Pi***oviny s CSS3

Věci nejsou nikdy takové, jaké se zdají, a ani v titulku není to, co tam pravděpodobně čtete. O čem se budeme bavit? Schválně: Zkoušeli jste někdy vytvořit něco složitějšího pomocí CSS3 a přišlo vám to zbytečně komplikované? V tomto článku si ukážeme nástroje, které vám psaní CSS3 zjednoduší.
Nálepky:
Pokud o CSS3 nemáte ani šajnu, doporučuji vaší pozornosti seriál Honzy Sládka na našem serveru.
Možná si říkáte, z jakého důvodu umisťujeme do článku o CSS3 toto krásné vektorové logo. Nenechte se ale zmýlit, jde o logo dělané pouze pomocí CSS (tzv. „pure css“).
Asi nemá smysl psát, že vytvořit něco takového chce pevné nervy a neutuchající trpělivost. Nebudeme zde polemizovat nad praktickým využitím takového výtvoru, ale představte si: jak by se tvářil kodér, který by od vás dostal takovéto zadání?
Jelikož by byl kodér chytrý (rozuměj líný) chlapec, možná by se pokusil najít nástroje, které by mu tohle, jinak vražedné, zadání zjednodušily.
Generátory
Pojďme si nyní projít seznam těch nejznámějších generátorů, které by onu práci měly kodérovi ulehčit a ukažme si jejich silné a slabé stránky.
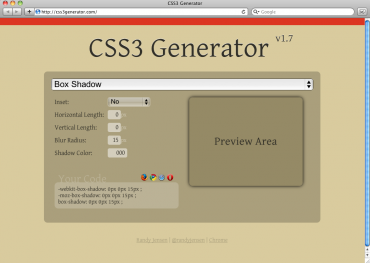
CSS3 Generator
Prvním nástrojem, který si ukážeme je CSS3 Generator. Nástroj přehledně zobrazuje základní možnosti, které nám CSS3 nabízí.
Jeho hlavní nevýhodou – jako u většiny css3 generátorů – je, že nás omezuje na manipulaci s jedním elementem a nemůžeme si stáhnout výsledný kód.
Ultimate CSS Gradient Generator
Pokud máme zájem si ulehčit pouze generování css gradientů, je zde Ultimate CSS Gradient Generator. Tento generátor nám kromě zápisu pro webkit a firefox nabízí i alternativní filter pro IE.
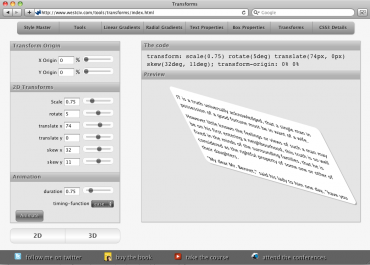
CSS3 Sandbox
CSS3 Sandbox je dalším nástrojem, který nám dává na výběr mezi všemi vizuálními efekty v CSS3, ale neumožňuje nám kombinovat vlastnosti a přizpůsobit si vzhled prvku dle sebe.
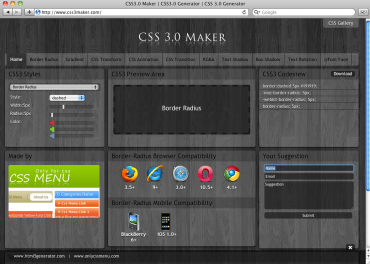
CSS 3.0 Maker
Posledním nástrojem v řadě je CSS 3.0 Maker, který má prakticky totožné výhody/nevýhody jako nástroje předchozí.
Chtělo by to něco jiného
Jak jsme si právě ukázali, CSS3 nástroje našemu kodérovi práci ulehčí, ale jen částečně. Nakonec narazí na to, že mu ukáží jen cestu, jak se dané věci v CSS3 dělají, ale stejně si je bude muset napsat na zelené louce sám. To se kodérovi přestalo líbit, a tak se rozhodl zrealizovat vlastní řešení.
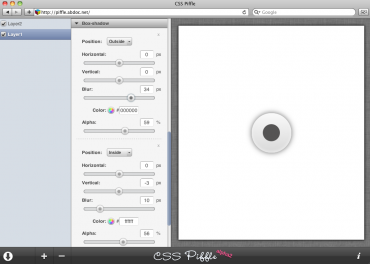
CSS Piffle
U Piffle nelze přesně vymezit jeho mantinely. Můžeme jej pojmout jako nástroj, pomocí něhož si vyzkoušíme krajní meze CSS3 a nebo jako nástroj, který nám jako vývojářům usnadní práci při vytváření složitějších „pure css“ objektů. (Už je vám jasný titulek tohoto článku? Samosebou: „Piffloviny“)
Disclaimer: Autor článku je spoluautorem služby Piffle.
