Zeldmanův Mobile Only

Mobile First? Content First? Responsive? Zeldman nový design svého blogu navrhl rychle a efektivně a narodil se jeden z prvních Mobile Only webů.
Nálepky:
Jeffrey Zeldman znovu veřejně redesignuje svůj kultovní blog a kontroverze, kterou hned první iterací redesignu spustil, je komentováníhodná.

Původní design Zeldmanova blogu
Zbavil se vícesloupcového layoutu (vždyť „Vícesloupcový layout je tak devadesátkový.”), a pořádně, ale fakt pořádně zvětšil písmo. Někteří kolegové webaři často obracejí oči vzhůru, když se jim na desktopu poprvé načtou Zeldmanovy obr-texty.

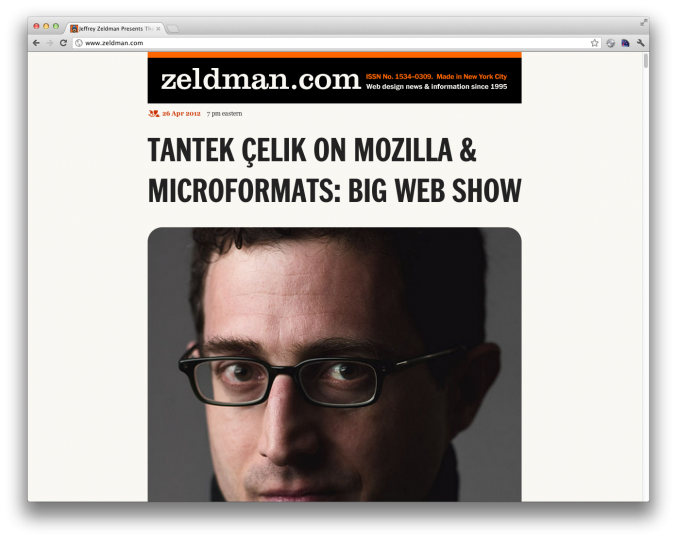
Nový design Zeldmanova blogu
A obr-obrázky. Podívejte se na tohle představení Tanteka Çelika Hrrrozně velký obrázek? Fuj, musíte skrolovat? Najděte mi lepší způsob, jak obrázkem představit člověka než — ano, obrrrovským obrázkem.
Král Obsah se usmál.
Zeldman myšlenkově vychází z Mobile First Luke Wroblewskiho. Zopakujme: Mobily se jednou stanou hlavním přístupovým zařízením pro návštěvníky vašich webů. Mají ovšem malý displej, horší procesor a jejich uživatelé vám nevěnují tolik pozornosti jako desktopoví. Pojďme tedy weby navrhovat nejprve pro ty hůř vybavené — majitele mobilů.
Tady se šlo ještě dál — nový Zeldman.com je navržený tak, aby šel dobře číst na iPhonu. Na desktopu to jde v tuhle chvíli o fous hůř. To je přesně naopak, než jsme navrhovali weby ještě před minutou.
Zeldman ještě zobrazování na desktopu zřejmě upraví, ale vůbec se té aroganci vůči desktopu nedivím. Obdivuju ji. Zeldman navrhuje pro budoucnost a tam pro náš starý dobrý desktop bude pořád méně a méně prostoru.
Příprava designu s jedinou verzí je nejefektivnější. A když si tady designér vybíral mezi mobilem a desktopem, vybral si správně mobil. Měl málo času, a tak udělal verzi jedinou. Mobilní.
Opakuji — jednu verzi. Tedy žádný responsive ani jiné složitosti. Vždyť tohle je jednoduchý web — pár textů a pár obrázků. Responsive i Mobile First vyžadují od vývojáře i designera hodně energie navíc.
Ne Mobile First, Zeldman udělal jeden z prvních Mobile Only webů.
Zeldman — možná jako vedlejší produkt svého veřejného redesignu — o generaci předběhl Luka Wroblewskiho a jeho Mobile First (vymýšlí web hlavně pro mobilního uživatele a pak pro desktopového) a o dvě generace většinu ostatních (vymýšlí web nejdřív pro desktopového uživatele a mobilní je jednou nemile překvapí).



netusim kdo je zeldman a ten pan na w, za sebe mam jasno chci weby s kvalitnimu obrazky.pro me jsou devadesatky o mene nez 800px miniaturach, mobile friendly weby nezajem ( a to ted pisu z mobilu). nehodlam ani naznakem pristoupit na nejake ustupky pro mini zarizeni, naopak od nich ocekavam ze se dotahnou ci prijdou s chytrejsim resenim
Kde jsou ty časy, kdy jsem nevěděl, kdo je to Zeldman :)
Ani ja netusim, kto je zeldman :D
Jedine, co mi napisala wikipedia o nom.
Ted je otazka, zda proste nejsi z oboru, nebo zda jsi si jist, ze je ucelne se touto neznalosti chlubit.
