Kódujme sémanticky s mikroformáty: hResume

Seriál o mikroformátech se nám pomalu uzavírá. Dnes si představíme mikroformát hResume, který slouží pro psaní životopisů. Ačkoliv je tento mikroformát teprve ve stádiu návrhu, používá jej např. známá sociální síť LinkedIn. Ukážeme si silné i slabé stránky hResume a nástroje pro jeho generování.
Seriál: Kódujme sémanticky s mikroformáty (11 dílů)
- Kódujme sémanticky s mikroformáty: úvod 15. 10. 2008
- Kódujme sémanticky s mikroformáty: 1. část – rel 22. 10. 2008
- Kódujme sémanticky s mikroformáty: 2. část – XFN 29. 10. 2008
- Kódujme sémanticky s mikroformáty: 3. část – hCard 5. 11. 2008
- Kódujme sémanticky s mikroformáty: hCard (dokončení) 12. 11. 2008
- Kódujme sémanticky s mikroformáty: 4. část – hCalendar 19. 11. 2008
- Kódujme sémanticky s mikroformáty: hCalendar (dokončení) 26. 11. 2008
- Kódujme sémanticky s mikroformáty: hAtom 3. 12. 2008
- Kódujme sémanticky s mikroformáty: hResume 10. 12. 2008
- Kódujme sémanticky s mikroformáty: náměty a problémy 17. 12. 2008
- Kódujeme sémanticky s Mikroformáty: Value Class Pattern 2. 12. 2009
Seriál Kódujme sémanticky s mikroformáty je překladem anglického originálu, který na svém blogu A Blog Not Limited vydává webdesignerka Emily Lewis.
Začala jsem psát tento seriál asi před dvěma měsíci. Chtěla jsem s vámi sdílet svou lásku k mikroformátům a popsat to, jak jsem je implementovala, v naději, že povzbudím další lidi k jejich používání.
Už jsem toho stihla probrat hodně:
- Mikroformáty založené na rel v 1. části
- XFN v 2. části
- hCard v 3. části
- hCalendar v 4. části
- hAtom v 5. části
A teď, když se blížíme k závěru našeho seriálu, je čas si něco říct o mikroformátu hResume, který se na webu používá pro přidání sémantiky a struktury do informací v životopisu.
hResume za oponou
Předtím, než se pustím do popisu značek a detailů mikroformátu hResume, co takhle trošku zákulisních informací?
Specifikace ve stádiu návrhu
hResume je mikroformát v návrhu. Co to znamená? V zásadě to, že ještě nebyl oficiálně schválen. A to znamená, že se může (a pravděpodobně bude) trošku měnit, dokud se nestane formální specifikací.
Záleží na tom? Možná vám ano, mně ne. Myslím si, že většina webových technologií se vyvíjí. Je to prostě přirozená vlastnost webu. Rozhodně to pro mě není důvod, abych neimplementovala technologii, které věřím.
To nejlepší z mikroformátů
Mikroformát hResume je, ve své podstatě, jeden z nejjednodušších mikroformátů – má pouze osm vlastností. Zároveň je hResume kombinovaný mikroformát; používá další tři mikroformáty: rel-tag, hCard a hCalendar.
To mnoha způsoby reprezentuje to nejlepší z mikroformátů: využívají existující standardy.
A to nejhorší
Tím myslím, že způsob, jakým hResume používá hCard a hCalendar, byl pro mne občas matoucí a frustrující. Možná je to díky tomu, že je stále ve stádiu návrhu a vše se ještě před schválením finální specifikace vyřeší. Možná jsem to jen já a moje neschopnost myslet o obsahu mého resumé tím správným způsobem, který je třeba pro aplikaci mikroformátů hCard a hCalendar.
Ať už je to jak chce, mikroformát hResume současně – alespoň pro mne – reprezentuje to nejhorší z mikroformátů…
Není to hResume, co shledávám problematickým, ale nedostatek srozumitelných informací a dobré dokumentace. To je něco, co je morem mikroformátů a speciálně Microformats Wiki.
Přiznejme si, že hResume je návrh, takže lze stěží předpokládat, že nalezneme spoustu lidí, kteří o něm budou sdílet informace. Ale informace z wiki vynechávají spoustu potřebných informací.
Uvědomuji si, jak strašné je to říkat, zvláště když dlužím wiki (a hlavně jejím autorům a přispěvovatelům) velké díky za poskytnutí těch informací, které obsahuje. Ale wiki je přinejlepším těžko stravitelná a přinejhorším ohromně matoucí.
