Případová studie: matematická tabule v HTML5

Mobilní zařízení dokážou pracovat s aplikacemi napsanými v HTML. Ale co opačný postup, tj. přepsání nativní aplikace do HTML5? Je to možné. Jak na to, kde se můžete setkat s problémy a jak je vyřešit, ukáže na reálném příkladu „matematické tabule“ Jeremy Chone, vývojář společnosti N2N-Apps.
Nálepky:
Tento text je volným překladem článku Case Study: HTML5 MathBoard z webu HTML5Rocks. Autorem je Jeremy Chone. Článek je zveřejněn pod licencí CC-BY 3.0, zdrojové kódy pod licencí Apache 2.0.
Úvod

Aplikace MathBoard pro iPad od PalaSoftware je sofistikovaná aplikace s mnoha jemnými, ale velice přirozenými animacemi, které jí dávají velice přirozený vzhled. Chtěli jsme vytvořit její věrný port pomocí technologií HTML5.
- MathBoard na Chrome Web Store
- MathBoard na Chrome Web Store (verze zdarma)
Požadavky
Hlavní požadavky na HTML5 port byly následující:
- Věrný port původní iPad aplikace včetně uživatelského rozhraní.
- Adaptace na cílovou platformu (míněno PC/Mac s myší a klávesnicí místo dotykové obrazovky).
- Implementace všech relevantních vlastností.
- Zaměření na HTML5 prohlížeče.
- Vytvoření bezserverové aplikace, která běží zcela u klienta, takže může být hostována na statickém serveru, nebo jako Google Chrome aplikace.
- Dodání verze 1.0 se všemi vlastnostmi (kromě problem solveru) za méně než jeden měsíc.
Architektura

Vzhledem k požadavkům jsme se rozhodli pro následující architekturu:
- HTML5: Jelikož HTML4 neposkytuje žádnou podporu pro naše požadavky, rozhodli jsme se použít HTML5 jako základ.
- jQuery: Protože HTML5 obsahuje mnoho pokročilých selektorů, které dělají z jQuery tak skvělý nástroj, rozhodli jsme se u jQuery zůstat. To nám dává do rukou velice vyspělý a robustní nástroj pro manipulaci s DOM a jeho událostmi. S jQuery je taky design aplikace více zaměřen na DOM, a tím i na samotné HTML.
- SnowUI: i když jQuery poskytuje vynikající API pro práci s DOM, pro HTML5 MathBoard jsme potřebovali MVC nebo MVP framework pro řízení různých pohledů. ShowUI je jednoduchý a přesto mocný framework postavený na jQuery. Poskytuje nám DOM-centric MVC mechanismus s flexibilním způsobem, jakým lze budovat vlastní komponenty, který nechává vývojáři možnost použít jakýkoliv jiný widget dle vlastního uvážení.
Rozdíly mezi iPadem a PC
Při portu aplikace na PC jsme museli udělat několik změn v uživatelském rozhraní.
Orientace obrazovky
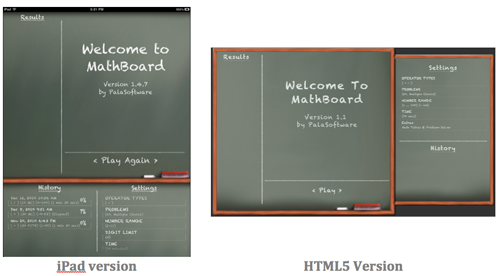
MathBoard pro iPad je orientován na výšku, což není moc vhodné pro klasickou PC obrazovku. Proto jsme spodní panel s nastavením přemístili doprava a udělali jej vysunovací (pomocí CSS transformací).

iPad vs. HTML5: orientace obrazovky
Klávesnice/myš vs. dotyková obrazovka
Dalším klíčovým rozdílem je vstupní zařízení. Na iPadu je dotyková obrazovka, zatímco na PC musíme počítat jak s myší, tak s klávesnicí.
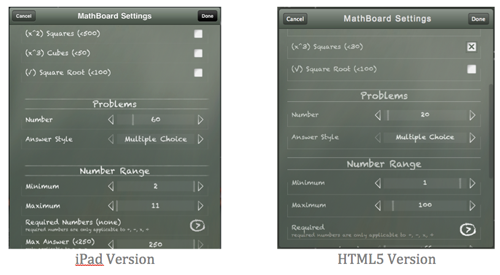
Ovládání na iPadu je velice elegantní. Chtěli jsme přenést tuto eleganci i do webového rozhraní. Proto jsme přidali klávesové zkratky a přesně jsme zkopírovali prvky uživatelského rozhraní pomocí CSS pozicování. HTM5 port je tak věrný své předloze:

