Doporučení pro tvůrce českých webů

Agentura Dobrý web realizovala rozsáhlý průzkum chování uživatelů českého internetu, jehož smyslem bylo zjistit jejich zvyklosti, preference a úroveň povědomí o základních prvcích na webové stránce. Z výsledků průzkumu pak vznikl následující seznam doporučení pro tvůrce webů.
Detaily výzkumu
| Doba trvání průzkumu: | 16 dní |
| Počet otázek v dotazníku: | 22 |
| Počet otevřených dotazníků: | 4 671 |
| Počet dokončených dotazníků: | 2 964, tj. 63,5 % z celkového počtu |
Seznam by měl být kratší
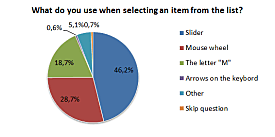
Seznam, prvky typu droplist a listbox, by měl být kratší (měl by obsahovat méně položek). K pohybování v něm uživatelé nejčastěji používají posuvník, který je v dlouhých seznamech nepraktický.
Detailní zdůvodnění
Pouze menšinová část respondentů ovládá klávesové zkratky (použití písmene) a další alternativní způsoby. Nelze se tudíž na tento způsob pohybování v seznamu položek spoléhat. Naopak skupina, na kterou by měla být upřena pozornost, je ta, která používá posuvník. Ten je totiž téměř nepoužitelný v situaci, kdy seznam obsahuje velký počet položek – jezdec posuvníku je velmi malý a je proto velmi obtížné na něj myší kliknout.
Seznam samotný by měl být kratší, aby se uživatel mezi položkami snadno orientoval i pomocí posuvníku.
Nepoužívejte CAPTCHA
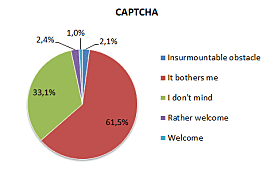
Nepoužívejte CAPTCHA a vytvořte pro uživatele jiný způsob ověřování typu člověk‑stroj.
- Pokud přece jen CAPTCHA použijete, využijte metod, při kterých počítač symboly v CAPTCHA sám za uživatele vyplní. Využijte např. jazyka JavaScript, se kterým spamovací robot nepracuje.
Detailní zdůvodnění
Při opisování symbolů z CAPTCHA narazí na komplikace 62 % respondentů. Alternativy nabízí i samotné W3C konsorcium (http://www.w3.org/TR/turingtest/).
Pokud přesto CAPTCHA do návrhu webové stránky přidáte, můžete použít např. JavaScript, se kterým spamovací robot nepracuje. Na webové stránce, kde by byla nově upravená CAPTCHA s využitím jazyka JavaScript, by ve výsledku nebyla CAPTCHA vůbec vidět. Počítač uživatele ji za uživatele sám vyplní. (Pozn.red.: tato situace už nemusí trvat dlouho – dostupné jsou „headless“ prohlížeče, které umí zpracovávat JavaScript, CSS i další technologie, a jejich využití ve spambotech není nereálné. Viz článek o headless prohlížečích na Zdrojáku)
Označení povinného pole pomocí hvězdičky nestačí
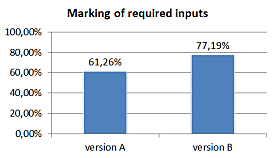
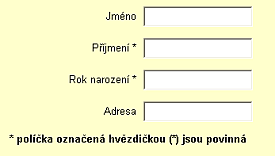
Označení povinného pole pomocí hvězdičky nestačí. Povinná pole ve formulářích, která uživatel musí vyplnit, je nutno zvýraznit i jinak, např. přidat textový popisek informující o tom, že pole označená hvězdičkou jsou povinná a uživatel je musí vyplnit, aby mohl pokračovat dál ve formuláři a jeho zpracování.
Detailní zdůvodnění
Označení povinných polí ve formulářích jen pomocí tučného písma (varianta A), respektive hvězdičky (varianta B), nestačí. Podle očekávání je označilo jen 77 %, respektive 61 %, uživatelů. Příklad lépe označených polí je na obrázku 4.
