Zkoumání HTTPS provozu z iOS na Windows s Fiddlerem

Před časem jsem změnil heslo do Googlu. Na mém iPadu mě to odhlásilo z Google účtu. Chrome a další aplikace po mě chtěly zadat heslo. Jediný problém bylo to, že místo přihlašovacího formuláře Googlu jsem viděl prázdnou bílou stránku, nebo chybovou hlášku, která říkala jen — (NSURLErrorDomain: -999).
Text vyšel původně na webu autora.
Restartoval jsem iPad, odinstaloval jsem všechny aplikace od Googlu a nainstaloval je zpět, nainstaloval jsem i aktualizaci iOS (dnes iPadOS). Zkusil jsem jinou Wi-Fi, jiný DNS, dokonce i spustit VPN. Jako úplně poslední záchranu jsem zkusil 2 týdny počkat, jestli se to nevyřeší samo. Nevyřešilo.
Nic nepomáhalo, pořád buď prázdná stránka, nebo ona chyba -- (NSURLErrorDomain: -999). Ten Google účet sám o sobě byl v pořádku, dalo se s ním přihlásit na mým počítači i v dalších zařízeních, takže jsem vědět, že to musí být tím iPadem. Najít se mi podařilo akorát to, že chyba -999 prý znamená NSURLErrorCancelled, což bylo skvělé, to jsem předtím nevěděl, ale taky mi to nepomohlo.

Nechtěl jsem dělat reset do továrního nastavení, protože to pak všechno nastavit zase zpátky sežere dost času, a tak jsem místo toho udělal něco, co pravděpodobně sežralo toho času ještě mnohem více. Ale aspoň jsem se u toho něco naučil.
Zajímalo mě, co vlastně ten iPad načítá, jakou URL adresu (protože v té chybové hlášce bylo napsáno „URLError“), jaká je odpověď, pokud vůbec nějaká. Jednoduše řečeno, chtěl jsem si vočmuchat můj vlastní síťový provoz. A když něco takového potřebuju dělat, když potřebuju debuggovat HTTP(S) požadavky a odpovědi, tak často používám Fiddler (nebo samotný browser nebo třeba Wireshark). Původně ho vytvořil Eric Lawrence, v roce 2012 program koupil Telerik a od roku 2014 ho vlastní Progress Software.
Fiddler
Fiddler je debuggovací proxy na steroidech. Umí zobrazit požadavky a odpovědi, požadavky umí poslat znovu, umí automaticky odpovědět browseru daty z lokálně uloženého souboru, Fiddler jde skriptovat a podporuje různá rozšíření. Do odpovědí můžete přidávat hlavičky nebo je z nich odstraňovat, můžete simulovat pomalejší sítě a vlastně dělat skoro asi cokoliv, co kdy budete s HTTP požadavky a odpověďmi potřebovat dělat. Chcete například vidět bezpečnostní hlavičky v přehledu požadavků a odpovědí? No problem.
Fiddler (Classic) funguje primárně na Windows, letos vydaný Fiddler Everywhere podporuje i macOS a Linux, ale nemá všechny fíčury Fiddleru Classic. Další tipy a triky pro Fiddler se dozvíte od původního autora (začněte ho sledovat kvůli těm tipům a dozvíte se i o vnitřnostech Chrome a Edge), nebo koukněte na Ericovo odpovědi on StackOverflow.
Fiddler bohužel na iOS nefunguje, ale naštěstí se dá použít jako vzdálená proxy. Takže Fiddler Classic na mém počítači s Windows může zobrazovat HTTP(S) požadavky a odpovědi z iOS/iPadOS, což je skvělý.
+--------+ +---------+ +--------+ | +--------> +--------> | | iPadOS | Cert 2 | Fiddler | Cert 1 | Server | | <--------+ (Proxy) <--------+ | +--------+ +---------+ +--------+ iPad Windows Google
Fiddler může také dešifrovat a zobrazit HTTPS provoz a poté ho znovu zašifrovat a poslat do prohlížeče. Pokud ten navíc bude důvěřovat kořenovému certifikátu Fiddleru, tak cílová aplikace nebo zařízení uvidí pouze jiný důvěryhodný certifikát, ale nebude ani tušit, že do provozu někdo kouká. Pokud tedy samozřejmě nepovoluje pouze nějakou sadu certifikátů („certificate pinning“). Byl jsem si docela jistý tím, že přihlašovací formulář Googlu by se s certifikátem vydaným nedůvěryhodnou certifikační autoritou nenačetl, takže tenhle způsob „inspekce“ provozu na síti byl přesně to, co jsem potřeboval nastavit.
Telerik napsal návod na konfiguraci Fiddleru pro zachytávání provozu z iOS, ale je bylo v něm pár much, kvůli kterým by se to nemuselo podařit:
- Je potřeba použít Safari ke stáhnutí kořenového certifikátu Fiddleru z http://ipv4.fiddler:8888/
- Musíte povolit proces Fiddleru na firewallu ve Windows 10 (v Settings > Update & Security > Windows Security > Firewall & network protection > Allow an app through firewall, obdobně v českých Windows)
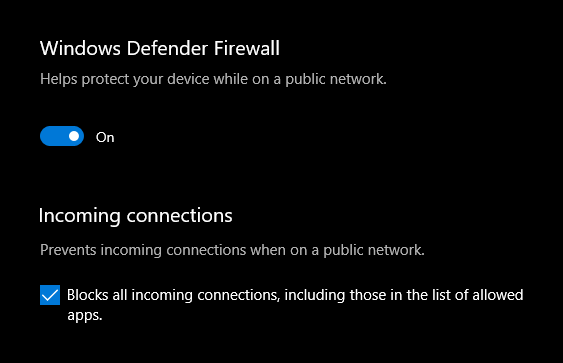
- Ujistěte se, že firewall neblokuje všechna příchozí spojení (to se nastavuje opět ve Firewall & network protection viz výše, poté klikněte na Domain/Private/Public síť a zrušte zaškrtnutí Blocks all incoming connections including those in the list of allowed apps, v českých Windows se to bude jmenovat „blokovat všechna příchozí spojení včetně těch na seznamu povolených aplikací“ nebo nějak podobně, a hlavně to nezapomeňte zase nastavit, až s tím čmucháním skončíte