Co umí
Ukážeme si věci, které mohou našemu nešťastnému kodérovi život zjednodušit. Nepůjdeme však do žádných detailů – bude lepší když si jednotlivé věci v Pifflu vyzkoušíte živě sami.
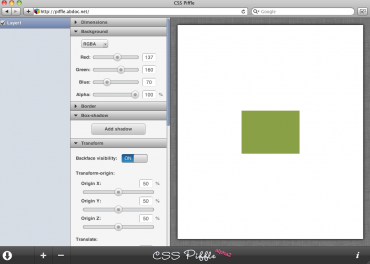
Mezi základní věci, které si můžeme (na rozdíl od ostatních generátorů) přizpůsobit, jsou rozměry a barva elementů.
Prvky můžeme na stránce libovolně přidávat a odebírat. Celkový počet elementů je omezen na 217, proč je tomu tak, zjistíte, jen když přečtete článek až do konce…).
Barvu si můžeme vybrat pomocí color pickeru, popř. ji přímo definovat v hexadecimálním, RGBA nebo HSLA formátu. Další samostatnou částí volby barevného pozadí je možnost definice přechodu (gradientu):
Mezi další kategorie vlastností, které lze v Pifflu upravovat, patří bordery. Do této kategorie se řadí samotný border a kulaté rohy (border-radius). Pomocí jednoduchého UI se dá během chvíle vytvořit např. základ pro naše vlastní prvky uživatelského rozhraní.
Můžeme zde definovat border-radius pro celý element nebo pro jednotlivé rohy.
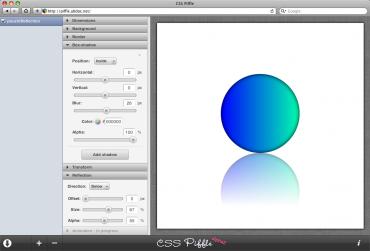
Další často zmiňovanou CSS3 vlastností je stín neboli box-shadow. Piffle nám umožňuje libovolně přidávat/modifkovat/odebírat stíny elementu.
Někdo může namítnout, že by si takovou věc napsal během pár minut sám, ale proč ztrácet čas psaním kódu, když si to zde může živě vyzkoušet.
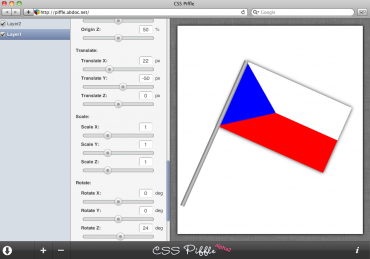
Často diskutovanou skupinou vlastností CSS3 jsou transformace, které nám kromě aktuální změny tvaru elementu umožní i jeho následnou animaci.
Poslední skupinou vlastností (v současné verzi) je reflection (odraz).
Když jsme se svým dílem spokojeni, můžeme si stáhnout (ikona v levém spodním rohu) archiv s kompletním kódem – HTML a CSS.
TIP: Posílání bugů v CSS Piffle je jedna velká radost, zkuste si jej (pokud nějaký najdete).
Co bude umět?
Představme si nyní featury, které jsou právě ve vývoji a budou zveřejněny v beta verzi Pifflu.
- První jsou skupiny vrstev, ty nám kromě organizování rozsáhlejšího vypiffleného výtvoru umožní pracovat s perspektivou v 3D transformacích.
- Pokud budete mít rozsáhlejší projekt s více vrstvami, určitě by vás naštvalo, pokud byste si omylem zavřeli okno prohlížeče, proto bude v beta verzi implementováno ukládání do localStorage.
- Další chystanou novinkou je možnost rychlého zobrazení vygenerovaného CSS pouze pro určený element.
- Drobnější novinkou je podpora multi touch gest iPadu.
- Utajovanou novinkou je využití deviceorientation (iPad a MacBook).
- Jedna z věcí, která uživatelům Pifflu schází je možnost přidávat text a využívat CSS3 možnosti stylování textu – text shadow, text stroke, apod.
- Psaní animací v CSS3 je zbytečně zdlouhavé (nemluvě o jejich testování), proto jsme se rozhodli je do Pifflu také zařadit.