A existence jen několika málo dalších zdrojů o hResume dělá z jeho implementace velmi bolestivý a frustrující proces.
Ale to je důvod, proč o mikroformátech píšu a doufám, že ostatní budou také. Čím více lidí o mikroformátech mluví (dobře, špatně či nezaujatě), tím lépe budou informace dostupné.
Tak, to bychom byli hotovi s mou malou tirádou. Pojďme dál.
Historie
Mikroformát hResume má velmi jednoduchou historii. Na rozdíl od hCard, hCalendar a hAtom nemá vazby na žádného předchůdce.
Byl ale vyvinut na základě výzkumu existujících formátů životopisu jakou jsou HR-XML a Europass.
Základy
Jako u všech mikroformátů i zde připomenu několik pravidel:
- Vlastnosti a podvlastnosti mikroformátu hResume jsou vyjádřeny hodnotou
class. - Vlastnosti a podvlastnosti jsou citlivé na velkost písmen (case-sensitive).
- Kořenová (root) vlastnost nemůže být kombinována s žádnou svou podvlastností. Takže
<p class="hresume contact">je špatně. - Použitý HTML kód je pro mikroformáty zcela nepodstatný (ale měl by být validní a sémantický).
Profil
Tam, kde implementujete hResume, byste se měli ujistit, že jste vložili do <head> jeho profil:
<head profile="http://microformats.org/wiki/hresume-profile/"> Jak jsem již zmínila, hResume využívá jak hCard tak hCalendar. Takže pokud se rozhodnete využívat i je, měli byste vložit i jejich profily.
W3C povoluje vícenásobné hodnoty u profilu (oddělené mezerou), takže můžete případně odkazovat všechny tři:
<head profile="http://microformats.org/wiki/hresume-profile/ http://purl.org/uF/hCard/1.0/ http://purl.org/uF/hCalendar/1.0/"> Ale vzhledem k tomu, že hCard i hCalendar jsou finální specifikace, jsou obsaženy v kombinovaném profilu, který pokrývá všechny finální mikroformáty. Doporučuji používat tento jeden profil, kombinovaný s profilem pro hResume:
<head profile="http://microformats.org/wiki/hresume-profile/ http://purl.org/uF/2008/03/"> Nastavení atributu profile ovšem není nutné a prakticky žádný nástroj pracující s mikroformáty toto nastavení nevyžaduje (pozn. redakce).
Ukázka
Na rozdíl od všech ostatních mikroformátů, kterými jsem se v tomto seriále zabývala, hResume jsem na A Blog Not Limited neimplementovala. Skutečně nevidím důvod k tomu, abych měla na svém osobním blogu své resumé + již ho mám na svém portfoliu.
Následující ukázka je přímo z resumé na mém portfoliu. Je to celkem dlouhý kus kódu a informací, takže jsem vynechala to, co je z pohledu mikroformátu hResume zdvojování informací, a nahradila to třemi tečkami. Také jsem vymazala hodnoty class, které se týkají pouze stylování a nemají s mikroformátem hResume nic společného.
Pokud chcete, můžete se vždycky podívat na zdrojový kód mého resumé, abyste se pokochali celou jeho krásou.
