Případová studie Snowkidz.cz: responzivní webdesign a jQueryMobile

Třetí díl „mobilního” seriálu na sebe nechal chvíli čekat, ale nakonec se vše podařilo. Po úvodu a vybudování zvláštního mobilního webu se dnes podíváme na nástroj jménem jQueryMobile a techniku, co dnes hýbe webdesignem — ano, budeme responzivní.
Seriál: Případová studie Snowkidz.cz (3 díly)
- Případová studie: Prezentační web na mobilních zařízeních 28. 5. 2012
- Případová studie Snowkidz.cz: Zvláštní mobilní web 18. 6. 2012
- Případová studie Snowkidz.cz: responzivní webdesign a jQueryMobile 19. 12. 2012
Nálepky:
Vzhledem k časové vzdálenosti od předchozího pokračování je možné, že závěrečným díl seriálu o experimentování s mobilními variantami webu Snowkidz.cz publikujeme pro novou generaci čtenářů Zdrojáku. A tak bude nejlepší, když si nejdříve díly s obecným úvodem do mobilního webdesignu a s budováním zvláštního mobilního webu přečtete.
Na závěr rozebereme dvě zásadní pozastavení, které jsme udělali při našem objevování zákoutí mobilního webdesignu. Je to responzivní webdesign a knihovna pro tvorbu mobilních webových aplikací jQueryMobile.
Responzivní webdesign
Responzivní webdesign. Kdo z webařů ještě o ničem takovém neslyšel, je v podezření, že poslední tři roky strávil zimním spánkem uprostřed nedostupných lesů. Medvědi mezi čtenáři Zdrojáku nejsou zrovna obvyklí, a tak budeme předpokládat, že jste o responzivním webdesignu něco slyšeli. Proto jen stručně.
Klasický responzivní webdesign má tři pilíře:
- flexibilní mřížku
- flexibilní obrázky
- media média
Jednoduše vezmete PSDéčko navržené pro desktop, pixely v layoutu přepočítáte na procenta a obrázkům pomůžete s flexibilností. A flexibilní layout je na světě.
Klasický responzivní webdesign — to je, když webař sedí u počítače a vášnivě mění velikost okna prohlížeče. :-) No a když si velikost okna změní tak, že přestane stačit flexibilní mřížka a layout se přesto rozpadne, je načase povolat media queries, které mu pomohou změnit layout výrazně. Nejčastěji tak vznikají varianty pro tablety a hlavně smartphony.
Klasický responzivní webdesign nestačí
Proč zdůrazňuji slovo klasický? Byť se to medvědům nemusí zdát, responzivní webdesign (RWD) existuje přes dva a půl roku a dnes už víme, že na vážnější nebo komplexnější použití musíme jeho techniky rozšířit o uzpůsobení rychlosti načítání mobilnímu připojení a zřejmě se ani nevyhneme nějakým akcím na serveru. Pokud teď bliká vaše kontrolka zvědavosti, googlujte RESS, sourozence Riegrovy nebo třeba mobile first responsive. Klasický responzivní webdesign nic z toho neřeší.
Ať kontrolka bliká nebo ne — zpět ke Snowkidz. Tady jsme responzivní variantu vyzkoušeli v kombinaci s extra mobilní verzí z předchozího článku:
- pro šířku displeje 768 a více pixelů se načte CSS s responzivním layoutem, který se přizpůsobuje větším displejům
- pro šířku displeje do 768 se načte CSS s mobilním layoutem
Tablety, desktop a zařízení s větším displejem tedy dostanou stylopis s desktopovým designem a responzivním chováním. Smartphony a zařízení s menším displejem zase stylopis s mobilním layoutem. Tohle dělení ovšem berte s rezervou. Existují totiž smartphony s takřka tabletovým rozlišením (Samsung Galaxy SIII vám například pro účely CSS vrátí rozlišení 360×640 pixelů) a jen nás to vrací k tomu, že nám klasický RWD dříve nebo později přestanete stačit.
Na Snowkidz jsme nakonec responzivní layout nepoužili. První důvod byl ekonomický — nebyly na to prostě v rozpočtu peníze. A vzhledem k tomu, že náš fixní design byl připravený tak, že ani výraznější proporcionální zmenšení (na tabletu při přihlížení na výšku) zásadně neohrozí jeho použitelnost, mohl se takto malý web bez responzivního layoutu obejít.
Dobré je vědět, že od chvíle kdy jsme o tom uvažovali, uběhl bezmála rok a od té doby je trh zaplavován novými a novými zařízeními. Jak bude Snowkidz.cz použitelný na iPadu mini a jak na sedmipalcových superlaciných tabletech s rozlišením 800×480, které nám aktuálně zaplavují předvánoční trh?
Takže — dnes bychom o tom uvažovali trochu v jiném světle, ale před rokem jsme během práce na Snowkidz.cz zavrhli jak speciální mobilní variantu tak i responzivní webdesign.
Ale tu mobilní verzi jsme přeci jen nakonec nějak udělali. Pomohla jQueryMobile.
jQueryMobile
jQueryMobile je knihovna od autorů jQuery, která na základě HTML označkovaného speciálními data atributy dokáže obsah na stránce prezentovat způsobem, který se hodně podobá nativním aplikacím v podporovaných systémech. Technologicky tedy máte web, uživatelsky pak prostředí známé z ostatních částí telefonu.
Výčet podporovaných zařízení je úctyhodný: iOS, Android, Windows Phone. Možná skoro všechny co znáte.
Pomocí jednoduché HTML stránky a kusu JavaScriptu tedy můžete oslovit velkou skupinu lidí, aniž byste museli znát specifika jejich mobilních prohlížečů. Krásné!
Jak vypadá to HTML. Vezměme tenhle zjednodušený příklad:
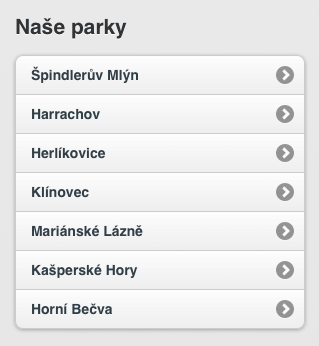
<div class="our-parks"> <h2> Naše parky </h2> <ul data-role="listview" data-inset="true"> <li class="spindl"> <a href="/park/spindleruv-mlyn"> Špindlerův Mlýn </a> </li> <li class="harrachov"> <a href="/park/harrachov"> Harrachov </a> </li> <!-- atd… --> </ul> </div>
Který na telefonech vypadá takhle:

