Elm – Hello world on the map – úvod

Před časem nám Robin Pokorný překladem článku Learn Elm in Y minutes představil programovací jazyk Elm. Pokud jste se jej během slibovaných Y minut naučili, zvu vás na výlet do funkcionálního světa vývoje webových aplikací pomocí jazyka Elm. První díl bude trochu upovídaný.
Seriál: Elm – Hello world on the map !!! (4 díly)
- Elm – Hello world on the map – úvod 29. 8. 2016
- Elm – Hello world on the map – začínáme 5. 9. 2016
- Elm – Hello world on the map – Elm volá Javascript 12. 9. 2016
- Elm – Hello world on the map – Elm naslouchá Javascriptu 19. 9. 2016
Nálepky:
Elm
Pěknou exhibici toho, co Elm umí, předvádí legendární Mário. Moc s ním ale nelaškujte, bo je napsaný ve starší verzi Elmu. V květnu letošního roku vyšel Elm 0.17.0, který přinesl nějaké koncepční změny a také drobné změny v syntaxi. Debugger s Máriem a dalšími příklady bohužel zatím do nové verze přepsán nebyl. Nicméně stěžejní studijní materiál popisujicí architekturu jazyka Elm guide.elm-lang.org již pro aktuální verzi 0.17.0 upraven jest. Pokud vám v něm nebude něco jasného (což je minimálně na první přečtení vysoce pravděpoodbné), zkuste si projít ještě tento skvělý tutoriál elm-tutorial. Dáváte-li přednost francouzštině před angličtinou, je k dispozici i francouzská verze.

Quo vadis, Javascripte ?
Javascript si vydobyl výsadní postavení de facto jediného skriptovacího jazyka na straně webového prohlížeče. A díky tomu se šíří i na vývoj mobilních aplikací, kde konkuruje nativním jazykům. Oproti Javě nebo Swiftu sice nestačí s dechem, ale zato funguje na různých platformách.
Javascript letos oslaví 21 narozeniny. Jeho život nebyl lehký. Prý se narodil s několika vrozenými vadami. Některé se vyléčily, z některých se udělaly přednosti. Mnozí ho považovali za nechtěného parchanta. Do cesty se mu postavilo několik borců z lepších rodin, ale žádný neuspěl. Java Applet byl příliš pomalý a Visual Basic měl rád jen jeden operační systém. Flash s jazykem ActionScript, typově bezpečnou a kompilovanou interpetací Ecmascriptu, sice načas ovládl svět reklamních bannerů a her, ale zůstal uzavřený ve svém pluginu a tam pomalu osamocen umírá. Flash Builder byl nakonec podříznut vlastními rodiči. Zůstal jen Javascript, samorostlý a neotesaný.
Velké úsilí se věnuje převýchově Javascriptu. V nejnovějších specifikacích je Javascript elegantním jazykem. A když musí běžet ve starých zatuchlých prohlížečích, kde je nové noblesní chování nepřijatelné, stačí se pomocí Babelu převléci do starých hadrů.

Zdroj: maztek.com
Aha, takže nyní můžeme Javascript naučit různým mistrovským kouskům, či přívětivému chování a nemusíme se starat o to, zda to bude všude správně fungovat. Kompilátor si s tím poradí. Kompilátor, nebo přesněji transpiler, se stává nezbytným tlumočníkem s minulostí, zatímco Javascript kráčí vpřed ke světlým zítřkům.
Počkat, ale co kdybychom vytvořili kompilátor, který do starého kompatibilního Javascriptu přeloží zdrojový kód úplně jiného jazyka? Nejen nového, vylepšeného Ecmascriptu 2016, ale třeba Javy, Kotlinu, Haskellu, Pythonu, nebo úplně nového jazyka jakým je právě Elm. Zřejmě to je dobrý nápad, neboť takových projektů jsou desítky. Některé žijí, mnohé jen živoří a umírají.
Javascript se tak dostává do role jakéhosi assembleru pro prohlížeč. Aplikaci píšeme v jazyce, který nám z nějakého důvodu vyhovuje a nemusíme se do detailu starat o to, jak si s tím který prohlížeč poradí. Nyní vše závisí na kvalitě kompilátoru.
Elm a Ecmascript
Javascript je nejpoužívanější interpretace Ecmascriptu. A Ecmascript se v pomyslné bitvě o ovládnutí front-endového vývoje nevzdává. Protože se svět prohlížečů a serverů propojuje, je důležité mít silné zázemí i na straně back-endu. Javascript má svého back-endového souputníka v Node.js. To je mnohem víc než server psaný v Javascriptu. Neuvěřitelně pomáhá při vývoji, umožňuje rozdělit kód do modulů a balíčků, vytvářet generátory kódu, testovat, minifikovat kód, sledovat změny během vývoje a třeba automaticky aktualizovat vyvíjenou stránku v prohlížeči.