<div class="hresume">
<div class="contact vcard">
<img src="/images/personal/emilyLewis.jpg" width="150" height="203"
class="photo" alt="Emily Lewis" />
<h2 class="fn n" id="emily-hcard-name">
<span class="given-name">Emily</span>
<span class="additional-name">Paige</span>
<span class="family-name">Lewis</span>
</h2>
<p class="adr">
<span class="locality">Albuquerque</span>,
<abbr class="region" title="New Mexico">NM<abbr>
<span class="postal-code">87106</span>
<abbr class="country-name" title="United States of America">USA</abbr>
</p>
<ul>
<li><a href="mailto:eplewis@gmail.com" class="email">
eplewis[at]gmail[dot]com</a></li>
<li><a href="http://www.emilylewisdesign.com/" class="url" rel="me">
Design Portfolio</a></li>
<li><a href="http://www.linkedin.com/in/emilyplewis/" rel="me">
LinkedIn profile</a></li>
</ul>
</div>
<h3>Highlights of Qualifications</h3>
<ul class="summary">
<li>Web designer specializing in hand-coded semantic XHTML, cross-browser CSS,
progressive enhancement accessibility and usability</li>
<li>Expert in the design of corporate web sites, intranets, email campaigns
and e-commerce applications</li>
…
</ul>
<h3>Technical Expertise</h3>
<h4>Web Design & Development</h4>
<ul>
<li><a href="http://technorati.com/tag/xhtml" class="skill" rel="tag">XHTML</a>
— 9 yrs</li>
<li><a href="http://technorati.com/tag/css" class="skill" rel="tag" >
CSS</a> — 9 yrs</li>
…
</ul>
…
<h3>Experience & Accomplishments</h3>
<div class="vcalendar">
<div class="experience vevent vcard">
<a class="include nonVisual" href="#emily-hcard-name"></a>
<h4 class="title summary">Web Designer</h4>
<p class="org fn">Pitney Bowes Business Insight</p>
<p><abbr class="dtstart" title="2004-12-01">December 2004</abbr> – present</p>
<ul class="description">
<li>Designed interfaces and developed XHTML, CSS and graphics for main corporate
site, international sites, marketing newsletters, corporate blog, corporate
intranet and user conference site</li>
…
</ul>
</div>
…
</div>
<h3>Education</h3>
<div class="vcalendar">
<div class="education vevent vcard">
<h4 class="summary">Web Design & Development Certification</h4>
<p class="org fn">
<a href="http://www.gwu.edu/index.cfm" class="url">
George Washington University
</a>, Center for Professional Development
</p>
<p>
<abbr class="dtstart" title="2001-09-01">September 2001</abbr>–
<abbr class="dtend" title="2003-06-01">June 2003</abbr>
</p>
<p>GPA 3.8</p>
</div>
</div>
…
</div> Kořenová vlastnost: hresume
Kořenová (root) vlastnost je hresume a je povinná. Všechny informace hResume by měly být obsaženy v elementu, kterému je přiřazeno class="hresume":
<div class="hresume"> Povinná vlastnost: contact
Mikroformát hResume má pouze jednu povinnou vlastnost – contact, která označuje jméno a kontaktní infromace na vlastníka resumé. Může být použita pouze jednou.
Navíc hResume vyžaduje, aby kontaktní informace byly označeny za pomoci hCard:
<div class="contact vcard">
<img src="/images/personal/emilyLewis.jpg" width="150" height="203"
class="photo" alt="Emily Lewis" />
<h2 class="fn n" id="emily-hcard-name">
<span class="given-name">Emily</span>
<span class="additional-name">Paige</span>
<span class="family-name">Lewis</span>
</h2>
<p class="adr">
<span class="locality">Albuquerque</span>,
<abbr class="region" title="New Mexico">NM<abbr>
<span class="postal-code">87106</span>
<abbr class="country-name" title="United States of America">USA</abbr>
</p>
<ul>
<li><a href="mailto:eplewis@gmail.com" class="email">
eplewis[at]gmail[dot]com</a></li>
<li><a href="http://www.emilylewisdesign.com/" class="url" rel="me">
Design Portfolio</a></li>
<li><a href="http://www.linkedin.com/in/emilyplewis/" rel="me">
LinkedIn profile</a></li>
</ul>
</div> Sjednocení identity s rel-me
Všimněte si také, že v mém příkladu jsem použila rel-me u odkazů na mé webové stránky:
<li><a href="http://www.emilylewisdesign.com/" class="url" rel="me">
Design Portfolio</a></li>
<li><a href="http://www.linkedin.com/in/emilyplewis/" rel="me">
LinkedIn profile</a></li> Jak jsem podrobně popisovala v 1. části, rel="me" se používá u odkazů, které vedou z jedné stránky o nějaké osobě na jinou stránku o té samé osobě.
Problémy s address
Specifikace hResume dále doporučuje použití <address> pro obalení kontaktních informací.
Dle specifikace W3C je element <address>:
… používán autory pro poskytnutí kontaktních informací k dokumentu, popřípadě jeho velké části – jako je například formulář.
V případě resumé je tedy element <address> užit sémanticky správně, protože obsahuje kontaktní informace na vlastníka resumé.
Ale určitě si všimnete, že jsem ve svém příkladě <address> nepoužila (ha!). Je tomu tak proto, že <address> nemůže obsahovat blokové elementy.
Samozřejmě, mohla bych nahradit všechny <p> a <ul> za <span>, ale to mi dává mnohem menší sémantický smysl, než vynechat <address> úplně.
Volitelná vlastnost: summary
Volitelná vlastnost summary označuje shrnutí vaší kvalifikace a cílů. I tato vlastnost může být použita v hResume pouze jednou.
