Adobe BrowserLab

BrowserLab je nástroj od Adobe, jehož pomocí můžete snadno zkontrolovat, jak budou vaše stránky vypadat v různých prohlížečích a v čem se budou lišit. Nástroj, vytvořený v prostředí Flex, je zatím v rané fázi vývoje, ale přesto nabízí některé zajímavé funkce.
Nálepky:
Adobe BrowserLab je nový nástroj společnosti Adobe určený web designérům a vývojářům. Umožní prozkoumat zadanou webovou stránku ve více prohlížečích. Prohlížeče lze z nabídky zvolit a kombinovat je podle aktuální potřeby. Nechybí zde IE 6/7, Firefox 2/3 nebo Safari 3. Bohužel nejsou v BrowserLab přítomny nejnovější verze prohlížečů IE8 nebo Safari 4 a zcela chybí i Google Chrome a Opera, ale vzhledem k tomu, že je BrowserLab stále ve fázi vývoje, bude tento nedostatek pravděpodobně pouze dočasný.
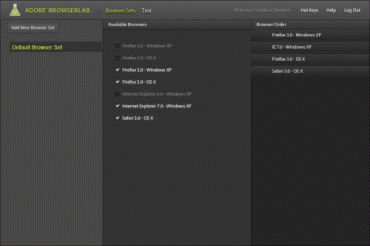
Pro použití BrowserLab je potřeba se přihlásit Adobe ID, které si lze zdarma zřídit. Při prvním použití BrowserLab je nastavena základní sada prohlížečů, konkrétně Internet Explorer 7(Windows XP), Safari 3 (OS X) a Firefox 3 (Windows XP, OS X). Uživatel však není limitován pouze přednastavenou sadou prohlížečů, ale může si vytvářet i vlastní sady a pojmenovat si je například podle projektu.
Ergonomicky poněkud diskutabilním prvkem je ovšem fixně nastavený prohlížeč s operačním systémem – aktuálně jsou operační systémy v nabídce OS X a Windows XP. Nabídka kombinací operačních systémů a prohlížečů by se tak za čas mohla stát zbytečně nepřehlednou. Ideálním řešením by byl sestavovací formulář založený třeba na dropdown menu, kde by uživatel mohl zvolit pro každou kombinaci nejprve operační systém, pak dostupné prohlížeče a pak jejich verze.
Testování stránek
Vlastní testování stránek probíhá zadáním přesné URL. Bohužel nefunguje testování z lokálních serverů, ale pouze z veřejně dostupných adres. Značně se tím může zkomplikovat práce vývojářům, kteří mají jako testovací prostředí např. localhost. Po zadání adresy začne BrowserLab načítat stránku nezávisle do všech zvolených browserů. Výsledné rendery se odešlou uživateli a ten má pak možnost zobrazit výsledky v různých pohledech:
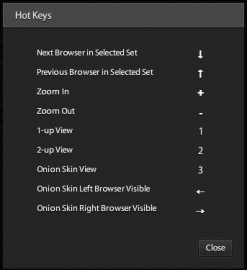
- 1-up View – okno obsahuje pouze jeden výsledek z jednoho prohlížeče
- 2-up View – umožňuje porovnat dva výsledky vedle sebe
- Onion Skin View, kdy se výsledky překrývají, a uživatel může pomocí posuvníku regulovat, která z vrstev bude více vidět
Příjemné je, že výsledky browserů nejsou orámovány oknem samotného prohlížeče, jako například u služby Browsershots.org, a je s nimi možno pracovat přímo v prostředí programu BrowserLab.
Nevýhodou naopak je, že výsledkem je pouze statický obrázek. Lze tedy posuzovat pouze statický vzhled stránky bez možnosti s ní jakkoli interagovat. Zde má navrch nedávno uvedený produkt Microsoftu Expression Web SuperPreview. Oproti SuperPreview je však BrowserLab dostupný coby online Flex aplikace a rendery provádí na straně serveru, kde se nachází i potřebné programové zázemí. Uživatel tedy nemusí nic instalovat.
Ovládání
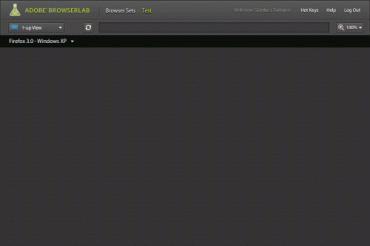
Adobe se snaží v posledních letech o zjednodušení ovládání a prostředí svých programů. Výjimkou není ani BrowserLab. Ovládání celého programu je velice komfortní, vše je ergonomicky přehledné a rychle se v něm dá zorientovat. Příjemné je tmavé pozadí, které se nese v duchu ostatních Adobe online aplikací, jako například sady Acrobat.com. Minimalistické ovládací prvky neruší od „pracovní plochy“, ale zastupují všechny důležité funkce. Nechybí zoom od 75% do 150% (zoomem v prohlížeči se výsledný obraz nemění) nebo klávesové zkratky. Uživatel jimi může cyklovat mezi připravenými rendery, měnit pohledy apod.
Celé ovládání běží plynule a po stránce rychlosti mu nelze nic vytknout. Co lze ve věci rychlosti ale vytknout, jsou dlouhé čekací doby pro načtení stránek a tvorbu renderů. Zde bohužel BrowserLab příliš neexceluje. Rovněž nelze pochválit dobu načtení celého programu do prohlížeče, která je až příliš dlouhá. Jestli se jedná o dočasný problém, nebo o charakteristiku programu, bude možné soudit až po spuštění jeho ostré verze.
Závěrečné zhodnocení
Adobe BrowserLab je zajímavý program v portfoliu Adobe, ale zatím je pro jeho ranou vývojovou fázi nedostatečný pro ostré produkční nasazení (i proto, že v době psaní článku byly servery většinou přetíženy). Bylo by namístě provést určité změny ve způsobu, jakým probíhá volba kombinace prohlížeče a hostitelského operačního systému a v rychlosti načítání aplikace i renderů. Nezbývá tedy než držet palce Adobe, ať se podaří vychytat všechny mouchy z jinak dobře rozjetého konceptu.