A protože moderní verze Ecmascriptu jsou zpětně nekompatibilní, je potřeba mít i dobrý kompilátor (transpiler). Soutěž o nejlepší kompilátor Javascriptu do Javascriptu vyhrál Babel. Trojice Javascript-Node.js-Babel významně ovlivňuje budoucnost vývoje webových aplikací. To podstatné se pak děje ve frameworcích a knihovnách. Kdysi to byla knihovna JQuery, která řešila především nekompatibilitu Javascriptu v různých prohlížečích a uměla odstínit programátora od nejčastějších chyb způsobených už nešikovným návrhem samotného Javascriptu. Časem JQuery přinesla podporu i pro uživatelské prostředí, jenže to už mezitím vznikly frameworky založené na vzoru Model-View-Controler, různé šablonovací systémy, pak virtuální DOM, návrhový vzor Flux atd.. Trend dnes udává především React, Redux, Flow.
Programovací jazyk Elm kráčí ve stejném trendu, ale jde trochu jinačí cestou. Má v sobě virtuální DOM (jako React), má tok dat na principu Fluxu (jako Redux), je staticky typovaný, takže nepotřebuje nic jako je Flow.
TJ Holowaychuk (zřejmě nejproduktivnější programátor nodejs balíčků, kterého musí znát každý nodejs vývojář) se vyjádřil takto: to summarize elm so far: those 100 npm modules you don’t care to know, all wrapped up in one nice cohesive package
A přitom všem ani nemusíte vědět, že nějaký Javascript existuje. Elm je čistě funkcionální jazyk se syntaxí převzatou z jazyka Haskell. To je dost odlišný svět oproti Ecmascriptu. To je dost odlišný svět oproti všem jazykům, které aspoň vzdáleně čerpají z jazyka C. Včetně Pythonu. To je funkcionální programovací paradigma, na které je potřeba přepnout mozek. A to chvíli trvá.
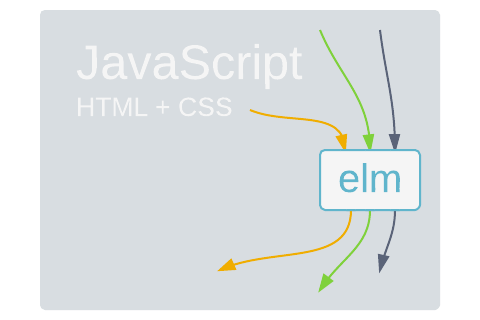
Elm se sice kompiluje do Javascriptu, ale zároveň se snaží programátora důsledně od Javascriptu oddělit.
Elm a JVM, Java a spol. a Clojure – Clojurescript
Java je velice používaným jazykem při vývoji webových aplikací především na straně serveru. Kdysi měla ambice proniknout i na klientskou stranu. Ve webových prohlížečích je možné spustit Java Applet, což je vlastně program napsaný v Javě. Ačkoliv toto řešení nabízí obrovské možnosti, neujalo se. A tak nezbývá než klientskou část javovské webové aplikace psát přímo v Javascriptu. Případně ten Javascript generovat v Javě, nebo přímo přeložit část javovského kódu do javascriptu.
Samotná Java má v rodném listě zapsáno paradigma objektově orientovaného programování. A do módy nyní přichází paradigma funkcionální. Proto vzniklo několik funkcionálních programovacích jazyků, které se kompilují do Java Virtual Machine, takže mohou využívat bohatství knihoven napsaných původně pro Javu. Jazyky jako Scala, Kotlin, nebo Clojure se kompilují do JVM, pokud mají běžet na back-endu, nebo do Javascriptu, pokud mají běžet v prohlížeči. Samozřejmě, kód pro prohlížeč musí respektovat jistá omezení, daná technickými možnostmi javascriptového engine prohlížečů.
Zajímavý je jazyk Clojure. Jedná se o dialekt jazyka Lisp, který tím, že se kompiluje do JVM, byl přivedený do světa Javy. V silně funkcionálním jazyce tak můžeme přistupovat ke knihovnám, tedy objektovým strukturám, jazyka Java.
Kompilátor jazyka Clojure do Javascriptu se jmenuje Clojurescript a vzniklo v něm několik zajímavých inovativních projektů. Zejména framework Om, rozhraní mezi Clojure a javascriptovým frameworkem React, inspiroval vývojáře (nejen) ve světě Javascriptu.