V mém resumé neuvádím žádné cíle, ale uvádím seznam toho, co umím:
<h3>Highlights of Qualifications</h3>
<ul class="summary">
<li>Web designer specializing in hand-coded semantic XHTML, cross-browser CSS,
progressive enhancement accessibility and usability</li>
<li>Expert in the design of corporate web sites, intranets, email campaigns
and e-commerce applications</li>
…
</ul> Volitelná vlastnost: skill
Volitelná vlastnost skill se přidává k obsahu, který popisuje vaše dovednosti. skill můžete použít tolikrát, kolikrát je třeba.
Specifikace vyžaduje, aby vaše dovednost byla odkazem s class="skill" a rel=„tag“:
<ul>
<li><a href="http://technorati.com/tag/xhtml" class="skill" rel="tag">XHTML</a>
— 9 yrs</li>
<li><a href="http://technorati.com/tag/css" class="skill" rel="tag">
CSS</a> — 9 yrs</li>
…
</ul> Šílenství s odkazy
Ačkoli jsem aplikovala vlastnost skill tak, jak říká specifikace, vůbec se mi nelíbí všechny ty odkazy navíc. Celkem nerozumím tomu, proč specifikace vyžaduje, aby byla tato vlastnost aplikována na odkaz…. Proč ne na jakýkoli element?
Všechny ty odkazy navíc vypadají v resumé nadbytečně. A nejsem si vůbec jistá, zda poskytují nějakou přidanou hodnotu, zvláště pak potencionálnímu zaměstnavateli. Vlastně to může i rozptylovat toho, kdo se zajímá o mě a mou kvalifikaci.
Tagspaces jsou bezvýznamné
Další problém, který se specifikací mám, je, že u odkazu vyžaduje rel=„tag“.
V 1. části jsem vysvětlovala, že rel-tag říká, že cíl odkazu je tag (klíčové slovo), které říká, o čem je aktuální stránka nebo její část.
Navíc rel-tag vyžaduje, aby cíl odkazu ( href) obsahoval jako poslední část vlastní hodnotu tagu. Právě tomu se říká „tagspace“.
Vzhledem k těmto požadavkům směřují všechny mé odkazy na Technorati, protože tam poskytují potřebné tagspaces.
Ale to dělá tyto odkazy ještě více bezcenné. Pokud mám skutečně používat všechny ty odkazy, byla bych mnohem radši, kdyby odkazovaly na oddělené informace o každém tagu, jako třeba na Wikipedii, jenže tam zase nejsou informace o všech mých dovednostech a já chtěla zůstat alespoň trošku jednotná.
Nakonec možná změním cíle odkazů na Wikipedii tam, kde jsou informace dostupné a odstraním vlastnost skill a odkazy tam, kde Wikipedia informace neposkytuje. A nebo se možná rozhodnu odstranit vlastnost skill a s ní spojené odkazy úplně. Je přece volitelná.
Volitelná vlastnost: experience
Volitelná vlastnost experience označuje vaše pracovní zkušenosti. Může být použita vícekrát.
Specifikace požaduje, aby každá pracovní „událost“ byla označena za pomoci hCalendar a vaše pracovní pozice za pomoci hCard:
<div class="vcalendar">
<div class="experience vevent vcard">
<a class="include nonVisual" href="#emily-hcard-name"></a>
<h4 class="title summary">Web Designer</h4>
<p class="org">Pitney Bowes Business Insight</p>
<p><abbr class="dtstart" title="2004-12-01">December 2004</abbr> – present</p>
<ul class="description">
<li>Designed interfaces and developed XHTML, CSS and graphics for main corporate
site, international sites, marketing newsletters, corporate blog, corporate
intranet and user conference site</li>
…
</ul>
</div>
…
</div> Designové vzory pro vkládání: vyhněte se zdvojování
Protože specifikace požaduje, aby všechny vaše pracovní pozice/tituly byly označeny za pomoci hCard a hCard požaduje vlastnost fn (vaše jméno), znamenalo by to, že pro každou vlastnost experience v mém resumé musím znovu uvést své jméno.
To nedává smysl a jde to proti předpokládanému formátu resumé.
Naštěstí tvůrci mikroformátů přišli s designovými vzory pro vkládání („include design pattern“), které umožňují použít data z jedné části stránky v části jiné.
Za použití těchto vzorů pro vkládání vložíme informace fn z obsahu hCard contact do hCard experience a vyhneme se nutnosti stále je opakovat.