Jsem z oboru, ale kdo je to nějaký Zeldman jsem taky ještě před pěti minutama nevěděl.
Ale jo, proč ne… takovej zedník taky nemusí vědět, kdo to byl Ludwig Mies van der Rohe :)
Když se podívám do analytics na nejnavštěvovanější weby, co mám pod kontrolou, tak mobilní prohlížeče mají zastoupení 1,5% , jen o fous víc, než uživatelé IE6. Proto IE6 už snad nikdo neoptimalizuje, pro mobily optimalizovat nám nestojí za to, vzhledem k zanedbatelnému podílu. A protože míra okamžitých odchodů je u mobilu nižší než u desktopu (opět z GA), nepředpokládám, že by mobilní uživatele nemobilní web nějak výrazněji odrazoval.
V tom zastoupení mobilů se bude určitě americký Zeldmanův web lišit od těch českých. Zajímalo by mě, jaké číslo má on.
Teď jsem se schválně díval do GA – tak pro srovnání – Zdroják má 6.5% návštěv z mobilních zařízení.
Já sem chodím z mobilu docela často, ale mám user agent nastavený jako desktop, protože vaše mobilní verze nemá diskuze a i jiné mobilní verze stránek mi nenabízí komfort srovnatelný s desktopovou verzí.
A kolik lidí má GA třeba prostřednictvím Ghostery zablokované?
Zanedbatelné množství plusminus jedna. Víc se projeví různé AVG apod. programy, které přinášejí blokování trackingu jako „bonus“.
Pokud váš web nebude fungovat v mobilech, nejspíš tam budete mít to 1,5% i kdyby to všudo okolo bylo 90.
Ano, tato varianta mě napadla, proto jsem zkoumal statistiky i z pohledu okamžitého odchodu z webu (podle předpokladu, že při prvním otevření na mobilu a zděšení z nemobilní verze uživatel uteče ihned pryč). Kupodivu je počet okamžitých odchodů u mobilů nižší než u desktopů. Takže to asi tak hrozné nebude. Na druhou stranu naše weby jsou z velké části zaměřeny na témata pro firemní prostředí a návštěvnost kopíruje z většiny pracovní dobu. Málokdo si k nám přijde jen tak z mobilu něco počíst jako na idnes nebo i třeba lupu. Optimalizaci pro mobily jsme tedy zatím neřešili, na iPadu to vypadá celkem OK i tak.
Rozdíl je ovšem v tom, že podíl IE6 je 1,5 % a dále klesá, mobily mají o fous víc, ale jejich podíl dál roste.
na desktopu se to číst nedá, jak je to obrovský, autobusem nejezdím (mám auto), takže v mobilu nečtu a na tabletu žádnou optimalizaci nepotřebuji. takže proč?
teď mě ale napadá, že pro lidi s horším zrakem to může být prima.
Tak nějak – drtivou většinu webů si automaticky zvětšuju (a rozbíjím layout), tenhle je jeden z mála, který přečtu tak, jak je
Ale musím přiznat, že to na tabetu vypadá dobře.
To je zvláštní chvalozpěv v závěru. Pokud vezmu autorovu hypotézu, že šel Zeldman cestou Mobile only, mohl udělat písmo alespoň čitelné. To co je tam teď se na starším iPhonu hodně těžko luští a na Retině to bude taky titěrné.
Zeldman se rád vyhraňuje a jak říkal Honza Sládek na twitteru, stránka je primárně navržená pro iPad. Pro desktop a mobily by přitom stačilo jen upravit velikost fontu. Ale to by asi nevzbudilo náležitou pozornost.
Maj recht, udržet se mezi kultem znamená takřka permanentní revoluci (a Trocký vrní blahem). Jen nevím, kde je v tomhle přizpůsobování se trendovým zařízením forma (často spjatá s obsahem) a především samotný chudák čtenář a navyklé způsoby konzumace obsahu.
Mě se líbí, že ten název „Mobile Only“ vznikl nejspíše jako narážka či vtip :) https://twitter.com/#!/pvc_/status/192872013600264192
Paráda! ;) To jste mi udělal radost. Je vidět, že myšlenkové pochody nejsou unikátní a že na základě vstupu ve stejném kontextu k totožnému závěru dojde více lidí najednou. Jsem jen hold pomalejší. :)
Lepší link je tu:
https://twitter.com/pvc_/status/192872013600264192
Zeldmanův Mobile Only redesign bych přejmenoval na iPhone Only. Na mé Nokii se to nedá číst ani ve vestavěném prohlížeči ani v Opeře. O tom, že přestože jde hlavně o text, tak je to nechutně datově náročné, ani nemluvě.
Myslím, že Zeldman měl trošku jiný záměr, než je nadšeně popisován v článku. Mobile Only web vypadá poněkud jinak.
