MVC, jQuery a Visual Studio 2008 SP1

V loňském roce byla ohlášena podpora jQuery ve Visual Studiu 2008 SP1. Informace o ní se objevila i mezi zprávičkami Zdrojáku. V čem ovšem tato podpora spočívá a co můžeme od spojení očekávat? To si představíme v dnešním článku.
jQuery a Visual Studio 2008 SP1
Jedna z připravovaných novinek pro vývoj webových aplikací v .NET je ASP.NET MVC Framework, který si popíšeme o něco dále, jehož část bude postavena právě na jQuery. Visual Studio 2008, včetně „free“ verze, má velmi dobrou podporu práce s JavaScriptem, jako je doplňování kódu (Intellisence), práce s dokumentací k vlastním javascriptovým funkcím a ladění.
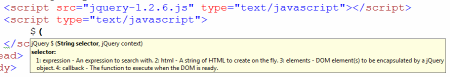
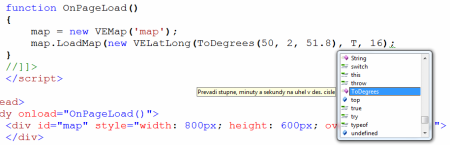
Co dělá doplňování kódu a k čemu je ladění je asi všem jasné. Co ale umí funkce, kterou jsem nazval „práce s dokumentací“? Více asi napoví následující screenshot:
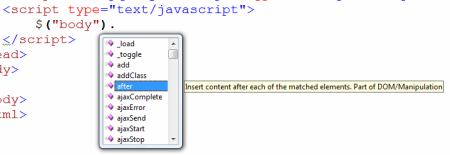
Další ukázka:
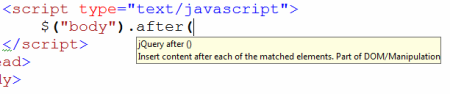
A ještě jedna:
To, co přibylo nově k jQuery jako výsledek spolupráce se společností Microsoft a umožnilo tak lepší integraci do Visual Studia 2008, je právě dokumentace. Jak ji získat, si popíšeme dále. Dokumentaci k vlastním Javascriptovým knihovnám a funkcím můžete vytvářet dvěma způsoby.
Dokumentace ve stejném souboru jako JavaScript
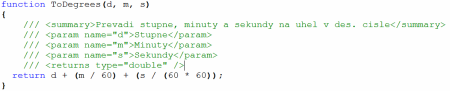
Dokumentace pro JavaScript, tak aby jí rozumělo Visual Studio 2008, resp. mohlo z ní vytěžit maximum, odpovídá syntaxi pro generování dokumentace v .NET. Okomentujte javascriptovou funkci takto:
Pak ji bude používat i doplňování kódu:
Tento způsob má jednu nevýhodu. Javascriptová knihovna může přidáním dokumentace velmi nabýt na objemu, což je nežádoucí. Proto přibyla novinka, která umožňuje vkládat dokumentaci do samostatného souboru.
Samostatný soubor s dokumentací
Dokumentací se ukládá do souboru, který musí být pojmenován podle následující konvence:
Javascriptová knihovna: jquery.js
Dokumentace: jquery-vsdoc.js nebo jquery.debug.js
Visual Studio 2008 po přidání javascriptové knihovny do HTML stránky pomocí značky <script> začne automaticky hledat dokumentaci podle popsané konvence ve stejném adresáři, jako je javascriptová knihovna. Abyste mohli využívat dokumentaci k javascriptovým knihovnám, která je umístěna v samostatném souboru, musíte si doinstalovat patch pro Visual Studio 2008 SP1. Tento patch je určen i pro Visual Web Developer 2008 SP1.
Jak nastavit Visual Studio 2008 SP1, aby pracovalo s dokumentací jQuery?
