Přepisování HTTP hlaviček v odpovědích v Chrome

V prohlížeči Chrome je od verze 113 možné přepisovat HTTP hlavičky v odpovědích ze serveru a lze také nějakou novou přidat. To se může hodit pokud potřebujete upravit třeba nějakou bezpečnostní hlavičku pro testování, protože k přepisu dojde ještě před zpracováním věcí jako např. CSP, takže pro konkrétní stránku můžete upravit Content Security politiku přímo v prohlížeči.
Text vyšel původně na autorově webu.
Nástrojů, které vám dovolí udělat to samé nebo dokonce i něco navíc, je celkem dost, například Fiddler, Burp Proxy nebo rozšíření Tamper Dev. Mít tu možnost ale rovnou v browseru se vždycky hodí, navíc s podporou výrobce, protože občas si nechcete něco dalšího instalovat nebo dokonce ani nemůžete.
Pojďme si to ukázat, zkusíme upravit hlavičku Content Security Policy (CSP), kterou posílá moje aplikace, kterou používám na ukázky CSP a reportování:
- Načtěte canhas.report
- Otevřete DevTools (F12)
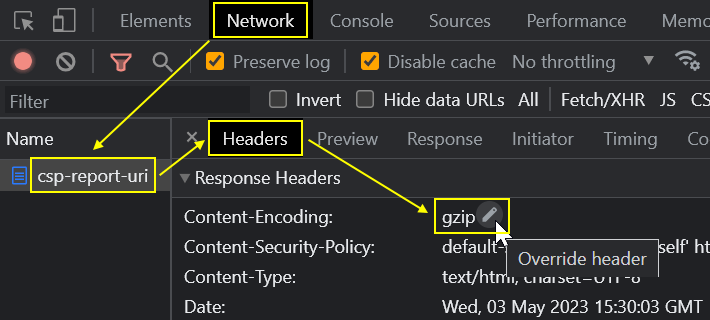
- Jděte do záložky Network
- V ukázkové aplikaci klikněte na první demo „Content Security Policy
report-uri“ - V DevTools vyberte URL dokumentu (bude zobrazeno jako
csp-report-uri) - Najeďte myší na hlavičku
Content-Security-Policyv odpovědi, měla by se vám objevit ikonka tužky, klikněte na ni:

Povolení přístupu
Chrome potřebuje povolit přístup k adresáři, ve kterém budou ukládány přepisované informace, ale naštěstí jen jednou, pokud ovšem konfiguraci nevymažete.

Informace co se má kde a jak přepsat, jsou uloženy ve formátu JSON v souborech .headers v adresářové struktuře, která zrcadlí URL. Soubory můžete ručně editovat, smazat je, vytvářet je dle libosti a jakékoliv změny se v podstatě ihned promítnou i ve Chrome. Ukázkový soubor .headers vypadá tahle:
[
{
"applyTo": "*",
"headers": [
{
"name": "header-name-1",
"value": "header value"
}
]
},
{
"applyTo": "csp-report-uri",
"headers": [
{
"name": "content-security-policy",
"value": "default-src 'none'; script-src 'nonce-7Q+TqJ9I61ubCQN+ZSLrQoif' 'self' 'report-sample'; style-src 'self'; report-uri https://degum.has.report/report"
}
]
}
]
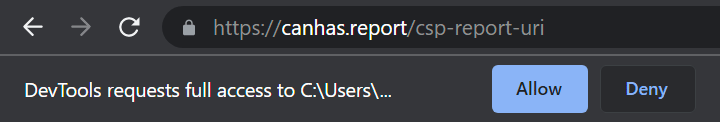
Povolení přístupu má dva kroky. V prvním vyberete adresář a ve druhém do něj musíte povolit přístup pro DevTools. Každý z těch dialogů je ale umístěn jinde, ten první je nahoře v okně DevTools, ten druhý je na nahoře na stránce.

Pokud byste byli jako někdo, ehm, tak by se vám stalo, že si toho druhého nevšimnete a pak budete dlouze zírat do konzole na „Unable to add filesystem: <permission denied>“.
Přepisování a přidávání hlaviček
Jakmile vyberete adresář a povolíte do něj přístup, tak se můžete vrhnout na přepisování hlavičky. Dejme tomu, že původní hlavička CSP by vypadala třeba takhle:
Content-Security-Policy: default-src 'none'; img-src 'self' https://www.michalspacek.cz; script-src [...]
Což znamená, že prohlížeč defaultně (default-src) nestáhne nic a obrázky (img-src) jen z https://canhas.report ('self') a z https://www.michalspacek.cz a tak dále. Zkusme teď tohle:
- Z hlavičky odstraňte
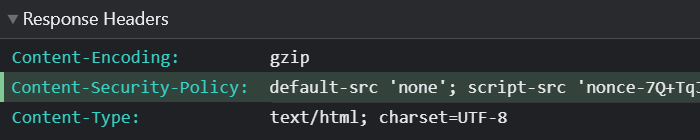
img-src 'self' https://www.michalspacek.cz;, což způsobí, že prohlížeč nestáhne žádný obrázek (protožedefault-src 'none') - Potvrďte to Enterem a všimněte si, že ta přepsaná hlavička je zvýrazněna a že se i trochu změnil font
- Po reloadu stránky na ní uvidíte jen samé nenačtené obrázky
- V konzoli DevTools uvidíte „Refused to load the image ‚<URL>‘ because it violates the following Content Security Policy directive: „default-src ‚none‘“. Note that ‚img-src‘ was not explicitly set, so ‚default-src‘ is used as a fallback.“
- …
- Právě jste úspěšně přepsali hlavičku v odpovědi 🎉

