Jak jsme v GoodData tvořili design guidelines

V GoodData máme s návrhem digitálních produktů hodně zkušeností. Nikdo z nás ale design guidelines před tím netvořil. A jak na to jsme věděli pouze z diskuzí a několika přednášek. Protože jsme ale něco takového opravdu potřebovali, museli jsme nějak začít.
Článek původně vyšel na autorově blogu.
Na srazu Frontendisti.cz jsem v rámci tématu „PSD či nePSD“ povídal o tom, jak v GoodData tvoříme UI. Mimo jiné jsem také zmínil, že jsme začali vytvářet design guidelines a knihovnu přepoužitelných prvků, které říkáme GoodStrap.
V GoodData máme s návrhem digitálních produktů hodně zkušeností. Nikdo z nás ale design guidelines před tím netvořil. A jak na to jsme věděli pouze z diskuzí a několika přednášek. Protože jsme ale něco takového opravdu potřebovali, museli jsme nějak začít.
Já jsem si vzal design guidelines na starost a zodpovědnost z designového pohledu. Hodně jsem se díky tomu naučil a jsem rád, že jsme se do něčeho takového pustili. Když se dnes ohlížím o těch několik měsíců zpět, tak musím říct, že jsme s tím měli začít mnohem dřív.
Proč jsme začali tvořit design guidelines
Společnost GoodData se za dobu své existence hodně rozrostla. Jak ve smyslu produktů a jejich funkcionality, tak i v počtu lidí, kteří je tvoří. V současné době je to více jak 5 produktů a více jak 100 lidí na design a vývoj.
Například s příchodem nových designérů jsme začali produkty dělat lépe a ve větším množství. Bohužel se ale do nich začal postupně promítat styl a přístup každého z nás. A jednotné UI tak začalo trochu trpět a rozpadat se.
Lidé se tak musejí v některých částech potýkat se stejnými prvky, které ale různě fungují, vypadají, jsou jinak pojmenované atp. Což pro nás určitě není dobrá vizitka a už vůbec ne stav, který bychom si mohli dovolit.
Dělali jsme vše proto, abychom tomu zabránili. Bohužel se nám to ale z různých důvodů příliš nedařilo. Například:
- Designeři byli součástí produktových týmů a věci jsme společně příliš často neřešili.
- V podstatě nám chyběl „styčný důstojník“ – tedy designér, který by konzistenci v rámci produktů držel pevně v rukou.
Vidím to tak, že za konzistentní UI bojovalo pouze pár jedinců. Což byl ale bohužel předem prohraný boj.
V GoodData nejsem příliš dlouho – něco málo přes 2 roky. A pokud vím, byl to již několikátý pokus o vytvoření designových pravidel. Kdy předešlé pokusy bohužel nedopadly dobře – protože například nezískaly dostatečnou podporu. Z mého pohledu pro něco takového tehdy asi ještě nedozrál čas.
Nedávno se ale situace naštěstí změnila a na konzistentní a funkční UI se více „tlačí“. Nejen z designového týmu, ale i ze strany samotného vedení. A i když jsme jako designeři neustále v produktových týmech, změnili jsme svůj přístup a dostali více možností. Například:
- Častěji spolu komunikujeme věci do více do detailů.
- Designový tým má hlavního designéra a vedoucího, který tým koordinuje.
- Máme člověka zodpovědného za tvorbu design guidelines a tedy i konzistenci UI.
Poměrně nedávno jsme také začali s komplexním redesignem našich produktů a přípravou produktů nových. Nastal tedy pro nás ideální čas, abychom s přípravou guidelines co nejrychleji začali. A zabránili tomu, že se opět dostaneme do stejné situace.
Pro nás je konzistentní UI důležité v tom, že se budou lidé schopni naše produkty rychleji naučit používat, nebudou zmatení z různé funkcionality u stejných částí, atp. A budeme mít produkty promyšlené do posledního detailu. S čím nám právě jasně daná pravidla pomůžou (tedy alespoň tomu věříme).