iPad vs. HTML5: obrazovka Settings
Tak jako na iPadu může uživatel změnit hodnotu prvku klepnutím na levou či pravou šipku nebo tažením svislého ukazatele. Pro click a keydown jsme implementovali opakování, takže se hodna při podržení klávesy nebo tlačítka myši plynule mění.
Pomocí klávesy TAB je možné se přesunovat z jednoho prvku na druhý a pomocí šipek doprava a doleva je možné procházet možné hodnoty.
Jedna vlastnost iPad verze nedává moc smysl pro PC variantu, a to kreslící tabule. I když by bylo zábavné implementovat kreslení číslic pomocí myši, nebylo by to moc užitečné. Místo toho jsme se soustředili na kvalitní ovládání klávesnicí.
Užitečné HTML5 vlastnosti
Webová verze má k dispozici mnoho vlastností z HTML5:
Local storage
MathBoard umožňuje uživatelům uložit si jednotlivé sady příkladů a později si je přehrávat. HTML5 MathBoard k tomu používá localStorage přes SnowUI DAO API.
Ukládaná data jsou jednoduchá a nevyžadují složité indexování. Všechny sady příkladů jsou uloženy v jednom JSON, který pomocí JSON.stringify převedeme na text.
SnowUI DAO je jednoduché CRUD API, které umožňuje uživatelskému rozhraní načítat data bez ohledu na to, jak jsou ve skutečnosti uložena.
Ukládaná data jsou velice jednoduchá. Jedná se pouze o nastavení a sady příkladů, které uložíme jako JSON řetězec.
DAO pro nastavená data pak vypadá nějak takto
snow.dm.registerDao('settingValue', (function() {
var _settingValues = null;
function SettingValueDao() {};
// ------ DAO CRUD Interface ------ //
// načtení dat
SettingValueDao.prototype.get = function(objectType, id) {
return $.extend({},getSettingValues()[id]);
};
// hledání, mazání v datech
// uložení dat
SettingValueDao.prototype.save = function(objectType, data) {
var storeValue = getSettingValues('settingValue')[data.id];
if (!storeValue) {
storeValue = {};
getSettingValues()[data.id] = storeValue;
}
$.extend(storeValue, data);
saveSettingValues();
};
// ------ /DAO CRUD Interface ------ //
function getSettingValues() {
if (_settingValues == null) {
var settingValuesString = localStorage.getItem('settingValues');
if (settingValuesString) {
_settingValues = JSON.parse(settingValuesString);
} else{
_settingValues = {};
}
}
return _settingValues;
}
function saveSettingValues(){
var settingValues = getSettingValues();
if (settingValues != null) {
localStorage.removeItem('settingValues');
localStorage.setItem('settingValues', JSON.stringify(settingValues));
}
}
return new SettingValueDao();
})());
Jakmile je pro settingValues toto DAO registrováno, může uživatelské rozhraní používat následující volání bez ohledu na způsob uložení:
var addition = snow.dm.get('settingValue', 'operator_addition');
addition.value = true; // kontrola checkboxu sčítání
snow.dm.save('settingValue', addition);
CSS3 fonty
MathBoard používá vlastní fonty. Díky API pro fonty v CSS3 bylo jednoduché použít „Chalkduster“ True Type font:
@font-face {
font-family: Chalkduster;
src: url(Chalkduster.ttf);
}
A protože tento font používají téměř všechny texty v aplikaci, tak jsme jej aplikovali přímo na body.
body {
background: #333333;
font-family: Chalkduster;
color: #ffffff;
}
CSS3 gradienty, stíny a kulaté rohy
Všechny gradienty, stíny a kulaté rohy jsme vytvořili pomocí CSS3. V porovnání s tradičním způsobem (s .png) jsme tak ušetřili spoustu času.
Také jsme si pomocí CSS3 vlastností přizpůsobili vzhled posuvníků, takže mnohem lépe ladí se zbytkem aplikace (viz http://webkit.org/blog/363/styling-scrollbars/ – Přizpůsobení posuvníků).
CSS3 přechody
