechat vygenerovat Flash Builderem 4 z WSDL, podobně jako např. ve Visual Studiu. Ušetříme tím nejenom čas při psaní, ale předejdeme i případným chybám, které snadno vzniknou při ručním psaní kódu.
Ukázka 1: Převod měny
V následujícím příkladě si ukážeme připojení na veřejnou webovou službu CurrencyConvertor, která vrací metodou ConversionRate aktuální převodní kurz dvou měn. Adresa WSDL pro tuto službu je http://www.webservicex.net/CurrencyConvertor.asmx?wsdl
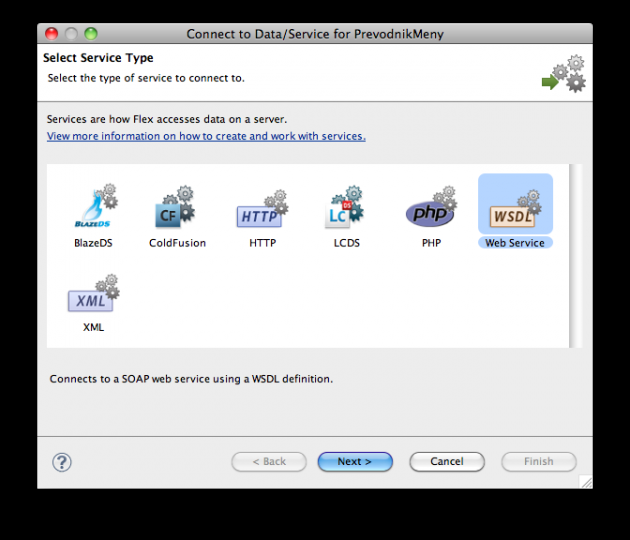
Začneme, jako vždy, tím, že si vytvoříme nový Flex projekt ve Flash Builderu 4. V menu si zvolíme Data -> Connect to Data/Service. Zobrazí se nám tabulka služeb, z níž si vybereme Web Service.

Na další stránce zadáme do pole pro WSDL adresu služby WSDL souboru, viz výše http://www.webservicex.net/CurrencyConvertor.asmx?wsdl. Vidíme, že jméno třídy a balíčku se nám samo doplní. Po kliknutí na Next prozkoumá Flash Builder možnosti služby a nabídne, které chceme použít.

Jako Port zvolíme CurrencyConvertorSoap. Vypíše se nám seznam dostupných metod této webové služby, což je v tomto případě pouze metoda ConversionRate. Po kliknutí na Finish se vygeneruje patřičný kód – třídy CurrencyConvertor.as a _Super_CurrencyConvertor.as.

V případě, že by se služba změnila, je možné provést Refresh, a kód se automaticky přegeneruje. V panelu Data/Services vidíme seznam metod.

Vytvoříme si jednoduché uživatelské rozhraní a pomocí drag-and-drop přeneseme metodu ConversionRate z panelu Data/Services na tlačítko Převést.

Kód doplníme o CZK a EUR:
protected function button_clickHandler(event:MouseEvent):void
{
ConversionRateResult.token = currencyConvertor.ConversionRate("CZK","EUR");
}
Přidáme ovladač pro výsledek:
<s:CallResponder id="ConversionRateResult" result="ConversionRateResult_resultHandler(event)"/>
Zbývá jen ošetřit zobrazení výsledků konverze:
protected function ConversionRateResult_resultHandler(event:ResultEvent):void
{
txtTo.text = String(Number(txtFrom.text)*Number(event.result));
}
Celý kód bude vypadat zhruba takto:
<?xml version="1.0" encoding="utf-8"?>
<s:WindowedApplication xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/mx" xmlns:currencyconvertor="services.currencyconvertor.*">
<fx:Script>
<![CDATA[
import mx.controls.Alert;
import mx.rpc.events.ResultEvent;
protected function button_clickHandler(event:MouseEvent):void
{
ConversionRateResult.token = currencyConvertor.ConversionRate("CZK","EUR");
}
protected function ConversionRateResult_resultHandler(event:ResultEvent):void
{
txtTo.text = String(Number(txtFrom.text)*Number(event.result));
}
]]>
</fx:Script>
<fx:Declarations>
<s:CallResponder id="ConversionRateResult" result="ConversionRateResult_resultHandler(event)"/>
<currencyconvertor:CurrencyConvertor id="currencyConvertor" fault="Alert.show(event.fault.faultString + 'n' + event.fault.faultDetail)" showBusyCursor="true"/>
<!-- Place non-visual elements (e.g., services, value objects) here -->
</fx:Declarations>
<s:TextInput x="54" y="10" id="txtFrom"/>
<s:TextInput x="54" y="40" id="txtTo"/>
<s:Button x="53" y="70" label="Převést" id="button" click="button_clickHandler(event)"/>
<s:Label x="13" y="16" text="CZK"/>
<s:Label x="13" y="46" text="EUR"/>
</s:WindowedApplication>
Test Operation: testování metod služby
Pokud si chcete interaktivně otestovat návratové hodnoty webové služby, můžete použít panel Test Operation. Vyberete metodu, zadáte parametry a dáte Test. Vrátí se vám výsledek.