Inception
Často se nás lidé ptají, proč vlastně Piffle vznikl.
Prvotní impuls přišel ve chvíli, kdy jsme si (jako každá cool společnost) chtěli vyrobit vlastní pure css logo. Po dlouhém přemýšlení, jak udělat naše logo v CSS jednoduše, jsme došli k tomu, že by bylo stále potřeba nastylovat cca 217 divů a do toho se nám (kodérovi) příliš nechtělo. Proto jsme začali jako každý chytrý (líný) kodér hledat cestu, jak by se to dalo zjednodušit – nenašli jsme ji – a tak jsme si chtěli vytvořit jednoduchý generátor jen pro naše potřeby.
Uživatelské rozhraní
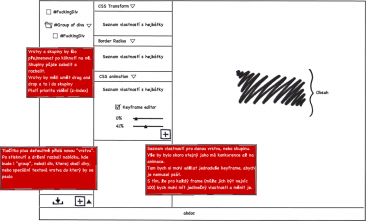
První wireframe UI našeho nástroje vypadal takto:
A od velmi jednoduchého nástroje pro osobní potřebu jsme se dostali k něčemu, co v současné době vypadá takto:
Vývoj
Uživatelské rozhraní bylo vymyšleno a začal bouřlivý vývoj.
Začali jsme promyšlením základní struktury aplikace a volbou vhodného javascriptového frameworku/knihovny. Nejprve přišlo na řadu jQuery, které přestalo po napsání prvních 20 řádků kódu stačit a začalo se hledat jiné řešení. Toto řešení přišlo v podobě frameworku dojo, který nám umožnil implementaci skutečných tříd a snadnou manipulaci s nimi.
Frontend v Pifflu (JavaScript) si prošel dvěma fázemi vývoje. První bylo rozchození nejzákladnějších vlastností (psáno v jednom člověku) a druhou fází (lépe řečeno revolucí) bylo připojení dalšího člověka do Pifflu – v tu chvíli jsme ještě nevěděli, že se přes noc JavaScript promění na něco, co s jeho původní podobou nebude mít kromě názvů tříd téměř nic společného.
Backend, který mimo jiné generuje kód ke stažení, je napsán v PHP frameworku Nette. Díky tomu je postaráno i o všemožné zranitelnosti ve formulářích a jiných uživatelských vstupech a nebylo přitom potřeba vymýšlet nový jazyk nad PHP.
Při testování některých CSS3 vlastností jsme v CSS Piffle začali narážet na renderovací chyby prohlížečů, které možná nejsou tak známé. Pozn.: na uvedeném screenshotu jde o chybu renderování Google Chrome v7. Verze 8 již touto chybou nadále netrpí.
Závěr
Dnes jsme si ukázali některé nástroje pro zjednodušení psaní CSS3 a představili nástroj CSS Piffle, který tyto potřeby sjednocuje. Je jen na vás, zda vám Piffle práci usnadní a zapadne do vašeho workflow, či jím opovrhnete a raději budete psát gradienty s nakloněním pod určitým úhlem ručně.
Na úplný závěr malá hádanka: jak byste vytvořili útvar vyobrazený na screenshotu?
O odpovědi se můžete podělit v komentářích.



















Tyjo, kdo vymýší takové titulky článku? Něco rozumnějšího by nebylo?
Ale znamená „piffloviny“, nikoliv to, na co myslíte.. :)
Kdyby ty hvězdičky byly jen dvě, mohl bych si myslet, že jde o pizzoviny.
Hurych a synove, Tanvald, Lipova 13.
ten titulok je fakt strasny, zmente to prosim!!!
Titulek samozřejmě znamená „piffloviny“, nikoliv to, co by si někteří mohli myslet.. :)
A tomu se máme smát?
neboj, suchaři se smát nemusí
Piffle je úžasné dílo a na jeho UI je vidět, že autoři používají Mac (to zas bude v álejích…). Jedna drobnost mě ale docela zmátla: ačkoliv se nad objekty ukazuje přetahovací kurzor, s objekty nejde myškou hýbat. Považoval jsem to za chybu první alpha verze, teď se ale zdá, že je to (nešťastný) záměr – nechcete přetahování povolit? Pokud ne, asi by tam ten kurzor neměl být.
Přetahování by se hodilo i v levém sloupci s vrstvami – nepřišel jsem na jiný způsob, jak prohodit jejich pořadí.
