Co přinese Safari 9 pro webdesignéry?

Nedávno proběhla vývojářská konference WWDC od Apple. Které novinky v Safari 9 budou zvláště pro webdesignery a frontendisty přínosné a bylo by je škoda minout? Není jich mnoho.
Nálepky:
Nativní prohlížeč Applu měl historicky lví podíl na rozvoji nových webových technologií. Přinese užitečné novinky, anebo se pouze zařadí na vedlejší kolej a pozici technologického lídra předá Google Chrome?
Z vývojářské konference WWDC od Applu si obvykle lidé odnášejí vzpomínky na perfektní show a ochutnávku budoucích trendů směřování technologické firmy. Aktualizace stávajícího software zůstávají mírně v pozadí. Které novinky v Safari 9 budou zvláště pro webdesignery a frontendisty přínosné a bylo by je škoda minout? Není jich mnoho.
Scroll snapping
Nejpřekvapivějším oznámením pro webdesignery byla CSS implementace přichytávání obsahu při scrollování (tzv. Scroll Snap Points, podpora v prohlížečích).
Technika, které je zatím možné dosáhnout pouze za pomocí JavaScriptu, funguje tak, že se webová stránka rozdělí do částí, které zabírají celou stránku. Pokud uživatel začne rolovat stránkou, stránka se automaticky posune do další části. Prohlížení stránky pak připomíná prezentaci v PowerPointu. Jako perfektní ukázka této technologie poslouží jQuery.panelSnap, což je zároveň plugin umožňující tuto metodu aktuálně použít.
Safari 9 přináší tyto CSS vlastnosti:
-webkit-scroll-snap-type:
-webkit-scroll-snap-points-y:
-webkit-scroll-snap-points-x:
-webkit-scroll-snap-destination: 50% 50%;
-webkit-scroll-snap-coordinate: 0% 0%;
Apple dává najevo, že předpokládá nástup trendu jednostránkových webů, které budou využívat celého okna prohlížeče. Existují případy, kdy se scroll snapping hodí a posun od javascriptového řešení k nativnímu pomocí kaskádových stylů bude přínosný.
Připnuté stránky
Safari 9 přinese podporu připnutých karet (panelů) webových stránek, kterou známe z ostatních prohlížečů. Aby stránku bylo možné připnout (upozorňuji, toto je ale jen neověřená informace), je nutné do zdrojového kódu přidat zápis nového tagu link a ikonu ve formátu svg, která musí být černé barvy na průhledném pozadí.
<link rel="mask-icon" href="website_icon.svg" color="red">Myslím si, že Apple se snaží pomalu ujednotit chaos v ikonách, který pomáhal způsobit svými tagy <link rel="apple-touch-icon">. Protlačení vektorových ikon by mohlo být řešením. Je ale smutné, že nynější stav nepodporuje vícebarevné varianty ikonek.
CSS backdrop filtry
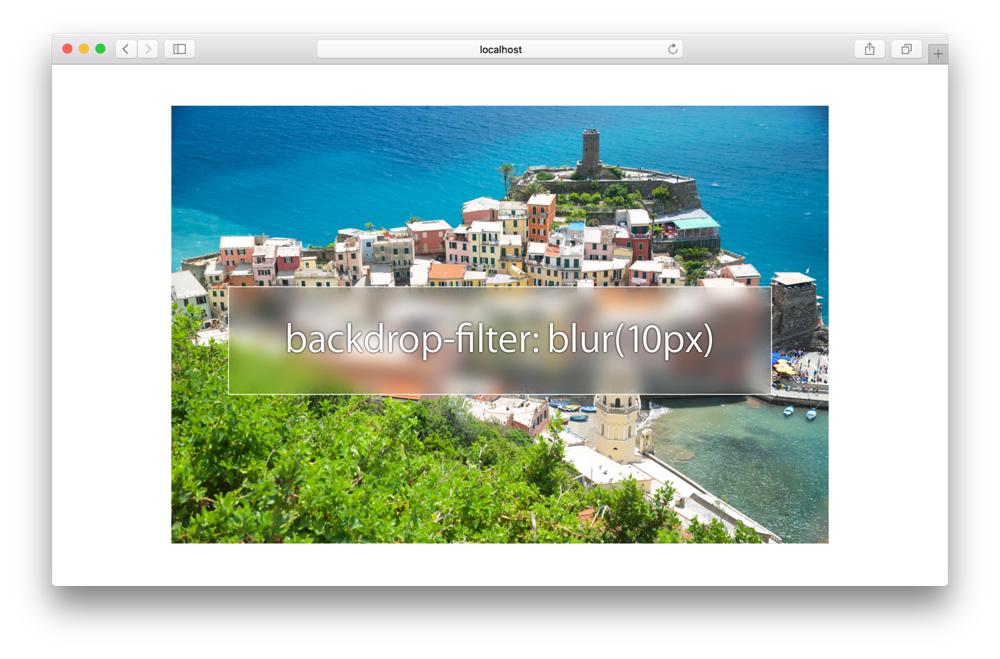
Do Safari 9 byla přidána implementace backdrop-filtrů. Jedná se o techniku, která umožňuje graficky pracovat s obsahem, který se nachází pod samotným filtrem. Možností je celá řada: rozmazání, práce s jasem, kontrastem a barevnými odstíny (hue), práce se stínem, vyblednutí – odstíny šedé (grayscale), invertování barev, saturace, průhlednost (opacity) a možnost převedení do sépiových barev.
Přehled syntaxe backdrop filtrů:
backdrop-filter:
blur();
brightness();
contrast();
drop-shadow();
grayscale();
hue-rotate();
invert();
opacity();
saturate();
sepia();

