Adobe Dreamweaver: s čím vám textový editor nepomůže

Adobe Dreamweaver je prostředí spojující nástroje potřebné pro tvorbu, testování a správu webových stránek. V článku si stručně představíme jeho možnosti. Zbystřit by měli hlavně ti, kteří už chápou, že vedle „co“ (dobře udělaná webová stánka), je důležité i „jak“ (rychle, efektivně a tak, aby se na tom vydělalo).
Nálepky:
Editor kódu
Historicky, v dřevních dobách webdesignu, byl Dreamweaver navržen jako WYSIWYG editor. Společně s vývojem přístupu k webu se samozřejmě vyvíjel i Dreamweaver, a tak WYSIWYG mód zůstal, ale základem je dnes pro většinu uživatelů práce s kódem.
Editor kódu je zaměřený na rychlost a snadnou orientaci. Podporuje běžné technologie, se kterými se webdesigner setkává a to jak ty zpracovávané na straně klienta (HTML, CSS, JavaScript), tak serverové (PHP, ASP, ColdFusion a mnoho dalších). Zvýrazňování syntaxe je plně nastavitelné, doplňování kódu (code hinting) je inteligentní a pracuje s kontextem – například při psaní "</" automaticky nabídne koncový tag odpovídající aktuálně otevřenému. Pokud zadáváte kód barvy, je vám nabídnuta paletka pro její přímý výběr, při vkládání obrázku máte zase možnost vybrat soubor pomocí dialogového okna a k obrázku se automaticky nabídnou správné rozměry. Vaší nejčastěji používanou kombinací kláves tedy bude zkratka pro volání doplňování kódu Ctrl + mezerník.
Mód návrhu
Tvorba stránky v módu návrhu (zmiňovaný WYSIWYG mód) připomíná třeba návrh uživatelského rozhraní aplikace ve vizuálním vývojářském nástroji – na plochu umisťujete objekty (HTML elementy i celé připravené komponenty) a těm přiřazujete styly, nebo nastavujete hodnoty jejich atributů. Díky navigační liště máte stále přehled o struktuře elementů, v nichž jste právě zanoření, a pomocí rychlého editoru tagů můžete i v módu návrhu psát do stránky HTML značky. Pro webdesignera, který je zběhlý v kódování a chce mít vše plně pod kontrolou, je editace v módu návrhu užitečná především při textových úpravách hotových stránek. Například v případě práce se složitější tabulkou za ní budete opravdu vděční. Dreamweaverem generovaný kód je validní a přehledný – změť tagů a stylů často automaticky spojovanou s vizuálními HTML editory zde nečekejte.

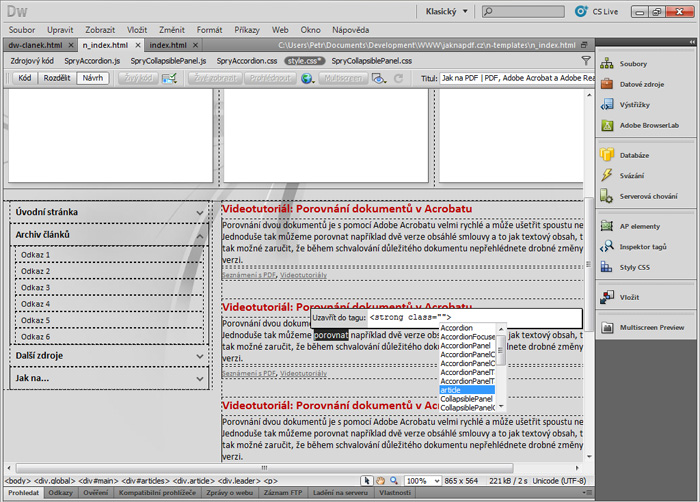
Mód návrhu a použití rychlého editoru tagů
Související soubory
Specialita Dreamweaveru. Při otevření HTML stránky se na liště v horní části obrazovky objeví seznam CSS, Javascript a dalších souborů, které jsou s HTML stránkou provázány (v případě PHP skriptu i souborů vložených pomocí include). Na jejich obsah je možné se rychle přepnout a při operacích se soubory (ukládání, odesílání na server) se s „hlavním“ souborem a souvisejícími může pracovat jako s jedním celkem.
Editace CSS
S kaskádovými styly je možné pracovat několika způsoby. Prvním je běžná editace CSS souboru, který máte díky souvisejícím souborům hned při ruce. Dále můžete nastavovat hodnoty jednotlivých CSS vlastností v paletce stylů, nebo definovat vlastnosti elementu pomocí dialogového okna připomínajícího nastavení stylu například v InDesignu.
Při stylování vám pomáhá spousta užitečných (a návykových) vylepšení. Na definici CSS stylu se například dostanete pomocí Alt + klik na tag (nebo objekt – funkci je možné použít v kódu i módu návrhu). Zobrazí se navigátor – tj. jakási „bublina“ se seznamem všech selektorů, které se k danému elementu vážou. Po najetí myší nad selektor uvidíte náhled pravidel, která jsou k němu definována a po kliknutí jste přímo na správném místě v CSS souboru a můžete bez hledání definici upravit.

