Moje garáž, můj hrad – posíláme dotaz do garáže

V tomto díle vytvoříme webovou stránku hostovanou na službě S3, která nám umožní poslat dotaz do garáže, zda je volná nebo ne. Použijeme k tomu knihovnu AWS SDK for JavaScript in the Browser, která umožňuje přímý přístup k AWS API z webového prohlížeče. Přístup zabezpečíme pomocí externího poskytovatele identity. V tomto příkladu použijeme Google+, ale můžete použít něco jiného.
Seriál: Moje garáž, můj hrad (7 dílů)
- Moje garáž, můj hrad – začíná seriál nejen pro kutily 7. 1. 2015
- Moje garáž, můj hrad – zapojujeme Arduino Yún 14. 1. 2015
- Moje garáž, můj hrad – připojujeme Amazon 23. 1. 2015
- Moje garáž, můj hrad – boto nám to zařídí 30. 1. 2015
- Moje garáž, můj hrad – posíláme dotaz do garáže 6. 2. 2015
- Moje garáž, můj hrad – měříme vzdálenost ultrazvukem 13. 2. 2015
- Moje garáž, můj hrad – a konečně parkujeme 20. 2. 2015
S3 pro statické weby
Než začneme vytvářet vlastní webovou stránku, tak si nejdříve vytvoříme prostor pro její hostování na službě Amazon Simple Storage Service (S3). Tato služba je primárně určena pro ukládání a distribuci velkých objemů dat, ale funguje i pro hostování statických webových stránek. Mohli bychom samozřejmě na straně serveru spustit EC2 instanci a hostovat dynamické webové stránky tam, ale přijde mi to naprosto zbytečné, když může být celá logika na straně klienta. Navíc je cena za S3 v porovnání s EC2 naprosto zanedbatelná.
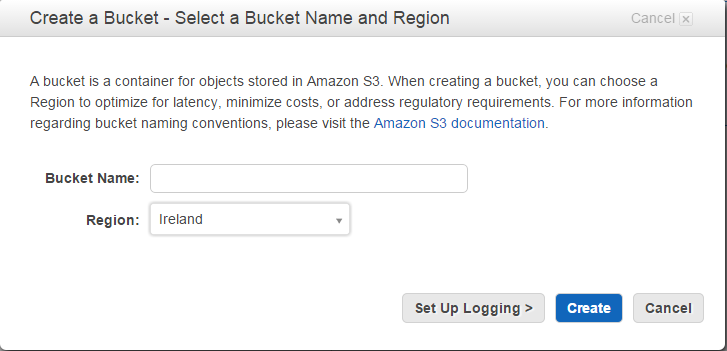
Nejdříve je potřeba vytvořit tzv. Bucket. Název pro Bucket musí být unikátní v rámci služby S3, i když při vytvoření specifikujete region.
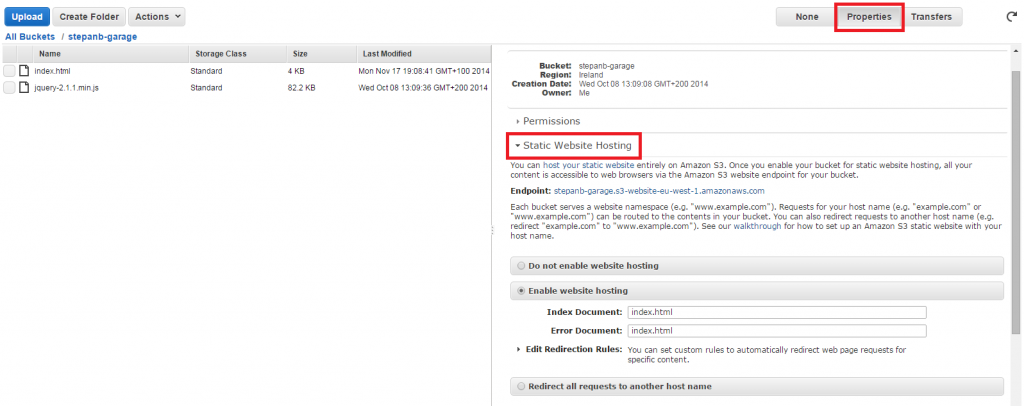
Po vytvoření Bucket je třeba nastavit konfiguraci pro statické hostování webových stránek.