Elm je funkcionální jazyk podobně jako Clojure. Jen Elm vychází z Haskellu a Clojure z Lispu. Zásadní rozdíl je v tom, že Elm je staticky typovaný jazyk, Clojure je dynamicky typovaný. Clojure, Scala i Kotlin se kompilují do JVM a je tak možné psát i různé serverové a desktopové aplikace. Elm je v současné době určen pouze pro vývoj na straně prohlížeče. Je tu pouze kompilátor Elmu do Javascriptu. Je sice možné zkompilovaný program v Elmu spustit pomocí Node.js, ale tento postup vývojáři Elmu nedoporučují a zavrhli jej. Evan Czaplicki, autor jazyka, počítá s tím, že Elm bude možné jednou kompilovat nejen do Javascriptu, ale třeba i do BEAM, virtuálního stroje jazyka Erlang (používá ho ještě jazyk Elixir). A nebo rovnou do strojového kódu. Čistě teoreticky by neměl být problém napsat kompilátor Elmu do JVM, pokud by o něj byl zájem. Velice žádaný by mohl být kompilátor jazyka Elm do nativních mobilních aplikací. Ale cesta k tomu je ještě dlouhá.
Elm se nyní snaží být špičkovým jazykem pro front-end. Je tedy spíš konkurentem Clojurescriptu a třeba frameworku Om. Nemůže prozatím konkurovat samotnému Clojure, či Javě, protože mu k tomu chybí – nejspíš ten patřičný kompilátor.
Elm a .NET
Dalším významným hráčem ve světě webového vývoje je platforma .NET. Stojí trochu stranou mé pozornosti, možná neprávem. Umožňuje psát aplikace v libovolném z podporovaných jazyků, objektovém C#, funkcionálním F#, Javě podobném J#, Iron Pythonu a dalších. A tyto jazyky lze vzájemně kombinovat. Klientský kód pro prohlížeč, tedy kompilaci do Javascriptu, má na starost ASP.NET. Jedná se o komplexní řešení s podporou na straně serveru. Zajimavé by bylo porovnat vývoj webové apliakce v jazyce F# a Elm, jakož i možnosti jazyka F# a Elm.
Elm a Coffeescript, Typescript, Dart a WebAssembly
Zvláštní kapitolou jsou nově vytvořené jazyky pro vývoj na straně klienta. Patří sem třeba Coffeescript, který si kladl skromné ambice usnadnit zápis Javascriptu. Dnes už je Coffeescript mrtvý, neboť jeho cíle v podstatě naplnila nová specifikace Ecmascript 2015. Typescript šel ještě dál a přidává volitelné typování proměnných. Oba tyto jazyky jsou vlastně nástavbou Javascriptu a je možné je libovolně s Javascriptem kombinovat.
Od nich se liší jazyk Dart. Syntaxi má podobnou Javě. Dart měl ambice být víc než jen jazykem, který se kompiluje do Javascriptu. Dart by se kompiloval do jakéhosi byte kódu, který by byl rychlejší a bezpečnější, než interpretace Javascriptu. Google plánoval přímou podporu Dartu v prohlížečích, především tedy ve svém Chrome. Ale z těchto ambiciozních plánů nakonec sešlo.
Myšlenka podpory binárního kódu v prohlížečích však nezapadla. Velcí hráči pracují na WebAssembly. Nechme se překvapit, zda se nakonec tato technologie prosadí.
Elm lze částečně také chápat jako projekt, který chtěl vylepšit psaní Javascriptu. Na rozdíl od Typescriptu Elm není vůbec nakloněn tomu, abychom kombinovali zdrojové kódy jazyka Elm a Javascriptu. Snaží se nás před všemi nástrahami Javascriptu pečlivě chránit.
Dart se rozhodl psát Javascript jako Javu, Elm se rozhodl psát Javascript jako Haskell. Dart a Elm používají syntaxi jiných jazyků, kterou pak kompilují do Javascriptu. Jakkoliv je programovací paradigma objektové Javy a funkcionálního Haskellu odlišné, princip je podobný.
Elm nelze přímo kombinovat s Javascriptem. Knihovny třetích stran zůstávají oddělené. Použitý Javascript v jádře Elmu, případně v některých balíčcích Elmu, do kterého se Elm kompiluje, podléhá přísným, pravidlům. Strohá je i dokumentace, jak to dělat, nejspíš proto, aby to nikdo nedělal. Proto by neměl být problém v nějaké příští verzi Elm kompilátoru prostě stávajicí aplikace v jazyce Elm zkompilovat do WebAssembly. Pokud se tato technologie prosadí, samozřejmě.