- Nainstalujte patch pro práci s dokumentací v samostatném souboru
- Stáhněte si jQuery pro vývojáře
- Stáhněte si dokumentaci k jQuery
- Knihovnu i dokumentaci přidejte do webového projektu ve Visual Studiu 2008 SP1
Lehký úvod do ASP.NET MVC
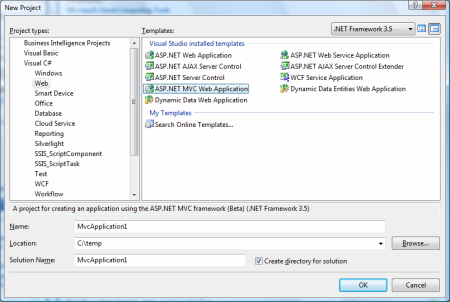
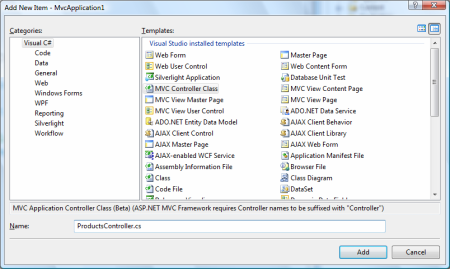
Návrhový vzor MVC (Model – View – Controller) byl poprvé formálně popsán v roce 1979. V poslední době zájem o tento návrhový vzor vzrostl zejména kvůli frameworku Ruby on Rails, i když je hojně využívaný i v jiných frameworcích mnohem déle. ASP.NET MVC je implementací MVC pro ASP.NET a bude součástí připravovaného .NET Frameworku 4. Zatím je možné si stáhnout ASP.NET MVC Beta a doinstalovat do ASP.NET 3.5 SP1. Po instalaci ASP.NET MVC se rozšíří nabídka šablon pro vytvoření webového projektu o položku ASP.NET MVC Wev Application:
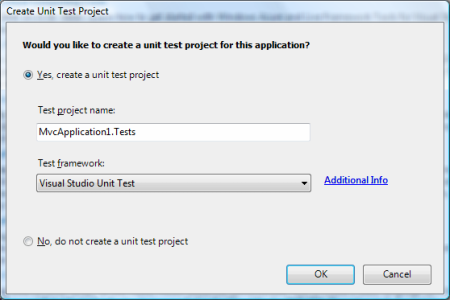
Pokud ASP.NET MVC Beta doinstalujete do vyšší verze Visual Studia 2008 SP1 než Express (zdarma), tak vám průvodce umožní rovnou vytvořit projekt pro Unit testy:
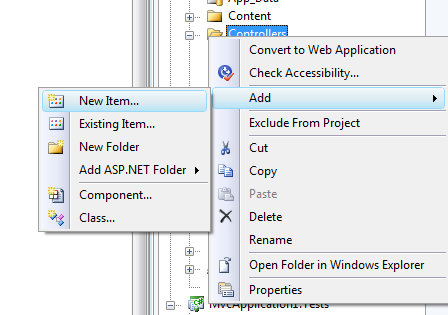
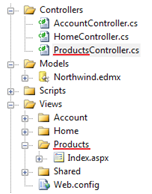
Pokud se podíváte do vytvořené struktury adresářů, najdete v adresáři Script knihovnu jQuery, ale bez souboru s dokumentací, který není ve verzi Beta obsažen a je třeba si ho zkopírovat do příslušného adresáře. Jako datový zdroj použijeme Entity Data Model, který přidáme do adresáře Model. Do adresáře Controllers přidáme novou třídu, která dědí po objektu Controller:
Pozor na pojmenování třídy. Text před slovem Controller v názvu třídy se bude používat v URL. Vygenerovaná třída bude obsahovat metodu Index, která se bude volat při zadání následujícího URL: http://…/Products/. To nám zatím fungovat nebude, protože v těle metody je volání výjimky NotImplementedException, protože nemáme připravené View. Do těla metody dejte jen příkaz pro návrat příslušného View:
public class ProductsController : Controller
{
public ActionResult Index()
{
return View();
}
} Nyní je potřeba vytvořit View:
Zatím vytvoříme View, které nebude pracovat s daty, nepoužijeme tedy Model:
V adresáři Views teď najdete adresář Products (koresponduje se jménem vytvořeného Controller) a v něm najdete soubor Index.aspx, jehož jméno koresponduje s akcí:
Do třídy ProductsController si přidáme novou akci, která bude zobrazovat seznam všech produktů:
public ActionResult List()
{
Models.NorthwindEntities db = new Models.NorthwindEntities();
return View(db.Products.OrderBy(p => p.ProductName));
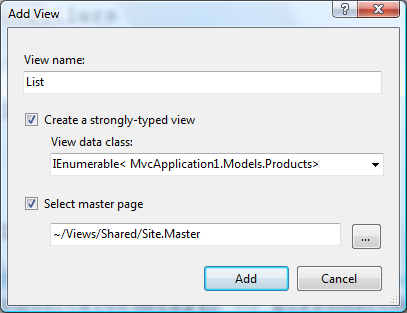
} Dále přidáme View, který bude zobrazovat seznam produktů. Toto View bude přebírat seznam produktů, proto ho vytvoříme silně typové:
Nově vygenerované View bude požadovat jako parametr kolekci produktů (List.aspx.cs):
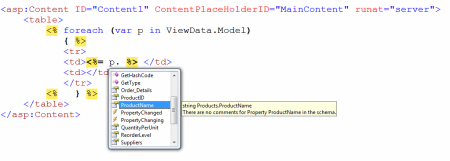
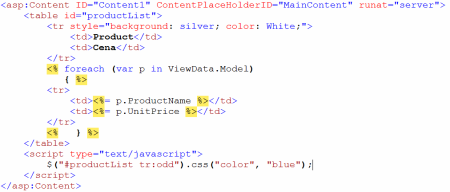
Vykreslení seznamu produktů můžete udělat přímo v List.aspx:
Takto vytvořený seznam je pak dostupný na URL http://…/Products/List.