Nepožadujte po uživatelích hesla, pokud to není skutečně nutné
NEpožadujte po uživatelích hesla, pokud to není skutečně nutné. Vytváření hesel je pro uživatele problematické. Zamyslete se proto nad:
- tím, jestli není registrace s heslem na daném webu samoúčelná a jestli je nějak užitečná, motivací pro uživatele za vytvoření účtu,
- využitím tzv. sdíleného (či jednotného) přihlašování.
Detailní zdůvodnění
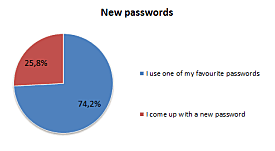
Téměř tři čtvrtiny uživatelů uvedly, že používají pouze několik oblíbených hesel ke všem svým internetovým účtům. To znamená, že vytváření nových hesel je pro uživatele problematické a registrace s nimi spojená by měla být skutečně užitečná a pro příchozí motivující.
Řešením, jak nabízet registrace a při tom nepožadovat po uživatelích další hesla, by mohlo být tzv. sdílené (či jednotné) přihlašování. Využívá se toho, že uživatel má již účet vytvořen u třetí strany. Přihlašuje se tedy pod údaji, které již zná a nemusí si tedy pamatovat nový login nebo heslo.
Pole pro potvrzování hesel dále zahrnujte do návrhů
Pole pro potvrzování hesel dále zahrnujte do návrhů. Uživatelé vnímají potvrzování hesla pomocí druhého pole, do kterého musejí napsat heslo znovu, spíše pozitivně.
Detailní zdůvodnění
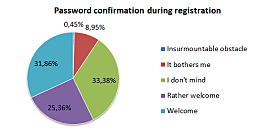
Přes 57 % respondentů má k potvrzování hesel pozitivní vztah. Přes 90 % respondentů má vztah pozitivní nebo neutrální. Uživatelé mohou totiž potvrzování hesel vnímat spíše jako užitečnou kontrolu než jako omezení.
Odlišujte odkazy navštívených a nenavštívených stránek i nadále barvou
Odlišujte odkazy navštívených a nenavštívených stránek i nadále barvou. Většina uživatelů totiž vnímá odlišnou barvu odkazů jako rozlišení mezi navštívenými a nenavštívenými stránkami.
Detailní zdůvodnění
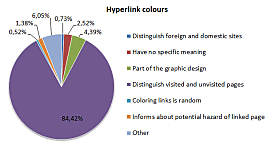
Téměř 85 % respondentů odpovědělo podle očekávání, že barva odkazů na příkladu webové stránky rozlišuje navštívené a nenavštívené stránky.
Minimální velikost textu na webové stránce nastavujte na 14 pixelů
Minimální velikost textu na webové stránce nastavujte na 14 pixelů. Starší uživatelé hodnotili velikost textu 17 pixelů jako také vyhovující. V případě větší velikosti než 17 pixelů začíná výrazně klesat pohodlnost při čtení takového textu.
Detailní zdůvodnění
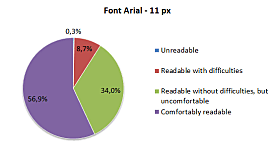
Velikost textu, která uživatelům připadala nejpohodlnější na čtení, byla 14 pixelů (při použití fontu Arial). Označilo ji téměř 92 % uživatelů. Pro uživatele 45 let a více byla pohodlná také velikost textu 17 pixelů. V případě větší velikosti než 17 pixelů začíná výrazně klesat pohodlnost při čtení takového textu.
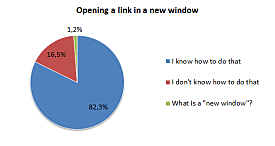
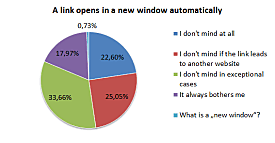
Snažte se nepoužívat odkazy otevírající nová okna
Většina uživatelů otevírání odkazů do nového okna nemá ráda, přestože tuto funkci ovládají. Navrhujte stránky tak, aby obsahovaly co nejméně takových odkazů. Případy, které mohou být považovány za opodstatněné, jsou tyto:
- nápověda při vyplňování formulářů
- otevření odkazu ve stávajícím okně by ohrozilo úspěšnost nějakého úkonu či ztrátu dat (provedení bankovní transakce, provedení platby apod.)