A nakonec: bylo by fajn, kdyby všechny odkazy měly target=“blank“, protože pokud kliknu např. na „tweet this!“, k rozdělanému dokumentu se už nelze vrátit. Nebo by se stav mohl ukládat do session.
Každopádně dobrá práce!
no mne to úžasné dielo nefunguje ani v Opere ani v IE
Pro Piffle teď platí JESPR (Google Chrome, Safari). A to hlavně kvůli nejpokročilejší podpoře html5 a css3. Nicméně můžete se na Piffle podívat také ve Firefoxu 4 a IE 9. Podporu pro Operu zatím neplánujeme.
Mně to teda ve FF4 nightly taky moc funkční nepřipadá, ale těžko říct, protože si nejsem jistý, jak to má vlastně správně fungovat. Připadá mi, že to je skutečně zatím jen Webkit only.
nefunguje to ani v IE9 :(
Tam toho nefunguje :-)
písal že to má fungovať aj v IE9, ale nekompatibilita je všeobecný problém webových aplikácií, na tento typ problémov sa technológie ako(HTML5 / JS / CSS) absolútne nehodia, keby použil nejaký sofistikovanejší UI framework napríklad WPF alebo Qt tak by mal užívateľské rozhranie hotové za 20 minút a má istotu že to bude fungovať všade rovnako, a tiež že užívateľ sa nemusí učiť nové ovládanie.
Ctverec, rozmery, barva, border…
Pridal jsem stin, pak zrcadleni, odebral stin a zrcadleni je pryc a naporad.
Jinak chlapci… hsla(97.333333333333, 74.347826086957%… tsss
(chrome)
Kdyžtak od toho jsou bug reporty a ne diskuze, ve které by se na to mohlo časem zapomenout.. :)
Díky za přípomínky – jsme stále v alpha verzi.. :)
Všechno (přetahování i ukládání díla do localStorage) už je v přípravě, resp. v developmentu, target u odkazu upravíme.
Díky moc za připomínky a za hodnocení!
Mně se třeba titulek docela líbí. Možná je to tím, že si sám slova moc nevybírám, ale nevidím důvod, proč by měl někoho pohoršovat. Stejně tak proč je tady víc příspěvků k titulku než k obsahu samotného článku ;-) .
Tohle se bude hodit na experimenty, děkuji. :)
Titulek mě taky trochu vyděsil…
To krasne logo vubec neni css3. Je to obrazek. To je podvod -:)
Staci juknout do zdrojoveho kodu:
http://i.iinfo.cz/images/307/piffle-14-prev.png
Podvod to není, originální výtvor najdete zde :)
http://cordobo.com/wp-content/uploads/ie-pure-css-logo/
Diky za link. To je to, co jsem chtel videt :)
Je snad logické, že v článku bude pouze screen. Originál zde http://cordobo.com/wp-content/uploads/ie-pure-css-logo/
Jo,jo, tak se na mne nezlobte, vzdyt jsem tam dal usmev -:)
V clanku chyba odkaz na piffle web….
Ach, uz som ho nasiel, len je dost nenapadny…
Ked som docital clanok, hladal som ho niekde na spodku.
Díky za připomínku, už je i na konci článku.. :)
Opravdu uzitecne to bude, az pridate animace a 3D, ale gratulace, kdysi by mi to pomohlo. Zareportoval jsem asi 7 bugu, tak sup do prace a at se dari :) ! Vypada to nadejne.
Ad narky nad titulkem clanku – stezovatele jsou zkratka trolli idioti..
A kdo chce jit jeste o level vic k abstrakci a nezajima ho jak experimentalni vlastnosti implementuje Opera, IE, Chrome etc, muze pouzit Compass. Vrele doporucuju.
http://compass-style.org/docs/
A nemělo by tam být spíše „PIFárny“? Z Přítele Počítače: „PIF … šílení Pifaři, kteří jsou schopni spustit pod Windows naprosto cokoliv…“ (Míněno tehdy z Dosu.)
Za zadnou cenu nemenit, jinak si budu myslet, ze jste pekne vypi***eny…
Mne to poriadne nefunguje ani v Chrome 8 na OS X 10.6.5. Robi to velmi zvlastne veci pri zbalovani a rozbalovani ponuk… Dokonca sem tam preblikne aj aplikacia, ktora je umiestnena pod prehliadacom… Velmi divne, to som zatial este pri ziadnom inom webe nevidel.