Elm a Haskell
Elm se výrazně inspiroval jazykem Haskell, se kterým má podobnou syntaxi. Zdůrazňuji slovo podobnou, neboť syntaxe Elmu se od Haskellu v několika drobných nuancích liší. V Haskellu je sice napsán kompilátor jazyka Elm, ale jinak jsou Elm a Haskell oddělené světy. (* Dost možná bude jednou i kompilátor Elmu přepsán do Elmu.*) Nelze používat kód jazyka Haskell v jazyce Elm.
Samotný kompilátor Elmu není vůbec zdokumentovaný. Nezbývá než studovat přímo zdrojové kódy kompilátoru (jsou v Haskellu). Naštěstí jsou lidé, kteří to už udělali a nenechali si to pro sebe elm-compiler-docs. Jinak je ale kompilátor Elmu skvělá věc, díky tomu, že Elm je kompilovaný a typový jazyk, odhalí se spousta chyb už při kompilaci. A kompilátor Elmu velice pěkně vypisuje chyby a často umí i poradit, jak chybu opravit. Ostatně příště uvidíte sami, jak může kompilátor tak trochu nahradit TDD.
Pokračování přístě
Tím končí trochu upovídaný úvod. Následující díly věnujeme již programování s Elm, konkrétně práci s mapami.


Díky za článek. Zatím trošku spíš story než technickej článek, ale zajímavý a vypadá na začátek zajímavé série. V Elmu jsem něco málo zkoušel ale nedokážu si představit že bych v tom dělal něco produkčního. Bylo by super v seriálu mít nějakou ukázku.
držim palce :)
Můžu za autora slíbit, že další díly tvoří z velké části kód (komentovaný kód). Tenhle první díl byla taková předmluva.
Jojo, v dalších dílech bude mnohem více kódu, než textu.
K tomu nasazení v produkci, docela by mne zajímaly zkušenosti těch, kteří to zkusili. Na jednu stranu je Elm dost mladý jazyk (a zrovinka verze 0.17 z letošního května není úplně kompatibilní s tou předchozí), ale na druhou stranu výsledkem Elmu je defacto dobře otestovaný a čitelný Javascript. Je to vlastně React (Virtual Dom), Redux, Float, Rambda a další knihovny v jednom. Akorát se to píše v úplně odlišném jazyce (funkcionálně ala Haskell, ale bez věcí, které jsou v Haskellu obtížně pochopitelné – monády tad.)
V produkci má ELM třeba NoRedInk. Zkušenosti shrnul R. Feldman v této přednášce https://www.youtube.com/watch?v=R2FtMbb-nLs
V produkci na tom běží třeba většina kódu na NoRedInk. Kdyžtak koukni na video od R.T.Feldmana – 6 Months of Elm in Production https://www.youtube.com/watch?v=R2FtMbb-nLs
Super, Petře, moc hezky napsané! Těším se na další díly.
Pár puntičkářských poznámek:
dík. Na OCaml jsem zapomněl, ale Reason nějak úplně unikl mé pozornosti. Vypadá to, že se facebook snaží o něco podobného jako Elm. Na to že na github to dali letos 14. února bych řekl mají v lecčem trochu náskok (IDE, kompilace nejen do Javascriptu, ale i do nativního kódu, debugger). To budu muset vyzkoušet a porovnat s Elmem.
O Reasonu taky slyším prvně.. byl jsem zabraný do Elmu :D Kouknu, díky za tip
Super, se serialem kolem ELMu jsem chvilku laškoval, ale „není čas“ mi to zhatil :) Těším se na další díly. Pokud vás ELM zaujal, hrajete si s ním a někde se seknete, určitě se nebojte zeptat na https://elmlang.slack.com/ Komunita kolem ELMu je víc než nakloněna nováčkům :)
Jestli se jim povede udělat compilátor i na jinou platformu než javascript, tak to by bylo super.
Bylo pro mě novinkou, že compilátor je napsaný v Haskellu. No, tak to si zase užiju hackování. Chudák rodina.
V Elmu se mi (mimojiné) líbí, pokus o sematické verzování na základě změny kontraktu. To mi přijde naprosto geniální.
snažil jsem se „hackovat“ ten Elm-compiler, ale nepodařilo se mi najít efektivní způsob jak to dělat. Žádný z debuggerů se mi nepodařilo ani rozjet (zkoušel jsem v IDE – Eclipse s pluginem EclipseFP, ani IntelliJIdea s pluginem Haskell). Ani modul Debug.Trace mi nefungoval, „hard core“ metoda přidávání printů a výpis do konzole jakž takž, ale musel bych všude možně přidat typům
deriving Show.Stálo to hodně marného času. Chudák rodina.
V tomhle mne Haskell docela zklamal. Docela rád bych to ale rozjel a prohlédl si, co se uvnitř Elm kompilátoru děje. Kdyžtak dej vědět, jestli se ti daří provádět „reverzní inženýring“ toho kódu. Dík.