Detailní zdůvodnění
Přes 80 % uživatelů umí otevřít odkaz do nového okna a více než třem čtvrtinám automatické otevírání do nového okna nějakým způsobem vadí. Není tedy potřeba tvořit odkazy tak, že se samy automaticky otevřou do nového okna.
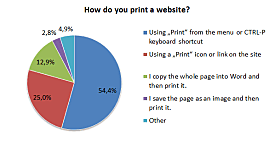
Nabídněte uživateli alternativy tisku webové stránky
Nabídněte uživateli alternativy tisku webové stránky. Kromě funkce integrované v prohlížeči nabídněte ikonu pro tisk přímo na stránce a berte ohled na to, jak vypadá vaše stránka v textových prohlížečích (MS Word apod.).
Detailní zdůvodnění
Názory respondentů ohledně tisku informací z webových stránek jsou poměrně nejednotné. Je proto nutné přizpůsobit webové stránky stávajícím znalostem uživatelů a nabídnout jim pohodlné funkce:
- ikonu pro tisk (nebo odkaz na verzi stránky pro tisk) nabízet na viditelném místě v dostatečné velikosti
- přizpůsobit návrh stránky známému prostředí MS Word
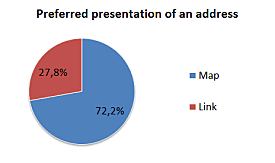
Používejte vloženou mapu
Používejte vloženou (embedovanou) mapu namísto odkazu na mapový portál.
Detailní zdůvodnění
Přes 70 % respondentů preferuje jako zobrazení adresy spíše vloženou (embedovanou) mapu než odkaz na mapový portál.
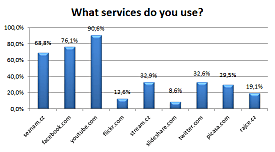
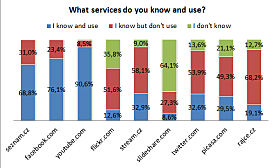
Pro sdílené přihlašování mohou sloužit např. Facebook.com a Seznam.cz
Pro sdílené přihlašování mohou sloužit např. Facebook.com a Seznam.cz jako velmi používané servery. Facebook má vlastní řešení sdíleného přihlašování, Seznam používá obecné OpenID.
Detailní zdůvodnění
Webovou službu Youtube.com používá 90,6 % respondentů, dále pak Facebook.com (76,1 %) a Seznam.cz (68,8 %). Vysoká čísla z těchto služeb tvoří vhodné prostředky pro využití sdíleného přihlašování. Toto doporučení úzce souvisí se čtvrtým doporučením – nepožadujte po uživatelích hesla.
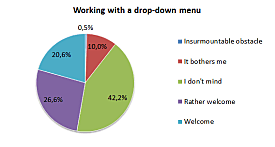
Vysouvací menu nemusí být problém
Vysunovací menu nemusí být problém. Na webu ho lze použít, pokud splníte základní zásady použitelnosti – menu musí mít velké řádky a sloupce a nesmí mizet.
Detailní zdůvodnění
Vysunovací navigační menu obtěžuje 10 % respondentů. Tudíž dobře ovladatelné vysunovací menu je věc, která uživatelům nevadí. Tvrzení však musí být vztaženo na konkrétní menu použité v Průzkumu znalostí a chování uživatelů internetu. Dobře ovladatelné menu musí být vytvořeno použitelně – jednotlivé řádky a sloupce menu musí být dostatečně velké a musí být nastavena určitá tolerance, kdy vzdálení kurzoru od menu (za jeho fyzické-grafické hranice) nezpůsobí zmizení menu.
Závěr
Na našem trhu dosud nebyla k dispozici konkrétní data o chování českých uživatelů. Webdesigneři často vycházejí ze zahraničních studií, které jsou jistě přínosné, ale nereflektují česká národní specifika. Věříme, že výsledky našeho průzkumu pomohou tvůrcům webů zlepšit kvalitu českých webových prezentací.



