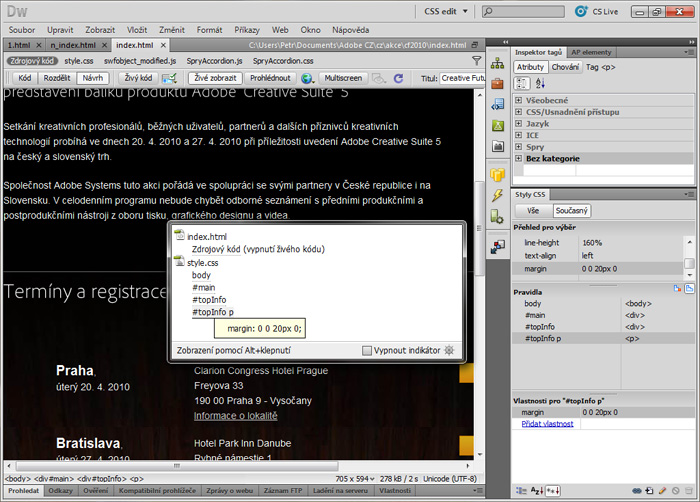
Ukázka práce s CSS a okno navigátoru – po kliknutí se dostanete přímo na správné místo v souboru style.css
Obrázky přímo z Photoshopu
Pokud navrhujte grafiku stránek v Adobe Photoshopu, určitě oceníte možnost vkládat do stránky PSD soubory. Při prvním vložení obrázku definujete způsob převedení do některého z formátů podporovaných na webu (včetně změny velikost či ořezu) a při změně PSD souboru už je pak aktualizace záležitostí jednoho kliknutí. Všechny grafické prvky na webu tak můžete kdykoliv upravit – k dispozici je máte ve vrstvách a v původní kvalitě a otevření obrázku můžete provést přímo z Dreamweaveru.
Živé zobrazení a živý kód
Pracujete-li ve WYSIWYG režimu, výslednou podobu stránky vidíte „přibližně“. To znamená včetně rámečků ohraničujících objekty a různých pomocných symbolů. Proto je možné náhled přepnout do takzvaného živého zobrazení. V tuto chvíli už je náhled stránky renderován skutečným prohlížečem, a vy tedy vidíte přesný vzhled stránky tak, jak ji uvidí návštěvníci. Stále ale se stránkou můžete pracovat – například po kliknutí na jakýkoliv objekt můžete editovat jeho kaskádové styly a okamžitě vidíte provedené změny. Navíc máte k dispozici nástroje pro analýzu CSS box modelu, podobně jak to nabízejí vývojářské pluginy pro prohlížeče.
Obdobně jako náhled stránky je možné do živého zobrazení přepnout i kód. Ten pak nebude editovatelný, ale zato ho uvidíte přesně tak, jak ho má aktuálně v paměti prohlížeč. Můžete tedy zkontrolovat výsledný HTML kód v případě, že je stránka generována skriptem na serveru, nebo na ní dochází k dynamickým změnám pomocí JavaScriptu.