Jak jsme postupovali
Jak jsem již v úvodu zmiňoval, nikdo z nás v GoodData něco takového před tím netvořil. Každý ale musel nějak začít. A tak jsme se do tohoto poměrně velkého „projektu“ pustili s tím, že se to prostě naučíme.
Definovali jsme si proto určitý postup, který by se dal shrnout v následujících bodech:
- Průzkum našich existujících produktů s ohledem na použití UI komponent a interakcí.
- Průzkum guidelines dalších produktů – především pro inspiraci.
- Definování pravidel, principů a struktury pro guidelines.
- Definování základních a složitějších prvků.
- Postupná tvorba a implementace.
Průzkum našich produktů
Pro mě bylo důležité pochopit a objevit všechny dobré a špatné aplikace prvků v našich produktech. Hlavně proto, abychom ty dobré mohli zachovat a ty špatné opravit. Proto jsem naše produkty prozkoumal v podstatě do posledního pixelu.
Díky tomuto kroku jsem tak objevil všechny možné elementy, jejich použití a význam. A mohl jsem začít připravovat půdu pro kýžená pravidla s tím, že zachováme naučené affordances, dobré interakční patterny a opravíme existující.

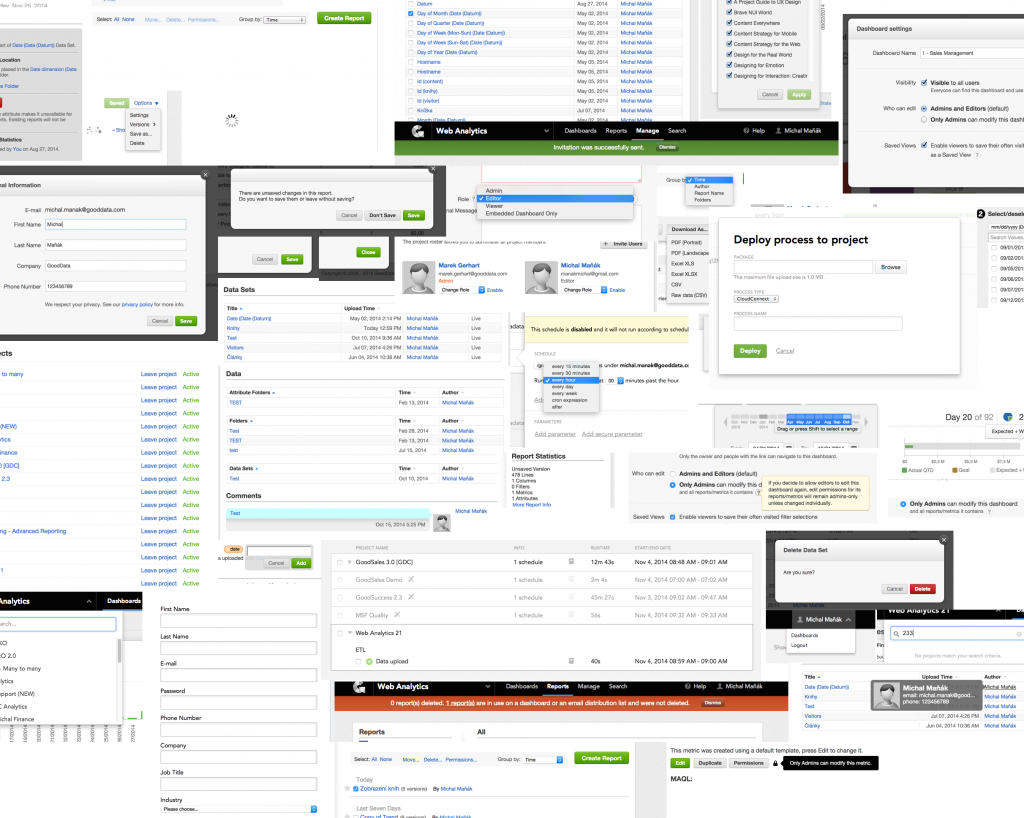
Ukázka různých UI komponent a prvků z našich produktů. Je z ní patrný různý přístup a různé prvky pro stejné věci.