Za prvé musím přiřadit do hCard v contact atribut id k vlastnosti fn , na který se pak mohu odkazovat při vkládání:
<h2 class="fn n" id="emily-hcard-name">
<span class="given-name">Emily</span>
<span class="additional-name">Paige</span>
<span class="family-name">Lewis</span>
</h2> Poté pro všechny hCard experience přidám <a> s class="include" a hodnotou href, která se rovná id u fn:
<div class="vcalendar">
<div class="experience vevent vcard">
<a class="include nonVisual" href="#emily-hcard-name">Emily Paige Lewis</a>
<h4 class="title">Web Designer</h4>
<p class="org fn">Pitney Bowes Business Insight</p>
<p><abbr class="dtstart" title="2004-12-01">December 2004</abbr> – present</p>
<ul class="description">
<li>Designed interfaces and developed XHTML, CSS and graphics for main corporate
site, international sites, marketing newsletters, corporate blog, corporate
intranet and user conference site</li>
…
</ul>
</div>
…
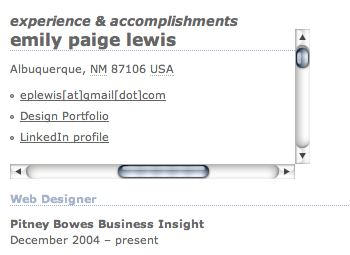
</div> Alternativně, vkládací vzory umožňují použít místo odkazu <object>. V zásadě je v tomto případě použití <object> sémanticky správnější (než použití <a>), ale způsobuje pár problémů se zobrazením.
V Safari například:

Chrome dělá tu samou věc s posuvníky:

Opera neukazuje scrollbary, ale místo nich zobrazí spoustu bílého místa v místě, kde má být <object>:

Jak IE6 tak IE7 ukazuje místo <object> cosi (nevím jak to nazvat):

Vzhledem k těmto problémům se zobrazováním je doporučeno použít v souvislosti s vkládacími vzory odkaz. I ten má však své problémy.
Dobře, ne úplně problémy, spíše něco, na co musíme pamatovat: odkaz musí mít obsah, abychom garantovali přístupnost pro čtečky obrazovky.
To znamená, že se zobrazí v prohlížeči a já musím použít CSS k tomu, abych skryla jeho obsah (pomocí display:none) a odkaz se nezobrazoval vícekrát.
Designové vzory pro datum a čas
Pro každou z mých pracovních „událostí“ používám hCalendar tak, jak je doporučeno. To také znamená, že používám designové vzory pro datum a čas pro začátek a konec období:
<p>
<abbr class="dtstart" title="1999-11-01">November 1999</abbr>
– <abbr class="dtend" title="2004-01-01">January 2004</abbr>
</p> Tyto vzory specifikují, že obalující element je <abbr>, který má v atributu title strojově čitelnou hodnotu data/času, zatímco obsah elementu (a to, co se zobrazuje v prohlížeči) je hodnota určená pro lidi.
Dále designové vzory pro datum a čas specifikují, že hodnota title by měla být specifikována ve formátu ISO 8601.
Jak jsem podrobně popisovala dříve, jsou zde obavy o přístupnost designových vzorů pro datum a čas, které ještě musí být vyřešeny.
Volitelná vlastnost: education
Volitelná vlastnost education označuje vaše vzdělávací „kurzy“ jako například vysokoškolské vzdělání. Vlastnost education může být uvnitř hResume použita vícekrát.
Podobně jako u experience, specifikace vyžaduje, aby každý vzdělávací „kurz“ byl označen za pomoci hCalendar. A ačkoli to není součástí specifikace, přidala jsem pro každou instituci i hCard:
<div class="vcalendar">
<div class="education vevent vcard">
<h4 class="summary">Web Design & Development Certification</h4>
<p class="org fn">
<a href="http://www.gwu.edu/index.cfm" class="url">
George Washington University
</a>, Center for Professional Development
</p>
<p>
<abbr class="dtstart" title="2001-09-01">September 2001</abbr>–
<abbr class="dtend" title="2003-06-01">June 2003</abbr>
</p>
<p>GPA 3.8</p>
</div>
</div> Co jsem nepoužila
hResume také podporuje informace o členství v různých organizacích a o vydaných publikacích. Nepoužila jsem v mém resumé ani jednu z nich, protože pro mě (zatím) nejsou podstatné. Ale je tu pár příkladů, jak bych je mohla implementovat.
Volitelná vlastnost: affiliation
Volitelná vlastnost affiliation označuje organizace, se kterými jste propojeni. affiliation může být v hResume použita vícekrát.