Do HTML5 MathBoard jsme přenesli všechny animace z původní verze pro iPad. Dokonce jsme přidali jednu vlastní pro boční posuvný panel. Animace jsme vytvářeli pomocí CSS3 přechodů, což bylo nejen jednoduché, ale také dostatečně rychlé.
Aplikace obsahuje tři hlavní animace.
1.) Boční posuvný panel
Pravý posuvný panel ( #rightPane) se při startu kvízu zasune, aby se po jeho skončení zase vysunul. Pro tuto animaci jsme použili následující CSS přechod, který je vyvolán přes JavaScript. V základním stavu je panel vysunut:
#rightPane {
position: absolute;
width: 370px;
height: 598px;
top: 28px;
left: 720px; /* vysunutý panel */
-webkit-transition: all .6s ease-in-out;
}
JavaScriptový kód, který zasune panel:
var $rightPane = $('#rightPane');
var left = $rightPane.position().left - 400;
setTimeout(function() {
$rightPane.css('left', left + 'px');
}, 0);
Pár poznámek k implementaci:
- Vzhledem k pevným rozměrům aplikace jsme si mohli dovolit použít CSS třídu
.closea zadat otevřenou a zavřenou pozici napevno. - Také jsme použili CSS posuv, který je mnohem výkonnější, než animace vlastnosti
left. Nejvíce se to projeví v mobilních zařízeních (jako např. iOS), které mají hardwarovou akceleraci 3D transformací. - I když
setTimeoutnení nezbytně nutné, umožní to prohlížeči zobrazit kvíz ještě před zasunutím panelu, čímž se celá animace zdá mnohem plynulejší.
2.) Animace dialogu Nastavení
Když uživatel zvolí některou sekci nastavení v pravém panelu, dialog s natavením vyjede z dolní hrany „tabule“ a obsah dialogu nascrolluje na patřičnou sekci.
Toho lze dosáhnout stejně jako u pravého panelu. Nejvíce času zabralo odstranění trhaného pohybu při prvním zobrazení dialogu. Nakonec jsme dialog museli jednou zobrazit a odscrollovat, aby si prohlížeč uložil uživatelské rozhraní dialogu do cache. Nejdřív jsme zkoušeli nastavit dialogu display: none, ale prohlížeč předpokládal, že dialog nechceme vůbec zobrazit. Jako použitelné se nakonec ukázalo nastavit dialogu z-index: -1 při inicializaci. Tím se stal dialog neviditelným pro uživatele, ale ne pro prohlížeč.
3.) Animace správné a špatné odpovědi
Animace odpovědi jsou vlastně dvě animace v jedné. Když se má zpráva „Dobře“ nebo „Špatně“ zobrazit, nejprve se zvětší na jednu úroveň a po krátké pauze se zvětší ještě víc a zmizí. To odpovídá dvěma CSS3 animacím, které spojíme pomocí události webkitTransitionEnd.
.quiz-result > div.anim1 {
opacity: 0.8;
-webkit-transform: scale(6,6);
}
.quiz-result > div.anim2{
opacity: 0;
-webkit-transform: scale(9,9);
}
setTimeout(function() {
$msg.addClass("anim1");
$msg.bind("webkitTransitionEnd", function(){
if ($msg.hasClass("anim1")) {
setTimeout(function() {
$msg.removeClass("anim1");
$msg.addClass("anim2");
}, 300);
} else {
$msg.remove();
displayNextItem();
freezeInput = false;
}
});
}, 0);
Tag audio
Kromě animace je uživateli přehrán zvuk naznačující správnost odpovědi. Toho se dosáhne jednoduše pomocí volání play() na tagu audio. Stačí do hlavní stránky aplikace přidat následující fragmety:
<audio id="audioCorrect" src="correct.mp3" preload="auto" autobuffer></audio> <audio id="audioWrong" src="wrong.mp3" preload="auto" autobuffer></audio>
Závěr
Technologie rodiny HTML5 otevírá nové obzory při tvorbě webových, desktopových i mobilních aplikací. CSS3 bylo klíčové při tvorbě vzhledu a chování aplikace, tak aby co nejvíce odpovídala původní MathBoard pro iPad aplikaci. HTML5 storage stačí pro uchování výsledků a nastavení velmi dobře. HTML5 audio pak svou jednoduchostí přispělo k co nejlepšímu výsledku.


Prosím víc takových článků.
http://www.html5rocks.com/tutorials/
Díky