Jak asi z výše uvedeného vyplývá, autoři jQueryMobile navrhli primárně pro webové aplikace. My si ale řekli, proč to nezkusit na běžném prezentačním webu.
Stačilo udělat tři věci:
- Do HTML kódu naší stránky přidat data atributy, kterými se jQueryMobile řídí.
- Pomocí jednoduchého skriptu na serveru detekovat mobilní zařízení.
- Mobilům poslat trochu jinou HTML hlavičku než ostatním:
<meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="http://code.jquery.com/mobile/1.0.1/jquery.mobile-1.0.1.min.css" type="text/css"> <script src="//ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script> <script src="http://code.jquery.com/mobile/1.0.1/jquery.mobile-1.0.1.min.js"></script>
A je to! Udělat mobilní web tímhle způsobem nám zabralo asi hodinu času, není to nádherné?
Podívejte se sami na svém smartphonu — www.snowkidz.cz.
Snadná, ale trochu rigidní mobilní verze
Teď vás ale musím na začátku vaší cesty pro oslavný sekt zadržet. Podívejme se na to i z druhé stránky: Úplně jsme zahodili grafiku webu což někdy nevadí, ale pokud chcete na uživatele grafikou působit, není to pro vás vhodná varianta. Taky musíte vědět (a asi i vidíte), že aplikační rozhraní na některých místech použitelnost prezentačního webu komplikuje.
jQueryMobile je tak (kromě webových aplikací) vhodné hlavně tam kde je potřeba předat informace (třeba technické manuály), ale už ne vizuální dojem.
Použití na Snowkidz.cz dnes považuji za fajn experiment, který ukázal efektivitu práce s jQueryMobile a snadno zařídil dostupnost informací z webu mobilním uživatelům. Klienta i nás tak donutil o mobilním řešení přemýšlet způsobem „hodím tě do vody, abych tě naučil plavat“. Na druhou stranu uživatele ochudil o vizuální dojem, který je u tohoto typu webu důležitý.
Dnes raději responzivně
Stručný závěr? Pokud bychom Snowkidz.cz dělal s dnešními znalostmi a zkušenostmi a dnešním povědomí o budoucnosti mobilních zařízení, asi bychom více (a snadněji) prosazovali responzivní variantu webu.
Seriál jsme začali v prostředí kdy mobily řešily jen ty největší firmy a nejfrikulínštější webdesignéři. Už po několika měsících je to jinak. Až tedy i u vás otázka „Proč řešit mobily?” přetransformuje do „Jak řešit mobily?”, sáhněte do knihovny pro náš seriál a dejte vědět, jak mobilní webdesign vidíte vy.




Mohu se zeptat jak vypadá ten skript na detekci mobilů? U ASP.NETu to jsou většinou obludy
To záleží od typu projektu. Na menších jsem zkusil tyhle dva:
http://detectmobilebrowsers.com/ je úplný základ a nejtupější možná detekce pomocí UA stringu.
http://code.google.com/p/php-mobile-detect/ je o fous lepší v možnostech detekce.
Obě mají své nevýhody a hranice.
S ASP.NET nemám bohužel zkušenost.
Díky za čupr článek. Vypadá to vážně kůlově.
V unoru 2014 uz zadnou mobilni verzi na snowkidz.cz bohuzel nevidim.
Libila by se mi aktualizovana studie, prip. alespon clanek. Ale i tak dekuji.
Je to už pár let a s klientem bohužel nemám kontakt.
Tady alespoň zůstala dema všech čtyř řešení:
http://www.vzhurudolu.cz/projects/snowkidz-mobile-demo/
dekuji :)