Specifikace vyžaduje, aby organizace označená za pomoci affiliation, byla také označena hCard:
<ul>
<li class="affliation vcard">
<span class="fn org">Association for Accounting Marketing</span>
</li>
<li class="affliation vcard">
<span class="fn org">NM Adobe Users Group</span>
</li>
</ul> Publikace
hResume nemá specifickou vlastnost pro publikace. Místo toho doporučuje použití <cite> k označení publikace a jejího autora:
<cite>"Choosing the Best Managed Care Plan"</cite>, New OD, September 1998 Nástroje pro snazší život
Tím jsme si popsali celý mikroformát hResume. Co takhle si jeho impelemtaci trošku zjednodušit? Tady je pár nástrojů, které nám s tím pomohou:
- hResume creator generuje ze zadaných informací mikroformát hResume.
- hResume Project vytvořil hResume plugin pro WordPress.
- Emurse nabízí některé šablony, které generují hResume.
- LinkedIn generuje hResume pro každý z 9 milionů veřejných profilů.
- CV Antix je dynamický, webový nástroj pro vytváření resumé/CV.
- Resolio vytváří všechny resumé ve formátu hResume.
Další nástroje
- LinkedIn hResume je plug-in pro WordPress, který extrahuje hResume informace z veřejného profilu na LinkedIn a ty poté mohou být přidány na stránku vytvořenou za pomoci WordPressu.
- Brian Suda má v betaverzi konvertor hResume do resume XML.
- Optimus microformats transformer poskytuje tranformátor z hResume do JSON, XML nebo RSS.
Naneštěstí se mi nepovedlo najít žádné agregátory nebo extraktory hResume, ačkoli jsem slyšela zmiňovat, že SimplyHired používá hResume k agregování resumé lidí, kteří hledají práci. Bohužel se mi ale nepovedlo o tom najít žádné informace, ani jsem si nikde na jejich stránkách mikroformátu hResume nevšimla.
Také se mi nepovedlo najít žádné rozšíření pro prohlížeče, ačkoli je zajímavé, že předchozí verze rozšíření Tails Firefox podporovala hResume. Ale ta již se současnou verzí Firefoxu nefunguje.
Na jednu stranu mě tento nedostatek nástrojů překvapuje, ale na tu druhou ani ne. Jak jsem předznamenala v úvodu článku, dostupné informace o hResume jsou minimální a rozhodně ne lehce stravitelné. Plus hResume je ve stádiu návrhu. Nepřekvapuje mě, že nikdo ještě příliš neinvestoval do vývoje nástrojů pro něj.
Doufám, že se to změní.
Výhody
Když se mě někdo zeptá, proč používám mikroformáty, moje odpověď je jednoduchá: „A proč by ne?“ Používat standardy, sémantiku a mikroformáty je přece správné (alespoň v mém světě).
Pro ty z vás, kteří potřebují ještě přesvědčit, jsou zde i další výhody plynoucí z používání hResume.
Standardizace a inovace
Mikroformát hResume poskytuje pro lidi standardizovaný způsob toho, jak kontrolovat data v jejich resumé, což je potřebný základ pro novátorské nástroje a technologie.
Pokud by se služby nabízející práci rozhodly používat hResume, tato standardizace by znamenala, že obsah vašeho resumé může být umístěn na jednom místě, a pokud se změní, automaticky na to tyto služby upozorní.
Tato standardizace také znamená základ pro to, aby lidé měli bohaté a užitečné resumé, které může být snadno prohledávané potenciálními zaměstnavateli a klienty.
Sémantika a jednoduchost
Mikroformát hResume přidává strukturu a význam do obsahu resumé a dělá jej tak čitelné jak pro lidi, tak pro stroje. To vše za použití existujících standardů pro značkování a data.
A navzdory mému boji s implementací, hResume je záměrně jednoduchý. Jen přidáte několik class do kódu a hResume funguje.
A je to?
Ano, to je všechno, co mám k hResume. Ale není to úplný konec tohoto seriálu.
Mám ještě jeden článek: shrnutí, ve kterém mám v plánu rozebrat to, co jsem se naučila v průběhu celého seriálu.
Také plánuji dotknout se přístupnosti, sémantiky a standardů (ještě naposled). A v plánu je i krátká diskuse na téma „mikroformáty vs. RDF“ A samozřejmě cokoli dalšího, co mě napadne.
Těšte se!
Tento článek je překladem textu Getting Semantic With Microformats, Part 5: hResume, jehož autorkou je Emily Lewis a je zde zveřejněn s laskavým svolením autorky.