V podstatě jsem tímto průzkumem vytvořil kompletní sbírku všech aplikací UI prvků přímo v produktech – od microcopy, odkazů a tlačítek až po modální dialogy, komplexní formuláře a jednotlivé stránky. A z designového pohledu tak definoval dobré a špatné příklady.
Inspirace v různých guidelines
Tvorbou designových pravidel už si prošlo mnoho designérů a firem s různými produkty a platformami. Proto jsme do nich pro inspiraci nakoukli. Konkrétně nás zajímala struktura guidelines, stavba a do jaké míry detailu jsou věci popsané a definované.
Nad smyslem jednotlivých guidelines jsme přemýšleli také ve smyslu daného produktu (nebo platformy) a komu vlastně mají sloužit.
Například jsme hodně detailně prozkoumali:
- Android Material Design,
- iOS Human Interfaces Guidelines,
- Mailchimp Patterns,
- Atlassian Design Guidelines.
Díky nim jsme získali nápady, jak a proč naše guidelines strukturovat, do jaké míry detailu jednotlivé prvky rozvádět, atp.
Například hlavním cílem našich guidelines je zajistit konzistenci v rámci našich produktů. Proto dává smysl je mít pouze pro interní lidi – designéry, vývojáře nebo product management. A vytyčili jsme tak směr, kterým jsme začali guidelines vést. Například:
- Nebudeme tvořit základní popisky pro význam jednotlivých UI komponent. Designeři by měli vědět, jaký je význam a funkce jednotlivých UI prvků.
- Potřebujeme zajistit konzistenci na nižší úrovni a vždy budeme mít „custom“ design pro některé části.
- Designové principy potřebujeme definovat pro každý produkt zvlášť vzhledem k různým personám.
Aby nám to skutečně začalo fungovat, vytvořili jsme si jasná pravidla, podle kterých budeme guidelines vytvářet a zajistili tak, že je budou všichni správně používat.
Dali jsme si jasná pravidla
Všichni se jistě shodneme, že klíčové oblasti UI jsou:
- Copywriting,
- Interaction Design,
- Visual Design.
V GoodData jsme pro každou oblast vybrali samostatného designéra, který ji bude tvořit. Samozřejmě s tím, že vše budeme dělat dohromady, aby dával celek smysl a vše fungovalo.
Protože jsme chtěli, aby mohl přispívat kdokoliv z designérů a vývojářů, vedle pravidel jsme se také shodli na tzv. gatekeepera. Tedy člověka, který bude guidelines držet pevně v rukou a nepovolí, aby se do nich dostala kdejaká věc. A jasná pravidla ve výsledku neztratila smysl.
Nedávalo nám ale smysl, abychom do guidelines zahrnovali obecné principy. Které v podstatě musí být součástí přemýšlení každého designéra, aby produkty dobře fungovaly. Tedy například:
- Learnability,
- Discoverability.
Tedy ta pravidla, díky kterým budou naše produkty použitelné.
Vedle těchto obecných pravidel ale potřebujeme i konkrétní designové principy. Protože je ale každý designér součástí určitého produktového týmu a řešíme tak různé problémy, dohodli jsme se na tom, že každý z nás bude principy pro svou část definovat. A v podstatě z nich bude podoba produktů vycházet.
Zároveň jsme ale nemohli čekat na kompletní definici a popisu všeho, co jsme viděli jako důležité. Chtěli jsme začít postupně a doplnili jsme proto další pravidla, například:
- Chybějící prvky do knihovny přidáme – tedy pokud to dává smysl.
- Nebudeme přidávat vše, ale právě pouze základní a přepoužitelné elementy. Vždy budou existovat „custom“ aplikace a kombinace některých komponent.
Definovali jsme všechny prvky
Poměrně dlouho jsme si kladli otázku, které prvky bychom měli do guidelines zahrnout a jak je ve výsledku strukturovat. Inspiraci jsme v podstatě našli při průzkumu guidelines. A pro samotnou tvorbu jsme se inspirovali v tzv. Atomic Designu.
