Vyvíjíme pro Apple Watch: Vytvoření projektu

V úvodním díle seriálu jsme si velmi stručně popsali základní princip fungování Apple Watch a způsob vytváření uživatelského rozhraní. Dnes se posuneme blíže k praxi a zaměříme se na vytvoření projektu v Xcode a nastavení a možnosti simulátoru hodinek.
Seriál: Vyvíjíme pro Apple Watch (2 díly)
- Vyvíjíme pro Apple Watch: Architektura 15. 6. 2015
- Vyvíjíme pro Apple Watch: Vytvoření projektu 29. 9. 2015
Založení projektu
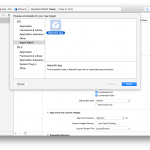
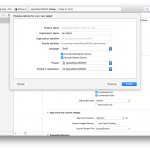
Vzhledem k tomu, že aplikace pro hodinky je pouze rozšířením telefonní aplikace (stejně jako např. widget v notifikačním centru), musíme nejdříve vytvořit projekt pro běžnou iOS aplikaci. Mateřskou aplikací se v tomto seriálu nebudeme příliš zabývat, tudíž nám bude stačit například jednoduchá šablona pro „Single View Application“ (obr. 1, 2).
- Obr. 1: Nastavení projektu
- Obr. 2: Výběr šablony pro projekt
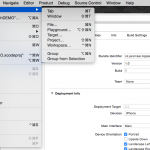
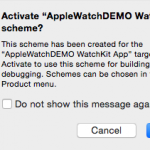
Po úspěšném vytvoření projektu přidáme rozšíření pro hodinky, což uděláme přidáním nového targetu (obr. 3). Je zřejmé, že stejným způsobem lze rozšíření pro hodinky jednoduše přidat k již existujícímu projektu – stačí k němu jen přidat target. Při vytváření targetu vybereme WatchKit App ze sekce Apple Watch (obr. 4) a v nastavení zaškrtneme obě políčka pro Glance Scene i Notification Scene (obr. 5). Xcode vytvoří a nastaví vše potřebné a nabídne nám i možnost vytvoření výchozích schémat pro spouštění a testování WatchKit aplikace (obr. 6). Po dokončení tohoto procesu si v Xcode všimneme několika změn.
- Obr. 3: Přidání nového targetu
- Obr. 4: Výběr šablony WatchKit App
- Obr. 5: Nastavení targetu
- Obr. 6: Nabídka vytvoření schémat
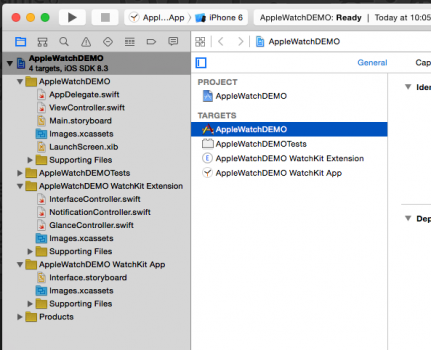
Do souborů projektu přibyly složky pro WatchKit Extension a WatchKit App. Obsah těchto složek odpovídá architektuře, kterou jsme popsali v prvním díle. Složka pro WatchKit Extension obsahuje soubory se zdrojovým kódem připravených controllerů, zatímco ve složce pro WatchKit App se nachází pouze soubor se storyboardem a katalog obrázků. (obr. 7)
Mezi targety našeho projektu přibyly targety pro WatchKit Extension i WatchKit App. Oba nabízí velké množství nastavení a možností stejně jako targety pro běžné iOS aplikace. Poslední změnou jsou nová dostupná schémata. Xcode pro nás vytvořil schéma pro spuštění WatchKit aplikace v režimu plnohodnotné aplikace, glance a dokonce i možnost simulovat příchozí notifikaci. (obr. 8)
Nastavení schémat
Jednotlivá schémata nám umožňují spouštět WatchKit aplikaci na simulátoru v různých režimech a s různým nastavením. Konkrétně se jedná o možnost spuštění samotné aplikace, spuštění v režimu glance a v režimu notifikace. Schémata pro všechny tyto tři případy nám vygeneruje Xcode a je možné si je dále přizpůsobit. Obecně se jedná o stejná schémata, která používáme pro běžné iOS aplikace – můžeme nastavovat build konfigurace, argumenty a další. Z pohledu hodinek je zajímavé především schéma pro režim notifikace. V nastavení tohoto schématu můžeme přiřadit lokální soubor s testovacím obsahem notifikace, a simulovat tak příchozí notifikaci.