Ukázka 2: Texty písní
Ukážeme si ještě jeden rychlý příklad aplikace, založené na SOAP. Využijeme tentokrát službu ChartLyrics, která nabízí texty k písním. K této službě si napíšeme jednoduchou klientskou aplikaci.

Adresa WSDL souboru této služby je: http://api.chartlyrics.com/apiv1.asmx?WSDL
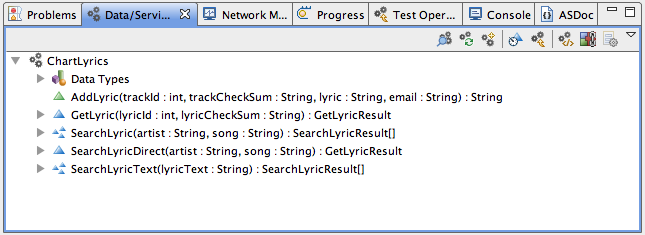
Stejným postupem jako u předchozího příkladu si načteme službu, a dáme jí jméno ChartLyrics. Flash Builder nám vygeneruje pro tuto službu několik metod:

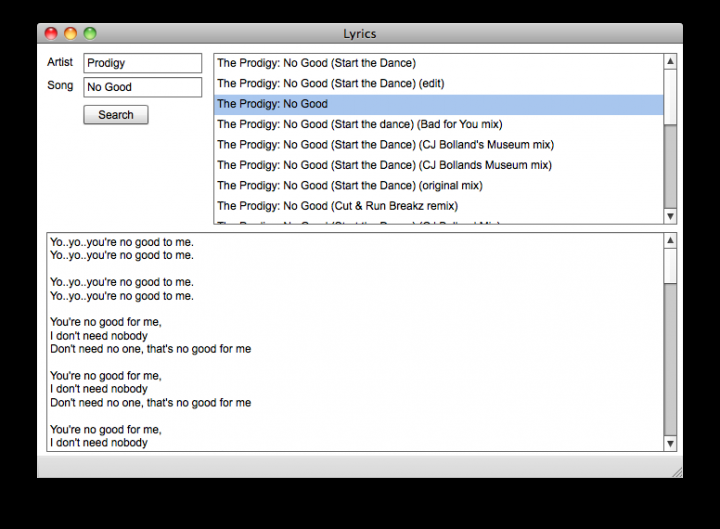
Při vytváření kódu postupujeme podobným přímočarým způsobem jako u předchozího příkladu – vytvoříme si jednoduchý formulář, přeneseme metodu na akční tlačítko a ošetříme předání parametrů a zobrazení výsledků.
Kompletní projekt je ke stažení zde: Webservices demo: Lyrics.fxp. Výsledná aplikace (.air): Nainstalovat Lyrics (máte-li nainstalovaný AIR, lze kliknutím na tento odkaz aplikaci nainstalovat)
Nasazení aplikace
Při nasazení aplikace na server je potřeba mít na paměti, že server s WebService musí akceptovat požadavky z vaší domény. To lze vyřešit pomocí umístění tzv. crossdomain.xml souboru na server s WebService. Pokud byste tedy nahráli první příklad na svůj server, nebude fungovat, protože webová služba nebude akceptovat vaši doménu. Je potřeba to mít na paměti. Velké množství veřejně dostupných webových služeb má v tomto souboru „wildcard“ pro příjem požadavků z jakékoli domény. V případě AIRové aplikace, která běží jako desktopová, tento problém mít nebudete.
Závěr
Flash Builder 4 usnadňuje psaní aplikací, které využívají SOAP API, podobným způsobem, jakým to dělá např. Visual Studio či jiné nástroje, známé z vývoje pro desktop.



Principialne asi prijimam, ale jako reseni bych radeji videl cisty JS+HTML. Kameny do me, ukazek na webu je mnoho…
Za slovo řešení vždy patří něco v druhém pádu (koho/čeho)… Tedy pokud nenavrhujete billboard pro ODS. ;-)
opět díky za rozšíření obrozů :-)
obzorů :-))))
Nevíte o nějakým dobrým seznamu free webových služeb? Co jsem vygooglil, to je často hodně neaktuální :-/
http://www.programmableweb.com/
děkuju :-)