Začali jsme tedy s definicí těch nejjednodušších prvků. Například:
- Ikony,
- Tlačítka,
- Odkazy,
- Formulářové prvky.
A postupovali jsme stále ke složitějším komponentám a jejich kombinacích – tedy molekulám, organismům a některých šablon. Například:
- Různé formy a typy modálního dialogu.
- Otevření modálního dialogu s formulářem včetně jeho zavření a uložení.
- Vyhledávání a zobrazení výsledků na stránce – včetně všech popisků a interakcí.
Čímž jsme doplnili strukturu a rozdělili jí například na komponenty, ukázkové příklady, šablony atd. Jenže to nejdůležitější a nejtěžší mělo teprve přijít.
Postupně jsme definovali jednotlivé prvky
Tvořit guidelines jsme začali tvořit na pomezí „starého“ a „nového“ produktu. Na jednu stranu to byla příležitost začít s „čistým“ štítem, na druhou stranu jsme museli brát na stávající produkty ohledy. Především z důvodů, že:
- Lidé používající původní UI budou používat i nové.
- Cokoliv se lidé již naučili nechceme změnit a nutit tak lidi používat naprosto nové UI s odlišným chováním.
Dost lidí si už vytvořilo mentální modely a my je nechceme měnit, když není potřeba něco opravit a udělat lépe.
Není to ale pouze podobě UI. Jak jsem již zmínil, důležité je také chování, různé stavy, význam, atp. Proto jsme se pro jednotlivé prvky zamysleli nad následujícími otázkami:
- Jaký je smysl nebo význam prvku – tedy k čemu slouží?
- Jaká je základní stavba?
- Jakým způsobem s daným prvkem člověk interaguje?
- Jak se bude prvek chovat v celém svém „životním cyklu“ – před, během a po interakci?
Pro jednodušší komponenty bylo poměrně snadné na tyto otázky odpovědět. U složitějších komponenty jsme vytvořili modelové situace a dali dohromady informace, které máme z uživatelského výzkumu, ze znalosti UI a dalších produktů (typicky s těmi, které naši uživatelé používají).
Pro tyto případy jsme komponenty rozebírali postupně a v některých případech experimentovali přímo s jednoduchými JS prototypy. Dost nám také pomohlo, že už jsme viděli spoustu lidí při práci s našimi produkty. Díky čemuž jsme si ověřili, že prvky a daná pravidla dávají smysl.
Pro nás je důležité, abychom měli ustálené základy, ze kterých budeme postupně budovat zbytek. Samozřejmě s vidinou, že není problém vše kdykoliv upravovat a zlepšovat. Proto jsme nepopisovali všechny možné případy, které budeme „možná“ někdy potřebovat.
Vývojáři a designeři společně
Dělat jakékoliv návrhy by bylo zbytečné, pokud bychom jim nebyli schopni dát skutečnou podobu a nezačali je reálně používat v našich produktech. Proto jsme už od začátku úzce spolupracovali s UI vývojáři.
Sami vývojáři se musí při tvorbě UI vypořádat se spoustou věcí, které jim práci a výsledky trochu komplikují. A pokud vím, byl to jeden z důvodů, proč před pár lety začali vytvářet přepoužitelné UI komponenty – tedy již zmiňovaný GoodStrap.
Pro mě bylo vždy důležité znát jejich názor. Proto jsme si společně mnohokrát sedli a diskutovali o tom, co nám brání v efektivní práci a jak bychom chtěli GoodStrap rozšiřovat. Například:
- Co bychom rádi do knihovny dávali a co necháme jako „custom“ implementaci.
- Kdy budeme vytvářet přímo JS komponenty a kdy nám budou stačit CSS styly.
Nezůstali jsme ale pouze u obecných diskuzí. Často jsme řešili velká témata. Například se klukům vývojářům nelíbil způsob, jakým fungují formuláře a vše s nimi související. Protože jejich tvorba a správa byla z jejich pohledu velice složitá. Konkrétně například:
- Kompozice a skládání formulářů.
- Jak řešit validace – klient vs. server.
- Formuláře v rámci dalších komponent – například modálních dialogů.