Děkuji za hodnotný článek. Některé výsledky mě překvapily, třeba kolem hvězdiček u povinných polí – to bych čekal, že už je takovou zajetou kolejí, ale jak je vidět, tak ne pro každého. Kolik respondentů vyplnilo dotazník? Jednalo se o výzkum napříč celým „internetem“, nebo se jedná jenom o vzorek z určité skupiny (např. IT sektor, návštěvníci z portálů xyz…)? Díky za info
Základní informace jsem doplnil do textu. Mělo se jednat o test „napříč“, protože informace o něm byly nejen na stránkách IT magazínů, ale i v sociálních sítích a na různých portálech. Na přesnější demografická data se zeptám Dobrých Webařů a kdyžtak doplním.
Tyto informace naleznete na http://pruzkum.dobryweb.cz/cs/o-pruzkumu/
Já bych pochyboval o tom, že nezkušení uživatelé budou mít stejnou ochotu vyplňovat dotazník jako ti zkušenější. Třeba číslo, že 80% lidí umí otevřít odkaz do nového okna mi přijde docela vysoké.
To je rada jako stehno. Kdyby nebyla nutná, nikdo jí nepoužívá. Jasně, dá se ověřování vyřešit jinak, skrytým polem, co se nesmí vyplnit, zapnutým js, ale to jsou všechno jen dočasná řešení. Navíc po přihlášení už captchu nikdo nechce. Používá se jen na veřejně přístupných částech webů, je to tedy značně jednodušší než se pokaždé hlásit, abych mohl odeslat formulář.
Např.: http://akismet.com/how/
– zjednodušeně řečeno jim pošlete data k diagnostice (např. komentář, který někdo odeslal na vašem webu) a pomocí jejich API se dozvíte, zda tento komentář vyhodnotil jako spam či nikoliv.
Nj, ale už to neni zdaleka tak triviální na implementaci jako captcha, kterou nalepíte do každého PHPkového webu. Nám zatím prochází jednoduchá sčítací otázka zadaná slovy, tedy „kolik je tři a pět“. Většina lidí nemá problém do 20 sčítat a roboti to zatím neprolamujou.
Pěkné, i když poměrně drahé. Nám na webech zatím prochází jednoduchá sčítací otázka zadaná slovy, tedy „kolik je tři a pět?“. Většina lidí nemá problém do 20 sčítat a roboti to zatím neprolamujou.
A proc vlastne pouyivate zrovna ten nejmin privetivy zpusob odliseni robotu od lidi? Jeste ke vsemu je captcha stejne pomerne snadno prekonatelna pri cilenem utoku. A pro nahodne utoky jsou tu daleko privetivejsi zpusoby:-) Co treba jednoducha otazka (na tu robot kazdopadne neodpovi), nebo treba vyuzit toho, ze roboti velice radi vyplnujit formularova pole s nazevm email a vubec je nezajima, ze to pole je skryte:-) Cileny utok to nezastavi, ale to ani captcha, takze ucel to plni a uzivatele to nenastve:-)
Ještě měl autor dodat, abysme nepoužívali černý text na černém pozadí, že se to potom blbě čte. Taková letní kachna což? bla bla bla
Může mi někdo prosím vysvětlit co má znamenat
— cut —
berte ohled na to, jak vypadá vaše stránka v textových prohlížečích (MS Word apod.).
— end —
a
— cut —
přizpůsobit návrh stránky známému prostředí MS Word
— end —
Podle mě MS Word není textovým prohlížečem a netuším co by mělo znamenat přizpůsobení stránky prostředí MS Word
Stefan
Zkopírujte stránku do Wordu a podívejte se, jak moc se rozpadá.
Hmmm…. Stranku si nakopiruju do Wordu a pak az tisknu? Tohle bych (ne)resil jako IE6 -> kaslat na to. Zobrazi se to? Ok. Nezobrazi se to? Hmmmm….
Ale narozdil od ie6 tohle pouziva 13% lidi…
Hmmm….
Vetsina z tech 13% IMHO zkopiruje cast textu a pak da tisknout. Tam se nema moc co rozbit….
Pokud opravdu nekdo tiskne stylem CTRL + A, CTRL + C, *Prepnuti do wordu*, CTRL + V, *Tisknout*, pak je to jen a jen jeho problem.
kdyz je stranka tak sprasena, ze po ctrl-p se vytiskne jen uzkej pruh textu na 20 stranek, pripadne se serepetickama vokolo, pripadne jen prvni strana, protoze zbytek je nekde v iframu, tak taky tisknu pres word
Omlouvám se, nechci šťourat, nepatřím k lidem s horším zrakem, ale když už článek něco takového hodnotí, měl by sám jít příkladem. Docela jsem se ztrácel při čtení textu kvůli používání nadpisů, podnadpisů a tučného textu. Docela se to slívá dohromady.