Simulátor
Všechny simulátory podporovaných iPhonů umožňují zobrazit i simulátor hodinek. Pro jeho zobrazení je nutné zapnout iOS simulátor a z nabídky Hardware -> External displays vybrat Apple Watch, přesněji jednu ze dvou velikostí – 38 mm a 42 mm. Při spouštění běžných iOS aplikací z Xcode se automaticky spustí i příslušný iOS simulátor a přesune se do popředí jako aktivní okno. Simulátor hodinek musí být bohužel aktivován ručně a pouhé spuštění příslušného schématu simulátor nespustí ani neaktivuje jeho okno, takže se nenechte zmást tím, že se na první pohled nic neděje.
Verze simulátoru
Při vývoji na simulátoru hodinek je dobré vědět, že Apple poskytuje pouze simulátor watchOS 1.0.0, tedy úplně první verze, zatímco reálné hodinky již dostaly aktualizaci 1.0.1, která opravuje mnoho chyb. Jednou z nich je například mizející status bar při prezentaci modálního controlleru přes již prezentovaný controller. Vždy je tedy potřeba před vydáním otestovat aplikaci na reálném hardwaru. Ani nejnovější verze Xcode bohužel simulátor watchOS 1.0.1 neobsahuje a vzhledem k blížícímu se zveřejnění watchOS 2 se ho pravděpodobně již nedočkáme.
Debugování
Aplikace pro hodinky pochopitelně můžeme debugovat stejným způsobem jako běžné aplikace, musíme ale počítat s několika omezeními, které se projevují především při ladění spolupráce hodinek s mateřskou aplikací. K debuggeru je třeba možné připojit buďto mateřskou aplikaci nebo hodinkovou, obě najednou však debugovat nelze. Toto omezení dokážeme částečně obejít spuštěním schématu pro hodinky (k debuggeru máme tedy připojenou hodinkovou aplikaci) a následně ručním spuštěním mateřské aplikace z domovské obrazovky na iOS simulátoru. Obě části spolu takto plnohodnotně komunikují a lze dobře simulovat reálnou komunikaci mezi nimi. Opačný postup (připojení debuggeru k mateřské aplikaci a spuštění hodinkové) bohužel není možný, protože aplikace na simulátoru hodinek nelze spustit ručně. Toto omezení bude odstraněno s příchodem watchOS 2.
Bundle IDs, provisioning profiles a certifikáty
WatchKit App i WatchKit Extension se z velké části chovají jako samostatné aplikace a mají tak vlastní bundle ID a s tím i související provisioning profily. S vývojem na simulátoru zpravidla nebývá žádný problém, Xcode nastaví vše automaticky sám a vytvoří i příslušné provisioning profily. Pro testování na reálném hardwaru je nutné zaregistrovat hodinky do developer portálu podobně jako nový iPhone. Pro testování pokročilejších funkcí jako jsou například push notifikace nebo application groups je pak potřeba vytvořit vše ručně a správně nastavit, tato problematika ale již přesahuje rámec tohoto seriálu. Xcode se v tomto ohledu naštěstí chová poměrně přívětivě a případné chyby velmi dobře popisuje a vede vývojáře k vyřešení problému.
Spuštění aplikace
Náš vytvořený projekt nyní obsahuje všechny potřebné části a měl by být bez problémů spustitelný. Pro ověření funkčnosti můžeme ve storyboardu přidat do připraveného controlleru z knihovny dostupných objektů některý z prvků a spustit příslušné schéma (obr. 9). Při spuštění WatchKit App schématu uvidíme námi přidaný prvek na obrazovce hodinek a při spuštění schématu pro notifikace můžeme vidět i připravenou výchozí notifikační obrazovku.
V příštím díle
V dnešním díle jsme si popsali potřebné nástroje a nastavení vývojového prostředí a příště se již vrhneme na samotné programování, při kterém se budeme samozřejmě věnovat hlavně WatchKitu a rozdílnému přístupu k řešení některých problémů mezi iOS a Apple Watch. Nakonec ve stručnosti zmíníme i blížící se watchOS 2 a s ním přicházející změny a nové možnosti.
Ackee
Ackee je inovativní vývojářské studio se sídlem v pražských Dejvicích. Zaměřujeme se na vývoj mobilních aplikací, webů a vlastních produktů, jako je například aplikace pro festivaly App4Fest.












to vypadá jak reklama