A ještě jedna rejpavá. Myslím, že při redesignu Super.cz Zeldmana o nějaký ten pátek předběhli a výsledek považuji za povedenější.
Já mám možná nějaký vadný iPhone nebo dělám něco špatně, ale otevřel jsem si ten web v iPhone a je to taky nečitelné. Na mobilu prťavá písmenka, na desktopu obludé litery. Zeldman nezeldman, pro mě to je prostě nepoužitelné. Král je nahý.
Konečně tam přestaly opruzovat ty ikony sociálních sítí. (když budu chtít nějakou používat, tak si nainstaluji příslušný plugin do prohlížeče a nemusí mi na stránce strašit ikony všech možných služeb, které nepoužívám) Takže za sebe říkám: líbí. A další blbosti, které odváděly pozornost od obsahu, jsou pryč. Velké písmo je taky OK (i když čtu na desktopu). Akorát ty fotky – fakt nevím, proč bych měl mít pána v kulichu přes celou obrazovku, nějak mne to nebere – tady bych se přimlouval za náhledy.
Akorát mi úplně nesedí spojování této jednoduchosti s módním trendem mobilů. Já to beru spíš jako návrat k původnímu webu (pamatujete ještě ty černobílé stránky, kde byl jen text, nadpisy, odkazy a sem tam nějaký obrázek?) a důraz na obsah. Beru to jako návrat k normálu – po tom, co jsme si prošli érou animovaných gifů, flashových reklam, vyskakovacích oken, všelijakých hnusot načítaných javascriptem, výpisů různých twitterů, facebooků, zbytečných ikon a tlačítek, všemožných nesmyslných widgetů a dalších blbostí.
Pěkná ukázka toho, že není nic horšího, než předběhnout vývoj o dvě generace :-)
A co pak lze říci na celé fórum, které je už cca 2 roky určeno hlavně pro mobily a jezdí se na něm slušně i v tabletech?
To je fakt. Vnoučata už budou z toho koukání do obrazovek téměř slepá, takže velká písmena přijdou vhod.
nesouhlasim obecne s principem „Mobile only“, ovsem libi se mi to jako provokace ktera vyvola (nebo uz vyvolala) diskuzi o nutnosti extremne komplexnich (a/nebo preplacanych) UI.
V praxi a pro stranky s komercnim obsahem je to ovsem nepouzitelne.
Vyzera to dobre aj na desktope, konecne web ktory nemusim zoomovat, este by mohol odstranit tie pruhy po stranach nech sa stranka roztiahne na celu obrazovku.
konecne web ktory nemusim zoomovat
Návštěva očního lékaře? Brýle?
Připadám si jak v tanku, kdy malým okénkem vidím jen výsek reality a ztrácí se kontext.
Například ten článek o TANTEK ÇELIK. Když si o něm čtu, chci toho pána i vidět. Najednou. Mnohdy se mi stává, že na mobilu čtu nějaký text ve kterém se autor odkazuje do obrázku a právě proto si ho pak otevřu i na desktopu, abych viděl text i obrázek dohromady.
Kdyby měl mít Zeldman pravdu a tohle byl ideální formát pro text, pak by byly knihy tištěny obrovským písmem na rolích toaletního papíru!
Já jen, že např. Tim Van Damme (http://maxvoltar.com/) redisignoval dříve než Zeldman a dá se taky mluvit o přístupu, který má k Mobile Only hodně blízko…
Mobily se jednou stanou hlavním přístupovým zařízením pro návštěvníky vašich webů.
Dobrej fór. U tabletů by se tomu ještě s notnou dávkou fantazie dalo i věřit, ale mobily?
Tyhle nejasnosti povedou k tomu, že jednou budeme muset buď předefinovat slovo „mobil“ nebo nalézt nějaké nové, tipuji, že v té větě v textu jsou myšleny nejen telefony, ale i tablety nebo e-booky a dalšímožnázařízení, mám za to, že se to v tomhle významu používá a většinou je to z kontextu jasné, ale pravda, je to někdy matoucí.
A co zařízení typu Always Innovating Touchbook či Asus Transformer? Co klasické netbooky? Co 12″ NTB? Možná 15″ NTB. To je přece taky mobilní (přenosné) zařízení, i když to není telefon. A na LinuxConu jsem viděl telefonovat člověka tak, že mluvil do mikrofonu asi 17″ notebooku, který si držel u hlavy.
Právě proto je to třeba definovat. Nicméně na klasickém notebooku z pohledu webdesignu asi nic zvláštního nebude (pokud nebude třeba s dotykovým displejem, což by už hrálo roli v ovládání webu).
V US kde maji internet za hubicku je to pochopitelny. Tady? Operatori nasazujou latku tak vysoko, ze i dneska kdyz vytahnu podelanyho androida v hospode kde jsem se znamyma tak vetsina lidi prekvapive zpozorni.
Smirte se s tim, ze IT a reklamkari audience nedelaj..