Dohromady jsme pak dali řešení, které bude dávat smysl, a nebude problém jej spravovat a případně rozšiřovat. A samozřejmě jej bude možné použít v jakémkoliv našem produktu.
Jako designeři vývojářům do vývoje nemluvíme. To je práce našich vývojářů. My se pouze snažíme poskytnout názor, zda výhledově nestačí pouze styl místo ucelené komponenty. A zda by třeba nestálo za úvahu použít existující framework – například Bootstrap nebo Foundation – který bychom si přizpůsobili.
Myslím si, že bychom nikdy nedosáhli takových výsledků, pokud bychom spolu takto nespolupracovali a nesdíleli chuť a zápal. Jsem hodně rád, že za námi vývojáři sami chodí, že se jim některé věci nezdají. A společně tak guidelines a GoodStrap rozvíjíme.
Všechno se nám hned nepodařilo
S tvorbou design guidelines jsme začali někdy v říjnu 2014. A když se dnes ohlížím zpět, mám z odvedené práce hodně dobrý pocit. Na druhou stranu bych dnes některé věci udělal jinak – ne všechno se nám totiž podařilo a některé „chyby“ nebude jednoduché napravit.
Dost velký problém je, že nejsme schopni GoodStrap rychle plnit novými prvky a komponentami podle specifikací. Psát kompletní UI komponenty je totiž časově poměrně náročné a my na to nemáme tolik kapacity.
Výsledkem tedy je, že se některé věci vytvoří přímo do produktu (s využitím pouze některých částí) místo do GoodStrapu a výsledek se tedy na mnoha místech rozchází. A je potřeba věci zpětně opravovat.
Proto jsme se dohodli spíš na tom, že bude v mnoha případech lepší vytvořit alespoň vizuální styl s klíčovými mikrointerakcemi.
Ne všichni také dostatečně pochopili, co do guidelines patří a co můžeme nechat volně. Občas tedy vedeme diskuze, co použijeme a do GoodStrapu vložíme. Což se nám ale naštěstí daří udržet na uzdě právě díky roli zmíněného gatekeepera.
Také bych se dnes více snažil zapojit a motivovat celý designový tým k tomu, aby se na tvorbě guidelines více účastnil a knihovnu pomáhal rozvíjet. A bral to jako jednu z klíčových věcí v návrhu.
I přes to jsem ale nadšený, že se nám podařilo tvorbu guidelines nastartovat a postupně minimalizovat různé nuance a problémy. A v podstatě tak zajistit, že naše produkty budou lépe fungovat a lépe působit. Stále se ale máme co učit.
Začněte s guidelines co nejdřív
Když bych dnes začal tvořit nějaký produkt, začal bych zároveň s tvorbou guidelines. Což by na začátku nevyžadovalo žádné extra množství práce, protože produkt by se vyvíjel postupně. A díky tomu připravil „pevnější půdu“ do budoucna.
Dnes je trendem, že se digitální produkty tvoří poměrně rychle a postupně se do nich přidávají možnosti, funkce, atp. A není tedy příliš náročné pravidla a konzistenci ukočírovat.
Všichni ale musíme očekávat, že pokud se společnosti daří, řeší zajímavý problém a o řešení (v našem případě nějaký produkt) je zájem, bude firma růst – tedy ve smyslu produktů a lidí, kteří je budou tvořit. A právě guidelines jim s tvorbou pomůžou, například:
- V rozhodování, které prvky použít a proč.
- V samotné tvorbě díky přepoužitelným prvkům, kódu , atp.
Proto nečekejte, až vyrostete a budete něco takového potřebovat. Začněte co nejdřív po malých kouscích. Pomůže to nejen vám a novým kolegům, ale ve výsledku hlavně lidem, kteří vaše produkty používají.







Dík… pěkný článek…, forma/obsah.
super , toto by mě bavilo….. v rámci nějakého projektu pro mikročipy , kde byl generovan VGA obraz v textovem režimu jsem se vyřádil na TUI (Text) a la DOS resp. Turbo Vision grafika …..