V konzoli také najdete upozornění, že prohlížeč odmítl spustit JavaScript: „Refused to execute inline script because it violates the following Content Security Policy directive: „script-src ‚nonce-[…]‘“, to je proto, že náhodný, tzv. nonce v HTML značkách <script> teď nesouhlasí s tím napevno uvedeným v té přepsané hlavičce, ale pojďme to pro tentokrát ignorovat.
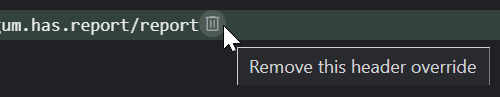
Přepisování hlaviček funguje pouze pokud jsou DevTools otevřené. Pro odstranění nějakého konkrétního přepisu klikněte na ikonku odpaďáku vedle té přepsané hlavičky a stránku reloadněte:

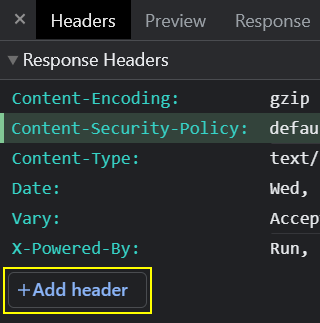
V DevTools můžete taky přidat nějakou úplně novou HTTP hlavičku do odpovědi, pokud byste to potřebovali:

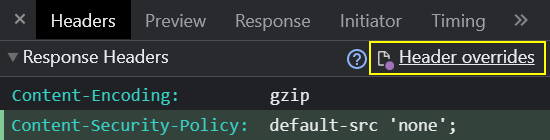
Pokud v odpovědi byly nějaké HTTP hlavičky přepsány, tak ve sloupci Status uvidíte před stavovým HTTP kódem puntík. Pokud je přepisování jako takové zapnuto, tak Chrome navíc v pravé části Response Headers zobrazí odkaz „Header overrides“.

Všechna přepisování
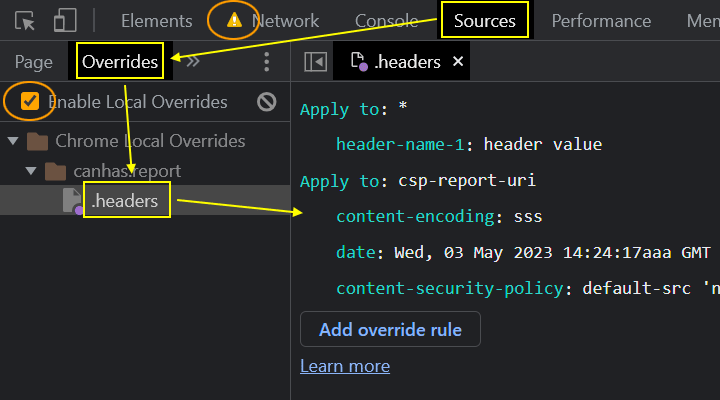
Pokud na ten odkaz kliknete, tak se otevřou záložky Sources a Overrides (ta může být skrytá pod tlačítkem »), což je další místo, kde můžete přepisování upravovat. Levá část ukazuje adresářovou strukturu, ve které uvidíte soubor .headers, který můžete pravým kliknutím smazat. Přepisování můžete také kompletně vypnout v té samé části a pokud to uděláte, tak zmizí i ikonka ⚠️ z Network tabu. Kliknutím na 🚫 vymažete konfiguraci, což ve skutečnosti znamená zruš povolení přístupu k adresáři s informacemi o přepisech.

Tady taky můžete nastavit i další lokální přepisování, nejenom hlavičky, takže browser může sám sobě odpovědět nějakým místním souborem, aniž by ho stahoval z nějaké URL.
Aktuální odpověď již nemůže být přepsána, na to už je příliš pozdě, ale úpravou hlaviček podle návodu výše vlastně jen vytvoříte nově přepisování pro tu samou URL, ačkoliv to na první pohled může vypadat jinak.
Můj Chrome se už na verzi 113 aktualizoval a nová verze je už pomalu na cestě i do vašeho počítače, pokud už tam nedorazila. Přepisování odpovědí a hlaviček v nich je docela fajn fíčura, přál bych si, aby se brzy objevila i v dalších prohlížečích.