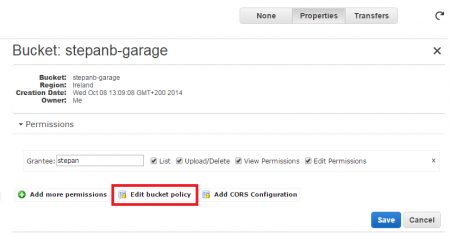
V tuto chvíli je prostor pro statické webové stránky připravený, ale není nastaven pro veřejný přístup. Pokud nyní nahrajete webovou stránku a pokusíte se na ni přistoupit, tak server vrátí chybu. V Properties otevřete sekci Permissions a vyberte Edit bucket policy.
Povolte anonymní přístup.
{
"Version": "2012-10-17",
"Statement": [
{
"Sid": "PublicReadGetObject",
"Effect": "Allow",
"Principal": "*",
"Action": "s3:GetObject",
"Resource": "arn:aws:s3:::stepanb-garage/*"
}
]
}V rámci jednoho Bucket můžete vytvářet adresářovou strukturu a povolit přístup jen k některému adresáři, viz vlastnost Resource.
Přihlašování pomocí Google+
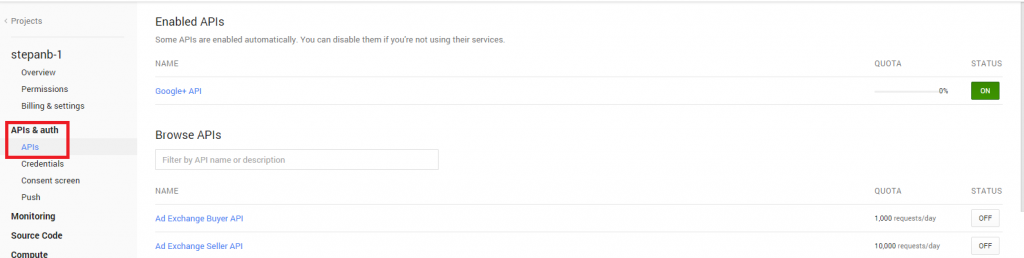
Přihlašování přes Google+ jsem si vybral kvůli snadné konfiguraci a kvůli akci DevFest pořádané GUG, kde jsem o tomto projektu přednášel. Pro jednoduchost jsem zvolil vložení HTML tlačítka pro přihlášení do webové stránky. Při registraci vaší aplikace (Project) je třeba v sekci APIs & auth povolit API pro Google+.
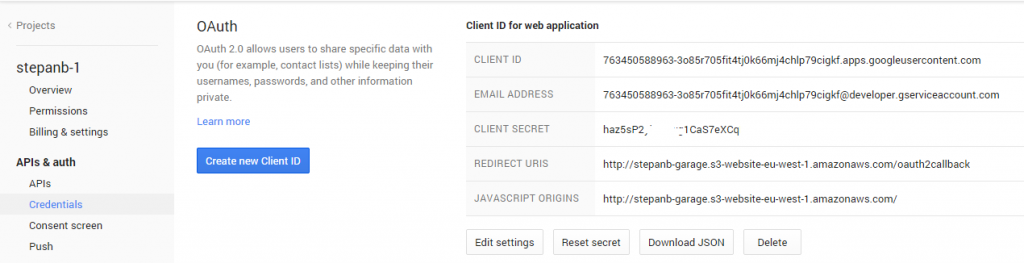
V sekci Credentials přidejte Client ID a nastavte JAVASCRIPT ORIGINS na URLK vašeho Bucket.
Client ID budeme potřebovat pro v nastavení AWS IAM. Pro vlastní vložení tlačítka do stránky a zpracování odpovědi postupujete podle návodu.
Propojení AWS s účtem Google
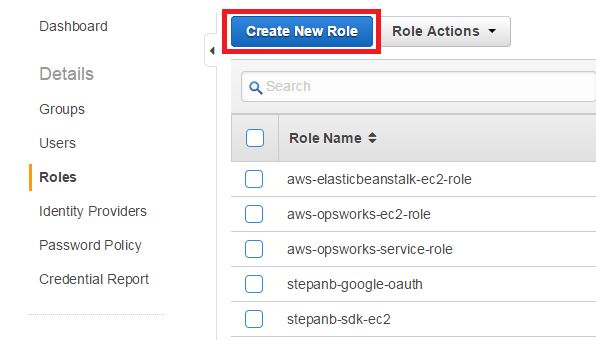
Pokud potřebujete pro práci s AWS použít externího poskytovatele identity (federace přihlášení), tak musíte v IAM vytvořit roli, která bude tohoto uživatele „zastupovat“ v rámci AWS.