Přidání jQuery
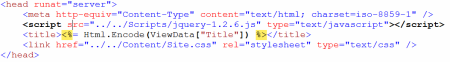
Knihovna jQuery je v projektu již zahrnuta. Odkaz na tuto knihovnu je potřeba přidat do souboru Site.master, který určuje vzhled celé webové aplikace. Tím bude jQuery dostupné v rámci všech stránek webu:
Použití ve stránce:
Pokud bychom chtěli zobrazit detailní informaci o produktu na samostatné stránce, stačí vytvořit novou akci pro Controller, která bude přejímat parametr:
public ActionResult Detail(int productId)
{
Models.NorthwindEntities db = new Models.NorthwindEntities();
return View(db.Products.First(p => p.ProductID == productId));
} Opět vytvoříme silně typové View, které bude vyžadovat informaci o jednom produktu:
Zobrazení dat bude mít na starost soubor Detail.aspx:
Provázání mezi seznamem produktů a detailem provedeme pomocí objektu Html (typ HtmlHelper) a metody ActionLink:
...
<td><%= Html.ActionLink(p.ProductName, "Detail", new RouteValueDictionary() {{"id", p.ProductID}} )%></td>
... Tím vygenerujeme požadované URL, např. http://…/Products/Detail/38.
Standardně je předdefinována syntaxe pro URL ve tvaru {controller}/{action}/e13. Pokud bychom chtěli předat více parametrů nebo URL nějak upravit, je třeba nadefinovat novou „cestu“ v metodě RegisterRoutes v souboru Global.asax.cs. Pokud bych tedy chtěl volat detail produktu pomocí URL http://…/Product/2, musím vytvořit novou cestu, která se bude zpracovávat dřív, než cesta pojmenovaná Default:
routes.MapRoute(
"Product",
"Product/e_13",
new { controller = "Products", action = "Detail"}
); Obdobně budete postupovat v případě, kdy by akce v Controller vyžadovala více parametrů.
Závěr
Podporu pro jQuery, resp. práci s JavaScriptem ve Visual Studiu 2008 SP1 můžete samozřejmě používat jak na projektech, které ASP.NET využívají, tak na těch, které ASP.NET nevyužívají. Celý projekt probíraný v článku si můžete stáhnout: MVC aplikace (ZIP 400012 bytů).
Autorem článku je Štěpán Bechynský, specialista pro vývojové nástroje ve společnosti Microsoft v České republice. Informace pro vývojáře také najdete na blogu odborníků z českého Microsoftu.



















Takyto tutorial by si rozhodne zaluzil byt vo forme screencastu. Predpokladam, ze rok 2009 bude na webe v znameni screencastov a tutorialy podobne tomuto postupne vymiznu.
Ale inak samozrejme vdaka za super clanok.
PS: ten hnusny MS musi zase na vsetko zavadzat vlastny standard, vid. dokumentacne komentare. Nic proti MS ale toto je ich najsprostejsia praktika ("niekde sa nieco pouziva uz XY rokov vo forme Z, mi to okopirujeme ale forma bude v tvare C").
Ad dokumentační komentáře – myslím, že v téhle oblasti žádný standard neexistuje, takže nelze, než si ušít na míru vlastní řešení a logicky se tady nabízel stejný formát, jako používá Visual Studio pro další programovací jazyky.
Pokud vím, v JavaScriptu se obvykle používá JSDoc. Dá se najít (třetí a čtvrtý komentář), proč ho nepoužili kucí od .NETu. Já ty důvody raději ponechám bez komentáře.
Protože použili řešení, které používá zbytek VS, aby to měli v rámci celého "balíku" jednotné?
A proč celé VS nepoužilo JSDoc, který se obvykle používá pro dokumentování javascriptu? Já ty důvody raději ponechám bez komentáře :-)
Já se nebudu hádat. I tady platí, že kdo chce, hledá způsoby, kdo nechce, hledá důvody. Že Microsoft obvykle nechce, to víme. Vrtá mi hlavou jenom to, proč vlastně věnovali projektu jQuery tu svou dokumentaci, když ji nikde jinde nelze použít. Možná by se z toho dal (aspoň částečně) vygenerovat JSDoc? Hm, to stojí za úvahu.
Konečně pochopili i u MS že bez MVC frameworku ten web v .NETu není tak úplně komplet. Přece jen na klasickou internet aplikaci je vhodnější MVC FW než komponentový přístup, který se zas velmi hodí na intranetové a administrační věci a k tomu ještě i silverlight.
Dělat web app pro win prostředí, tak .net se už jeví jako lepší volba než java.