Použijte v aplikaci vlastní protokol

Většina webdesignerů zná uživatelské protokoly – nebo minimálně jednoho jejich zástupce, protokol „mailto:“. Ten lze použít v odkazech, které po kliknutí otevřou mailový program. Ale co když tím mailovým programem má být webová aplikace? Lze to nějak zařídit? A lze zařídit i jiné protokoly?
Nálepky:
Prohlížeče umí zpracovat (detaily naleznete v nastavení) nejrůznější typy obsahu (podle MIME typu) a různé protokoly (mailto:, ftp:, mms: atd.) Buď ví, jak s nimi naložit, nebo má registrované obslužné aplikace, kterým předá potřebné parametry. S rostoucím počtem webových aplikací se stále častěji objevují situace, kdy by bylo vhodné jako obslužné programy nastavit právě některou webovou aplikaci – kupříkladu Hotmail nebo GMail jako obsluhu pro odkazy „mailto:“
Prohlížeč Opera nabízí možnost nastavit takové aplikace pro „mailto“ pomocí konfiguračního souboru webmailproviders.ini.
Návrh HTML5 od WhatWG obsahuje tzv. Custom Handlers, neboli uživatelské „ovladače“. Jsou určeny pro zpracování speciálních protokolů (lépe řečeno schémat) a typů obsahu (Content-Type). Návrh zavádí dvě nové metody objektu navigator:
- registerProtocolHandler(schéma, URL, název)
- registerContentHandler(MIME, URL, název)
Tyto funkce slouží k registraci ovladače vlastního protokolu, resp. MIME typu. Parametr název pojmenovává protokol / MIME typ, parametr URL udává adresu, na které webová aplikace takový požadavek obslouží. U registrace protokolu je schéma název schématu (mailto, ftp, mms atd.), u registrace ovladače pro obsah je prvním parametrem MIME typ, kterého se má ovladač týkat.
Příklad
navigator.registerProtocolHandler("mailto", "http://example.com/mail.php?q=%s", "Můj mail");
Toto volání zaregistruje ovladač pro protokol mailto. Pokud uživatel klikne na nějaké stránce na odkaz s mailto, např.:
<a href="mailto:redakce@zdrojak.cz">Mail redakci</a>
použije prohlížeč uživatelsky definovanou obsluhu, tzn. otevře stránku http://example.com/mail.php?q=mailto%3Aredakce%40zdrojak%2Ecz. Parametr %s, použitý v URL, je nahrazen celým odkazem, tedy i s mailto:.
Bezpečnost
Při volání metod registerXXXHandler() kontroluje prohlížeč, zda doména, použitá v URL, je shodná s doménou, z níž byla načtena stránka, která se o registraci pokouší. Nelze tak z domény foo.com registrovat ovladač, který by otvíral stránku na doméně bar.com.
Implementace
Stav implementace těchto funkcí je následující:
registerContentHandler je implementován ve Firefoxu od verze 2. Lze použít pouhé 3 MIME typy: application/vnd.mozilla.maybe.feed, application/atom+xml a application/rss+xml. Všechny tři jsou navíc ekvivalentní a všechny obdrží veškerý obsah s MIME typem, odpovídajícím RSS nebo ATOMu. Jiné typy zatím registrovat touto funkcí nelze. Ostatní prohlížeče metodu registerContentHandler nepodporují.
registerProtocolHandler je implementován ve Firefoxu od verze 3 a v Chrome od verze 13 (nyní v beta channel). Mezi implementacemi je rozdíl – zatímco Firefox umožní registrovat si jakýkoli vlastní protokol (např. „evernote“ pro přidání odkazu do poznámek), u Chrome musí vlastní protokol začínat řetězcem „web+“. Bez něho lze předefinovat pouze protokoly „mailto“, „mms“, „nntp“, „rtsp“ a „webcal“.
Ukázka
Ukázkovou stránku naleznete na adrese ukazky.zdrojak.cz/protocol. Nejprve je potřeba zaregistrovat protokol – použili jsme protokol „web+zdrojak“, kvůli kompatibilitě s prohlížečem Chrome:
navigator.registerProtocolHandler(„web+zdrojak“, „https://www.zdrojak.cz/wp-content/uploads/ukazka/protocol/obsluha.php?v=%s“, „Zdrojak User Protocol“);
Pokud máte takto zaregistrovaný protokol, budou všechny odkazy ve tvaru <a href="web+zdrojak:blablabla"> otevřeny jako stránka https://www.zdrojak.cz/wp-content/uploads/ukazka/protocol/obsluha.php?v=web+zdrojak:blablabla.
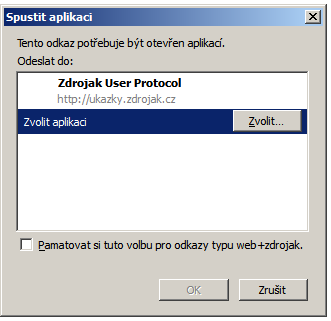
Při volání této metody bude prohlížeč požadovat od uživatele schválení:

Kliknutím na odkaz se otevře dialog s dotazem, jak odkaz zpracovat, zda použít registrovaný protokol, nebo nějakou vlastní aplikaci:

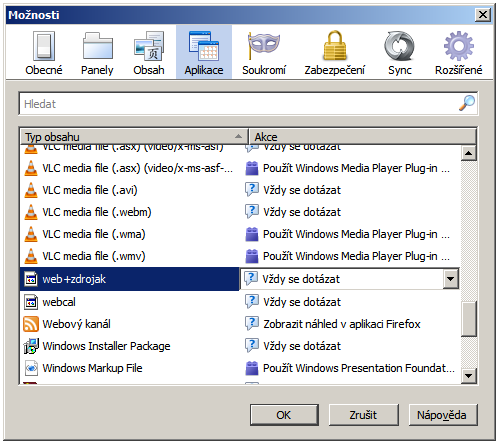
Pohledem do Nastavení v prohlížeči zjistíme, že v seznamu aplikací přibyl náš uživatelsky definovaný protokol.

Po registraci protokolu na stránce ukazky.zdrojak.cz/protocol můžeme vyzkoušet fungování odkazů – lze i zde:
Odkazy mají různý tvar – vždy začínají web+zdrojak: a následují parametry. Ty jsou vyhodnoceny obslužným skriptem. V případě parametru začínajícího „n/“, je uživatel přesměrován na určený štítek zde na Zdrojáku, pokud parametr začíná „q/“, je přesměrován na hledání. Jinak se pouze vypíše parametr na výstup.
Rozdíly
Jak ve Firefoxu (testováno ve verzi 5), tak v Chrome (13) fungují takové odkazy naprosto perfektně při kliknutí myši. Pokud je vložíme do adresního řádku prohlížeče, chovají se různě: ve Firefoxu otevřou stránku tak, jak je definována v obsluze. U Chrome vede zadání odkazu v tomto tvaru do adresního řádku ke spuštění vyhledávání.
Na registrační stránce je použit i element <img>, který má nastavenu adresu obrázku na src="web+zdrojak:otr" – taková adresa je ovladačem zpracována tak, že je poslán obrázek ve formátu PNG. Při zadání adresy do adresního řádku zobrazí FF obrázek, Chrome spustí hledání. Při použití v elementu IMG nezobrazí Firefox nic, Chrome zobrazí obrázek.
Poznámka: Při registraci ovladače se dvojtečka za schéma nepíše, v odkazu se píše (a je předána i do ovladače).
Uživatelské protokoly
Uživatelské ovladače protokolů mohou nalézt uplatnění ve webových aplikacích, jako jsou kalendáře, maily, poznámkové bloky, správce odkazů atd. Lze je použít jak pro předefinování některých existujících schémat (a tím tedy pro přesměrování obsluhy mailů, multimédií atd. na vlastní aplikaci), tak i pro vytvoření vlastních protokolů pro vlastní aplikaci.
Nevýhodou může být zatím poměrně špatná podpora v prohlížečích – Firefox sice podporuje metodu registerProtocolHandler od verze 3 (ContentHandler dokonce od verze 2), ale až donedávna to byl jediný prohlížeč (a pokud nepočítáme betaverzi, tak je to stále jediný „oficiální“ prohlížeč).
Další literatura
- http://updates.html5rocks.com/2011/06/Registering-a-custom-protocol-handler
- http://blog.mozilla.com/webdev/2010/07/26/registerprotocolhandler-enhancing-the-federated-web/
- https://developer.mozilla.org/En/DOM:window.navigator.registerContentHandler
- https://developer.mozilla.org/en/DOM/window.navigator.registerProtocolHandler
- https://developer.mozilla.org/en/Web-based_protocol_handlers


první :-)
Díky za článek, je to zajímavé. Možná by to šlo využít na torrenty, nebudu je stahovat k sobě, ale na server přes webové rozhraní, nebo na nějaké ty kalendáře… Ale zatím jediné reálné využití jsem viděl u těch „mailto:“ adres. Nebo si vážně myslíte, že web někdy nahradí desktop?
Jojo, torrenty jsou taky možnost, ta mě nenapadla. A ohledně nahrazování – já osobně jsem stále skeptický, ale jak sleduju poslední vývoj v oblasti HTML5, tak začínám věřit, že je docela možné, že pro jednodušší aplikace bude prohlížeč přijatelným běhovým prostředím. Teď mě dokonce nahlodal vývojový software k devkitu „mbed“ – tam běží celé IDE v prohlížeči, při kompilaci se pošlou zdrojáky na server, ten je přeloží a vrátí binárku jako „soubor ke stažení“. Vy si ho uložíte na mbed (je to mass storage), a po resetu mbed ho nabootuje…Na PC jsem si k tomu neinstaloval ani kilo programů.
PS: Druhý! :)
že by krize programování? Nebo spíš vliv autorského práva?
směr vývoje aplikací včetně ide pro jejich vývoj je jasný, kdo dneska začne from scratch psát desktop aplikaci? a za pár let až se poměr tabletů vs pc otočí, o čemž může pochybovat opravdu jenom ten kdo nechce vidět ani slyšet, bude jasno, stavající desktop aplikace budou již historie …