Hlavne se v clanky a popiscich pise Arial 14, ale v obrazku je Arial 11px…
Obrázky mají takové divné popisky grafů… jako by ani moc nesouvisely s textem. Proč třeba u prvního obrázku ‚ísmeno M‘ proč ne třeba D ? A obrázek 8 tam má nadepsáno 11 px, přitom v textu se všude operuje s 14 px.
Jak řešíte u veřejných formulářů ověření, zda je uživatel člověk, v případě vypnutého javascriptu, pokud nechcete nutit uživatele k registraci, nebo použití nějakého druhu přihlášení?
Honey trap :)
Udlěáš tam políčko s titulkem „Nevyplňujte-ochrana proti robotům“ a skryješ ho javascriptem/CSS (nejlépe nějakým složitějším konstruktem – ne do kódu style=“display:none“ – to se da odfiltrovat snadno regulárem narozdíl od složitější definice v CSSku „#commentForm input.email“). Do kódu ho pojmenuješ třeba „email“ nebo „comment“ a jakmile bude vyplněné, tak komentář nepřijmeš, zobrazíš captchu, nebo pošleš na akismet.
Lidem s JS/vizuálním browserem se nezobrazí nic. Ostatním se vypíše „Nevyplňujte“. Funguje celkem spolehlivě ;)
Dobrá den, děkuji za skvělý průzkum! Jen mě zajímá proč vyšel tento report asi s půlročním zpožděním?
1) Nějaký čas zabere zpracování výsledků, jejich sepsání, ověření apod. V našem případě jsme je myslím měli někdy v březnu.
2) První výstupy jsme prezentovali zde: http://www.sigchi.cz/kalendar-akci/probehle-akce/cesky-uzivatel-seznamte-se
3) Asi nejdůležitější: celý průzkum jsme prováděli na vlastní náklady, vlastními zdroji, takže nebylo možné mu věnovat čas na úkor práce pro klienty. Proto jsme mu nebyli schopni věnovat najednou více času, což by rychlost výstupů výrazně urychlilo.
Jako průzkum dobré, oceňuji, přesto se příliš neliší od zahraničních studií, protože nelze detailně reflektovat konkrétní chování uživatelů, když není využito celé jejich spektrum. Jsem předvědčen, že většina názorů je od lidí, kteří na webu surfují zcela běžně a tím natrefili na tento průzkum. Jako třeba já.
Proto není možné tvrdit, že když danou operaci 70 % lidí ovládá, znamená to bezproblémové použití. Na podílu nezáleží, protože dobře udělané stránky bude bezproblémově obládat takřka každý, i když je webový laik … že 30 % lidí něco nezvládá, znamená, že je něco špatně na stránkách.
Beru tento článek jako jakési směrnice pro tvorbu kvalitního webu či aplikace, jako statistika to není nikterak přínosné (vyjma CAPTCHA – shodněme se, že zdržuje, tudíž není vítaným prvkem).
Na grafu je psáno Arial 11px a v článku se píše o Arial 14 px..
ano, aj pod obrazkom je popiska: „Obrázek 8: Písmo Arial, 14 px, pohodlnost četby“ ale v samotnom obrazku: „Písmo Arial 11 px“.
Článek jsem si ze zájem přečetl, ale připadá mi zvláštní závěr vydedukovaný z dotazu na používání služeb. Na dotaz používáte seznam.cz, youtube, facebook bych odpověděl ve všech případech ano, ale přihlašuji se pouze na facebook (kde se bez přihlášení prakticky nic dělat nedá) ostatní služby využívám anonymně, což se myslím týká i dalších uživatelů. Takže vyvozovat z toho, že 90% uživatelů používá youtube to, že tam mají účet mi přijde zavádějící.
sice nejsem webar, ale myslim, ze specifikovat velikost pisma v pixelech je kravina. Precejenom, autor webovy stranky jen tezko odhadne velikost pixelu na obrazovce, takze tam, kde 14px je velky, jinde to muze bejt pidi pismo.