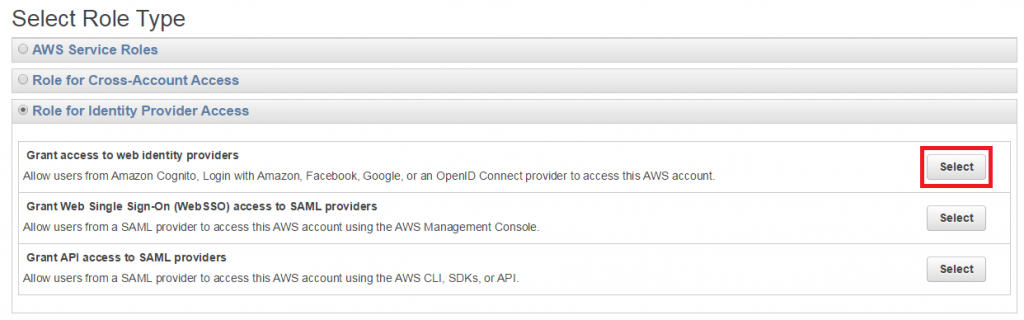
V prvním kroku roli pojmenujete a pak je třeba nastavit, že se má propojit s externím poskytovatelem identity.
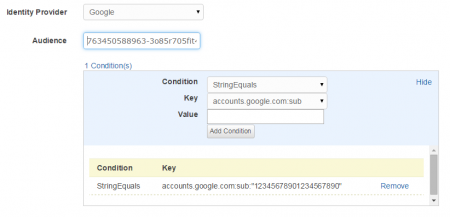
V dalším kroku nastavíme propojení s Google. Budete potřebovat Client ID (hodnota Audience) a unikátní Google Id (accounts.google.com:sub) uživatelů, kteří mají mít práva k této roli. Pokud nebudete specifikovat uživatele Google, tak bude stav garáže schopný zjistit kdokoliv, pokud nepoužijete jiný způsob ověření.
Nastavení práv role je stejné jako u vytvoření skupiny. Bohužel roli nejde do skupiny přiřadit. Práva pro roli mohou být dokonce více omezená. Role nepotřebuje práva na zjištění URL SQS. URL SQS budeme do kódu zadávat natvrdo. Nezapomínejte přiřazovat rolím nebo skupinám jen naprosto nezbytně nutná práva.
{
"Version": "2012-10-17",
"Statement": [
{
"Sid": "Stmt1414573330000",
"Effect": "Allow",
"Action": [
"sqs:DeleteMessage",
"sqs:SendMessage",
"sqs:ReceiveMessage"
],
"Resource": [
"arn:aws:sqs:eu-central-1:350128058472:garage"
]
}
]
}U nově vytvořené role nás bude opět potřebovat ARN.
Nyní máme propojeného uživatele Google s rolí AWS.
AWS SDK for JavaScript in the Browser
AWS SDK for JavaScript in the Browser je knihovna určení pro běh ve webovém prohlížeči a přímý přístup k AWS API.
Po přihlášení pomocí účtu Google získáte autorizační informace, které předáte AWS SDK. Pak už můžete volat jednotlivá API. Funkce signinCallback je vyvolána přihlašovacím tlačítkem. Pokud je uživatel v pořádku přihlášen, tak je jeho autorizační klíč předán AWS SDK a proběhne další ověření na straně AWS. Objekt gapi je globální objekt knihovny Google.
function signinCallback(authResult) {
if (authResult['status']['signed_in']) {
logedin();
} else {
error();
}
}
function logedin() {
AWS.config.credentials = new AWS.WebIdentityCredentials({
RoleArn: 'arn:aws:iam::350128058472:role/stepanb-google',
ProviderId: null, // this is null for Google
WebIdentityToken: gapi.auth.getToken().id_token
});
AWS.config.region = 'eu-central-1';
AWS.config.credentials.refresh(function (err) {
if (err) {
console.log("Error logging into application", JSON.stringify(err));
} else {
console.log("Logged");
}
});
}Po úspěšném ověření na straně AWS můžete začít používat API jednotlivých služeb AWS.
function askGarage() {
var sqs = new AWS.SQS();
msg = {MessageBody: "Chaloupko, chaloupko, kdo v tobě přebývá?", QueueUrl: "https://sqs.eu-central-1.amazonaws.com/350128058472/garage" };
sqs.sendMessage(msg, function(err, data) {
if (err) {
console.log(err, err.stack); // an error occurred
} else {
console.log(data);
}
});
}Závěr
I když je propojení AWS s jinými identitami trochu složitější na nastavení, tak dostáváte možnost vytvářet aplikace propojené s AWS bez nutnosti je hostovat jako dynamický web. V dalším díle sestavíme hardware pro detekování přítomnosti auta v garáži.