Váš firewall by měl normálně blokovat všechna příchozí spojení, zvlášť pokud se často nacházíte třeba v coworkingu nebo na jiných podobných veřejných místech
Původně měl tenhle článek být o zkoumání provozu z iOS na Windows pomocí Fiddleru, ostatně se tak i jmenuje, ale místo psaní (a aktualizování!) textu, který by ve finále byl dost podobný tomu, co už vydal Telerik, tak jsem jenom poslal návrhy na vylepšení originální dokumentace Fiddleru, takže z toho může těžit každý. Pokud byste tedy někdy potřebovali debugovat HTTP nebo HTTPS provoz na iOS, tak postupujte podle toho návodu. A pokud byste našli nějakou nesrovnalost, která by si zasloužila opravit, tak klikněte na odkaz Improve this article.
No a co se tedy stalo s tím loginem do Google na iPadu? Ve Fiddleru jsem viděl, že iPad pošle požadavek, v odpovědi se mu vrátí nějaké HTML, které by měl zobrazit, ale nezobrazil, něco se mu z nějakého důvodu nelíbilo. Takže to debuggování moc nepomohlo.
Ale zjistil jsem, že ani nemusím dělat úplný reset do továrního nastavení, že stačí obnovit nastavení sítě. A to jsem taky udělal, zadal jsem heslo na Wi-Fi a zkusil se znovu přihlásit do Chrome. Voilà – přihlašovací formulář do Google se objevil.
Netuším, v čem byl problém. Ale pokud se to někdy zase stane, tak už aspoň vím, jak to opravit.