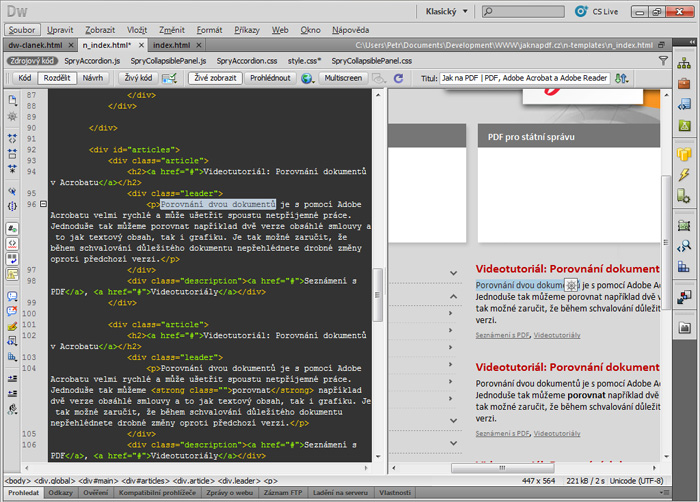
Souběžné zobrazení zdrojového kódu a náhledu vyrenderované stránky
Workflow
Dreamweaver neřeší pouze samotnou editaci stránek, ale kompletní workflow webdesignéra. Ke každému webu (projektu) umožňuje definovat jeho lokální úložiště a testovací i produkční servery a synchronizovat jejich obsah. Umožňuje v rámci webu spravovat zdroje (grafiku, barvy, odkazy a další), provádět nad webem hromadné operace a obsahuje nástroje pro práci v týmu, ať už se jedná o komunikaci, nebo o vyloučení vzájemného přepisování souborů.
Samostatnou kapitolou jsou také šablony – vzory stránek, ve kterých jsou definované editovatelné oblasti a případně i jejich struktura. Pomocí šablon je možné jednoduše nahradit redakční systém, uživatelé mají možnost upravovat obsah takových stránek buď ve WYSIWYG módu Dreamweaveru, anebo v jeho sourozenci Adobe Contribute. Šablona zůstává se všemi z ní odvozenými stránkami trvale provázána a při její úpravě se všechny stránky automaticky aktualizují. Zajímavá je možná informace, že na tomto systému je postaven i web Adobe.
Dreamweaver je také velice otevřené prostředí. K dispozici existuje mnoho pluginů pro podporu různých technologií, nebo k ulehčení běžné práce. Pluginy si můžete vytvářet i sami – například pomocí HTML a JavaScriptu s využitím API Dreamweaveru.
Tím, že Dreamweaver integruje obvykle samostatné nástroje, výrazně zrychluje práci a ulehčuje od „opičích“ činností. Odpadá například obvyklé kolečko editor – FTP klient – prohlížeč při ladění, protože soubory se na server kopírují automaticky a náhled stránky máte k dispozici hned v Dreamweaveru – na větší obrazovce obvykle zároveň s kódem.
Tento text měl představit Adobe Dreamweaver a vypíchnout některé jeho zajímavé funkce. Záměrně jsem se vyhnul novinkám ve verzi CS5, která vyšla nedávno společně s novým balíkem Adobe Creative Suite. Témata jako jakým způsobem je možné s Dreamweaverem pracovat nad redakčními systémy, jak lze v Dreamweaveru testovat vzhled stránek v různých prohlížečích, nebo jak je to s Dreamweaverem a HTML 5, vydají na samostatné články. Máte-li chuť Dreamweaver vyzkoušet, můžete si stáhnout jeho třicetidenní verzi ze stránek Adobe.



myslim ze na tu cenu se bez tech featur obejdu…
plne suhlasim, pomer cena/vykon je neskutocne velky. ako alternativu s daleko lepsim pomerom uvediem http://www.aptana.org, alebo ine IDE-cka
Pokud se za poslední cca rok nic nezměnilo, tak Aptana nemá řádně vychytané doplňování kódu. Nabízela nevalidní značky, např. v head klidně nabídla h1. Asi nikoho nepřekvapí, když doporučím Visual Web Developer 2010 Express (zdarma) nebo Expression Web 4, který umí porovnávat vzhled stránky v různých prohlížečích, které máte nainstalované, případně generuje náhled stránky v Safari (http://www.microsoft.com/expression/products/SuperPreview_Overview.aspx), má test na SEO, podporu PHP a další.
To prohlizeni stranek je take soucasti Dreamweaveru – BrowserLab https://browserlab.adobe.com/en-us/index.html … je to online ci integrovane do DW a clovek muze testovat i na ruznych platformach – nejenom prohlizecich.
U DW je paradni vyhodna integrace do cele Creative Suite 5. Napr. zminovana editace a vkladani bitmap v prubehu tvorby, jejich prerenderovani do jine velikosti atp. Petr si chysta ty stavnatejsi veci na dalsi clanky, tohle je spise uvod.
Ahoj, doporučuji Dw vykoušet (to nic nestojí) a udělat si v něm nějaký projekt. Při letmém otevření souboru a napsání pár řádků kódu toho moc nepoznáte – síla Dreamweaveru je v pokrytí celého procesu tvorby webu.
Jinak studentske licence lze pouzivat komercne, pokud jste student.
Docela by mě zajímalo, jestli má Dreamweaver CS5 podporu HTML 5 a CSS 3.
Jednoduchá odpověď: má
Ta delší bude ve slíbeném článku.
No, osobně jsem Dw zkoušel (CS3) a vůbec mě nenadchnul. To radši píšu kód v NetBeans. Dělat v Dw kombinaci HTML a PHP, to byl opravdu děs. Třeba to ale od té doby trochu vychytali.
Ano, NetBeans mi asi zatim prirostl k srdci nejvic. DW jsem taky zkousel (taky CS3) a nevim no, podle me je to taky dost otazka zvyku a preferenci.
DW je asi nejlepší program pro kodéry. Bohužel při testování nové verze se mi nepovedlo ideálně zprovoznit FTP (otevřu soubor, uložim). Dříve nebyly alternativy , ale dnes už je z čeho vybírat např. Aptana nebo velice kvalitní Komodo Edit.
Dreamweaver je zbytocny nastroj pre hlupakov.
Vzhledem k vaší „inteligentní“ odpovědi bych řekl, že máte aspoň dva ;)