Vylepšení HTML5 videa
Safari 9 přináší podporu vlastních ovládacích tlačítek pro Airplay. Apple na WWDC pro jeho tablety a stolní počítače představil implementaci obrazu v obraze (PiP), technologii která umožňuje na jedné obrazovce pozorovat video a zároveň u toho dělat i něco jiného. PiP lze samozřejmě aktivovat i pro libovolný video obsah z webu, stačí na stránku implementovat pár řádků kódu v javascriptu.
Force Touch události
Apple spolu s novými MacBooky přinesl technologii Force Touch. Ta umožní touchpadům detekovat sílu dotyku. Safari 9 přináší čtyři nové javascriptové události, které umožní tuto technologii využívat i na webových stránkách:
webkitmouseforcewillbegin
webkitmouseforcedown
webkitmouseforceup
webkitmouseforcechanged
CSS prefixy
Safari 9 se zbaví 45 CSS prefixů. Nejvýznamnějšími jsou vlastnosti flex, transition, transform a animation.
Celý seznam odstraněných prefixů z vlastností:
transition
transition-delay
transition-duration
transition-property
transition-timing-function
animation
cursor: zoom-in;
cursor: zoom-out;
perspective
perspective-origin
transform
transform-origin
transform-style
@keyframes
animation-name
animation-duration
animation-timing-function
animation-iteration-count
animation-direction
animation-play-state
animation-delay
animation-fill-mode
order
align-content
align-items
align-self
justify-content
flex
flex-basis
flex-direction
flex-flow
flex-grow
flex-shrink
flex-wrap
break-after
break-before
break-inside
columns
column-count
column-fill
column-gap
column-rule
column-rule-color
column-rule-style
column-rule-width
column-span
column-width
alt
Částečná podpora ECMAScript 6
Javascriptoví vývojáři budou z této novinky jistě nadšení.
Zdroj
Zdrojem pro tento článek byla stránka Safari 9.0, kde najdete podrobnější popis.


Tak oni s vypětím všech styl odstraní několik desítek prefixovaných vlastností, aby pár nových přidali. Jak se tomu říká – nepoučitelní blbci? Před více jak rokem se mezi výrobci prohlížečů domluvil plán, jak se prefixovaných vlastností zbavit, evidentně na to Apple asi zapomněl.
Pokud se nemýlím, W3C web konsorcium definuje určité postupy (zdroj zde: http://www.w3.org/2014/Process-20140801/), které musí výrobci prohlížečů dodržovat a pokud je nějaká technologie označena jako „working draft“, čili zatím není certifikovaná, je třeba pro každý prohlížeč umístit prefixy (https://cs.wikipedia.org/wiki/World_Wide_Web_Consortium#Doporu.C4.8Den.C3.AD_a_certifikace).
Prefixy se snaží zamezit případu, který nastal za éry vlády Microsoft Exploreru, kdy se css vlastnosti chovaly odlišně v různých prohlížečích a problémy se musely řešit pomocí podtržítkových a jiných prapodivných hacků. Jinými slovy, chyba nebo spíš v tomto případě domluvená vlastnost není primárně u výrobců prohlížečů ale u W3C.
Jistěže ty vlastnosti mají být v tuto chvíli prefixované, ale nemají být standardně funkční – pouze po povolení v nastavení pro účely testování. Pokud by byly funkční se standarním nastavením prohlížeče, začnou to vývojáře masově používat na produkčních webech a prefixu se již nikdy nezbavíme. Což pak povede až k tovým absurditám, kdy IE implementuje některé -webkit- prefixy apod.
Omlouvám se za neznalost a nemohu to nikde najít, oni se na tom domluvili?
Já měl za to, že to sice řešilo (http://www.w3.org/blog/CSS/2012/08/30/resolutions-53/), ale jediným výsledkem bylo to, že Google se rozhodl, že prefixy v Blinku mít nebude.
W3C třeba přímo u dokumentace snap pointů vendor prefixy doporučuje (http://dev.w3.org/csswg/css-snappoints/#experimental).